
资料下载

常用威廉希尔官方网站 基础公式&换算
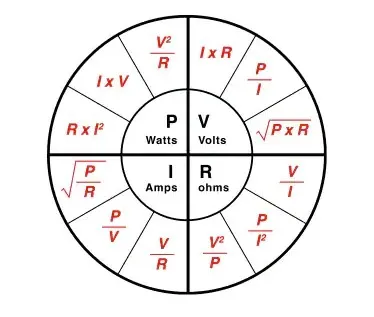
1. 欧姆定律计算
计算电阻威廉希尔官方网站 中电流、电压、电阻和功率之间的关系。
欧姆定律解释
欧姆定律解释了电压、电流和电阻之间的关系,即通过导体两点间的电流与这两点间的电势差成正比。
说明两点间的电压差、流经该两点的电流和该电流路径电阻之间关系的定律。该定律的数学表达式为 V = IR,其中 V 是电压差,I 是以安培为单位的电流,R 是以欧姆为单位的电阻。若电压已知,则电阻越大,电流越小。

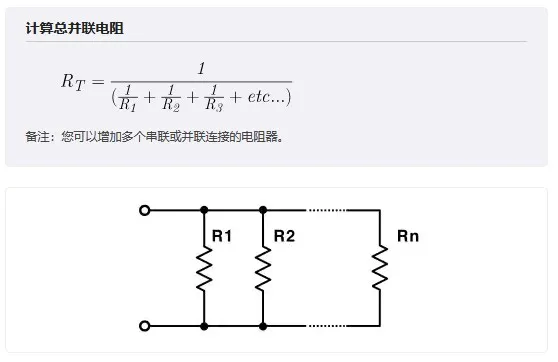
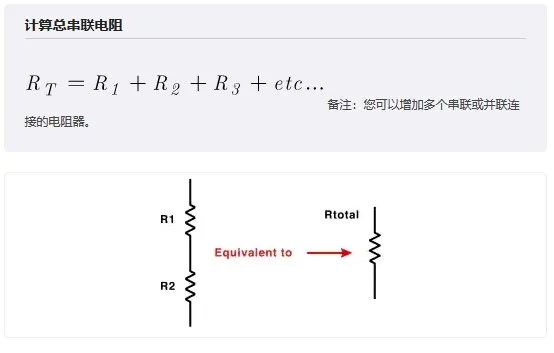
2. 计算多个串联或并联连接的电阻的总阻值


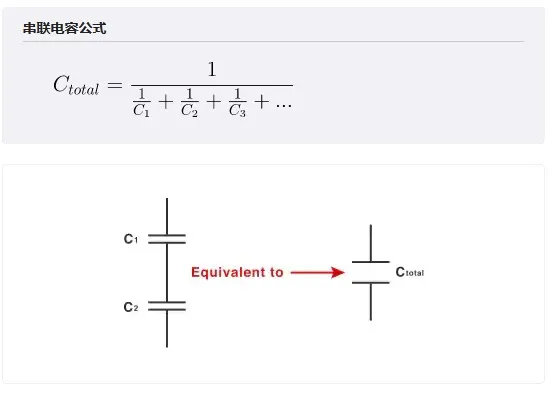
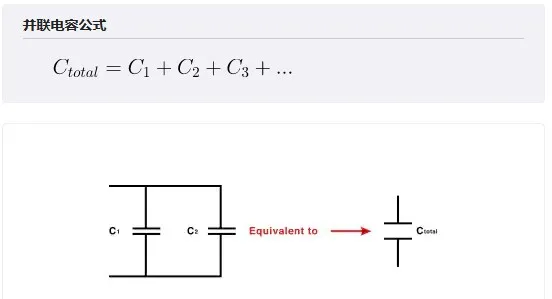
3. 计算多个串联或并联连接的电容器的总容值


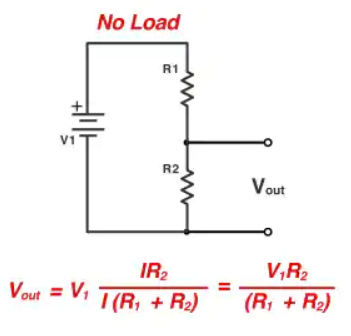
4. 电阻分压计算
计算电阻分压器威廉希尔官方网站 的输出电压,以实现既定的阻值和电源电压组合。
什么是分压器?
分压器是一个无源线性威廉希尔官方网站
,能产生一个是其输入电压 (V1) 一部分的输出电压 (Vout)。分压器用于调整信号电平,实现有源器件和放大器偏置,以及用于测量电压。
欧姆定律解释了电压、电流和电阻之间的关系,即通过两点间导体的电流与这两点间的电势差成正比。
这是一个说明两点间的电压差、流经该两点的电流和该电流路径电阻之间关系的定律。该定律的数学表达式为 V = IR,其中 V 是电压差,I 是以安培为单位的电流,R 是以欧姆为单位的电阻。若电压已知,则电阻越大,电流越小。

