
资料下载

BHOS1010直流无刷驱动器使用手册
BHOS1010 是一款模块化结构的数字位置控制器。适合带有编码器、霍尔信号的永磁无刷电机(BH)和直流有刷电机(DC),输出功率80-1000W。BHOS1010 位置控制单元使用最新技术。数字控制,速度和电流-力矩控制。正旋波换向实现BH 无刷电机的高同步性能。多种运行模式在自动化技术和机电产品驱动系统领域提供了多种灵活应用。

点到点
在“CANopen 曲线位置模式”下,能实现电机轴从A 点运动到B 点,定位可以是与零点有关的绝对式,也可以是和当前位置有关的相对式。
预测位置控制(前反馈)
结合反馈控制和预测控制检测能实现理想的控制模式。前馈控制减少了控制误差,BHOS1010 支持加速度和速度前馈控制。
速度控制
在“CANopen 曲线速度模式”下,电机以设定的速度运行,电机轴能保持恒定速度直到设定新的速度值。
力矩控制
在“力矩模式”下,电机轴上可以得到恒定的转矩输出,使用正弦波曲线换向可以得到最小的转矩波动。
回原点
“CANopen 回原点模式”是一种特殊的定位方式,有超过30 种的方式找到原点位置。
电子齿轮
在“主编码器模式”下,电机跟随一个外接的编码器信号运动,可以通过软件设定齿轮传动比。通过这种方式可以方便的实现两个电机的同步。
脉冲/方向
在“脉冲/方向模式”下,电机运动受数字信号驱动,这种方式能代替步进电机。可以使用脉冲和方向发生器控制BHOS1010,而不使用CAN 总线。
捕抓输入(位置记录)
当检测到某个位置或输入点的下降沿时,BHOS1010 数字输入端口可以通过配置用于保存当前位置。
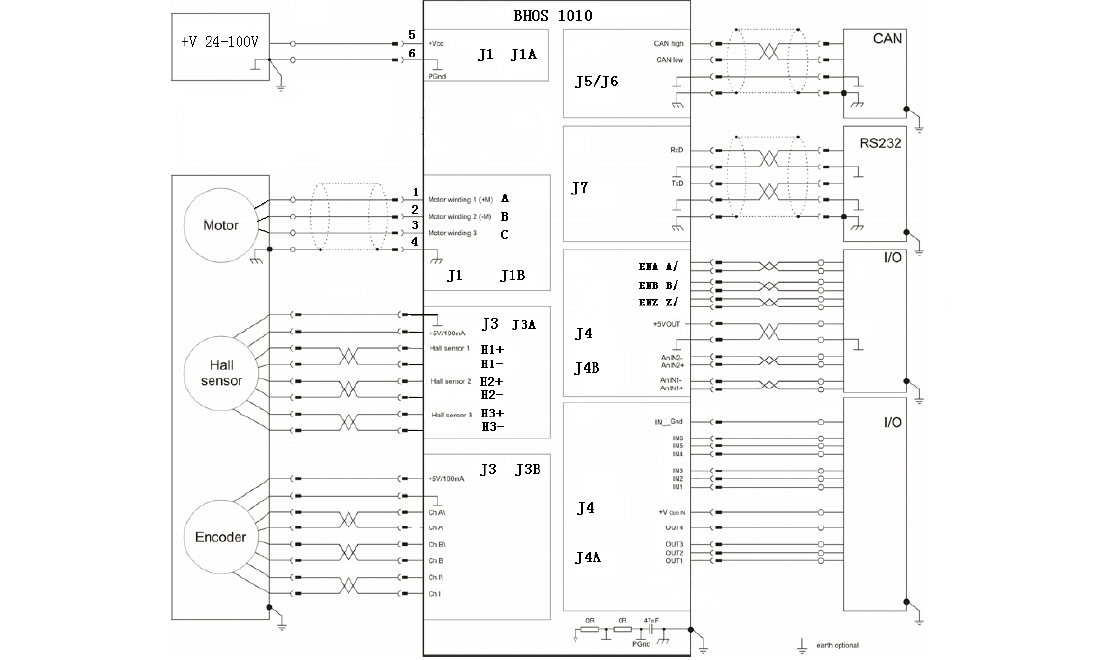
硬件参考手册从性能参数、连接设备、规格、管脚分布和配线举例等方面详细介绍了BHOS1010 位置控制器的硬件设备。
BHOS1010 是一款体积小、全数字的运动控制器。效率高,可以与装有增量式光电编码器和霍尔传感器的无刷电机适配。通过空间矢量计算法使电流以正弦方式换相,因而驱动无刷电机转矩纹波小、低噪音低。采用电流、速度、位置等闭环工作方式,能够很方便的适应多种复杂位置控制方面的应用。可以与装有增量式光电编码器的直流有刷电机适配。
可以与装有增量式光电编码器和霍尔传感器的无刷电机适配。
在CANopen 网络中,BHOS1010 运动控制模块属于从属节点模块可以通过CAN 端口进行组网通讯。另外,也可以通过RS232 端口进行通讯操作BHOS1010运动控制模块。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







