

HarmonyOS折叠屏设计规范
描述
随着新一代折叠屏手机HUAWEI Mate Xs 2发布,HarmonyOS折叠屏设计规范(后文简称:设计规范)也马不停蹄地更新啦!这次更新的设计规范不仅新增了更多应用场景案例,帮助大家高效设计不同类型的业务应用,还通过清晰直观的案例对比图,帮助大家有效避坑。
HarmonyOS折叠屏设计规范:
https://developer.harmonyos.com/cn/docs/design/des-guides/basic-requirements-0000001193421226
一、基础要求
我们发现部分应用在手机上显示效果很好,但是到折叠屏上,图片、字体、卡片等元素过大,导致一屏看不了多少信息,完全没有利用到大屏幕的优势,反而比在普通手机上浏览效率更低。
因此,本次设计规范就在“基础要求”章节针对内容、图片、字体、弹出框、屏幕旋转等提供了适配设计指南。下面将挑选三个比较典型的案例对比图为大家介绍。1. 信息展示完整
图1是信息展示案例对比图,设计规范建议展开态不应出现页面内的内容元素数量减少,或图形化元素模糊、分辨率下降或视觉体量减小等损失,应确保展开态的内容元素不少于折叠态内容元素信息量的3/4。

图1 信息展示2. 字体/图标适配
图2是字体适配案例对比图,设计规范建议展开态图标和字体大小不应发生明显变化,在保证可读性的基础上,建议保持跟折叠态一样的大小。若一定要发生大小变化,则最大不要超过1.2倍。为确保有较好的可读性,展开态单屏每行文本长度不超过40字,推荐36字左右。

图2 字体/图标适配3. 弹出框适配
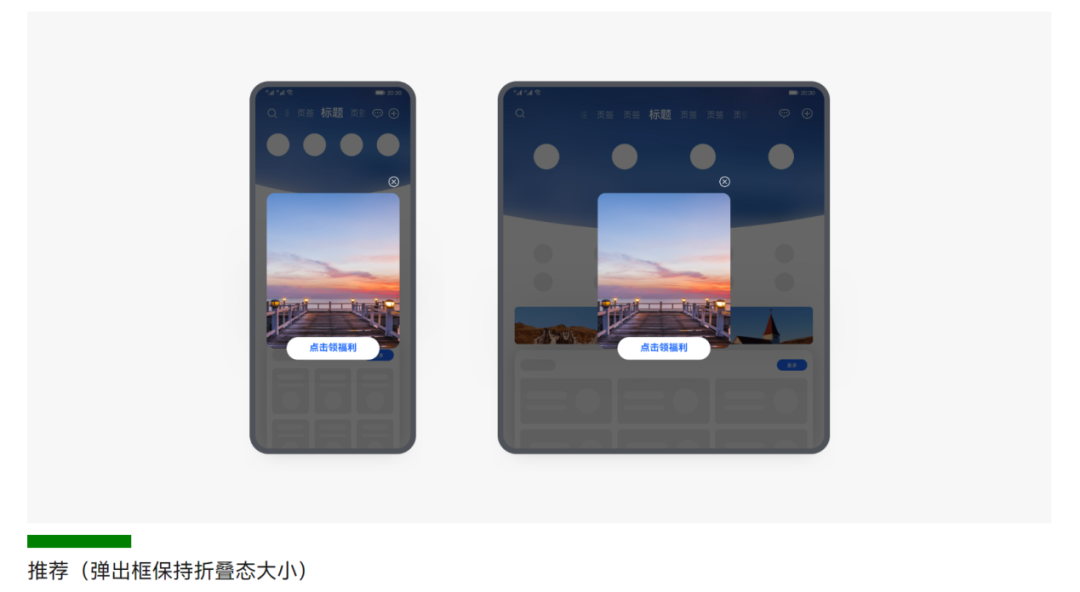
图3和图4是弹出框适配案例对比图,设计规范建议展开态和折叠态弹出框保持相同的大小,或大小变化不超过1.2倍。