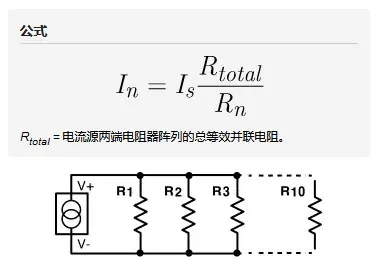
5. 电流分流器,电阻计算
计算连接到电流源的多至 10 个并联电阻上流过的电流:

6. 电抗计算
计算指定频率下电感器或电容器的电抗或导纳大小。
感抗/导纳

容抗/导纳

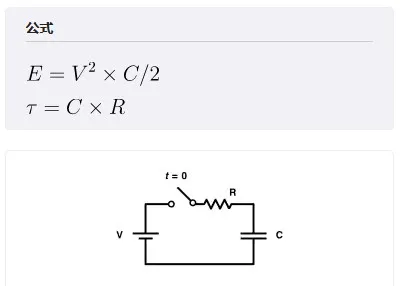
7. RC 时间常数计算器
计算电阻与电容的积,亦称 RC 时间常数。该数值在描述电容通过电阻器进行充电或放电的方程式中出现,表示在改变施加到威廉希尔官方网站
的电压后,电容器两端的电压达到其最终值约 63% 所需的时间。同时该计算器也会计算电容器充电到指定电压所存储的总能量。
如何计算时间常数:
时间常数 (T) 可由电容 (C) 和负载电阻 (R) 的值确定。电容器 (E) 中存储的能量 (E) 由两个输入确定,即由电压 (V) 和电容决定。

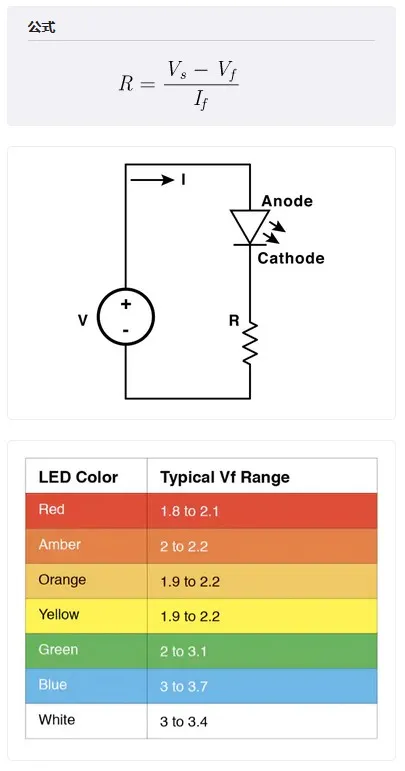
8. LED 串联电阻器计算器
计算在指定电流水平下通过电压源驱动一个或多个串联 LED 所需的电阻。注意:当为此目的选择电阻器时,为避免电阻器温度过高,请选择额定功率是下方计算出的功率值的 2 至 10 倍之间的电阻器。

