Rainbond 是云原生且易用的云原生应用管理平台。云原生应用交付的最佳实践,简单易用。专注于以应用为中心的理念。赋能企业搭建云原生开发云、云原生交付云。
对于企业: Rainbond 是开箱即用的云原生平台,借助 Rainbond 可以快速完成企业研发和交付体系的云原生转型。
对于开发者: 基于 Rainbond 开发、测试和运维企业业务应用,开箱即用的获得全方位的云原生技术能力。包括但不仅限于持续集成、服务治理、架构支撑、多维度应用观测、流量管理。
对于项目交付: 基于 Rainbond 搭建产品版本化管理体系,搭建标准化客户交付环境,使传统的交付流程可以自动化、简单化和可管理。
Rainbond项目由北京好雨科技有限公司研发并开源。
价值场景
企业云原生 DevOps
面向应用的云原生 DevOps, 开发、测试、生产运维一体化,不要求开发者具有容器、Kubernetes等复杂能力,面向开发者友好;提供从源码或简单镜像持续构建云原生应用的能力,对源码无侵入,业务持续发布到云端;高效的自动化运维,帮助开发者高效管理高可用的、安全的且去中心化的业务系统。
搭建 To B 软件交付系统
- 构建在线的多客户持续交付体系
传统To B 交付往往投入较大的人力、时间成本。客户多,定制多,产品版本升级都会带来挑战。
(1). Rainbond 搭建高效的开发平台,产出标准化交付产品。