图3 弹出框适配

图4 弹出框不适配
了解完折叠屏设计的基础要求,各位开发者、设计师或者产品经理也许想说,上面这些都是小case啦,有没有不同场景的应用案例供我们参考呀?没问题,这就安排!
二、典型应用案例
你们期待已久的不同场景的应用案例来啦!本次设计规范在“典型应用案例”章节提供了影音娱乐、新闻资讯、生活服务、社交通讯、H5、金融和游戏类等7大场景的应用案例,大家可以参考这些案例,并结合自己应用的业务类型及业务场景,进行折叠屏上的最佳界面适配和创新设计。
由于篇幅有限,此处不再针对上述各个场景展开介绍,下面我们以较为普遍的影音娱乐为例为大家介绍在界面设计时,需要注意些什么。1. 英国威廉希尔公司网站 广告
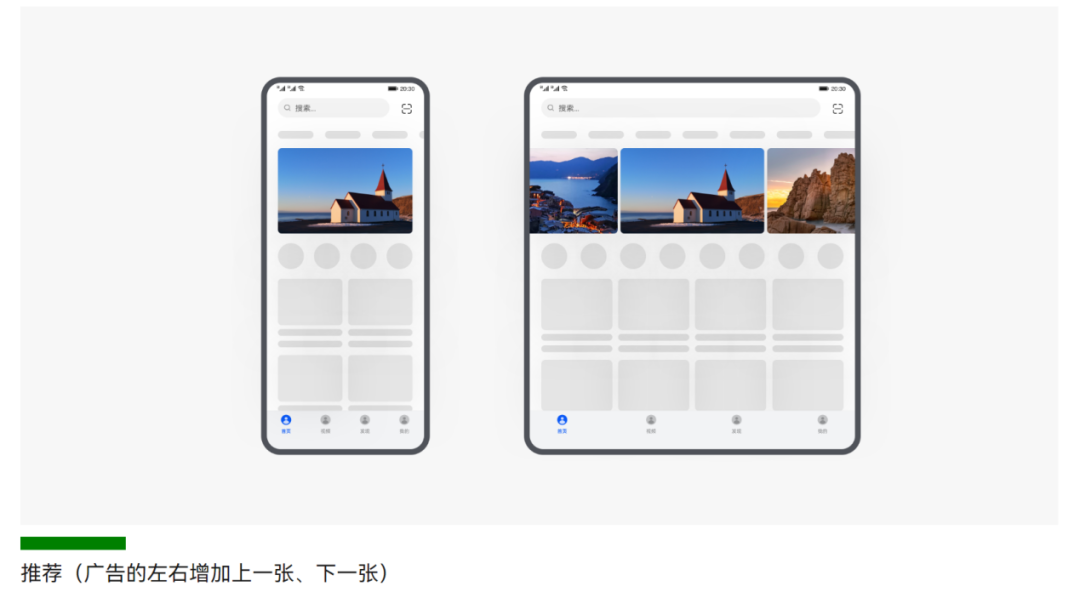
在视频应用中,英国威廉希尔公司网站 顶部往往会有广告。图5和图6是英国威廉希尔公司网站 广告案例对比图,设计规范建议从折叠态到展开态应用在广告图/视频的左右增加上一张、下一张。不建议从折叠态到展开态直接等比放大广告内容,导致一屏幕显示信息太少,降低浏览效率。

图5 英国威廉希尔公司网站 广告推荐形式

图6 英国威廉希尔公司网站 广告不推荐形式2. 视频列表
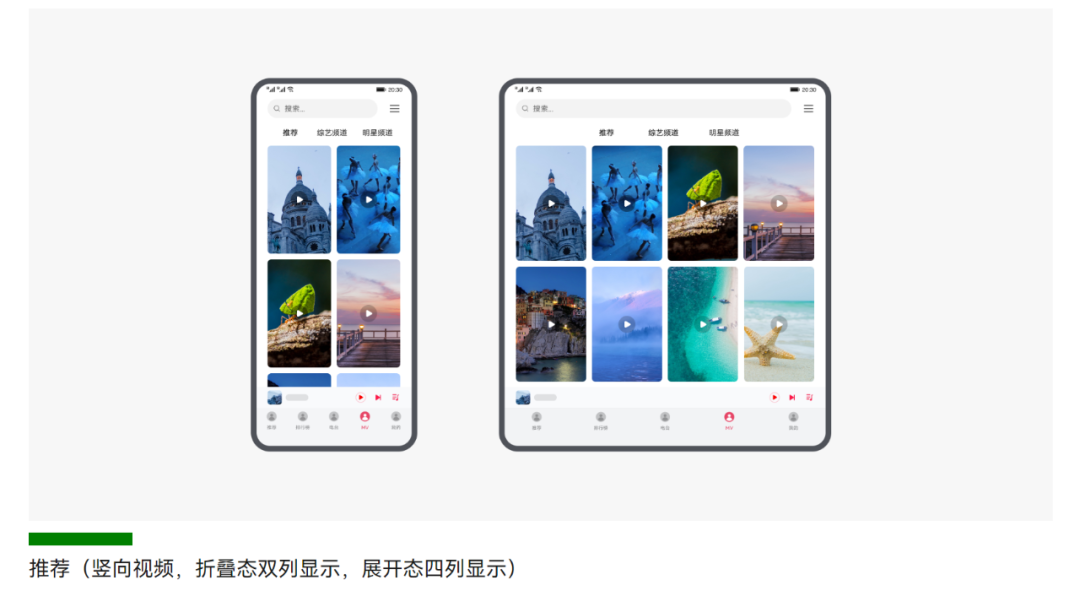
视频类内容往往有不同的长宽比例,因此视频列表常采用宫格结构或瀑布流布局。设计规范建议在展开态增加显示列数为原来的两倍。例如图7是视频应用的视频列表,在折叠态双列显示,展开态扩展为四列。

