

如何在嵌入式应用程序中使用电子纸显示器
描述
了解电子纸显示器的工作原理以及如何将低功耗电子纸显示器集成到您的嵌入式项目中。
在寻求实现低功耗设计的过程中,大多数开发人员很快得出结论,试图结合任何形式的显示器都会将低功耗预算的想法抛诸脑后。
与嵌入式设计的需求不谋而合——尤其是物联网边缘节点传感器,例如温度或湿度传感器——在设计中提供视觉显示确实增强了用户体验。它不依赖于从基于云的应用程序接收数据,而是提供了快速查看此类本地数据的能力,这非常有用。挑战在于,无论微控制器的睡眠模式有多低,LCD 显示器都需要不断刷新和供电。
值得庆幸的是,有一个解决方案。作为亚马逊 Kindle 或类似电子书阅读器中使用的最常见的显示器,电子纸显示器 (EPD) 开始变得流行,因为它提供了超低功耗的显示功能。得益于底层的“双稳态”显示技术,显示器实际上可以在没有任何电源的情况下继续显示信息。只需要用新信息更新显示,这种方法可以彻底改变嵌入式开发人员处理设计的方式。
EPD 的工作原理
让我们来看看电子纸显示器是如何构建的。与无处不在的 TFT LCD 显示器相比,其中一个区别是电子纸是一种反射式显示技术,因此它不需要任何形式的背光即可运行。这是降低功率预算的另一个因素。
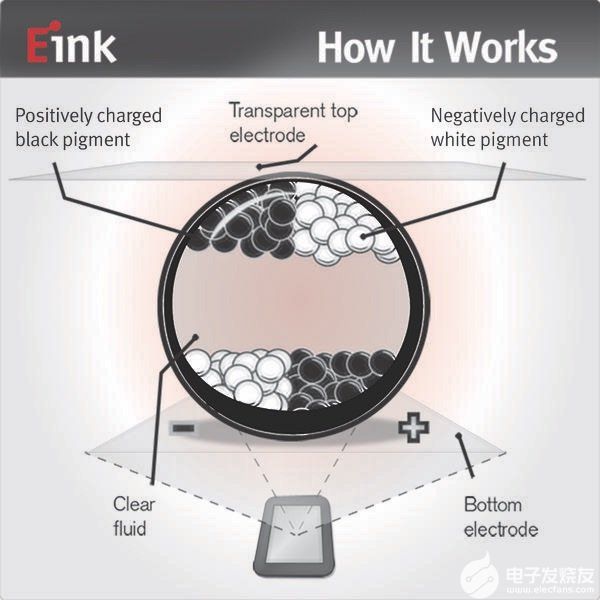
该显示器包括两个电极——一个上部透明电极和一个下部电极——它们之间有数百万个彩色颗粒填充胶囊。胶囊通常包含白色和黑色球形颗粒,它们对施加在电极上的电荷作出反应,白色颗粒因接收正电荷而对观察者可见,黑色颗粒因带负电荷而变得可见。灰色阴影是具有相反电荷的相邻粒子影响其他粒子的电荷条件的结果。

