
资料下载

威廉希尔官方网站 中反馈的作用和计算详解资料下载
一、反馈的基本概念
1.1 什么是反馈?

反馈,就是把放大威廉希尔官方网站 的输出量的一部分或全部,通过反馈网络以一定的方式又引回到放大威廉希尔官方网站 的输入回路中去,以影响威廉希尔官方网站 的输入信号作用的过程。
1.2 放大威廉希尔官方网站 中引入反馈的作用
放大威廉希尔官方网站 静态工作点会随温度的变化而上下波动,其放大倍数不稳定,为了稳定放大威廉希尔官方网站 的静态工作点,可采用分压式工作点稳定威廉希尔官方网站 ,在威廉希尔官方网站 中引入一个直流电流负反馈。
为了提高输入电阻,降低输出电阻,可采用射极输出器,在射极输出器威廉希尔官方网站 中引入电压串联负反馈。
二、反馈的分类、判断
2.1 反馈的分类
(1)正反馈与负反馈
根据反馈的极性分类,可分为正反馈和负反馈。使放大威廉希尔官方网站 净输入量增大的反馈称为正反馈,使放大威廉希尔官方网站 净输入量减小的反馈称为负反馈。正反馈虽然能够提高放大倍数,但会使威廉希尔官方网站 工作变得不稳定。实际工作中正反馈常用于产生正弦波振荡。负反馈虽然降低了放大威廉希尔官方网站 的放大倍数,但是能够改善放大威廉希尔官方网站 的各项性能。
(2)直流反馈与交流反馈
根据反馈的交直流性质,可分为直流反馈和交流反馈。如果反馈信号中只含直流成分,则称为直流反馈,直流负反馈用于稳定静态工作点,对放大威廉希尔官方网站 的动态性能没有影响。如果反馈信号中只含交流成分,则称为交流反馈。交流负反馈用于改善放大威廉希尔官方网站 的各项动态性能。
(3)电压反馈与电流反馈
根据反馈的极性,可分为正反馈和负反馈。使放大威廉希尔官方网站 净输入量增大的反馈称为正反馈,使放大威廉希尔官方网站 净输入量减小的反馈称为负反馈。正反馈虽然能够提高放大倍数,但会使威廉希尔官方网站 工作变得不稳定。实际工作中正反馈常用于产生正弦波振荡。负反馈虽然降低了放大威廉希尔官方网站 的放大倍数,但是能够改善放大威廉希尔官方网站 的各项性能。
(4)串联反馈与并联反馈
根据反馈信号与输入信号的关系,可分为串联反馈和并联反馈。反馈信号与输入信号在放大威廉希尔官方网站 的输入回路中以电压的形式求和,即反馈信号与输入信号串联,称为串联反馈。反馈信号与输入信号在放大威廉希尔官方网站 的输入回路中以电流的形式求和,即反馈信号与输入信号并联,称为并联反馈。
2.2 反馈的判断
(1)有无反馈的判断
通过检查在放大威廉希尔官方网站 的输出回路与输入回路之间是否存在相互联系的反馈通路来判断威廉希尔官方网站 中有没有引入反馈。
如下图,从左到右分别是图(a)、图(b)、图(c)。

图 (a) 、(c)没有引入反馈 图(b) 引入了反馈。
(2)正反馈与负反馈的判断
采用瞬时极性法判断,如果反馈信号与原输入信号极性相同,则是正反馈;如果反馈信号与原输入信号极性相反,则是负反馈。如下图,从左到右分别是图(a)、图(b)。

图 (a) 负反馈 图(b) 正反馈
如下图,从左到右分别是图(c)、图(d)。

图 (c) 负反馈 图(d) 负反馈
(3)直流反馈与交流负反馈的判断
通过反馈是存在于直流通路中还是交流通路中,来判断威廉希尔官方网站 引入的是直流反馈还是交流反馈。
(4)电压反馈与电流反馈的判断
反馈信号与输出电压成正比为电压反馈,反馈信号与输出电流成正比为电流反馈。将输出端短路,若反馈不存在,则为电压反馈。

