
资料下载

基于Wi-Fi的被动式指纹室内定位系统研究分析
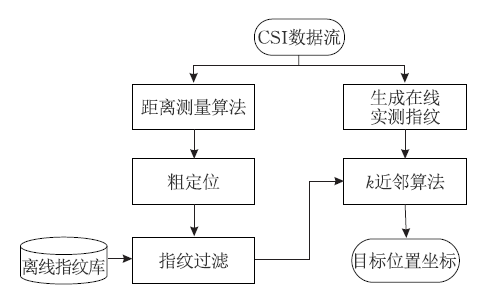
随着WiFi网络在世界范围内的迅速普及和广泛部署。基于wiFi的室内定位技术由于成本低、易于实现受到了广泛关注。其中,基于WiFi的被动式指纹室内定位由于可直接利用现有的商业WiFi设备,且不需要待定位目标携带仼何设备。因此部署成本低、易扩展,同时还具有良好的非侵入性,故已逐渐成为室內定位技术研究者们广泛关注的热点。目前,已有基于WiFi的被动式指纹室内定位技术,如 Buzzer和 Pilot等,其定位过程一般可分为离线和在线两个阶段。离线阶段采集相应的信号,并存储所有参考点生成的指纹数据以构建离线指纹数据库。在线阶段则通过采用与离线阶段相同的处理方式得到待测位置的在线实测指纹,然后将其与离线指纹库中的已有指纹进行匹配,从而估计目标位置。然而,现有工作由于存在两个重要问题,导致定位的实时性和精度都不能令人满意其一,现有指纹匹配定位方式由于需要在在线阶段将实测指纹与指纹库中的所有指纹进匹配,所以计算量大从而导致定位过程的实时性较差;其二,由于离线指纹库中存在与目标当前位置相隔较远但相似的指纹,而这些指纹很可能会对指纹匹配过程造成干扰,进而导致定位误差较大。针对上述两个问题,该文结合位置指纹定位技术和距离测量算法,提出了一种新的位置指纹室内定位方法 ILLFRM.该方法在在线阶段中加入了粗定位,并在进指纹匹配之前,通过粗定位来过滤离线指纹库中与目标当前位置不相关的指纹,以减少匹配过程中的计算量和避免不相干指纹的干扰,从而同时达到改善定位精度和实时性的目的。通过在空旷大厅和走廊的真实场景进行实验结果表明,该文提出的方法与 Pilot和 Buzzer相比,定位精度分别提高了约28%和51%.此外,由于一次匹配过程的总耗时不足200ms,因此 ILLFRM可以很好地满足实时性要求。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






