「e家宜业」是一整套基于AGPL开源协议开源的智慧物业解决方案。实现了微信公众号、小程序、PC、H5、智能硬件多端打通,旨在提升物业公司效率、规范物业服务流程、提升物业服务满意度、加强小区智慧化建设、便捷业主服务。 后端采用Koa + Typescript轻量级构建,支持分布式部署;前端使用vue + view-design开发。
技术亮点
- 自主独立研发,无阉割、无加密、真正的开源
- web中台页面采用view-design开发,清爽易用
- 轻量级开发方案,借助node.js的高io、异步、cluster等特性
- 完善的权限管理,精细到每一个菜单
- 对接公众号和小程序,数据打通
- 精细的ui界面和流畅的交互动画
- 前后端分离,二次开发方便
- 支持定时任务和长连接
- 可对接小区硬件设备
使用手册
如何部署
服务器环境推荐要求
- Nginx
- Node.js 12.1.0
- MySQL 5.7
- Redis
部署文档
认真仔细看文档,会少走很多弯路
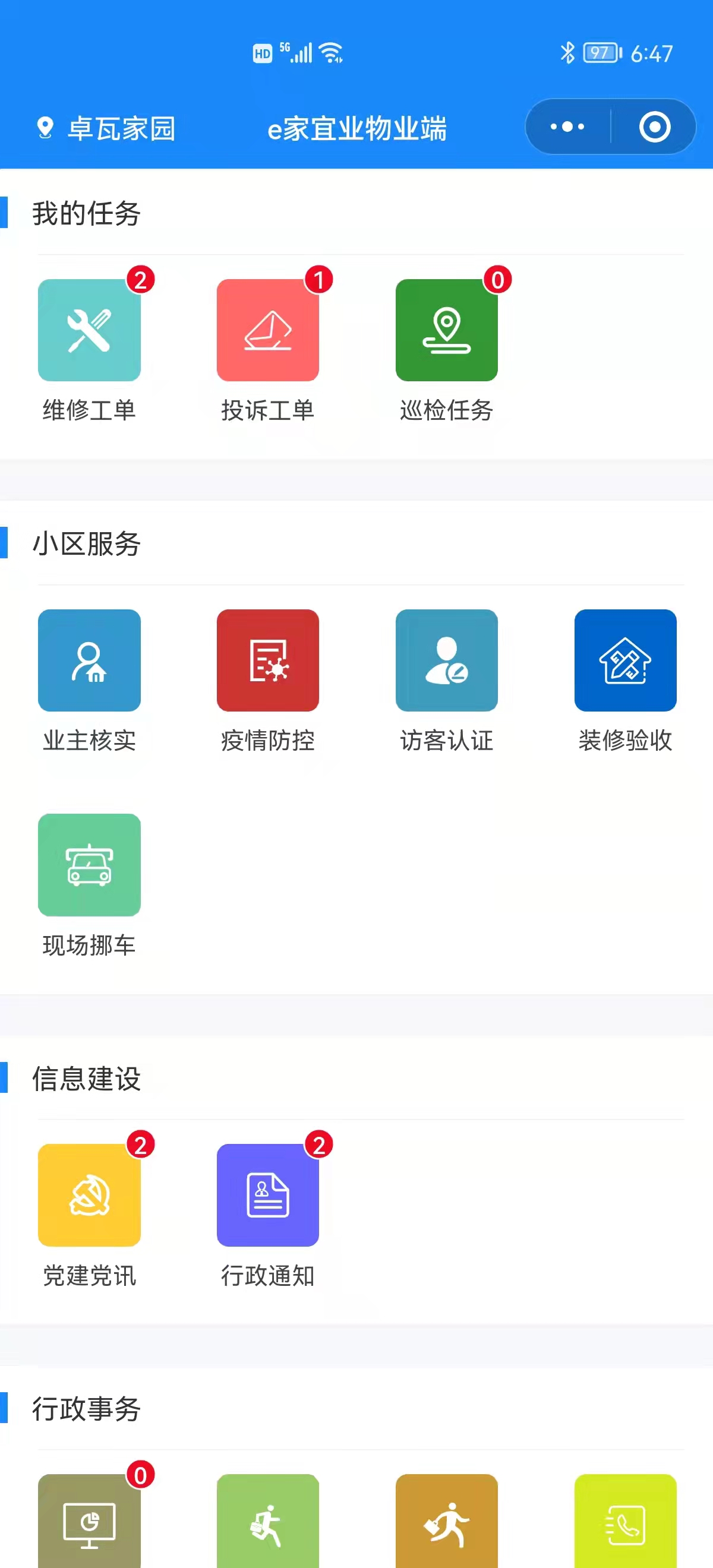
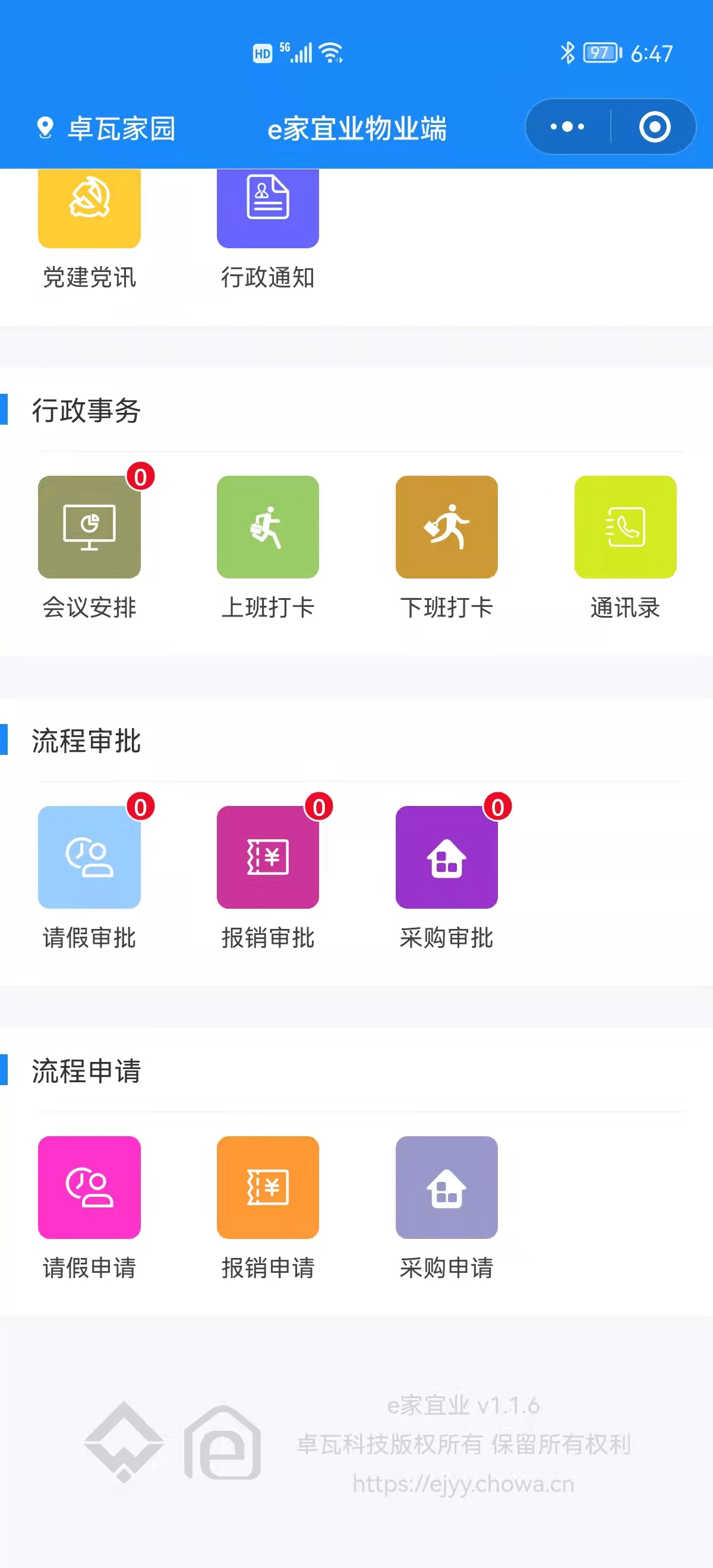
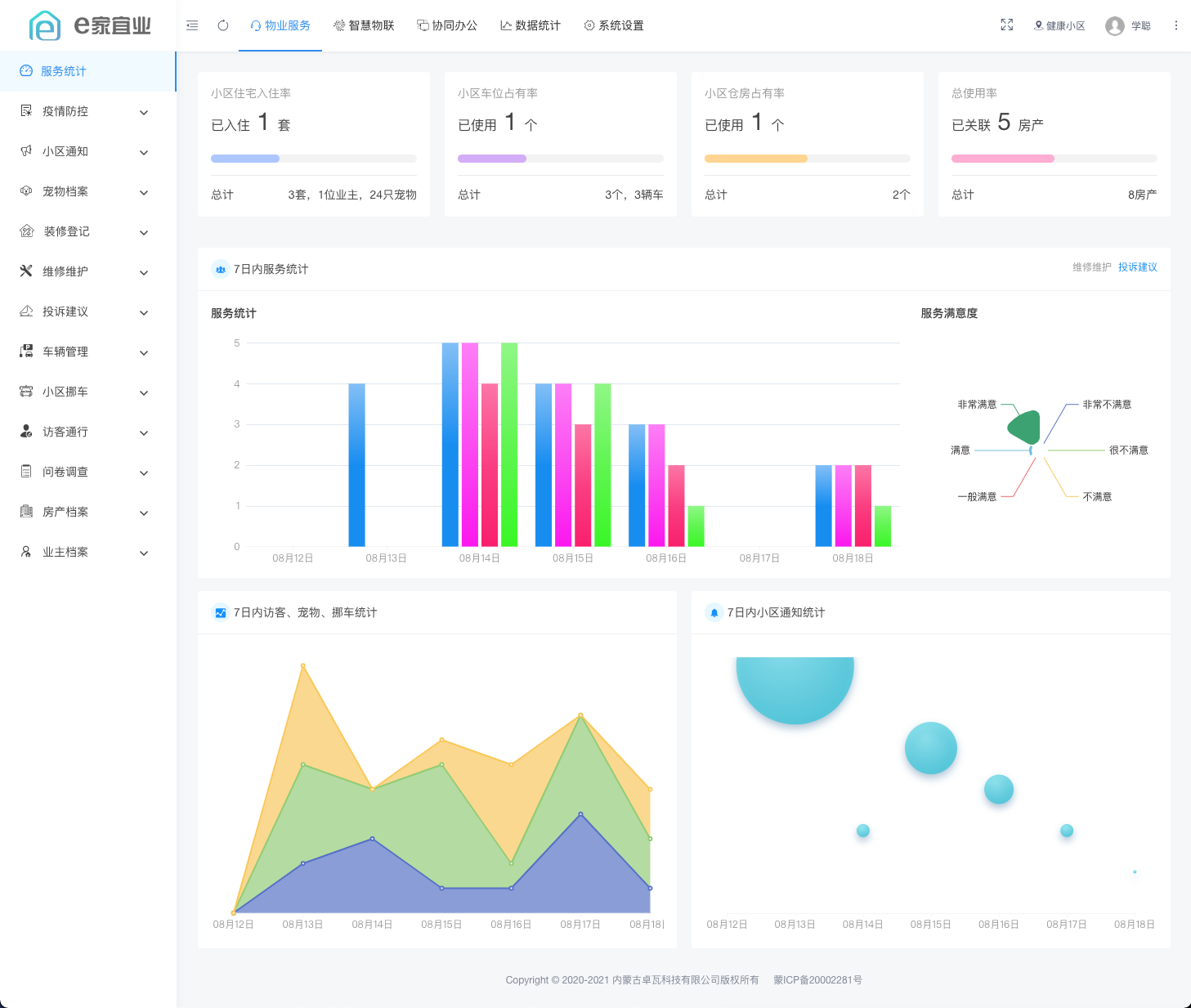