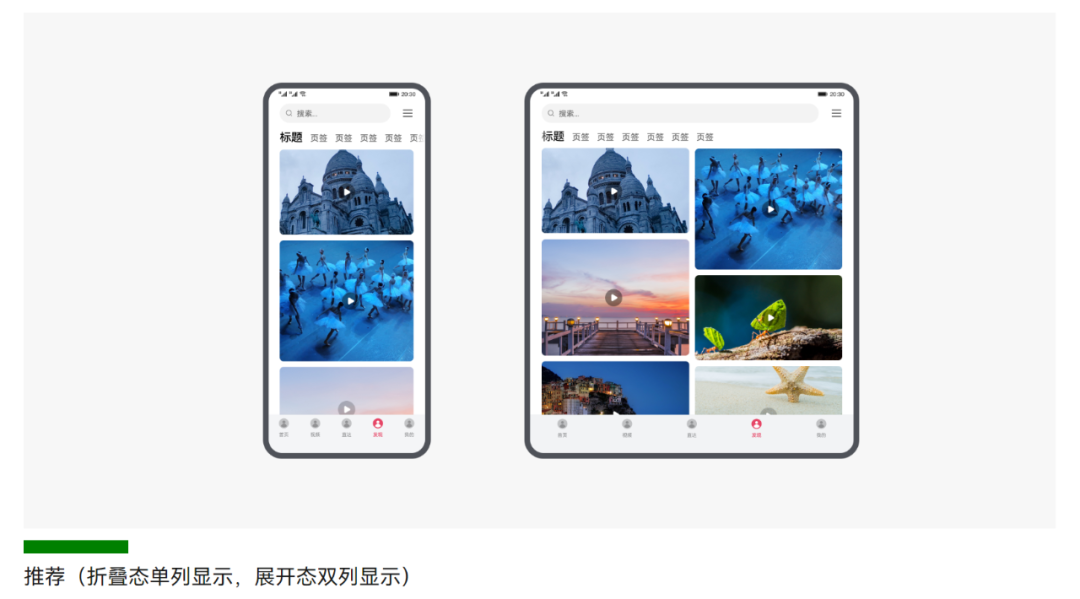
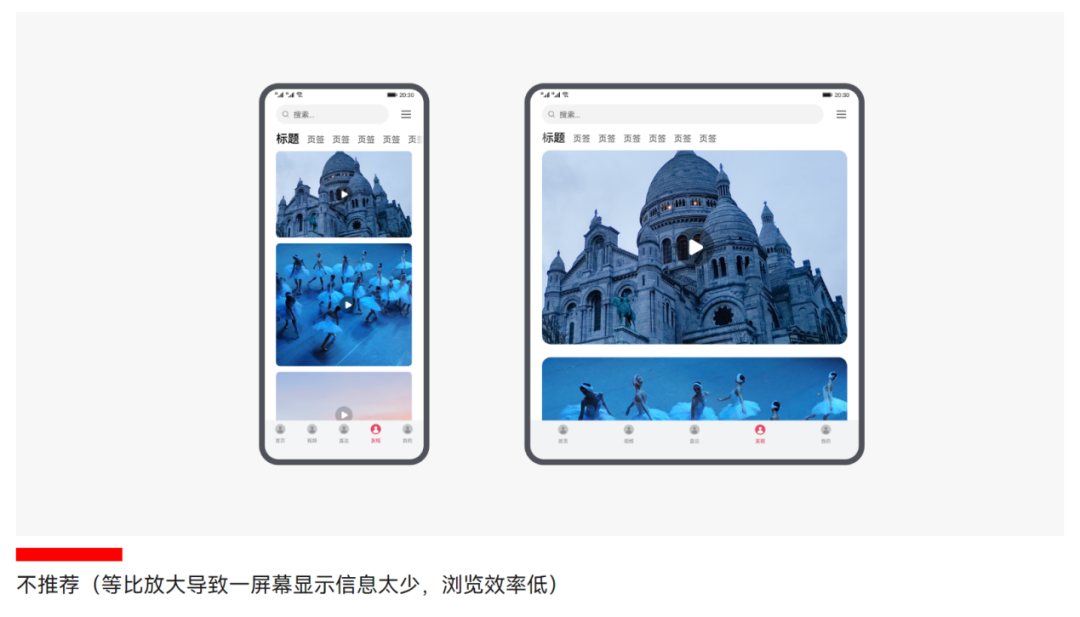
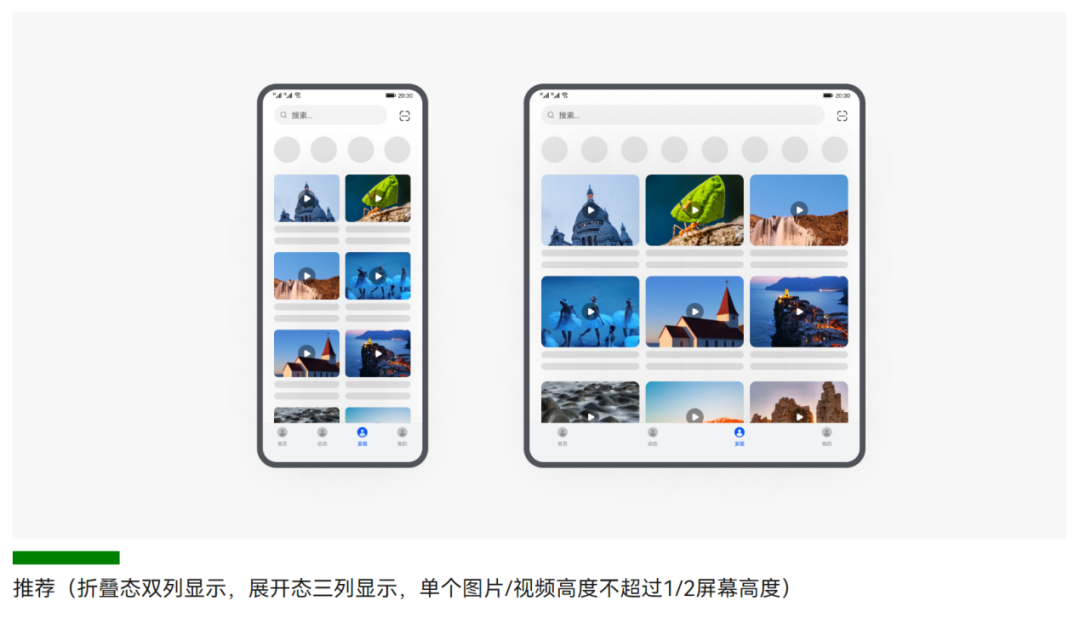
图7 竖向视频列表 图8和图9是带横向视频的应用案例对比图,在折叠态单列显示,推荐展开态扩展为双列。不推荐展开态直接放大显示原来的视频列表,导致单张图片/视频高度超过1/2屏幕高度。