(5)串联反馈与并联负反馈的判断
反馈信号与输入信号以电压的形式相加,即反馈信号与输入信号串联,即是串联反馈;如果反馈信号与输入信号在放大威廉希尔官方网站 输入回路中以电流的形式相加,即反馈信号与输入信号并联,则是并联反馈。

三、负反馈放大器的框图及一般表达式
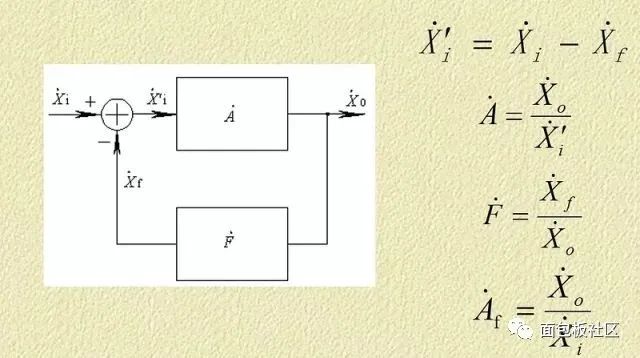
3.1 负反馈放大器的框图

3.2 负反馈放大器的一般表达式

四、负反馈对放大器性能的影响
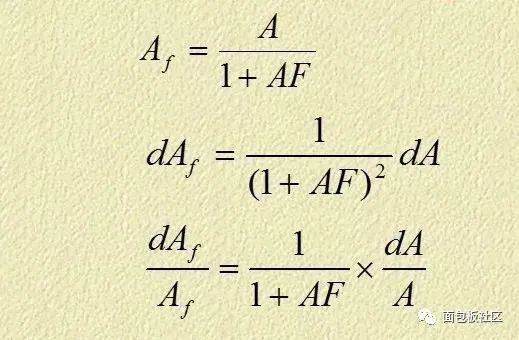
4.1 负反馈对放大倍数的影响
引入负反馈后,放大倍数的稳定性得到了提高。

4.2 负反馈对通频带和失真的影响
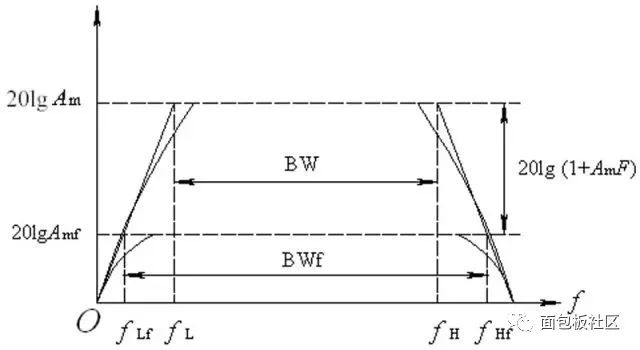
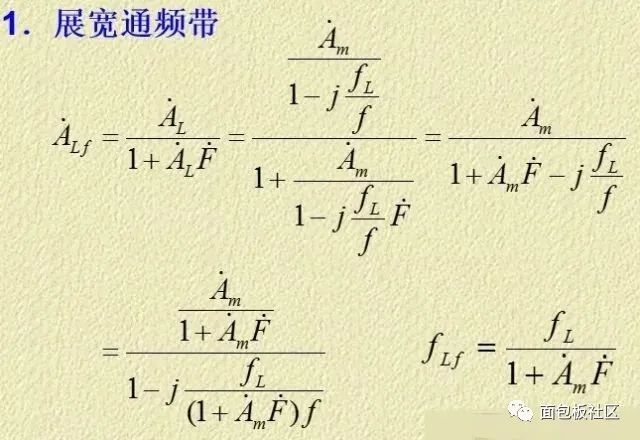
(1) 展宽通频带