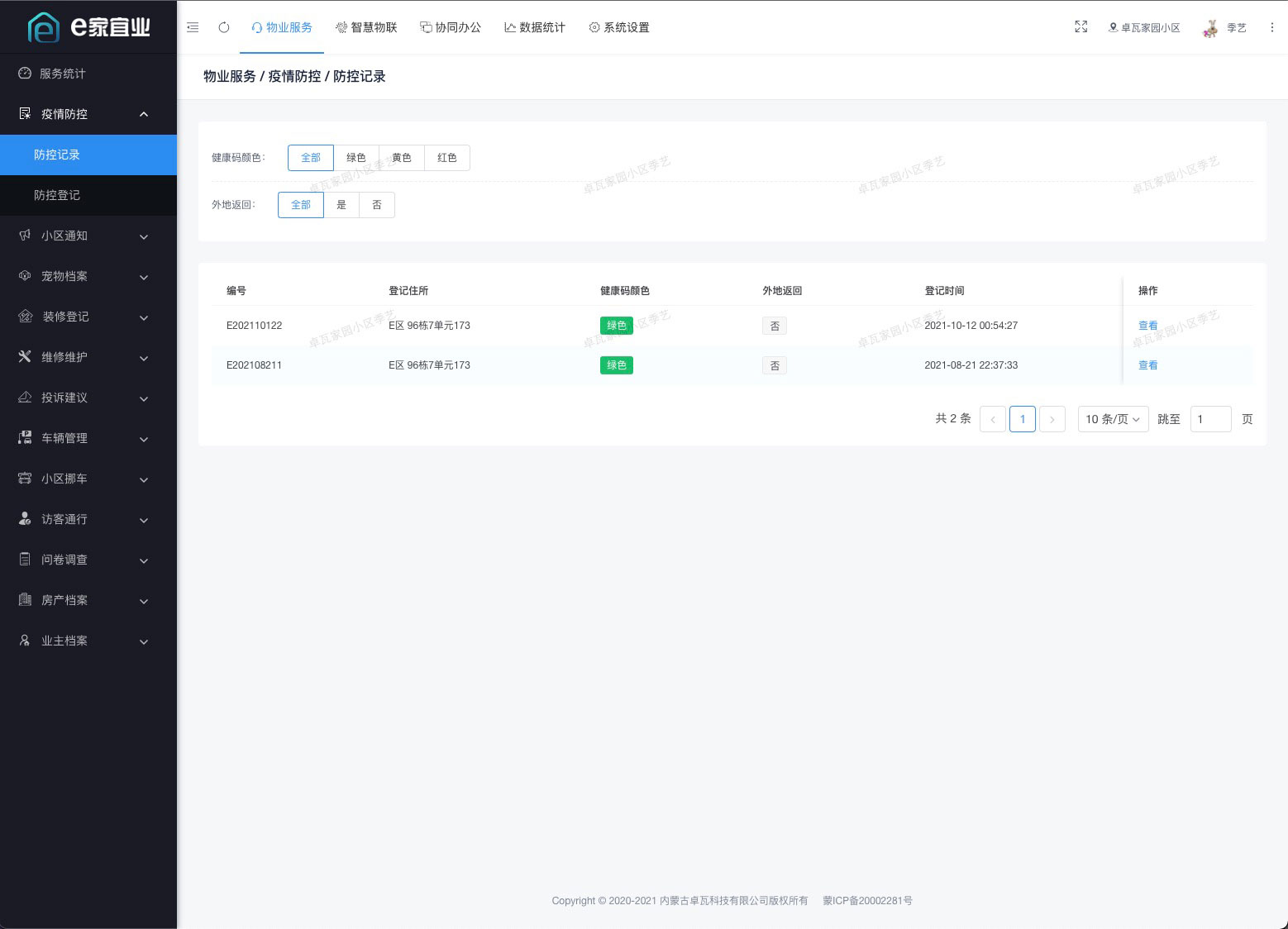
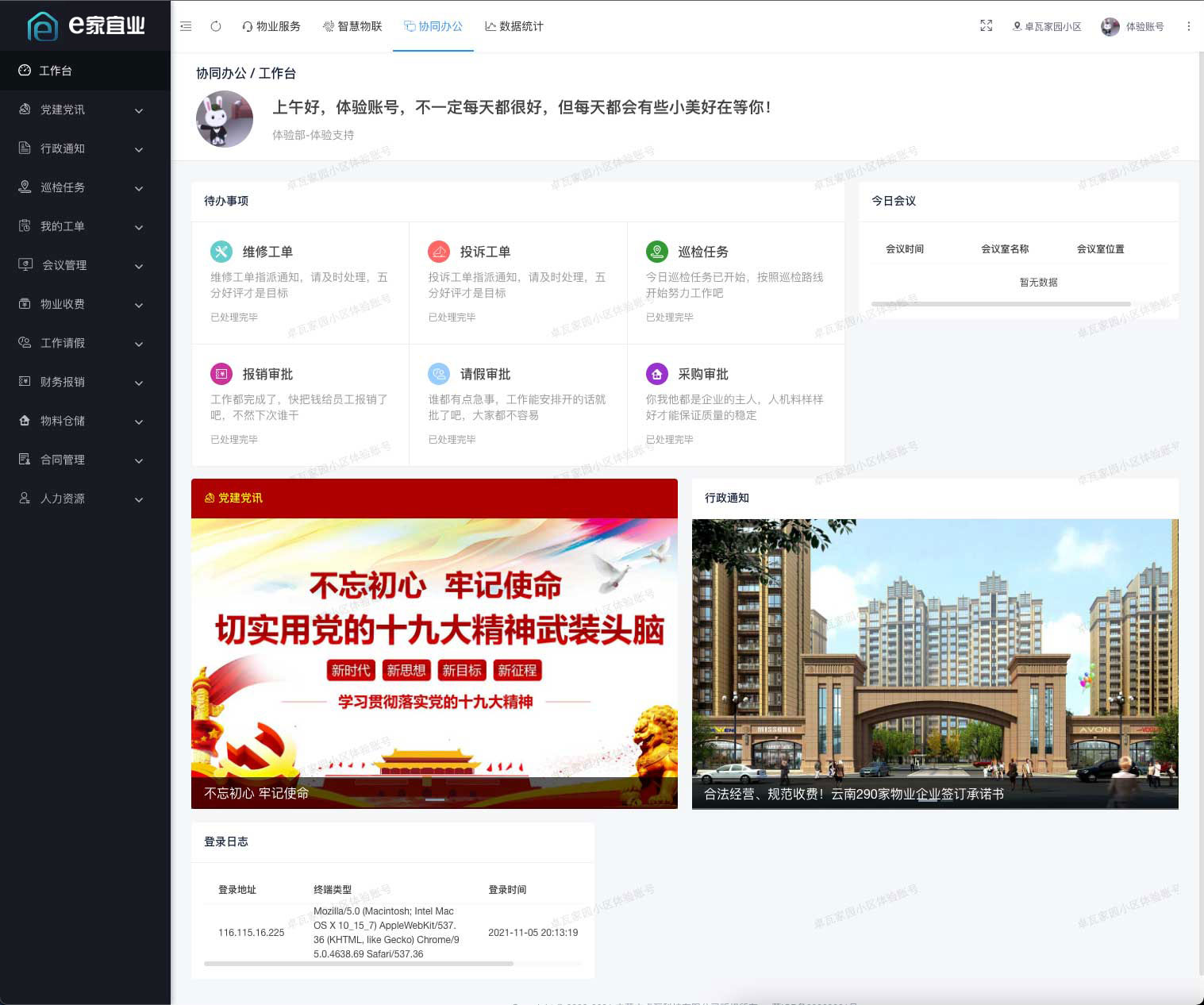
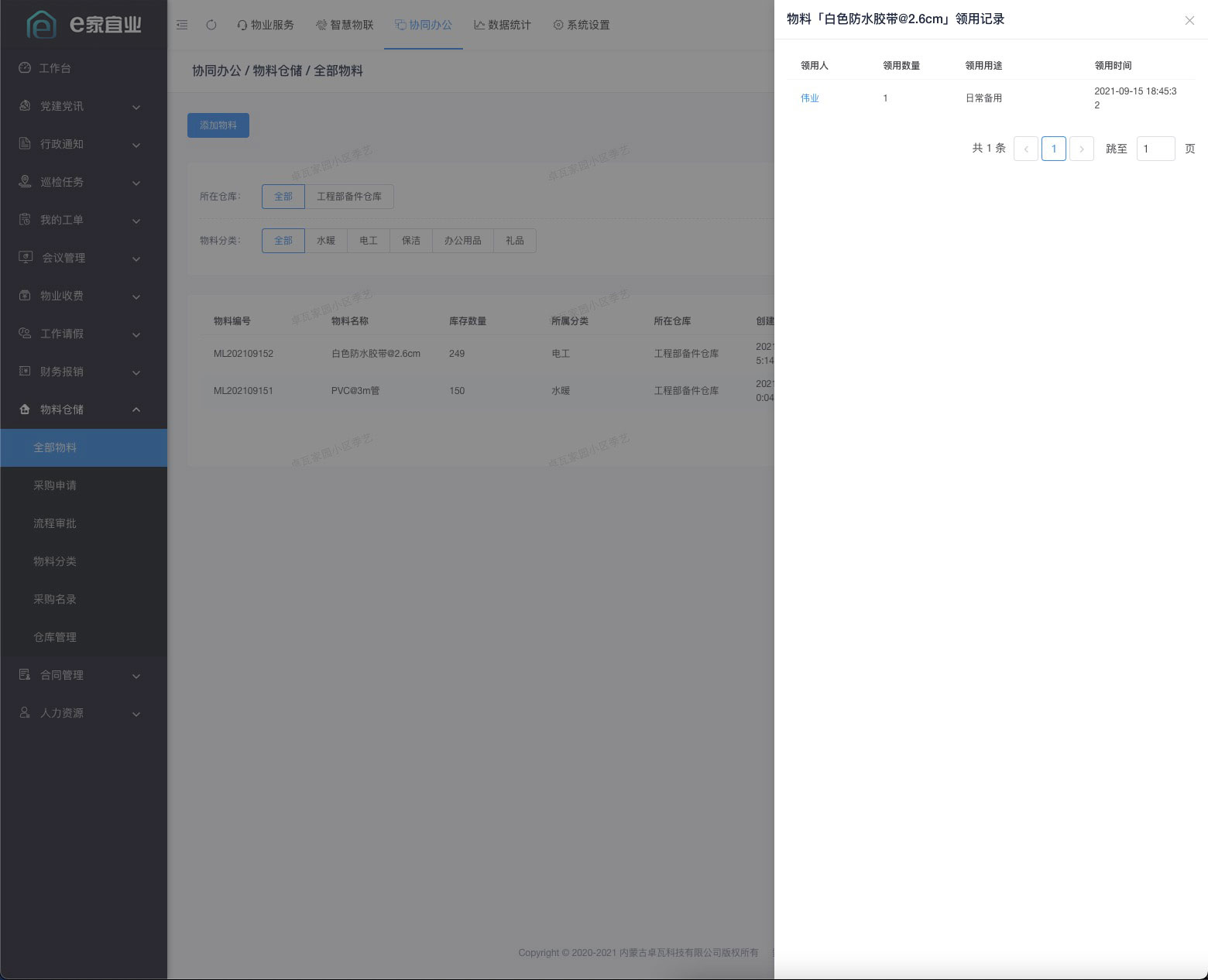
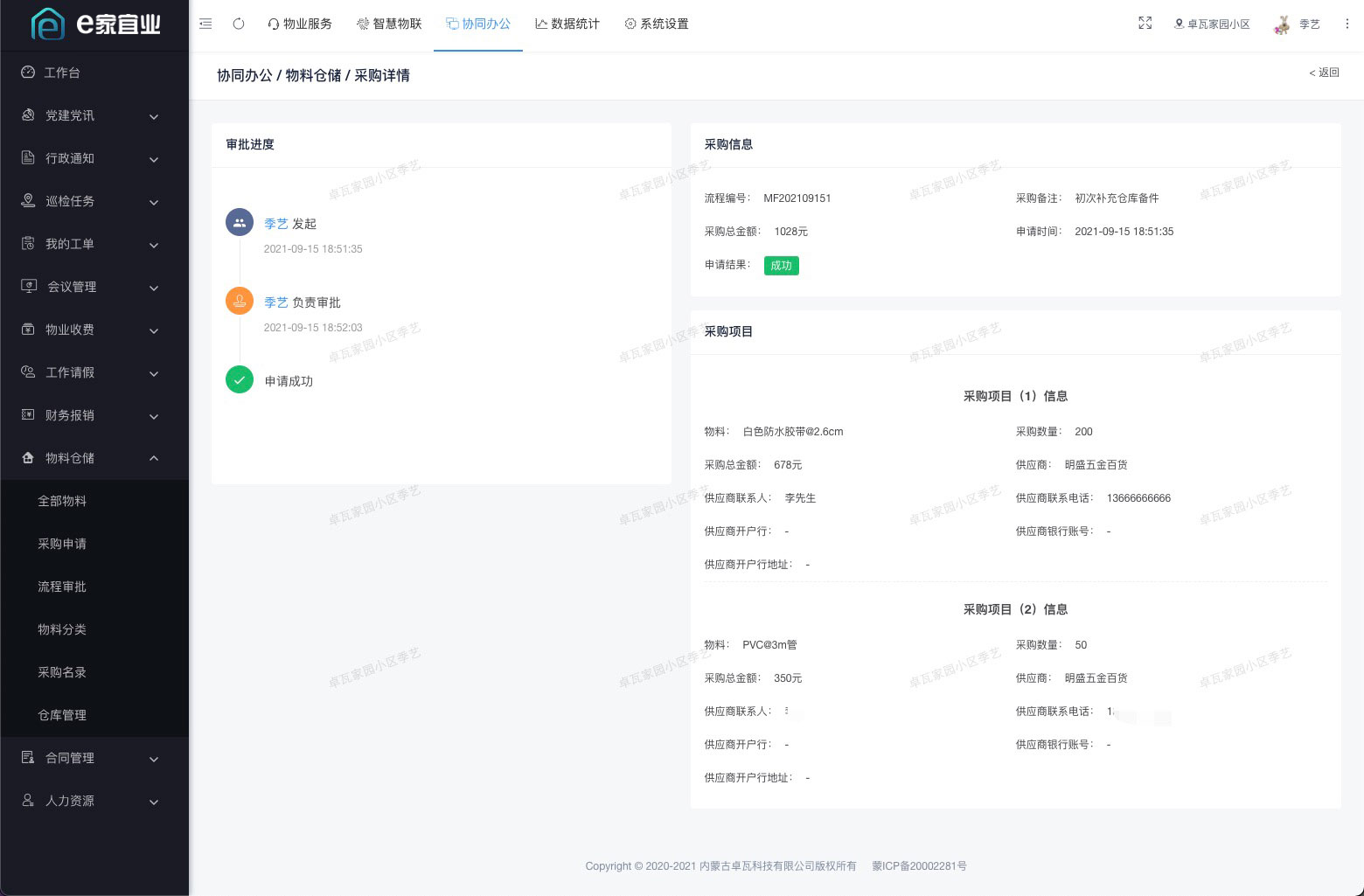