图8 横向视频列表推荐形式

图9 横向视频列表不推荐形式 特殊情况如展开态显示三列(图10所示),则单个图片/视频高度不超过1/2屏幕高度。

图10 三列视频列表
如果说典型应用案例可以帮助大家找到正确的努力方向,那么设计自检表则可以帮助大家提高审核通过率~
三、设计自检表
为了让大家的应用在折叠屏上有更好的使用体验,以及帮助大家能够顺利通过审核,我们提供了设计自检表供大家对照执行。本次更新的自检表对图片&视频、字体、弹出框等提供了量化的自检条目,便于大家用于应用的快速对比验证。
最后,除了以上内容,设计规范还在原有章节内容中新增了更多案例对比图,欢迎大家点击“阅读原文”,了解更多HarmonyOS折叠屏设计规范的详细内容。
END
审核编辑 :李倩
-
接地设计规范与指南---PCB接地设计规范2020-08-15 0
-
【视频】UX设计第4期:HarmonyOS设计指南(二)2021-12-14 0
-
外屏和宽屏浪费了?HarmonyOS折叠屏设计规范教你用起来2022-02-22 0
-
一文带你详细了解HarmonyOS折叠屏设计规范!2022-05-20 0
-
harmonyos程序开发如何暂时屏蔽折叠屏?2022-06-16 0
-
不止于大,如何打造优秀的折叠屏应用体验2022-12-23 0
-
电气设计规范2009-06-25 886
-
触摸屏设计规范资料下载2018-03-13 897
-
熟悉HarmonyOS Connect产品设计规范2021-10-23 1635
-
HarmonyOS折叠屏设计规范的新增亮点内容2022-02-25 1800
-
从HUAWEI Mate Xs 2来看折叠屏的设计规范2022-05-20 1644
-
华为发布新版HarmonyOS折叠屏设计规范 持续引领折叠屏UI设计创新2022-11-07 1350
-
HarmonyOS联合绿盟发布折叠屏软件规范,携HUAWEI Mate X3带来创新折叠体验2023-03-24 732
全部0条评论

快来发表一下你的评论吧 !