图 1.在电子纸显示器中,通过向微观粒子传递适当的电荷形成图像
低功耗和无功耗显示器
施加电荷后,粒子将保持其可见位置并显示生成的图像。无需电源来维持或刷新施加在电极上的电荷,与 LCD 显示器相比,这是第二大节能。需要不断刷新屏幕以保持 LCD 显示器上的晶体对齐。但是,一旦在电子纸显示器上合成了图像,就可以移除电源,直到需要新的屏幕图像为止。
将电荷施加到单个球体或像素的过程可以定义为多个条件,并且超出了简单的二元关系。最初,会收取费用以将整个屏幕设置为黑色。要创建图像,下一个条件是反转初始电荷,或者第三,保持原样——不改变电荷。
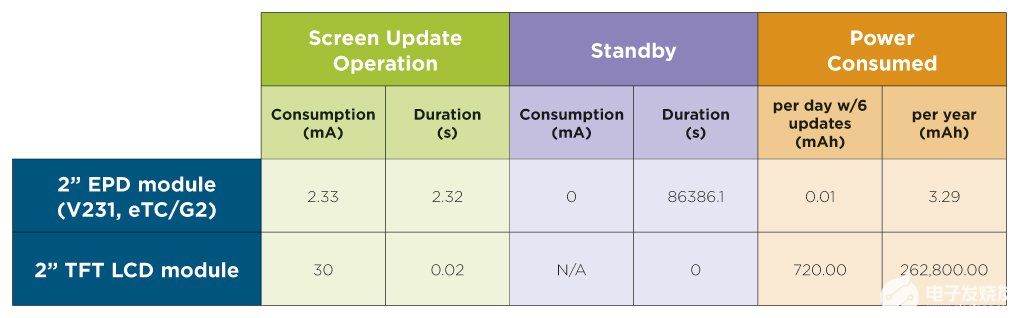
但是如果一个电子纸显示器只在更新的时候才耗电,那它到底需要多少电量呢?此外,这与典型的 TFT LCD 显示器相比如何?如果我们以 2 英寸 V231 电子纸显示器为例,您可以在图 2 中看到与类似尺寸的 LCD 模块相比功率的巨大差异。

图 2.在 2 英寸显示屏每天更新 6 次的应用中,电子纸显示模块每天可使用低至 10 uAh 的电量
此比较说明了使用功率优化显示驱动波形和外部时序控制威廉希尔官方网站 的电子纸显示器如何在更新时消耗低至 2 mA 的电流,而 LCD 显示器的消耗电流为 30 mA。此外,只需要在刷新期间为显示器供电,这意味着在每天六次更新之间,电子纸显示器完全不消耗电力。
将 EPD 连接到 Arduino
调查使用电子纸显示器有多简单的一种方法是将电子纸显示器连接到 Arduino。
在此示例中,我们将使用 Arduino UNO 和 连接到RePaper 扩展开发板的2 英寸显示器。2 英寸(对角线)显示屏提供 200 × 96 像素的分辨率。其他显示器尺寸可从 1.44 英寸以上,在上述扩展板上最多可容纳 2.7 英寸。
Arduino UNO 适用于创建简单的电子纸图像显示。然而,对于更大的图像尺寸,所需的缓冲内存比 UNO 所能提供的要多,因此 Arduino MEGA 2560 将更适合此类应用。
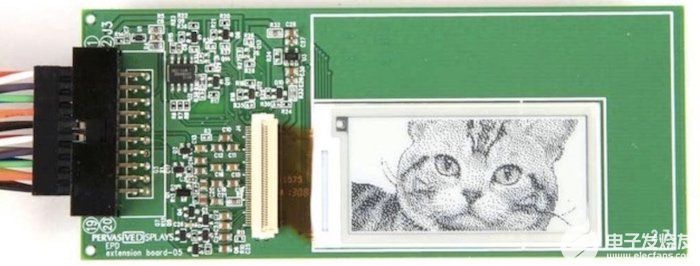
图 3 显示了插入扩展板上的柔性印刷威廉希尔官方网站 (FPC) 连接器的电子纸显示器。FPC 总是很脆弱,因此需要注意不要在插入插座时施加过大的压力使其弯曲。