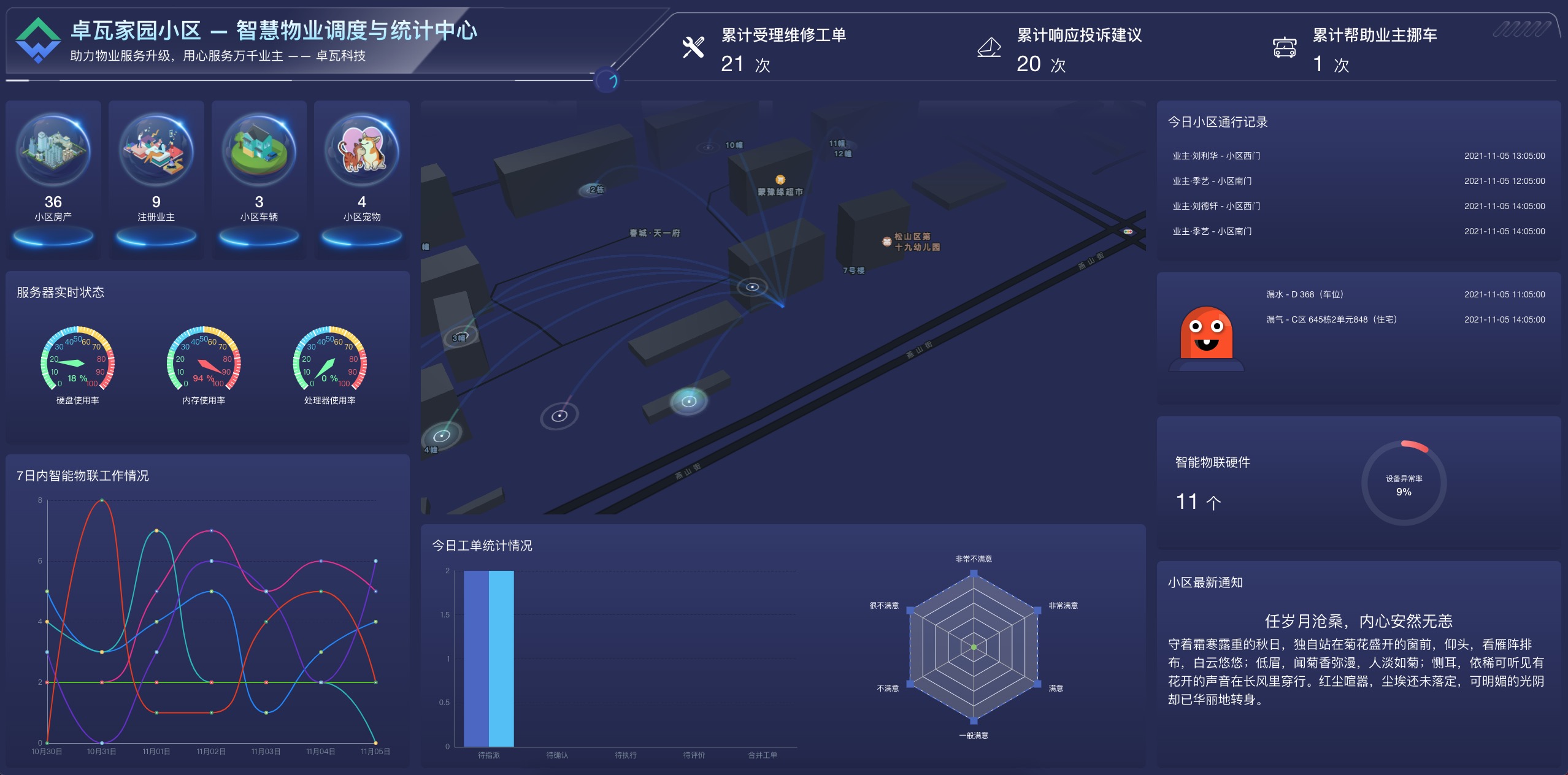
产品展示
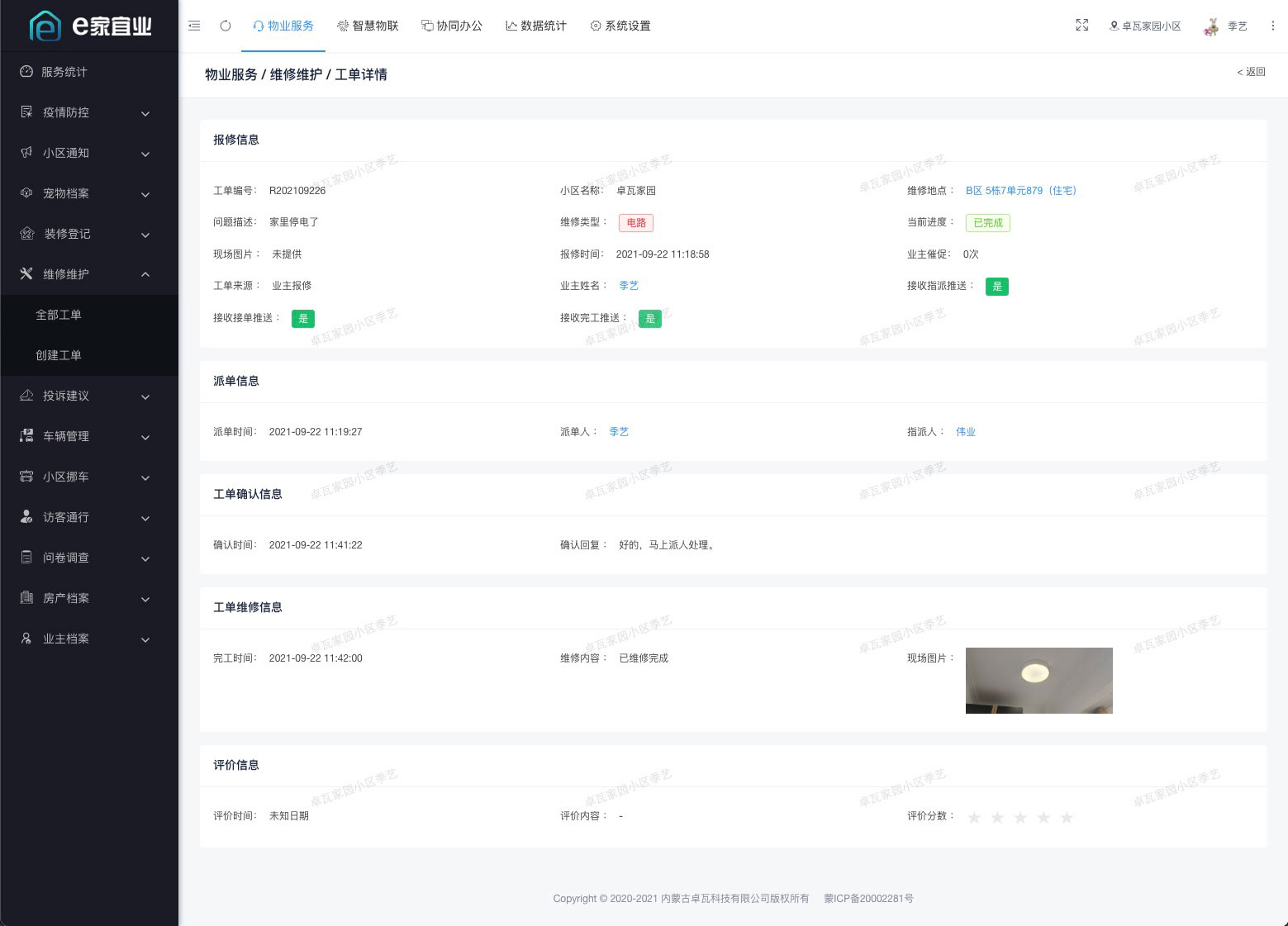
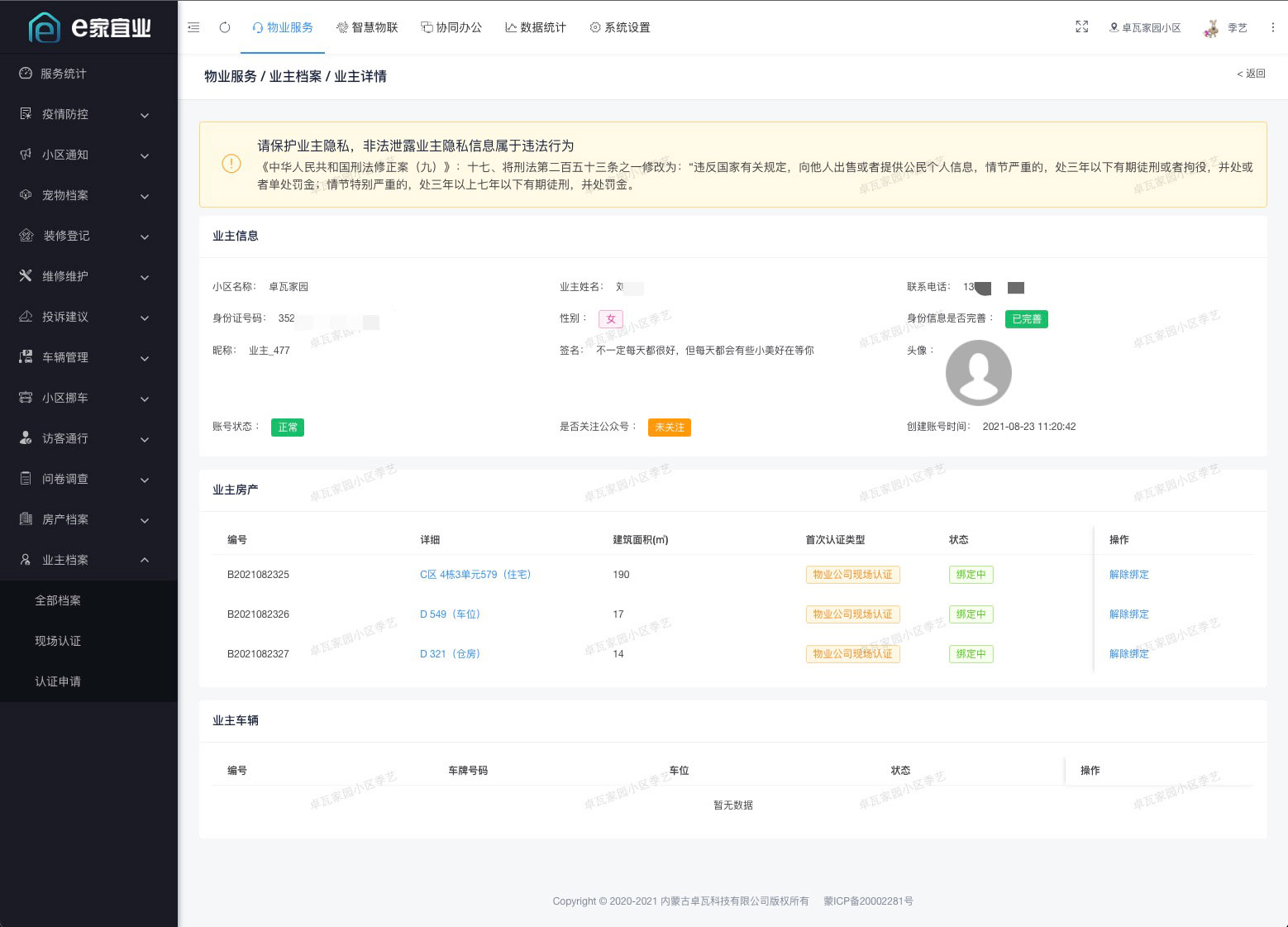
