
资料下载

8大常用元器件的基本识别方法资料下载
由于电子元器件种类繁多,这里就主要讲电阻、电容、晶体二极管、稳压二极管、电感、变容二极管、晶体三极管、场效应晶体管放大器等这几种的识别方法。希望以下内容能帮到大家。
电阻的识别方法主要是参数识别法,参数识别法分为指标法、色标法和数标法。
1 直标法
用阿拉伯数字和单位符号在电阻器表面直接标出标称阻值和技术参数,电阻值单位欧姆用“Ω”表示,千欧用“KΩ”表示,兆欧用“MΩ”表示,吉欧用“GΩ”表示,允许偏差直接用百分数或用Ⅰ(±5%);Ⅱ(±10%);Ⅲ(±20%)表示。

2 色标法
两位有效数字色标法:
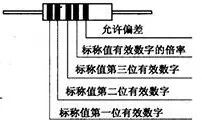
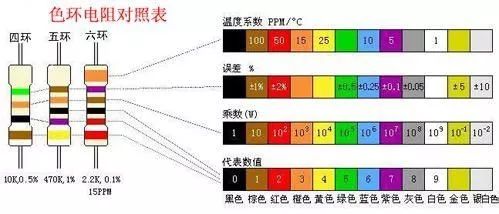
普通电阻用四条色带表示标称阻值和允许偏差,其中前三条表示阻值,第四条表示偏差,第一、二条色带表示有效数字,第三条色带表示倍率(10的乘方数),第四条色带表示允许偏差。

三位有效数字色标法:
精密电阻用五条色带表示标称阻值和允许偏差,其中前四条表示阻值,第五条表示偏差,第一、二、三条色带表示有效数字,第四条色带表示倍率(10的乘方数),第五条色带表示允许偏差。

色环电阻第一色带确定法:
偏差环与其它环间距较大,偏差环较宽。
第一环距端部较近。有效数字环无金、银色(若从某端环数起第1、2环有金或银色,则另一端环是第一环。四色环电阻的偏差环一般是金、银、白)。偏差环无橙、黄色(若某端环是橙或黄色,则一定是第一环)。
试读:一般成品电阻器的阻值不大于22MΩ,若试读大于22MΩ,说明读反。
试测:用上述还不能识别时可进行试测,但前提是电阻器必须完好。应注意的是有些厂家不严格按第1、2、3条生产,以上各条应综合考虑。

电阻底色含义法:
蓝色代表金属膜电阻;灰色的通常代表氧化膜电阻;米黄色(土黄色)代表炭膜电阻;棕色代表实心电阻;绿色通常代表线绕电阻;白色代表水泥电阻;红色、棕色塑料壳的,那是无感电阻。
色环电阻与色环电感外观区别法
色环电感底色为绿色,两头尖,中间大,读数也与色环电阻一样,只是单位为微亨(μH)。

色环电阻(左)与色环电容(右)
3 数标法
用两位、三位或四位阿拉伯数字表示。对于三位表示法前两位数字表示阻值的有效数,第三位数字表示有效数后面零的个数。当阻值小于10欧时,常以×R×表示,将R看作小数点。单位为欧姆。
偏差通常采用符号表示:B(±0.1%)、C(±0.25%)、D(±0.5%)、F(±1%)、G(±2%)、J(±5%)、K(±10%)、M(±20%)、N(±30%)。
2.电容
电容的识别方法与电阻的识别方法基本相同,分直标法、色标法和数标法3种。电容的基本单位用法拉(F)表示,其它单位还有:毫法(mF)、微法(uF)、纳法(nF)、皮法(pF)。

1法拉=103毫法=106微法=109纳法=1012皮法
容量大的电容其容量值在电容上直接标明,如10uF/16V。
容量小的电容其容量值在电容上用字母表示或数字表示。
字母表示法: 1m=1000uF 1P2=1.2PF 1n=1000PF
数字表示法: 一般用三位数字表示容量大小,前两位表示有效数字,第三位数字是倍率。例如: 102表示,10×102PF=1000PF 224表示,22×104PF=0.22uF
3.晶体二极管
二极管的识别很简单,小功率二极管的N极(负极),在二极管外表大多采用一种色圈标出来。有些二极管也用二极管专用符号来表示P极(正极)或N极(负极),也有采用符号标志为“P”、“N”来确定二极管极性的。
发光二极管的正负极可从引脚短来识别,长脚为正,短脚为负。

