
资料下载

【ZYNQ Ultrascale+ MPSOC FPGA教程】第十四章 HDMI输出实验
作者:ALINX
* 本原创教程由芯驿电子科技(上海)有限公司(ALINX)创作,版权归本公司所有,如需转载,需授权并注明出处。
适用于板卡型号:
AXU2CGA/AXU2CGB/AXU3EG/AXU4EV-E/AXU4EV-P/AXU5EV-E/AXU5EV-P /AXU9EG/AXU15EG
实验VIvado工程为“hdmi_out_test”。
前面我们介绍了led闪灯实验,只是为了了解Vivado的基本开发流程,本章这个实验相对LED闪灯实验复杂点,做一个HDMI输出的彩条,这也是我们后面学习显示、视频处理的基础。实验还不涉及到PS系统,从实验设计可以看出如果要非常好的使用ZYNQ芯片,需要良好的FPGA基础知识。
1. 硬件介绍
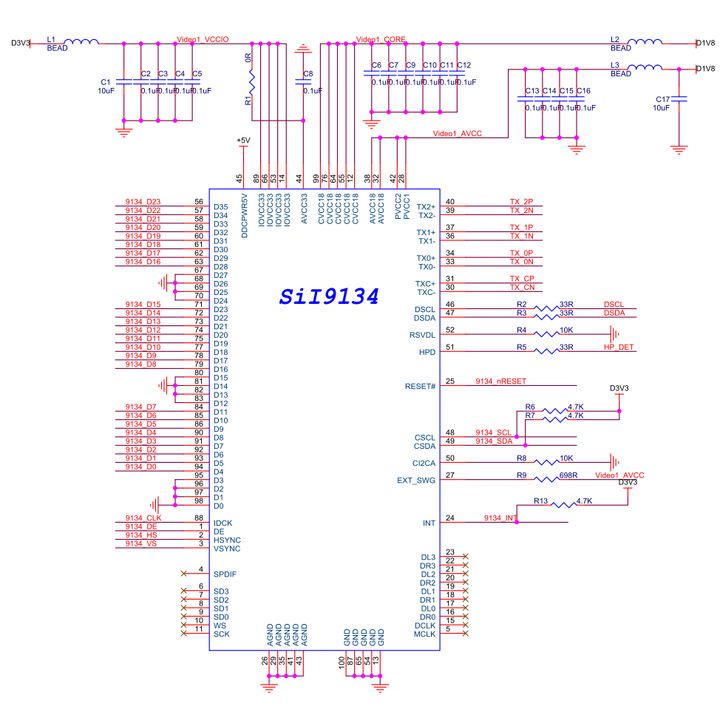
由于开发板上只有DP可以显示,但却是PS端的,PL端没有HDMI的接口,因此我们采用AN9134的HDMI扩展模块实现HDMI显示。将24位RGB编码输出TMDS差分信号。SIL9134功能强大,本实验只使用其中一小部分,将RGB24视频数据显示出来即可。

