KodExplorer可道云,原名芒果云,是基于Web技术的私有云和在线文件管理系统。致力于为用户提供安全可控、可靠易用、高扩展性的私有云解决方案。用户只需通过简单环境搭建,即可使用KodExplorer快速完成私有云/私有网盘/在线文档管理系统的部署和搭建。可道云提供了类windows经典用户界面,延续了windows平台的用户界面、操作逻辑和使用习惯,支持100余种文件格式的在线预览,解决了文件在线存储与管理、共享和跨平台访问、在线办公影音娱乐等一系列问题,使得用户的私有云产品可以拥有本地操作一样方便、快捷、安全的体验。
详细介绍 立即体验 开发API
-
完美取代落后的FTP工具:客户端软件等复杂的安装配置。kod一键安装随处使用。可用于服务器文件管理,支持图片、音乐、视频预览,在线解压缩,文件夹拖拽上传,远程离线下载……。
-
web站点管理(站群管理):备份,在线解压缩,在线编码,bug及时修复,版本发布...
-
在线编程:支持几乎所有编程语言的在线编辑、代码自动补全(高亮,多光标编辑.堪比本地的sublime)
-
极佳的操作体验:极其便捷的快捷键支持,让你拥有本地化的体验
-
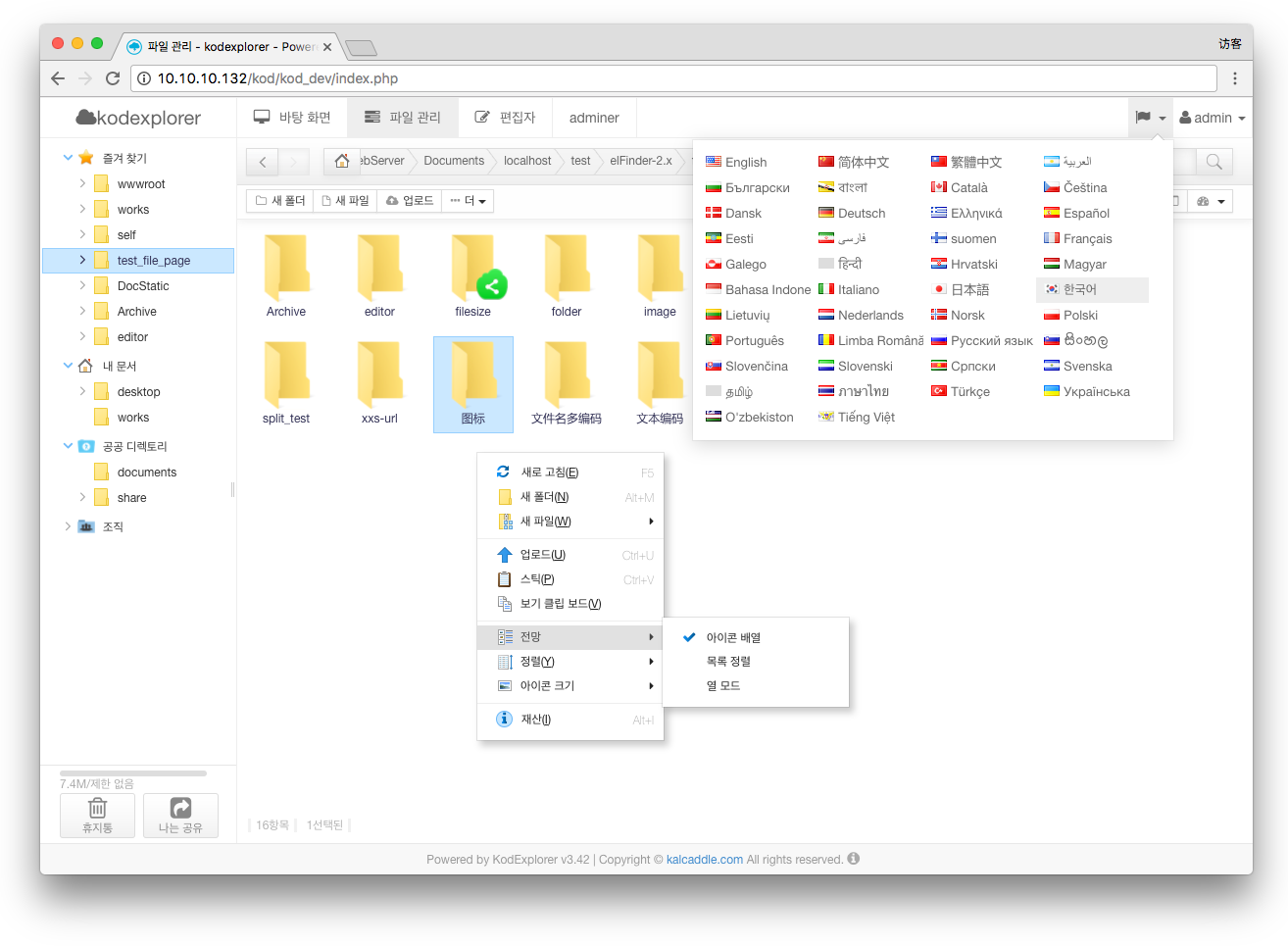
中文等多语言支持:中文编码全面兼容,文件编辑自动适配。
-
超快的速度:全面采用Ajax+Json进行数据通信,毫秒级的响应速度;
-
全平台兼容性:Win Linux Mac (Apache、Nginx、IIS)
目前KodExplorer系统管理主要定位在个人云主机、中小企业文档共享、网盘管理、中小型网站管理等。Web开发者&站长必备:在线编辑、压缩备份、部署,经典windows界面操作,上手容易,远离了主机的SSH、ftp复杂枯燥的命令操作。
极致的用户体验
全平台支持
强大的扩展性
功能特色
-
像使用操作系统一样使用体验,右键操作,拖拽,快捷键……
-
框中选择,拖拽移动,拖拽上传,在线编辑器,影音播放器,解压缩。全面ajax保证性能和体验!