图 3.带有 2 英寸显示屏的 RePaper 扩展开发板。图片由Adafruit提供
引脚和接线
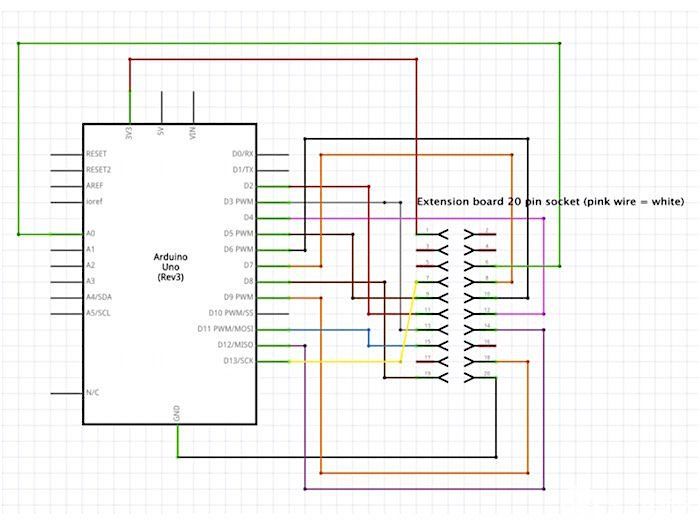
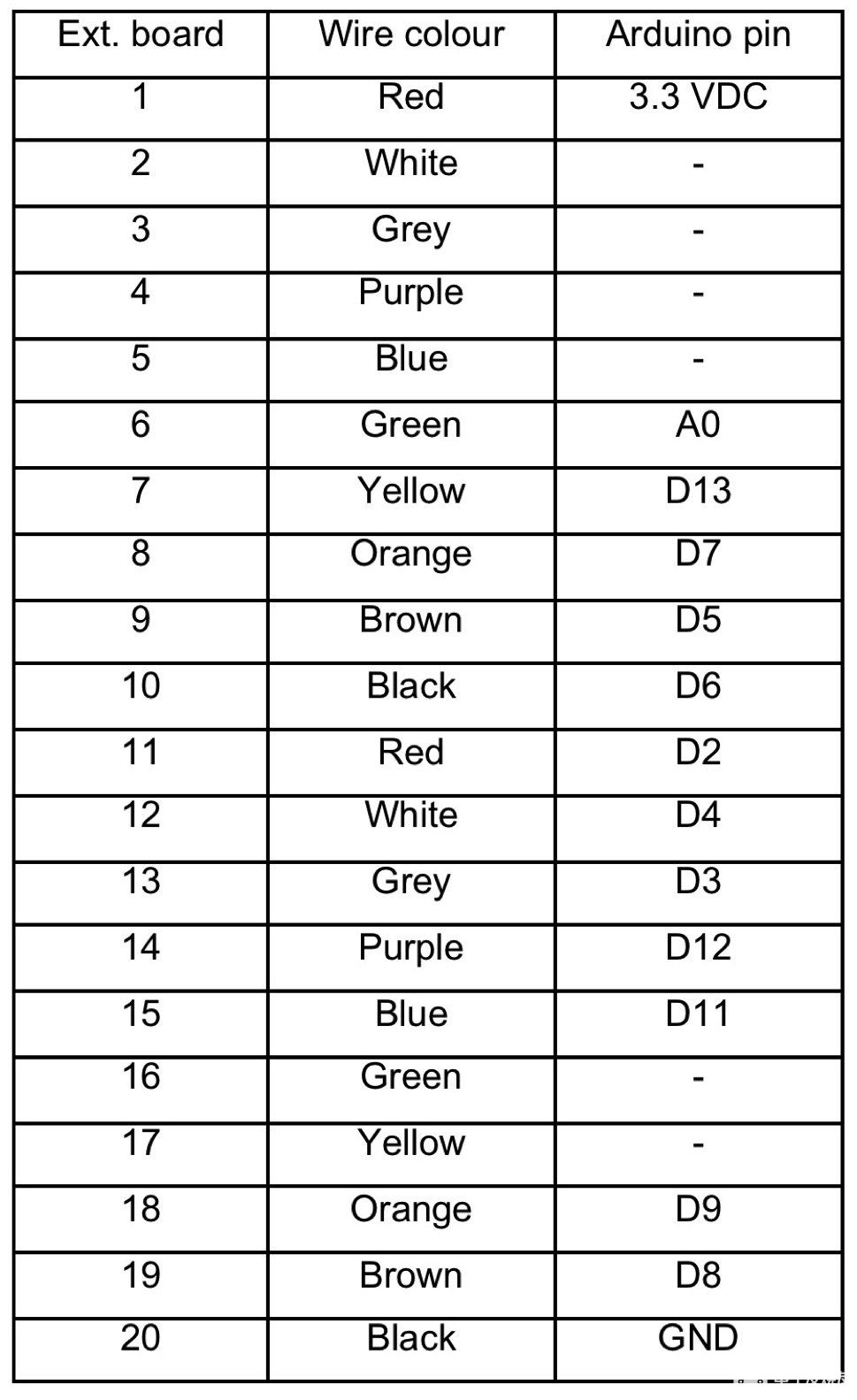
扩展板提供了一条连接到 Arduino 的电缆,引脚分配如图 4 和表 1 所示。