9. dBm 转 W 换算

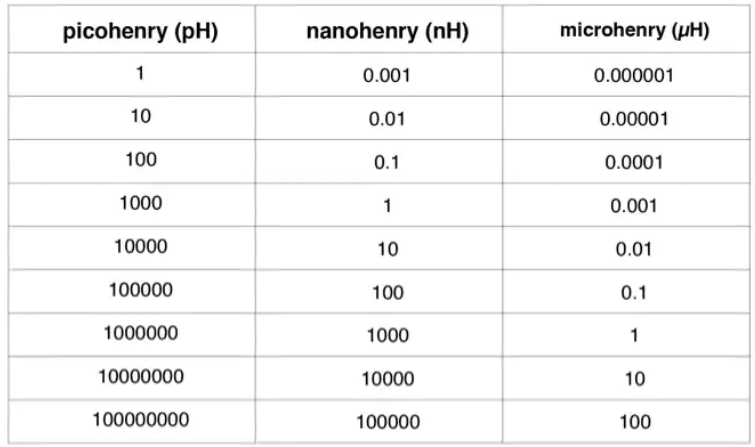
10. 电感换算

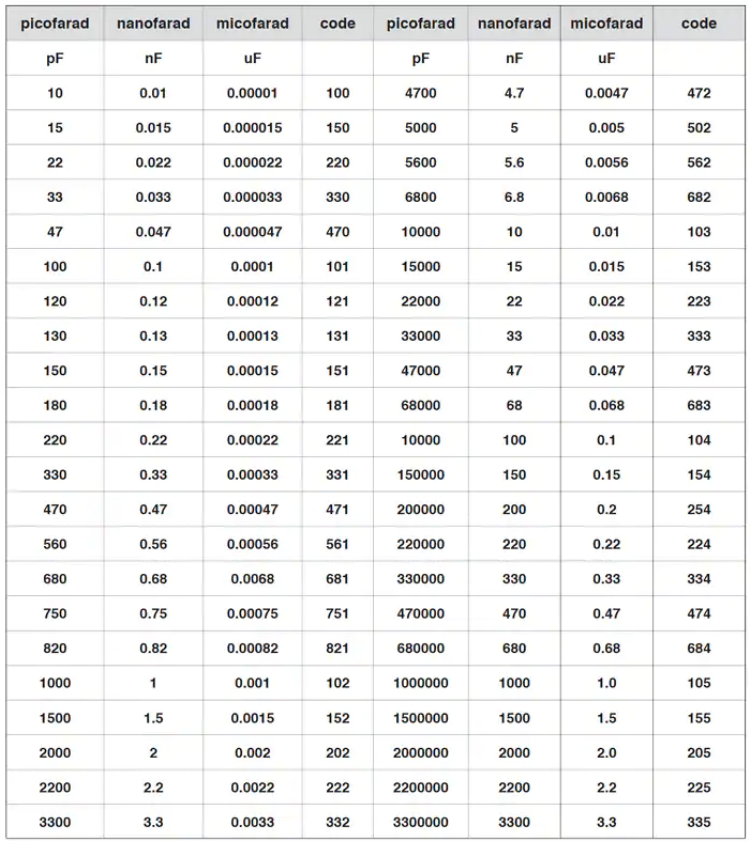
11. 电容器换算表
换算包括 pF、nF、μF、F 在内的不同量级电容单位之间的电容测量值。

12. 电池续航时间
电池续航时间计算公式
电池续航时间 = 电池容量 (mAh) / 负载电流 (mA)
根据电池的标称容量和负载所消耗的平均电流来估算电池续航时间。电池容量通常以安培小时 (Ah) 或毫安小时 (mAh) 为计量单位,尽管偶尔会使用瓦特小时 (Wh)。
将瓦特小时除以电池的标称电压 (V),就可以转换为安培小时,公式如下:Ah = Wh / V
安培小时(亦称安时),是一种电荷度量单位,等于一段时间内的电流。一安时等于一个小时的一安培连接电流。毫安小时或毫安时是一千分之一安培小时,因此 1000 mAh 电池等于 1 Ah 电池。上述结果只是估算值,实际结果会受电池状态、使用年限、温度、放电速度和其它因素的影响而发生变化。如果所用电池是全新的高质量电池,在室温下工作且工作时间在 1 小时到 1 年之间,则这种预估结果最贴近实际结果。
13. PCB 印制线宽度计算
使用 IPC-2221 标准提供的公式计算铜印刷威廉希尔官方网站 板导体或承载给定电流所需“印制线”的宽度,同时保持印制线的温升低于规定的极限值。此外,如果印制线长度已知,还会计算总电阻、电压降和印制线电阻引起的功率损耗。由此求得的结果是估算值,实际结果会随应用条件而发生变化。我们还应注意,与威廉希尔官方网站 板外表面上的印制线相比,威廉希尔官方网站 板内层上的印制线所需的宽度要大得多,请使用适合您情况的结果。
如何计算印制线宽度:
首先,计算面积:
面积[mils^2] = (电流[Amps]/(k*(温升[ ℃])^b))^(1/c)
然后,计算宽度:
宽度 [mils] = 面积 [mils^2]/(厚度[oz]*1.378[mils/oz])
用于 IPC-2221 内层时:k = 0.024、b = 0.44、c = 0.725
用于 IPC-2221 外层时:k = 0.048、b = 0.44、c = 0.725
其中 k、b 和 c 是由对 IPC-2221 曲线进行曲线拟合得出的常数。
公值:
厚度:1 oz
环境温度:25 C
温升:10 C
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