(2)减少非线性失真

4.3 负反馈对噪声的影响


4.4 负反馈对输入输出电阻的影响
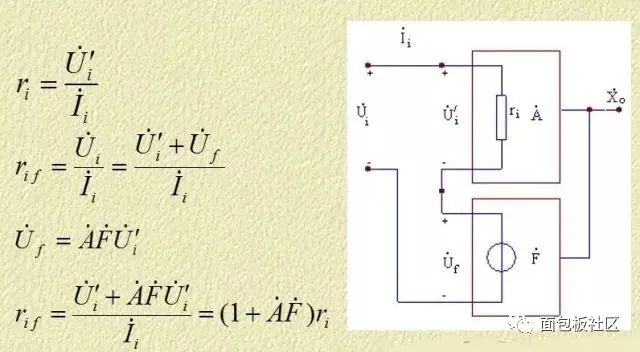
(1)负反馈对输入电阻的影响
a.串联负反馈使输入电阻增大

b.并联负反馈使输入电阻减少

(2)负反馈对输出电阻的影响
a.电压负反馈使输出电阻减少

b.电流负反馈使输出电阻增大

五、负反馈放大器的四种组态
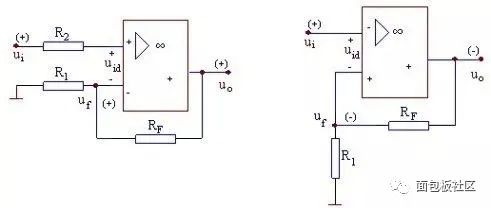
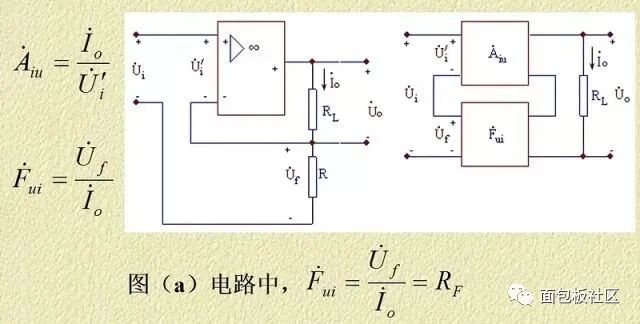
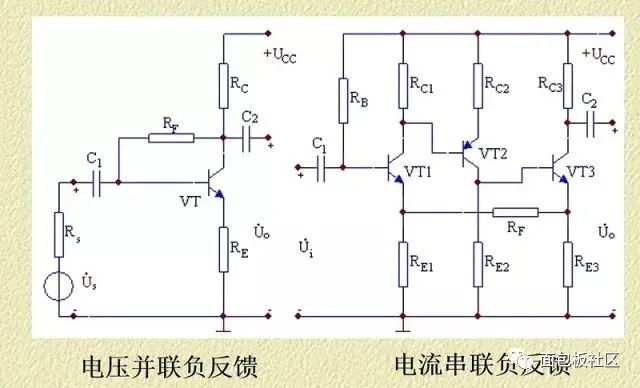
电压串联负反馈

电压并联负反馈

电流串联负反馈

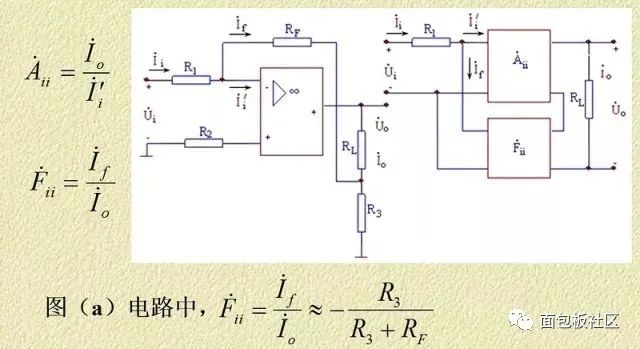
电流并联负反馈

例1:试判断下图各威廉希尔官方网站 中反馈的极性和组态。


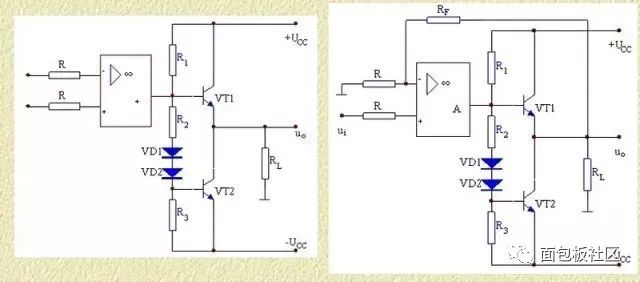
例2:在左图所示放大威廉希尔官方网站 中,引入适当的负反馈,要求达到以下目的:降低放大威廉希尔官方网站 的输出电阻,提高带负载能力;提高放大威廉希尔官方网站 的输入电阻,减少对信号源索取的电流;减小输出电压的非线性失真,改善输出波形。

