
资料下载

专业课程很难办?Mini型多功能移动实验室来助战!
俗语道:麻雀虽小,五脏俱全。
ADALM1000作为一款Mini可爱而又灵活方便的便携式电子威廉希尔官方网站
实验室,无疑是大家心中最赞的那个“它”了。个头儿虽小,但各种实验室里的功能,可是一应俱全。不仅携带方便,成本还低,简直就是为学子们量身定制的最佳产品。有了它,你还会担心专业课程难吗?
动态黑色音符
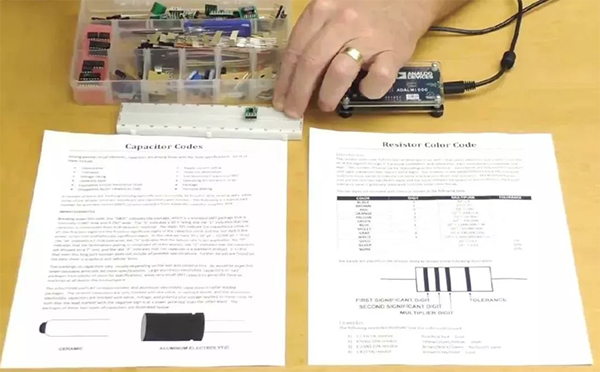
这款ADI的ADALM1000主动学习模块也可以称为M1K。M1K是一个评估平台,它有助于在亲自动手的环境中介绍电气工程概念的基础知识,并帮助尽早在教育过程中体验实时工程设计方案。M1K可用作函数发生器、示波器、频谱分析仪和数字万用表,除笔记本电脑或平板电脑外,无需额外硬件。


您可以使用ADALP2000模拟部件套件中的无焊试验板和器件轻松构建威廉希尔官方网站 ,然后利用M1K对其进行测试。您甚至可以将威廉希尔官方网站 和M1K装入背包,带到教室或实验室,向教授和学生演示。
ADALP2000模拟部件套件包含一系列精选模拟IC,如放大器、传感器以及分立器件(包括晶体管、二极管、电阻、电容、电感等),采用易于携带的封装。

M1K里有些什么?
M1K由ADI公司工程师设计,利用ADI公司的高性能16位数据转换器生成信号和进行测量,因此无需复杂昂贵的模拟信号处理硬件。M1K运行于Pixelpulse2软件之上,该软件具有新颖的图形用户界面(GUI),可最大限度地缩短学习时间。GUI可让您更快掌握所学内容,更巧妙地运用探索更多知识。
让我们来看看M1K的主要特性:
* 用于供电和通信的USB接口
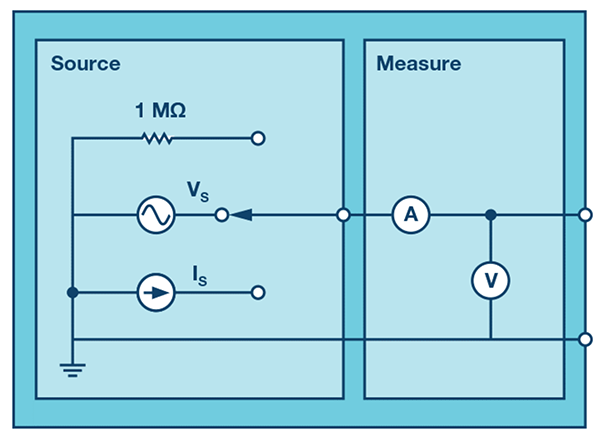
* 双通道信号发生—电压或电流输出
* 双通道信号测量—电压或电流输入
* DVM(电压、电流、欧姆表)
* 电压范围:0 V至5 V
* 电流范围:-200 mA至+200 mA
* 使用16位、100 kSPS DAC的函数发生器
* 使用16位(0.05%)、100 kSPS ADC的数字示波器
* 数字频谱分析仪: 16位(0.05%)、100 kSPS ADC
* 四个数字信号
* 电源输出:5 V(200 mA),2.5 V(200 mA)
* PixelPulse2软件(开源)支持Windows、Linux、OS X
* C、C++和Python绑定
以下是发布于网站上的一些M1K实验的示例:
* 电子器件和设备简介
* RC威廉希尔官方网站
简介
* LED闪烁器
* 集成麦克风的音频放大器
* 电子滤波器简介
* 简单的磁性接近传感器
* 简单的光检测器

M1K的ALICE软件
对于更高级的应用,可下载并安装ALICE(用于威廉希尔官方网站 和电子器件的主动学习界面)软件套件:https://wiki.analog.com/university/tools/m1k/alice/desk-top-users-guide
如需了解更多有关ALICE的实际博客体验,推荐访问以下DESIGNSPARK链接:https://www.rs-online.com/designspark/fun-with-alice-and-op-amps
ALICE软件套件包括:
* 双通道示波器,用于时域显示和电压/电流波形分析
* 双通道任意波形发生器(AWG)控件
* X-Y显示,用于绘制捕捉的电压/电流与电压/电流数据图,以及电压波形直方图
* 双通道频谱分析仪,用于频域显示和电压波形分析
* 波特图绘图仪和内置扫描发生器的网络分析仪
* 阻抗分析仪,用于分析复杂RLC网络,以及用作RLC仪和矢量电压表
* 使用ADALP2000模拟部件套件中的AD584精密2.5 V基准电压源进行威廉希尔官方网站
板自校准
具有模拟和数字扩展功能的M2K (ADLM2000)
M1K具有100 kSPS的采样速率,非常适合语音频带和大约高达20 kHz的音频应用。M2K具有双通道模拟输入和输出,可配置用于多种基于软件的仪器,包括在Windows、OS X和Linux上(通过USB或Wi-Fi)运行的电压表、示波器、频谱分析仪、函数发生器、任意波形发生器和网络分析仪。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章