4.稳压二极管
稳压二极管在威廉希尔官方网站
中常用“ZD”加数字表示,如:ZD5表示编号为5的稳压管。

稳压二极管的稳压原理:稳压二极管的特点就是击穿后,其两端的电压基本保持不变。这样,当把稳压管接入威廉希尔官方网站 以后,若由于电源电压发生波动,或其它原因造成威廉希尔官方网站 中各点电压变动时,负载两端的电压将基本保持不变。
故障特点:稳压二极管的故障主要表现在开路、短路和稳压值不稳定。在这3种故障中,前一种故障表现出电源电压升高;后两种故障表现为电源电压变低到零伏或输出不稳定。
5.电感
电感在威廉希尔官方网站
中常用“L”加数字表示,如:L6表示编号为6的电感。
电感线圈是将绝缘的导线在绝缘的骨架上绕一定的圈数制成。

直流可通过线圈,直流电阻就是导线本身的电阻,压降很小;当交流信号通过线圈时,线圈两端将会产生自感电动势,自感电动势的方向与外加电压的方向相反,阻碍交流的通过,所以电感的特性是通直流阻交流,频率越高,线圈阻抗越大。电感在威廉希尔官方网站 中可与电容组成振荡威廉希尔官方网站 。
电感一般有直标法和色标法,色标法与电阻类似。如:棕、黑、金、金表示1uH(误差5%)的电感。
电感的基本单位为:亨(H)。
1H=103mH=106uH
变容二极管是根据普通二极管内部 “PN结” 的结电容能随外加反向电压的变化而变化这一原理专门设计出来的一种特殊二极管。变容二极管在无绳电话机中主要用在手机或座机的高频调制威廉希尔官方网站 上,实现低频信号调制到高频信号上,并发射出去。
在工作状态,变容二极管调制电压一般加到负极上,使变容二极管的内部结电容容量随调制电压的变化而变化。

变容二极管发生故障,主要表现为漏电或性能变差:
- 发生漏电现象时,高频调制威廉希尔官方网站 将不工作或调制性能变差。
- 变容性能变差时,高频调制威廉希尔官方网站 的工作不稳定,使调制后的高频信号发送到对方被对方接收后产生失真。
出现上述情况之一时,就应该更换同型号的变容二极管。
7.晶体三极管
晶体三极管在威廉希尔官方网站
中常用“Q”加数字表示,如:Q17表示编号为17的三极管。

晶体三极管(简称三极管)是内部含有2个PN结,并且具有放大能力的特殊器件。它分NPN型和PNP型两种类型,这两种类型的三极管从工作特性上可互相弥补,所谓OTL威廉希尔官方网站
中的对管就是由PNP型和NPN型配对使用。
晶体三极管主要用于放大威廉希尔官方网站
中起放大作用,在常见威廉希尔官方网站
中有三种接法。

8.场效应晶体管
场效应晶体管具有较高输入阻抗和低噪声等优点,因而也被广泛应用于各种电子设备中。尤其用场效管做整个电子设备的输入级,可以获得一般晶体管很难达到的性能。
场效应管分成结型和绝缘栅型两大类,其控制原理都是一样的。

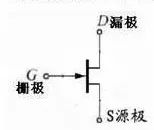
结型威廉希尔官方网站
符号

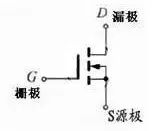
绝缘栅型威廉希尔官方网站 符号
场效应管与晶体管的比较:
-
场效应管是电压控制元件,而晶体管是电流控制元件。在只允许从信号源取较少电流的情况下,应选用场效应管;而在信号电压较低,又允许从信号源取较多电流的条件下,应选用晶体管。
-
场效应管是利用多数载流子导电,所以称之为单极型器件,而晶体管是即有多数载流子,也利用少数载流子导电。被称之为双极型器件。
-
有些场效应管的源极和漏极可以互换使用,栅压也可正可负,灵活性比晶体管好。
-
场效应管能在很小电流和很低电压的条件下工作,而且它的制造工艺可以很方便地把很多场效应管集成在一块硅片上,因此场效应管在大规模集成威廉希尔官方网站 中得到了广泛的应用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