(2). Rainbond 作为客户环境的基础平台,即可在线完成交付产品的安装和持续升级。
(3). 将所有的 Rainbond 端都接入到 Rainstore 中。在线管理客户,管理客户的交付应用,在线批量持续升级。
- 构建离线的高效交付体系
离线环境的不确定性往往意味着人力的持续投入和沟通成本的增加,更需要将交付的产品和持续的升级能力标准化。Rainbond 开发平台产出标准化应用离线安装包,人工导入到离线 Rainbond 环境即可持续升级。
企业从交付软件到交付服务转型
交付服务意味着持续的收入,业务厂商提供持续的业务服务需要两个能力:获得较强的运维能力和对客户交付业务的持续迭代能力。Rainbond 使业务厂商可以高效交付多套业务系统,对每个客户业务系统可以持续开发集成,自动化运维保障所有业务的可用性。
另外 借助 Rainstore 的产品(解决方案)展示、在线交易、产品管理、在线自动化交付、批量升级等能力帮助企业快速实现转型。
行业集成商集成行业应用交付
行业集成商既要面对客户,又要面对供应商。Rainbond 给行业集成商赋予建立应用交付标准的能力。为供应商提供 Rainbond 标准应用接入平台,产品统一发布到组件库中。行业集成商即可从组件库选择合适的产品组成解决方案一键交付到客户环境。
另外 借助 Rainstore 的产品(解决方案)展示、组装能力,建立行业云应用商店,整合行业IT解决方案。
企业技术中台建设
