WeDPR 是一个有效的隐私保护技术解决方案,需以降低使用门槛、帮助用户快速技术选型、在用户心中建立信任为目标。
为此,微众银行区块链围绕隐私保护核心业务场景,面向各方合作伙伴,率先开源WeDPR即时可用场景式隐私保护解决方案中的一系列核心算法组件,填补领域中的空白,并希望通过提供安全可控、透明可信的隐私保护核心算法组件,实现如下目标:
-
有效降低使用隐私保护算法组件的技术门槛;
-
减少业务系统集成隐私保护特性的开发成本;
-
提供开箱即用的隐私保护解决方案,缩短合作伙伴实施路径。
关于WeDPR:即时可用场景式隐私保护高效解决方案
WeDPR是一系列即时可用场景式隐私保护高效解决方案套件和服务(参见WeDPR白皮书),由微众银行区块链团队自主研发。
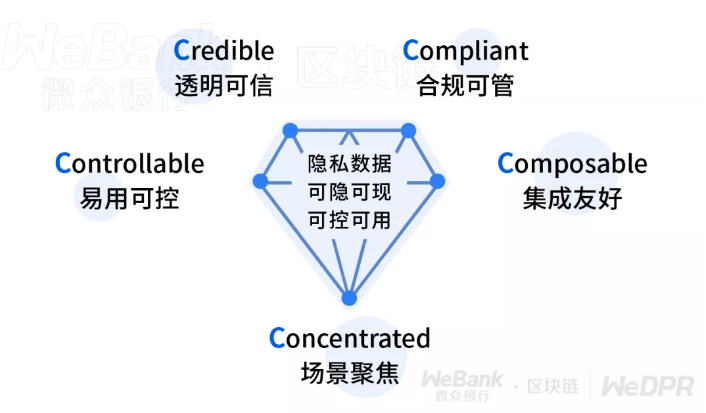
WeDPR致力于解决业务数字化中隐私不“隐”、共享协作不可控等隐私保护风险痛点,在“数据可用不可见”的基础上更进一步,实现隐私数据的“可隐可现、可控可用”的5C隐私保护效果,消除隐私主体的隐私顾虑和业务创新的合规壁垒,助力基于隐私数据的核心价值互联和新兴商业探索,营造公平、对等、共赢的多方数据协作环境,达成数据价值跨主体融合和数据治理的可控平衡。

WeDPR具备以下特色和优势:
-
场景式解决方案:已基于具有共性的场景需求,提炼出公开可验证密文账本、多方密文决策、多方密文排名、多方密文计算、多方安全随机数生成、选择性密文披露等高效技术方案框架模板,可应用于支付、供应链金融、跨境金融、投票、选举、榜单、竞拍、招标、摇号、抽检、审计、隐私数据聚合分析、数字化身份、数字化资质凭证、智慧城市、智慧医疗等广泛业务场景。
-
即时可用:高性能、高易用、跨平台跨语言实现、不依赖中心化可信服务、不依赖可信硬件、支持国密算法标准、隐私效果公开可验证,5分钟一键构建示例应用。
-
透明可控:隐私控制回归属主,杜绝数据未授权使用,在『数据可用而不可见』的基础上,进一步实现数据使用全程可监管、可追溯、可验证。

我们希望以开源的方式,将隐私保护技术惠及全行业,为数据生产要素提供必要基础技术设施,邀请合作伙伴共建透明可信的数据体系,切实推动隐私保护产业生态发展。
首组开源的核心算法组件聚焦在公开可验证密文账本场景式解决方案。未来,微众银行区块链将积极听取各方反馈,持续开源选择性密文披露、多方密文决策、多方密文排名、多方密文摇号等更多场景式解决方案的核心算法组件。