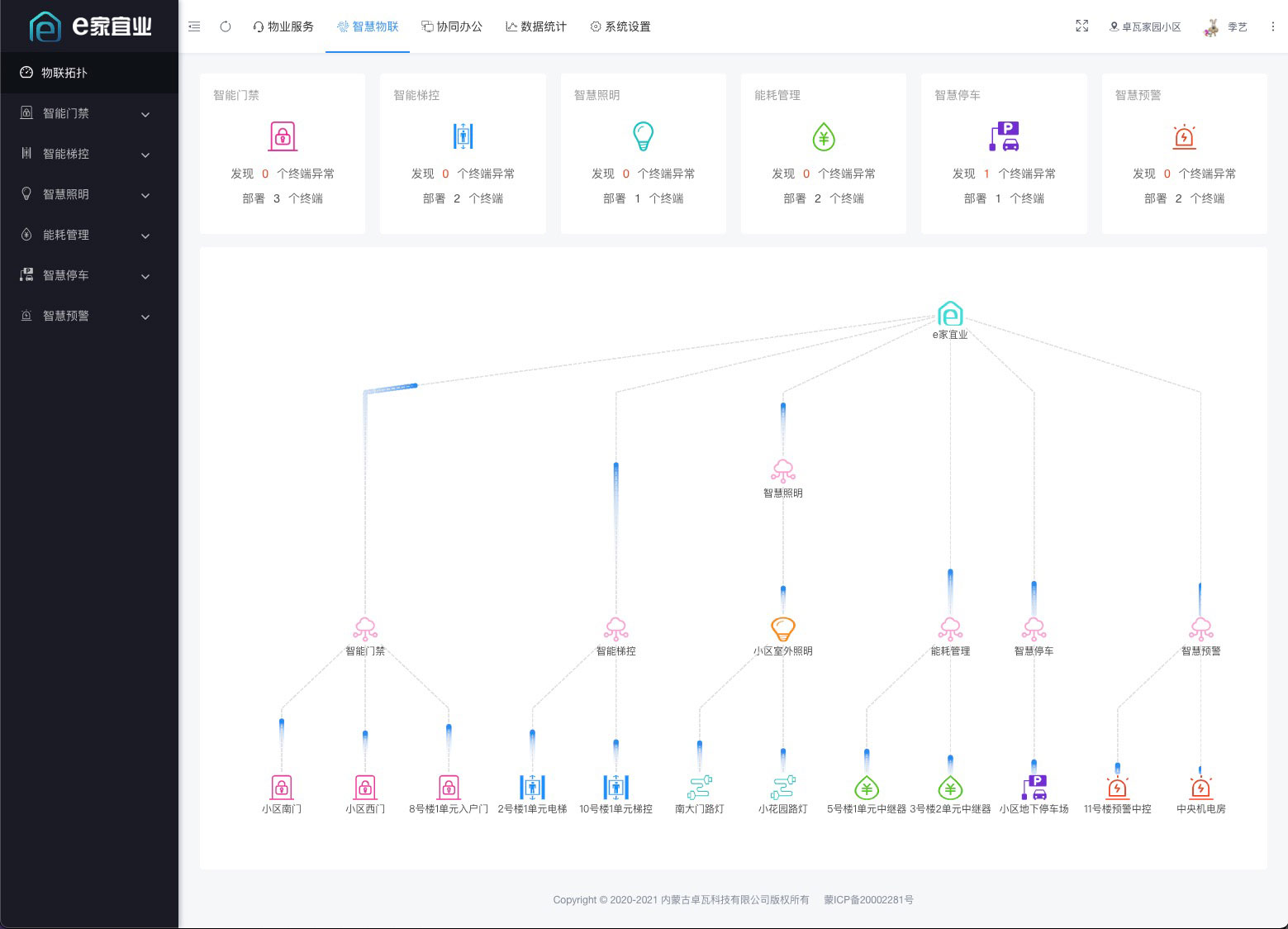
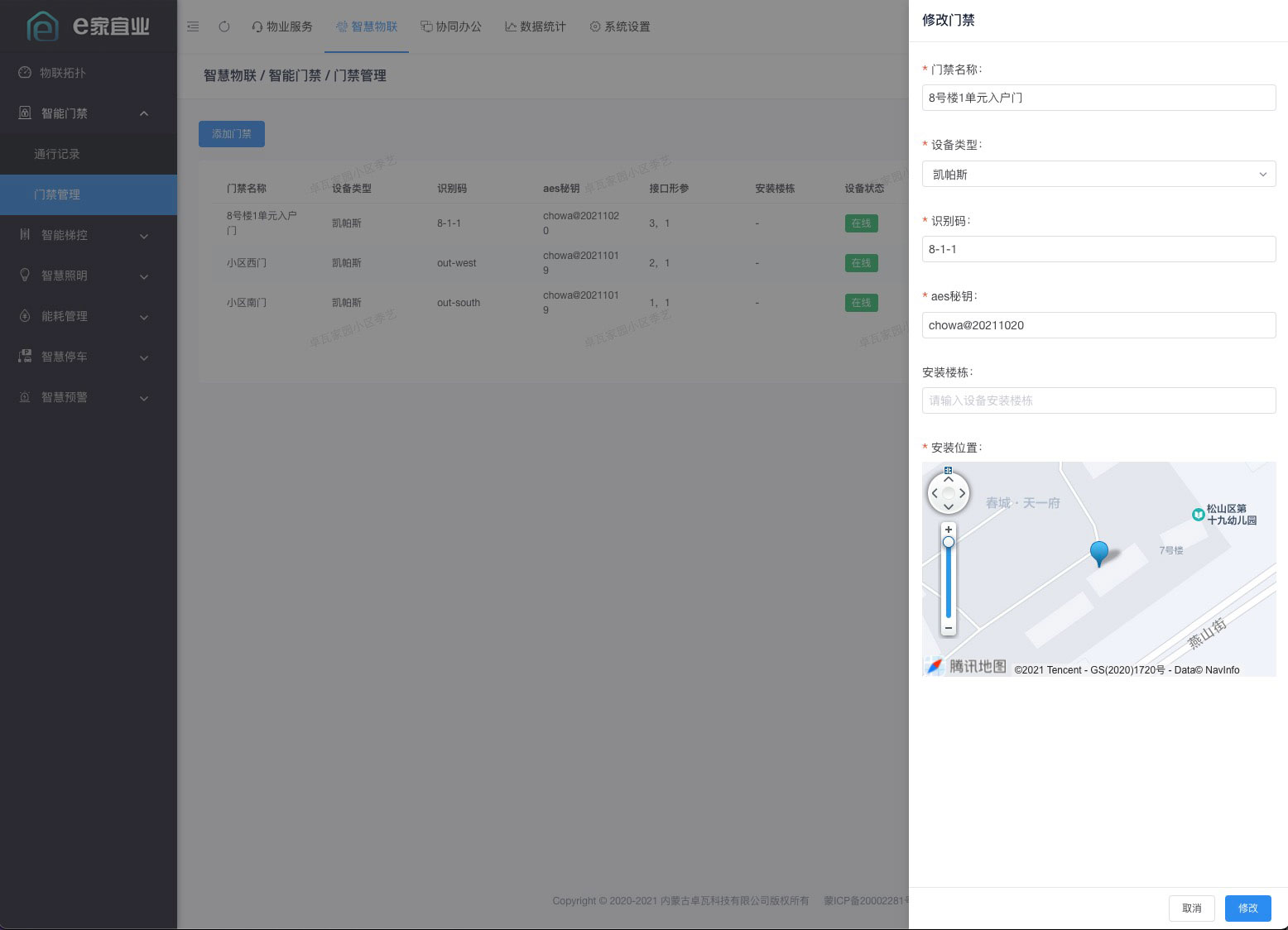
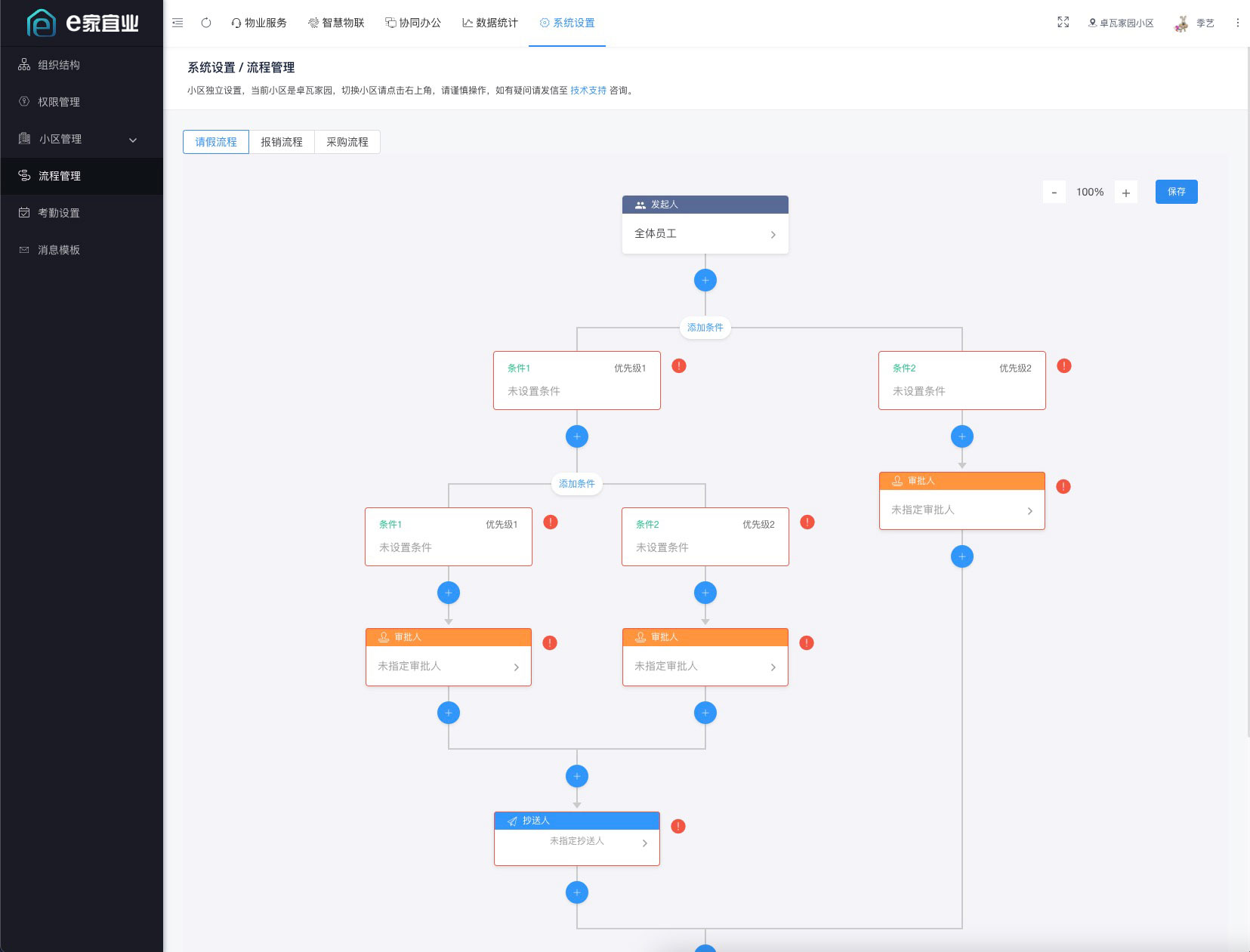
web中台











