
资料下载

单片机学习----数码管显示原理及应用代码规划
单片机学习----数码管显示原理及应用代码规划
内容:
一、数码管显示原理
二、如何用万用表检测数码管的引脚排列
三、数码管与单片机的电气连接
四、数码管的静态显示和动态显示
五、数码管的应用代码规划

一、数码管显示原理
-
数码管内部威廉希尔官方网站 图,一位数码管的引脚是 10 个:其内部有 8 个小的发光二极管,即引脚a~g和dp;还剩两个引脚互连即为公共端。

-
数码管根据公共端可分为共阳数码管和共阴数码管。假如是共阳数码管,那么公共端接VCC、非公共端接GND,发光二极管就亮了;假如是共阴数码管,那么公共端接GND、非公共端接VCC,发光二极管就亮了(不要误以为公共端和非公共端随便一个接VCC、一个接GND就可以亮了)。
二、如何用万用表检测数码管的引脚排列


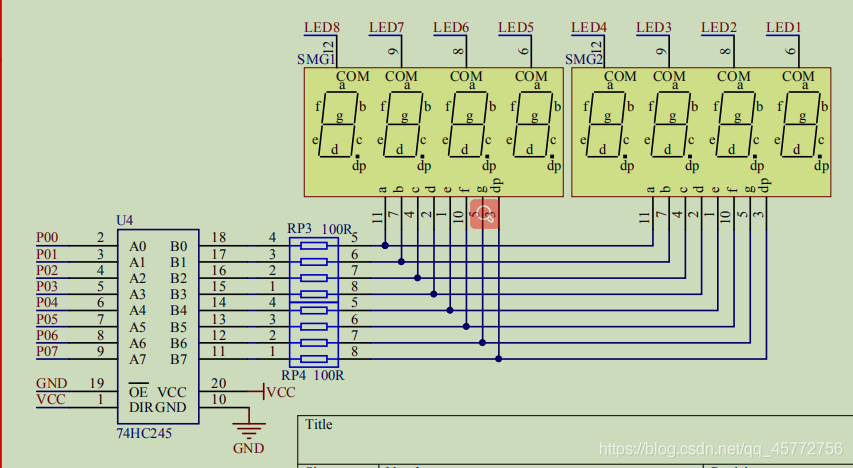
三、数码管与单片机的电气连接
1.优点:只用到了P0口的IO口,节约IO口;位选即可以单独控制某个数码管,也可以全部控制,在其它程序用到P0的IO口时不影响到数码管乱亮。

2.缺点:只能单独控制某个数码管,虽然通过程序可以实现控制全部数码管,但明显没有威廉希尔官方网站
1好。且在其它程序用到P0的IO口时会发生数码管亮的现象


~ 使用多位一体的数码管时,它们内部的公共端是独立的,而负责显示什么数字的线段全
部是连接在一起的:即独立的公共端可以控制多位一体中的哪一位数码管点亮,而连接在
一起的是段线可以控制这个能点亮数码管亮什么数字,通常我们把公共端叫做"位选线",
连接在一起的段线叫做"段选线"
~有了这两个线后,通过单片机其外部驱动威廉希尔官方网站
就可以控制任意的数码管显示任意的数字
了。 数码管内部发光二极管点亮时,也需要 5mA 以上的电流,而且电流不可过大,否
则会烧毁发光二极管。由于单片机的 I/O 口不能送出如此大的电流,所以数码管连单片机
连接时需要加驱动威廉希尔官方网站
。
推荐方法:
(1)用上拉电阻的方法。
(2)使用专门的数码管驱动芯片,例如=74HC573锁存器,其输出电流较大,可控制数码管的单独使用,威廉希尔官方网站 接口简单,可借鉴使用。
四、数码管的静态显示和动态显示
数码管的静态显示:
当多位数码管应用于某一系统时,它们的"位选"是可独立控制的,而"段选"是连接在一起的,我们可以通过位选选信号控制哪几个数码管亮,我在同一时刻,位选选通所有数码管上显示的数字始终都是一样的,因为它们的段选是连接在一起的,所以送入所有数码管的段选信号都是相同的,那么它们显示的数字必定一样,数码管的这种显示方法叫做静态显示。简单点说,当使用多位一体的数码管时,全部数码管显示相同数字。
数码管的动态显示(又叫做数码管的动态扫描显示):
所谓动态扫描显示及轮流向各位数码管送出字形码和相应的位选,利用发光管的余辉和人眼视觉暂留作用,死人的感觉好像各位数码管同时都在显示,而实际上多位数码管是一位一位轮流显示的,只是轮流的速度非常快,人眼已经无法分辨出来。
五、数码管的应用代码规划
静态显示:
选入选通全部位选信号
送入段选信号(即显示的数字)
全部数码管显示同一数字
动态显示:
送入仅点亮第一位数码宝管位选信号
送入段选信号(即显示的数字)
超短延时(例1ms,时间不能太短或太长:太短导致数码管亮度低,太长导致数码管闪烁)
消影
送入仅点亮第二位数码宝管位选信号
送入段选信号(可不同的数字)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