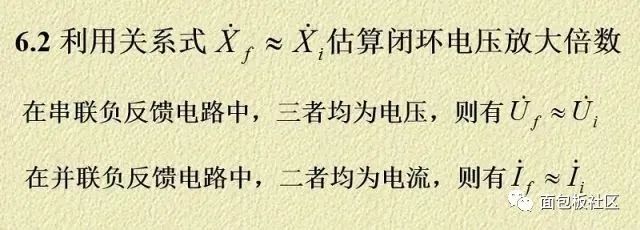
六、深度负反馈对放大威廉希尔官方网站 的近似计算


例3:计算图中各放大威廉希尔官方网站 的电压放大倍数。




七、负反馈放大器自激振荡及消除方法
7.1 产生自激振荡的原因及条件
(1)自激振荡产生的原因

此时即使没有输入信号,放大威廉希尔官方网站 仍将有一定的输出信号,说明放大威廉希尔官方网站 产生了自激振荡。
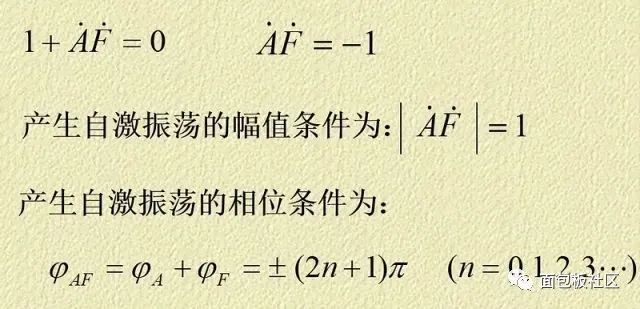
(2)自激振荡产生的条件

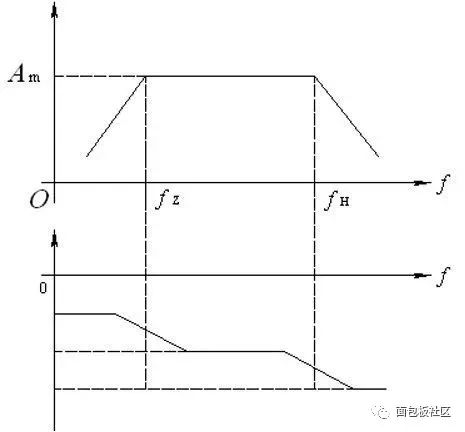
如图所示为阻容耦合单级共射放大器的频率特性,中频相移180度,在低频段和高频段,还将分别产生附加相移90度,三级负反馈放大威廉希尔官方网站 则只要达到一定的反馈深度即可能产生自激振荡。

7.2 消除自激振荡的方法
(1)滞后补偿
a.简单的滞后补偿


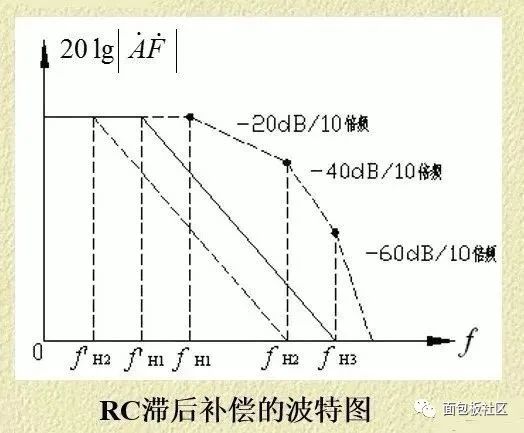
b.RC滞后补偿



(2)超前补偿


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