图 4.将扩展板连接到 Arduino UNO

表 1. Arduino 引脚分配的扩展板
下载代码
将显示扩展板连接到 Arduino 后,从GitHub下载示例代码文件。请注意,为与此扩展板一起使用的所有尺寸的显示器提供了文件。
在 Arduino IDE 中,访问库管理器并安装 EPD 文件。完成此操作后,您将能够从“文件/示例”菜单访问示例文件。这些包括一些演示;最简单的一个是在简单的文本图像和猫的图片之间交替。
创建要上传的图像
要将 cat 图像替换为 demo.ino 文件中的新图像,首先根据您的显示尺寸创建一个空白图像文件。对于 2 英寸显示屏,即 200 × 96 像素。目标是将此图像保存为具有 .xbm 文件格式的二进制图像文件。虽然有许多图形和图像编辑器选项,但Gimp是一个理想的选择,因为它可以导出所需的 .xbm 格式的图像。

图 5.使用 Gimp 创建的简单图像
图 5 展示了一个简单的价格标签图像,该图像已创建然后导出为 .xbm 格式,在我们的示例中,该图像已保存为 Tag1.xbm。
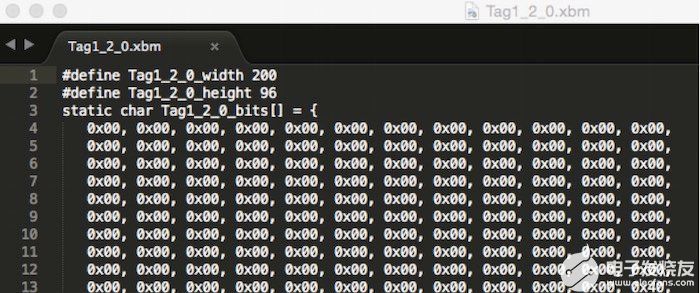
您还需要编辑此文件的标题信息,如图 6 所示。演示 Arduino 脚本要求图像文件名遵循与电子纸显示器尺寸相关的特定命名约定,在我们的示例中为 2 英寸显示器。 这些更改适用于标题的前三行。

图 6.编辑图像文件的头信息
最后,将文件保存在您连接的计算机上的 /Arduino/libraries/Images 文件夹中。
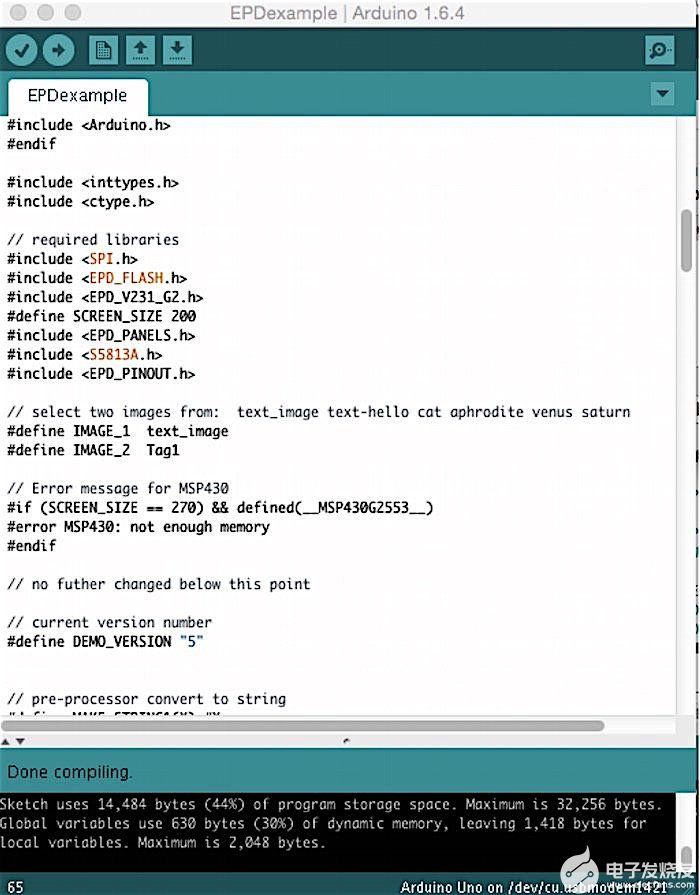
然后,您只需要使用图像的根名称调整 demo.ino 文件。这在图 7 中进行了说明——注意屏幕抓取中间的定义语句的编辑。