企业技术中台包括技术中间件管理和基础业务模块化。Rainbond 结合可扩展的组件控制器,扩充统一管理云数据库、大数据中间件、人工智能中间件等技术中间件基础设施。提供业务中间件持续发布共享,积累业务通用模块。基础能力服务于企业业务场景。
Kubernetes多云管理
Kubernetes 技术复杂上手难;大量 Deployment、Statefulset 或 Operator 资源管理复杂都是直接使用 Kubernetes 集群的难题,Rainbond 以应用为中心的资源管理模型屏蔽了 Kubernetes 的复杂度,Kubernetes 资源全部交给 Rainbond 来编排管理。
国产易用的云原生 PaaS
Rainbond 完成与龙芯、飞腾、麒麟操作系统等为代表的国产化计算基座的双向认证,使 Rainbond 具有屏蔽底层 CPU 架构、操作系统的差异的能力,对用户提供统一的国产化业务应用管理平台。
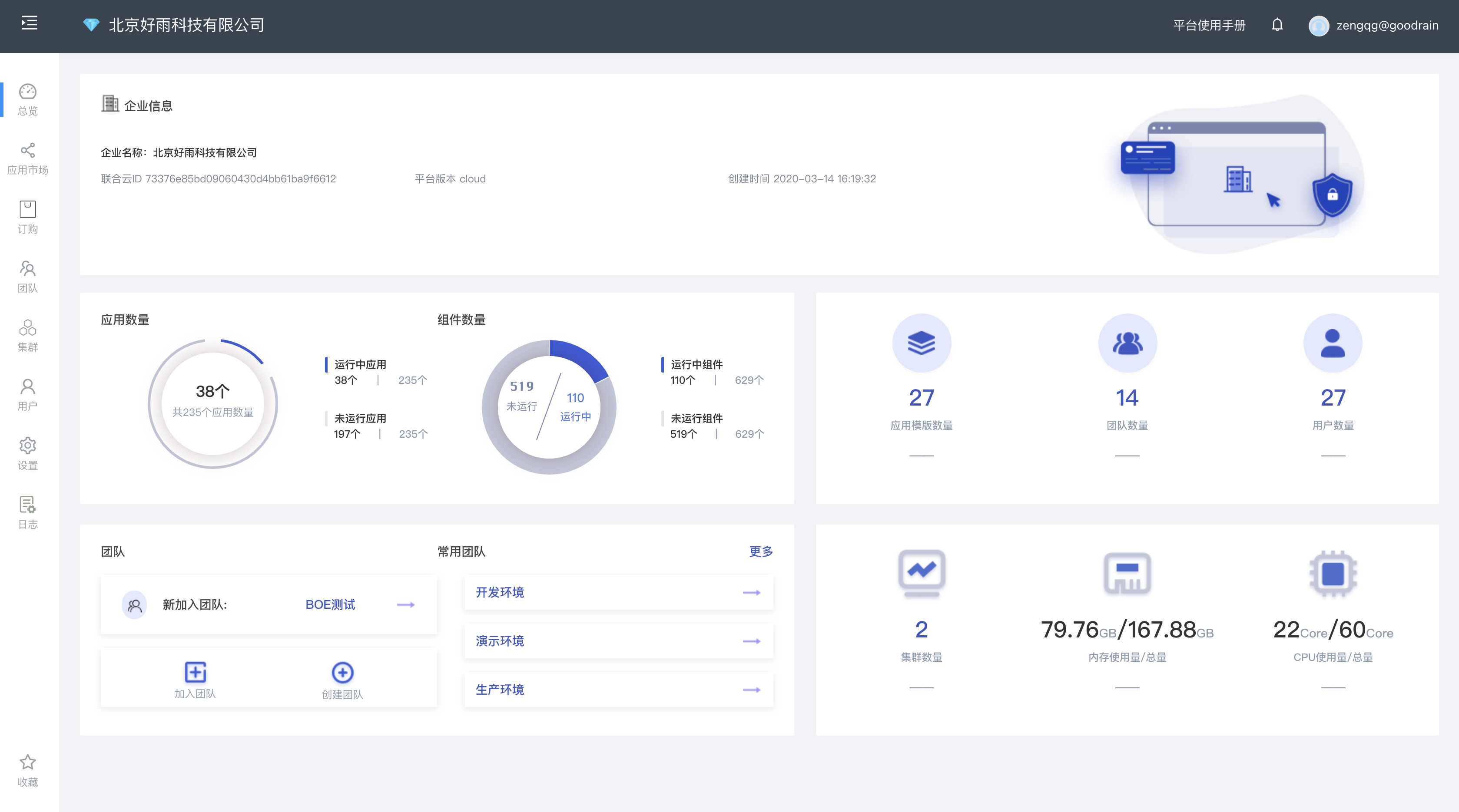
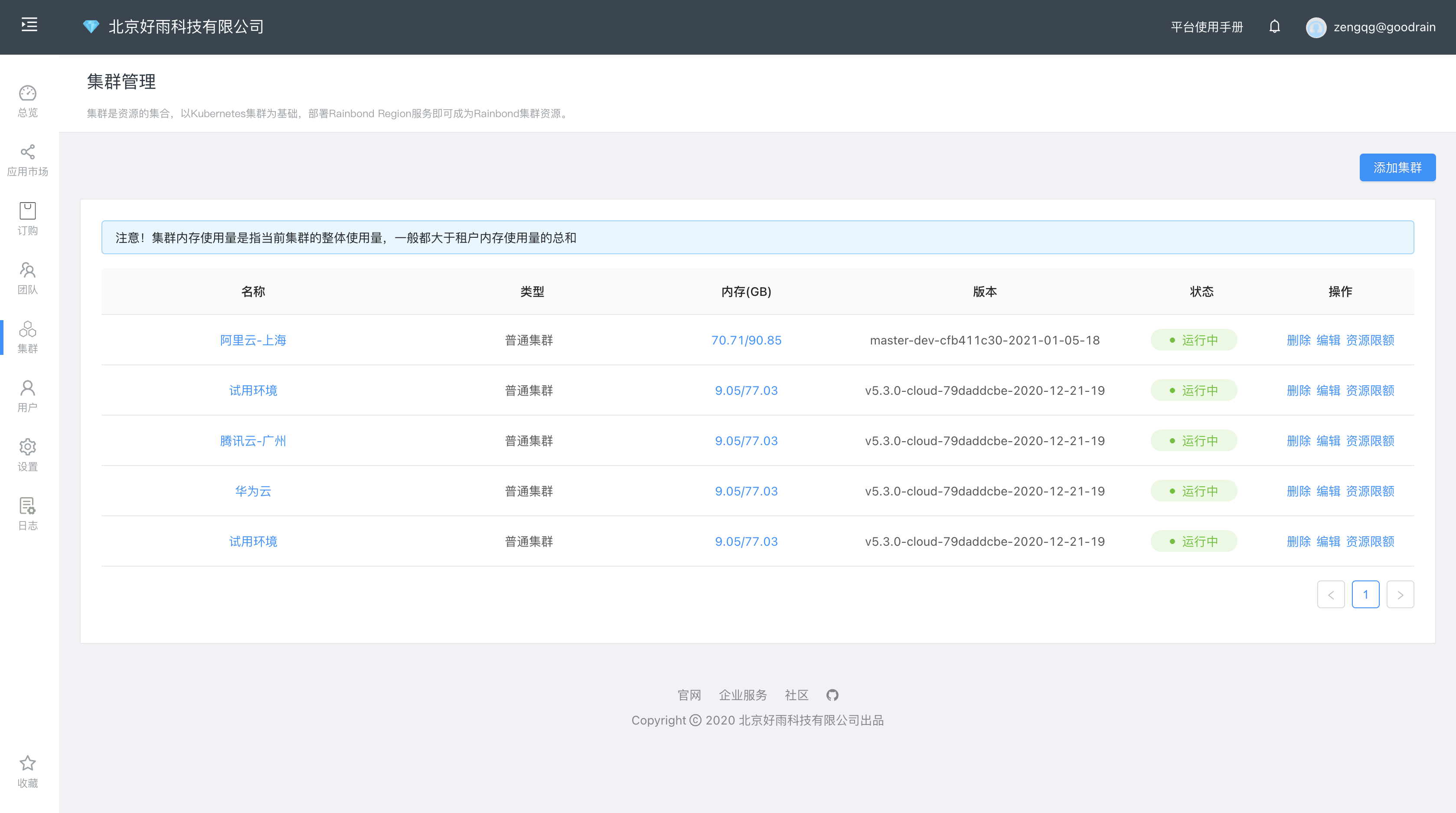
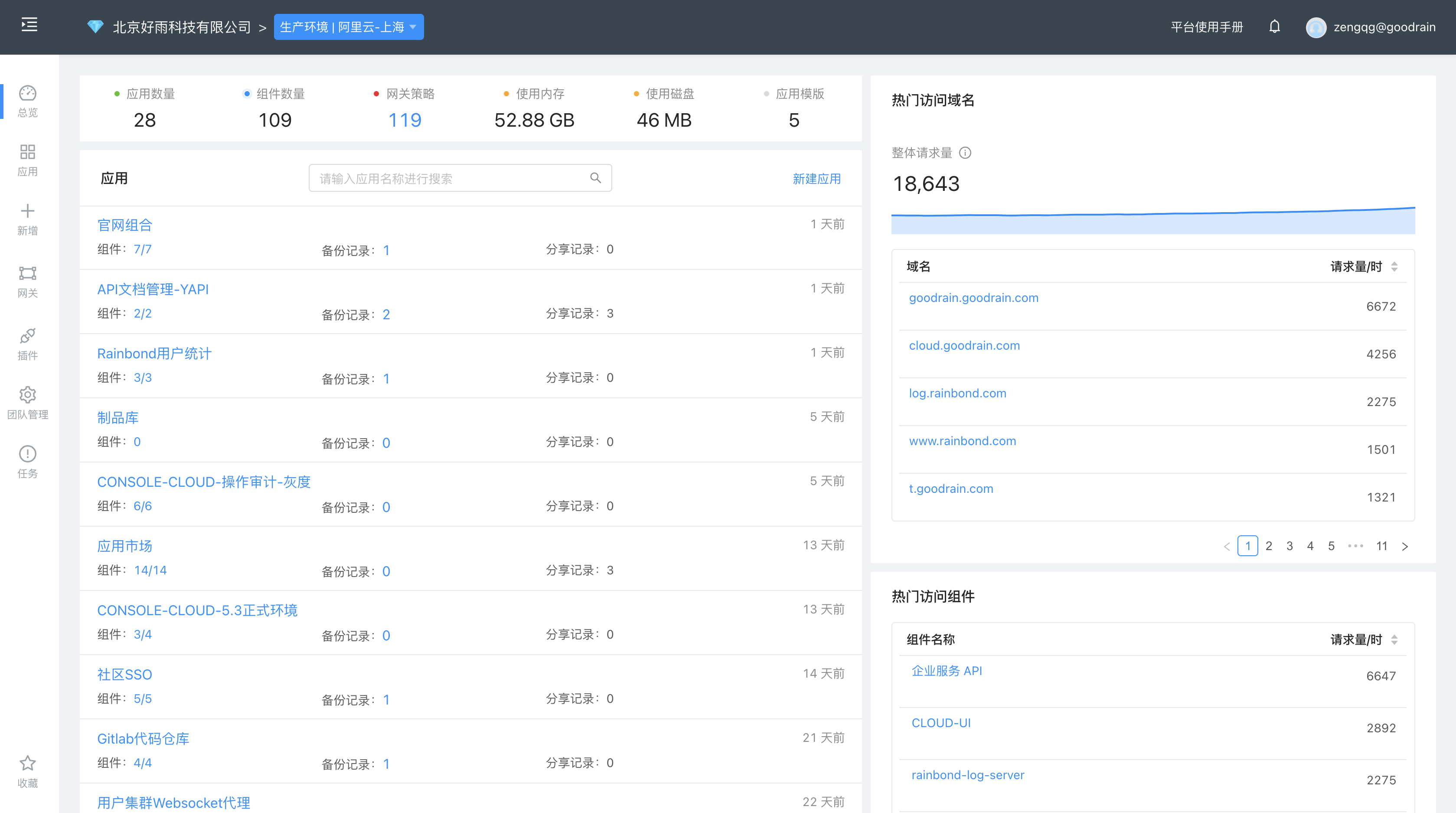
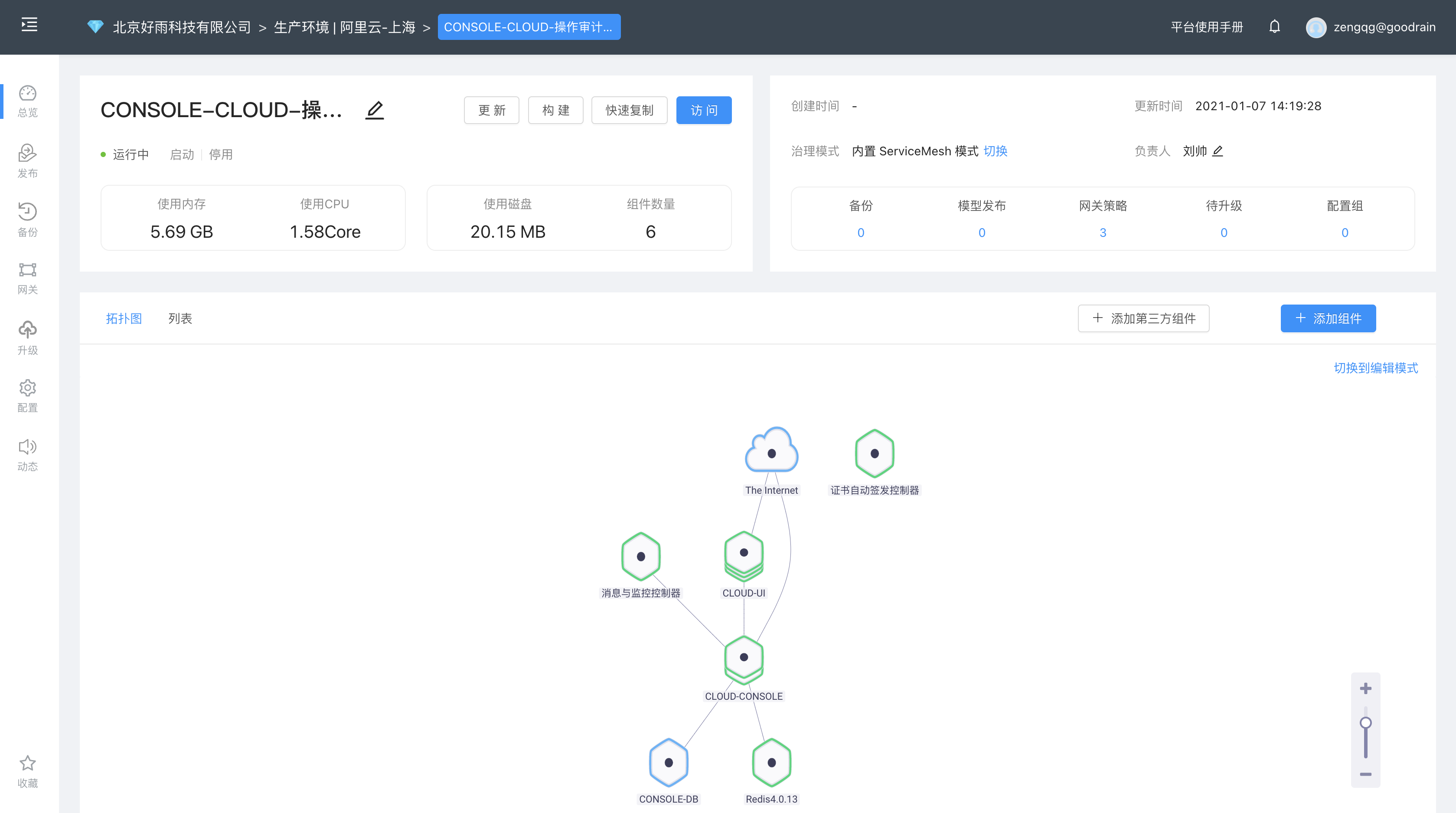
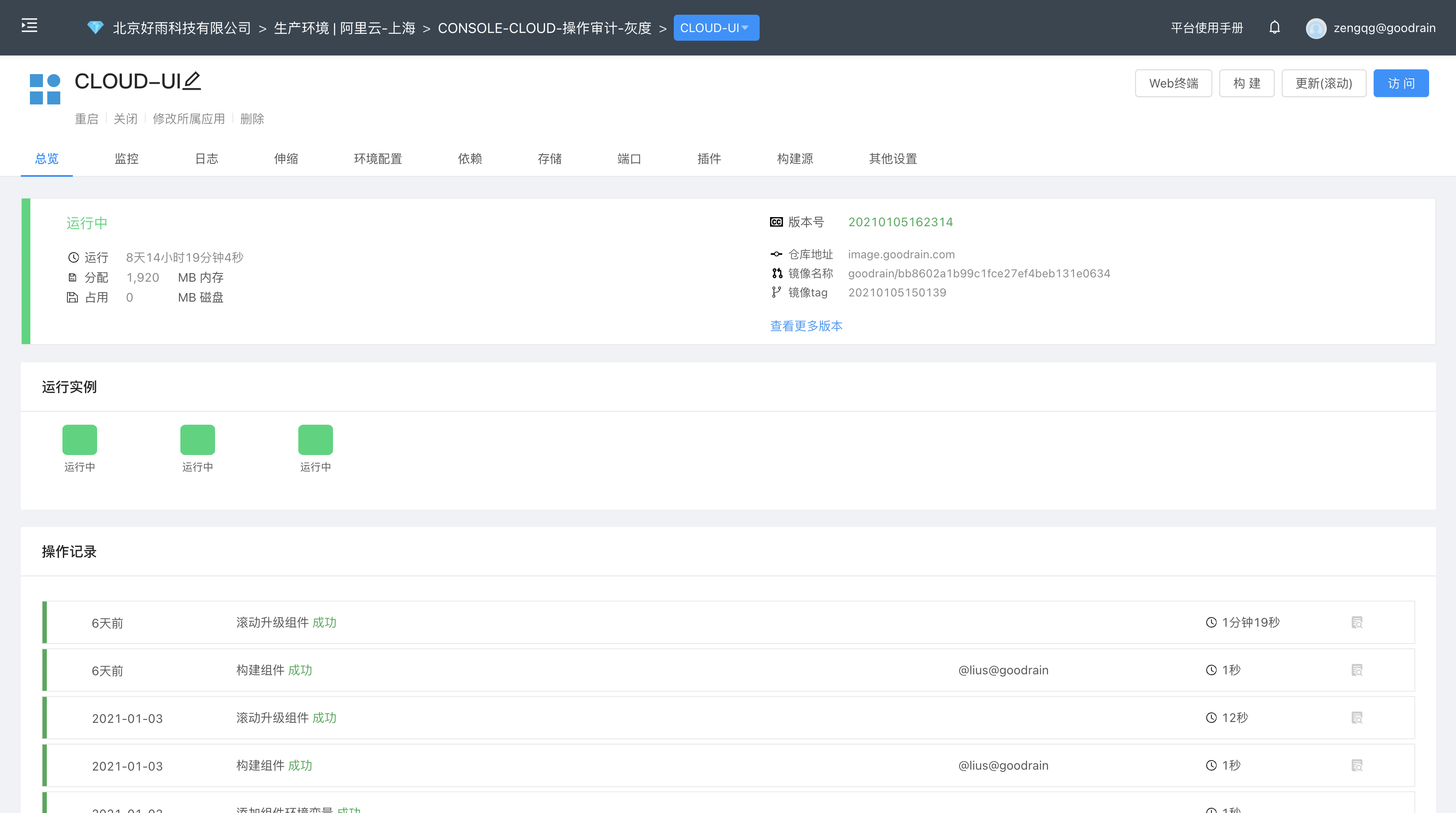
产品截图: