
资料下载

案例:如何提升5G用户终端语音质量?资料下载
一、 背景
随着5G站点第一批建设完成,5G终端发售使用,营运商5G时代已经来临。话音业务作为最悠久的的通信业务,在5G时代也不会缺席,依然是联系你我最可靠沟通方式,同时也是衡量运营商服务水平的重要指标,目前5G终端语音通话采用VOLTE通话方式,仍在5G锚点站点接入、通话,因此5G锚点站(FDD1800)小区语音质量好坏影响着5G终端用户体验,决定5G终端用户的发展,VOLTE通话中丢包、单通、吞字现象将拉低VOLTE MOS,影响用户感知;对锚点小区丢包、单通、吞字的优化乃5G语音优化重中之重。
本方案通过用用5G锚点小区语音优先功能,提升终端的语音通道功率,降低5G用户通话中丢包数,降低单通、断续、吞字等异常事件的发生概率,提升用户感知。
二、参数修改描述
参数描述:

筛选原则:基于2 月22 日至2 月28 日数据,利用5G 终端汇聚的小区级指标,挑选语音通话次数大于30 次且丢包率较高的86 个锚点小区进行试点。

锚点小区VOLTE 用户SCG 管理策略由自适应调整为语音优先。
三、 参数验证效果
1、 整体指标对比:
提取试点小区试点后2 月29 日-3 月4 日指标对比:
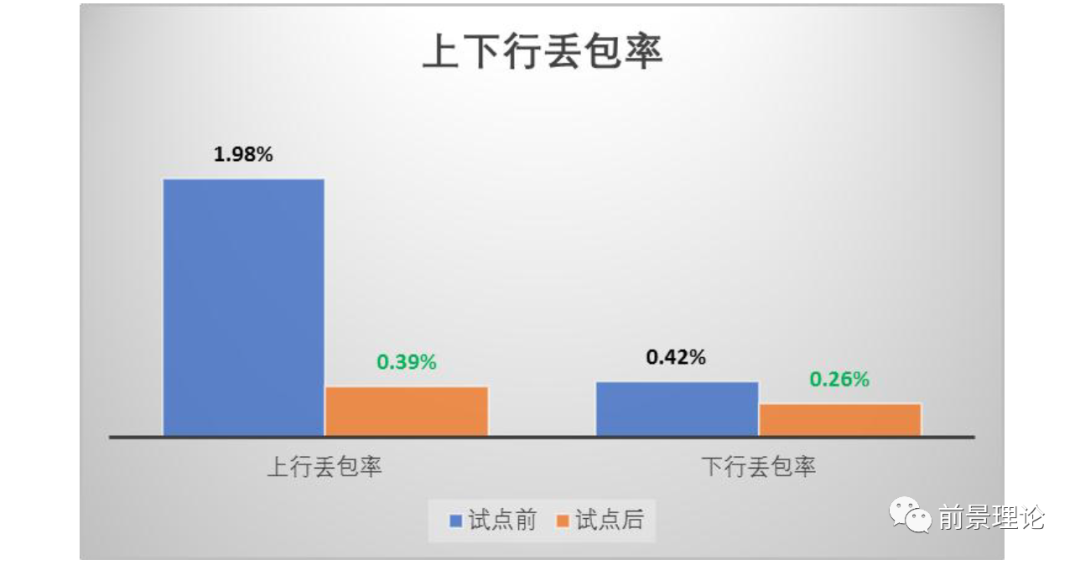
1)上下行丢包率对比:
试点后上行丢包率由1.98%下降至0.39%,下行丢包率由0.42%下降至0.26%,上下行丢包数均有所减少,丢包率改善明显:


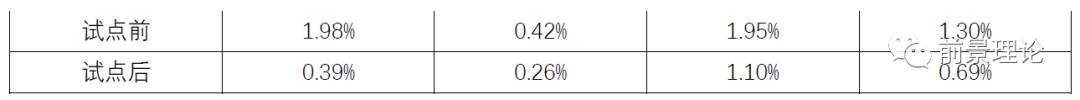
2)上下行单通、吞字、断续对比:
试点后上、下行丢包率、上行吞字占比,上行断续占比等均有明显下降,业务质量明显提升。



3)上下行MOS 值对比:
试点后上行MOS 值提升0.02 左右;

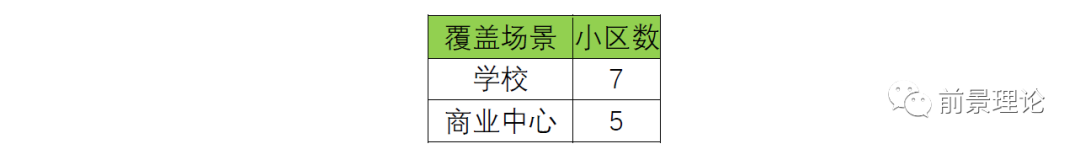
2、 按覆盖场景指标对比
将86 个小区按覆盖区域分类,具体如下:


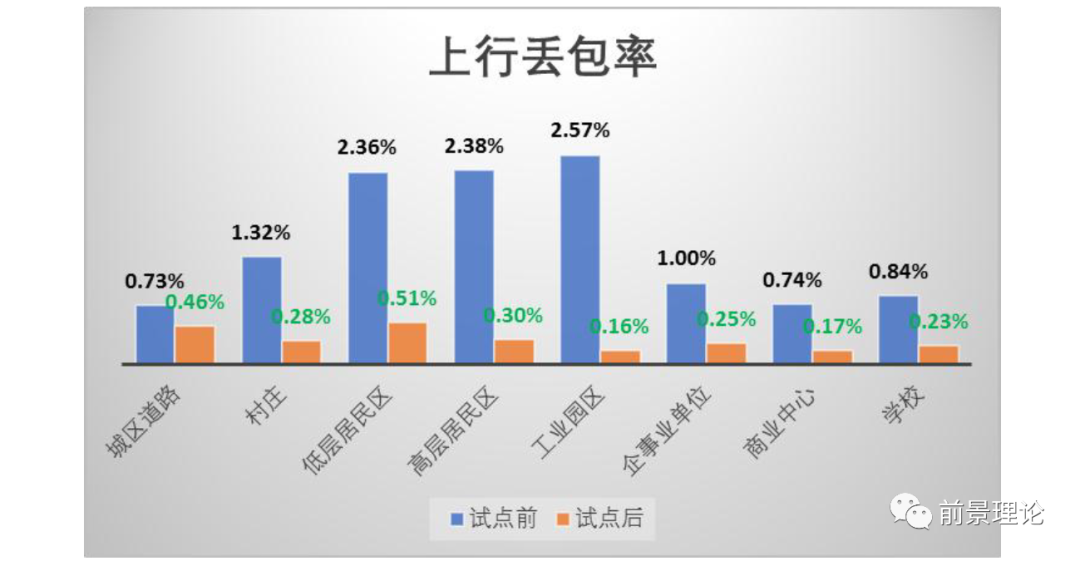
1)上行丢包率对比:
试点后,各个场景上行丢包均有所改善,其中居民区及工业园区改善最为明显:

2)下行丢包率对比:
试点后,城区道路下行丢包率稍有增加,其他各个场景丢包率均有所改善,其中工业园区及商业中心改善明显:

四、 总结
锚点小区VOLTE 用户SCG 管理策略由自适应调整为语音优先,参数修改后,业务质量明显改善。建议针对5G 语音质差场景进一步进行应用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