图 7.在 Arduino IDE 中编辑图像文件名
上传和测试
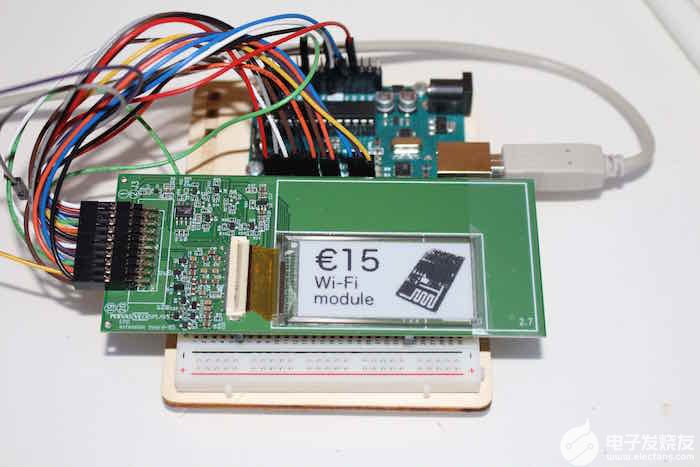
验证并将草图上传到 Arduino,您应该会看到测试图像出现,然后是您的新图像。图 8 显示了设置,显示屏上显示了新图像。

图 8.电子纸显示屏上的新图像
与替代显示技术相比,电子纸显示器可显着节省电力,并且可能的应用几乎是无穷无尽的。他们已经在物联网传感器中找到应用——例如,提供本地温度指示——并使用能量收集技术提供足够的电力来刷新显示。
-
如何在Raspberry Pi Pico中使用OLED显示器2022-10-18 1599
-
如何在嵌入式系统设计中使用UML技术?2021-04-26 0
-
通用电子纸SPI通信嗅探器PCB2022-06-21 0
-
基于FPGA的原型系统的嵌入式应用程序2012-05-22 708
-
ARM嵌入式应用程序架构设计工具2016-09-13 756
-
MATLAB平台的DSP嵌入式应用程序设计的研究2017-10-19 782
-
基于嵌入式Linux应用程序开发详解2017-10-25 806
-
如何在嵌入式系统设计中使用UML技术2018-04-14 3896
-
如何在嵌入式Linux中使用GPIO2018-11-26 4075
-
嵌入式Linux应用程序例程2021-07-30 999
-
嵌入式Linux应用程序开发-(1)第一个嵌入式QT应用程序2021-11-01 793
-
为ZynqberryZero编写嵌入式C应用程序2022-11-07 464
-
使用微型嵌入式设备实现嵌入式语音识别应用程序2022-12-09 488
-
如何降低嵌入式触摸显示器的亮度?2023-04-25 1251
-
使用部分更新的电子纸显示器2023-06-26 510
全部0条评论

快来发表一下你的评论吧 !