SI9134芯片需要通过I2C总线配置寄存器才能正常工作,从原理图中可以看出I2C总线连接到PL端的IO,可以通过PL直接配置。
2. 程序设计

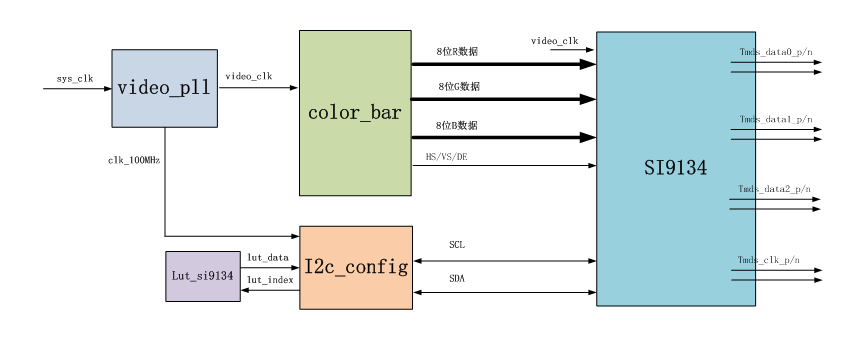
本实验实现通过HDMI显示彩条,实验中设计了视频时序发生和彩条发生模块“color_bar.v”,I2C Master 寄存器配置模块“i2c_config.v”,配置数据查找表模块“lut_si9134.v”。
具体代码在这里不再一一介绍了,大家自己去看。下面针对每个模块实现的功能给大家做一下简介:
顶层模块top.v是项目的顶层文件,主要是实例化4个子模块(时钟模块vidio_pll, 彩条生成模块color_bar和I2C配置模块i2c_config和配置查找表模块lut_si9134。
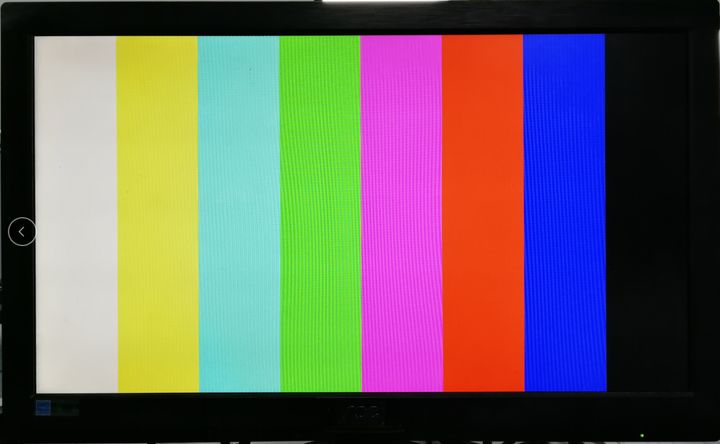
彩条产生模块color_bar.v是产生8种颜色的VGA格式的彩条,彩条分别为白、黄、青、绿、紫、红、蓝和黑。产生分辨率为1920x1080刷新率为60Hz的彩条,也就是所谓的1080P的高清视频图像。所以这个模块会输出R(8位)G(8位)B(8位)图像信号、行同步、列同步和数据有效信号。
时钟模块video_pll调用的是一个Xilinx提供的时钟IP,通过输入的系统时钟产生一个100Mhz时钟和一个1080P的像素时钟148.5Mhz。生成时钟IP的方法是点击Project Manager目录下的IP Catalog,再选择FPGA Features and Design->Clocking->Clocking Wizard图标。



3. 下载调试
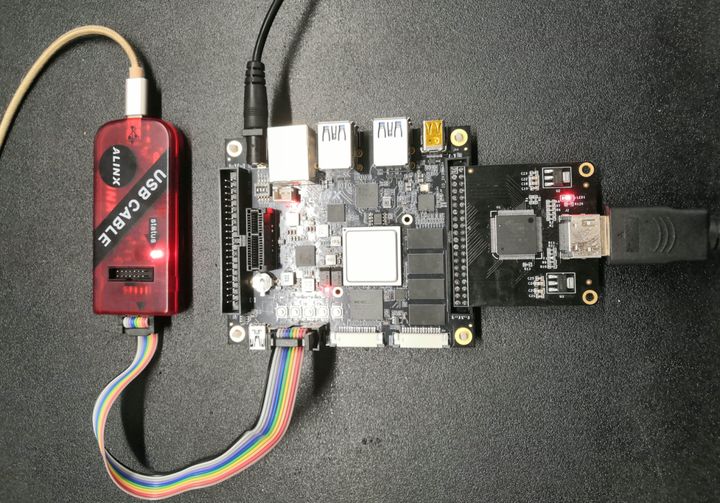
保存工程并编译生成bit文件,连接HDMI模块到J15扩展口,连接HDMI接口到HDMI显示器,需要注意,这里使用1920x1080@60Hz,请确保自己的显示器支持这个分辨率。

硬件连接图(J15扩展口)
下载后显示器显示如下图像

4. 实验总结
本实验初步接触到视频显示,涉及到视频知识,这不是zynq学习的重点,所以没有详细介绍,但zynq在视频处理领域用途广泛,需要学习者有良好的基础知识。实验中仅仅使用PL来驱动HDMI芯片,包括I2C寄存器配置,当然I2C的配置还是使用PS来配置比较合适。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