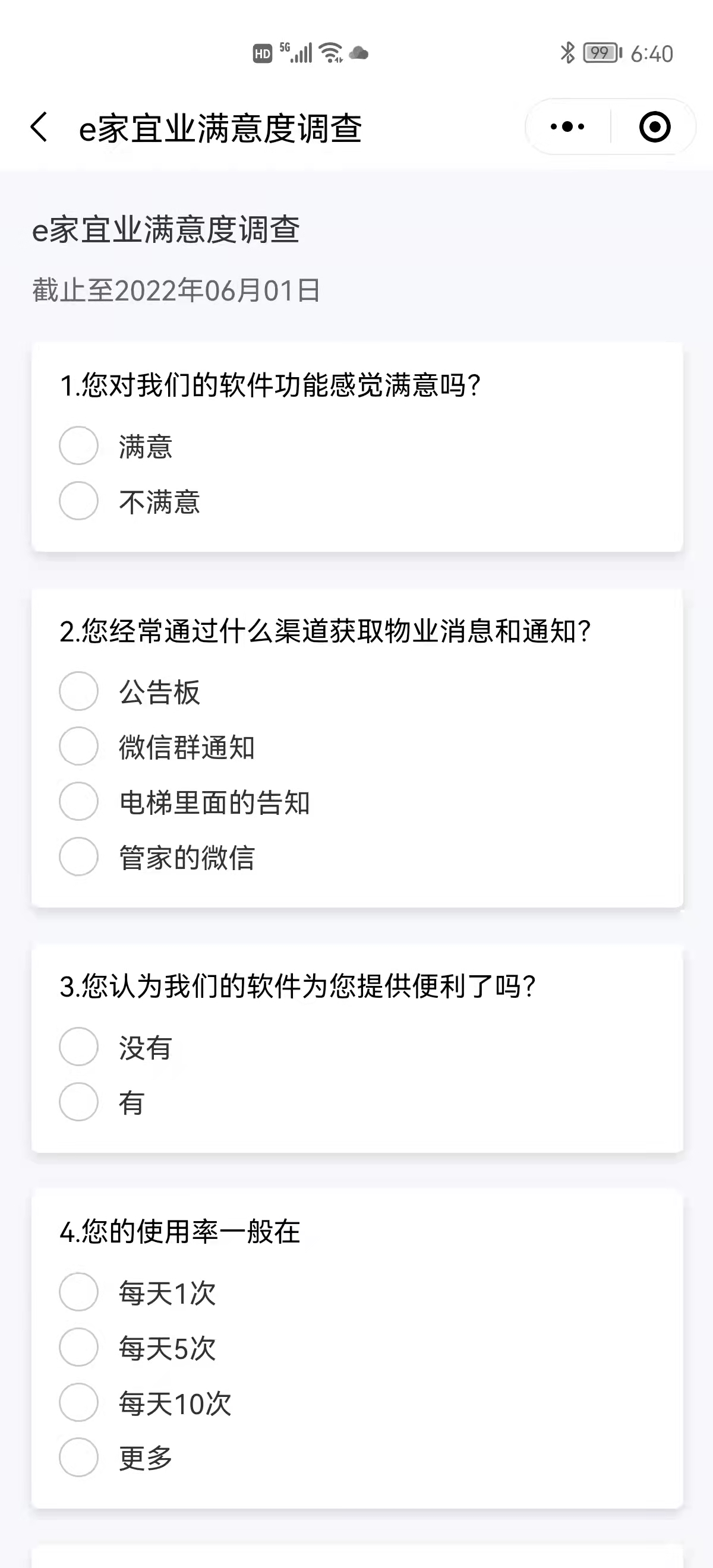
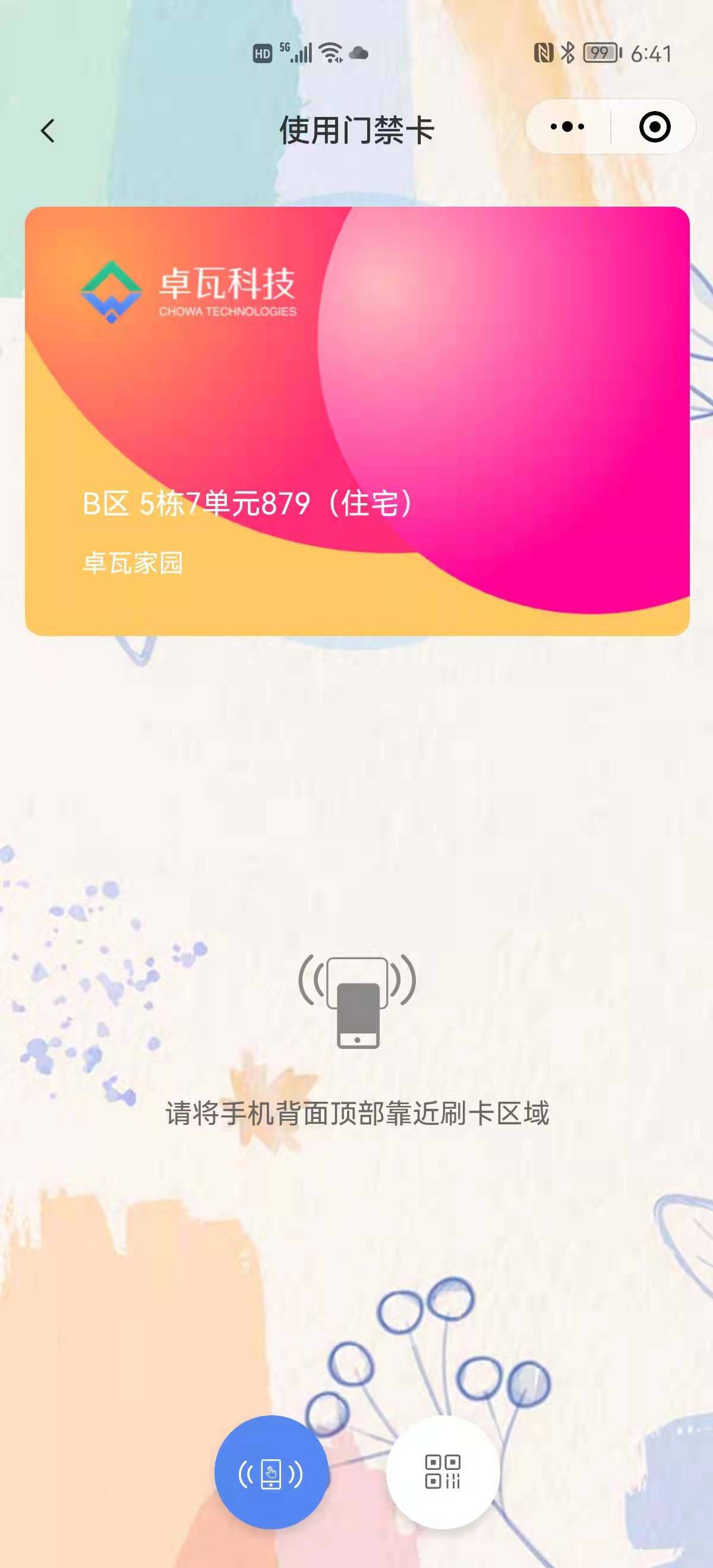
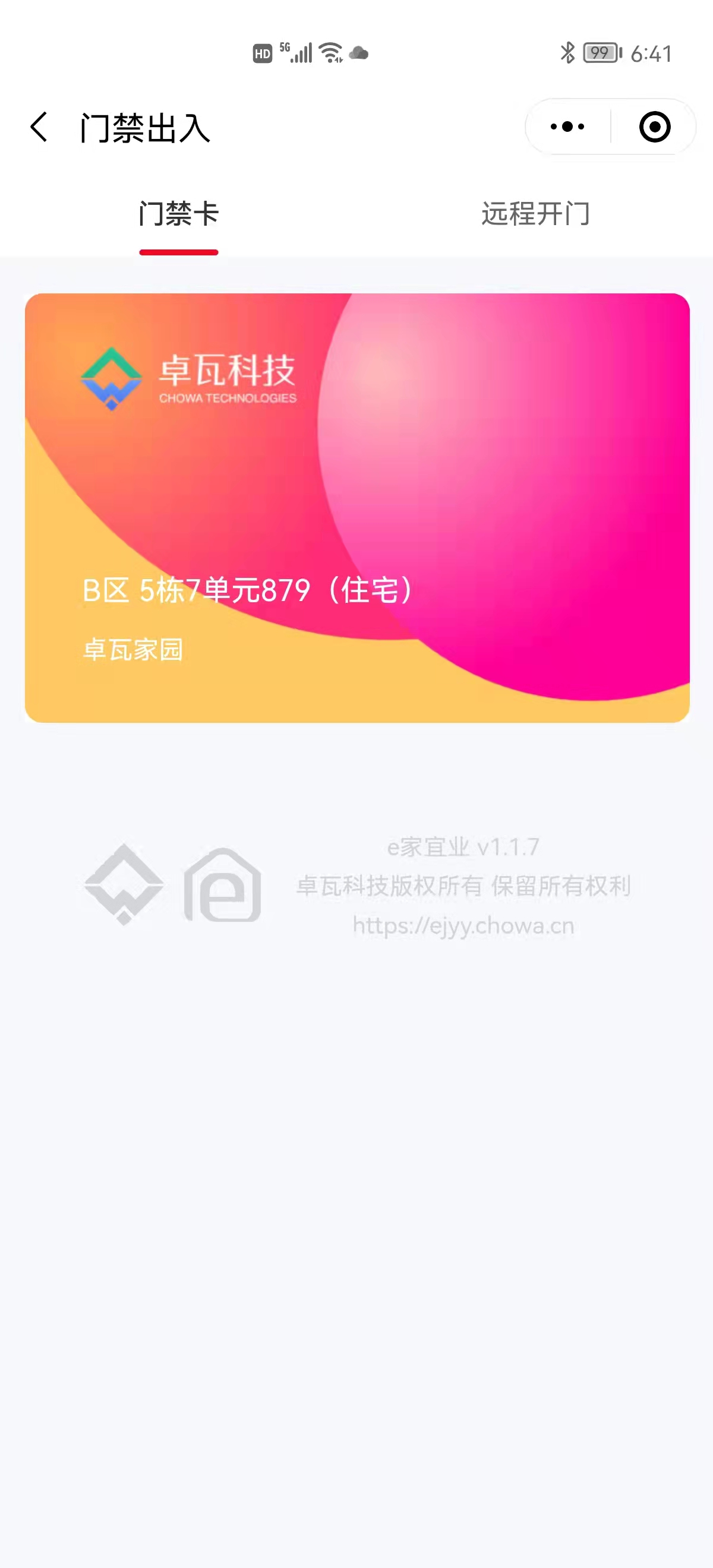
业主端小程序








员工端小程序