-
各个功能直接无缝连接;以对话框形式存在,多任务管理等功能
-
完备的中文支持,各种情况下乱码解决;
文件管理
-
文件选择:单选,鼠标框选,shift连选,ctrl随意选择,键盘上下左右、home、end选择。
-
文件操作:选择文件后,可以进行复制,剪切,删除,属性查看,压缩,重命名,打开预览等操作……
-
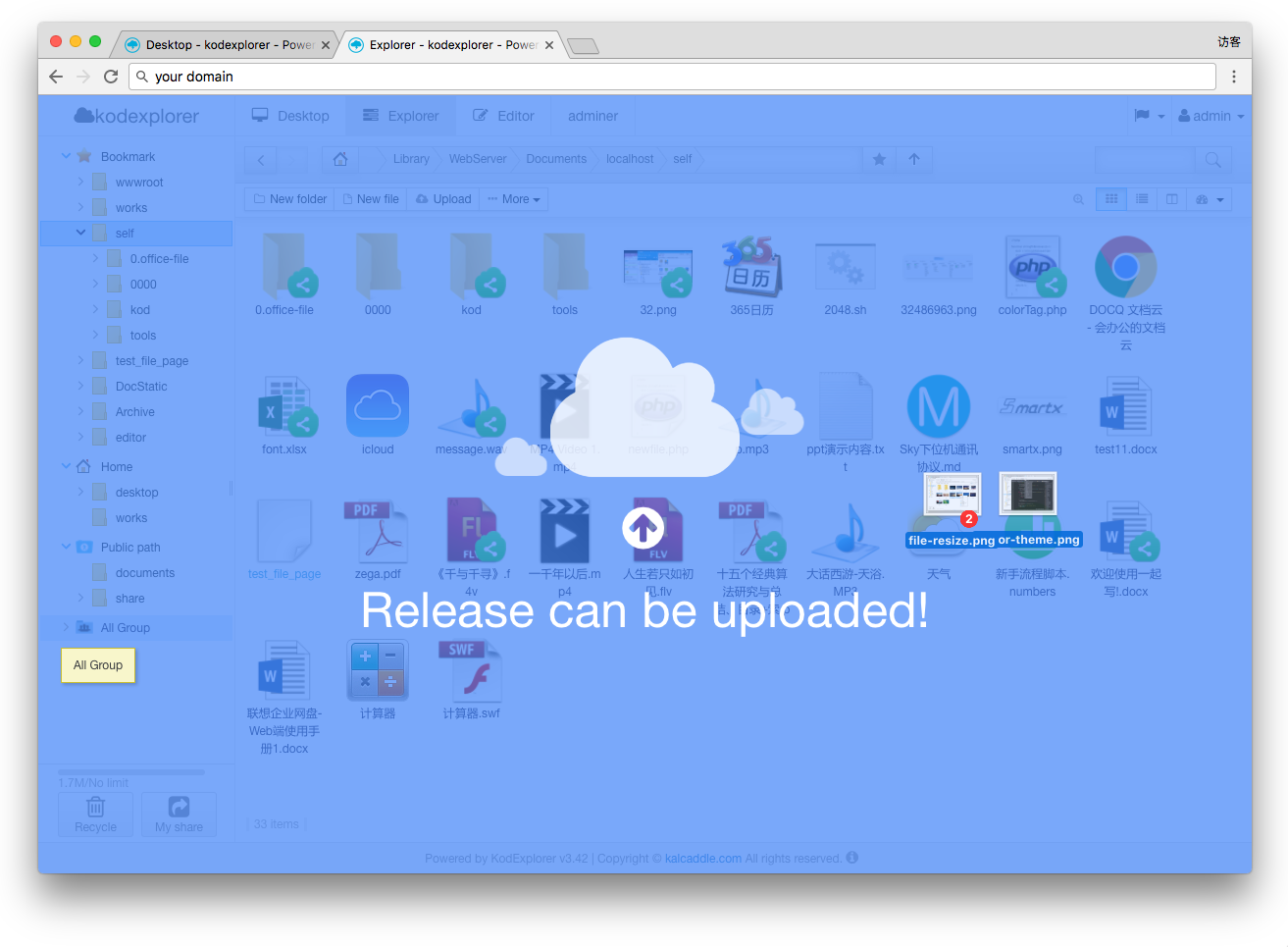
文件上传:多文件批量上传;html5拖拽上传(拖拽到窗口实现无缝上传)
-
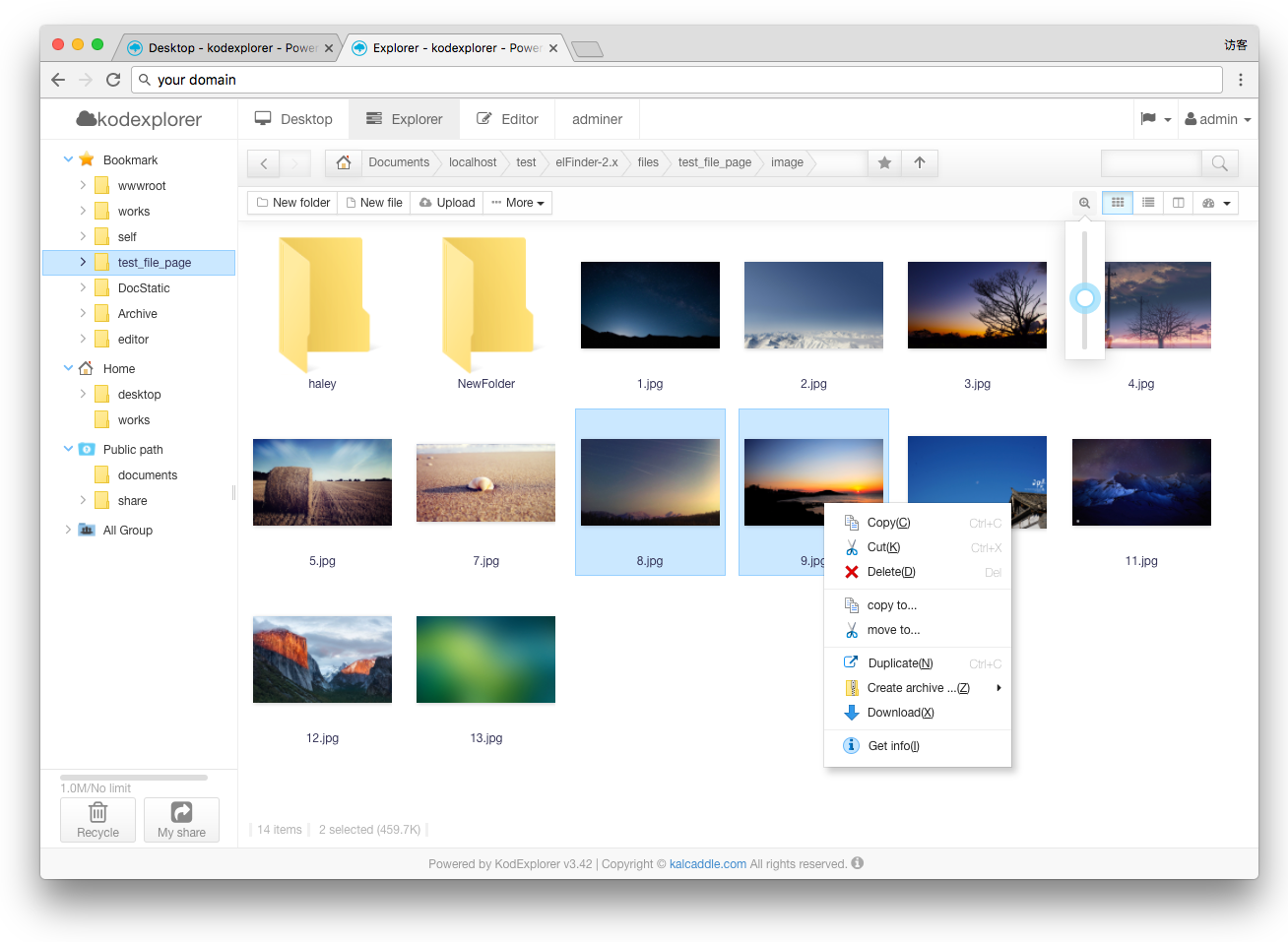
右键功能:文件右键,文件夹右键,多选后右键操作,桌面右键,树目录右键操作,右键菜单绑定快捷键 (全选——复制——剪切——粘贴——删除——重命名,设置……)
-
文件浏览:列表模式,图标模式;双击进入子文件夹;地址栏操作;打开文件夹记录逆势操作记录(前进后退)
-
支持拖拽操作:选中后拖拽,实现剪切到指定文件夹功能
-
快捷键操作:delete删除,ctrl+A全选,ctrl+C复制,ctrl+X剪切,up/down/left/right/home/end选择文件
在线预览
-
文件预览:文本文件内容查看编辑保存;html,swf文件预览,
-
图片预览:自动生成缩略图,图片幻灯片播放;
-
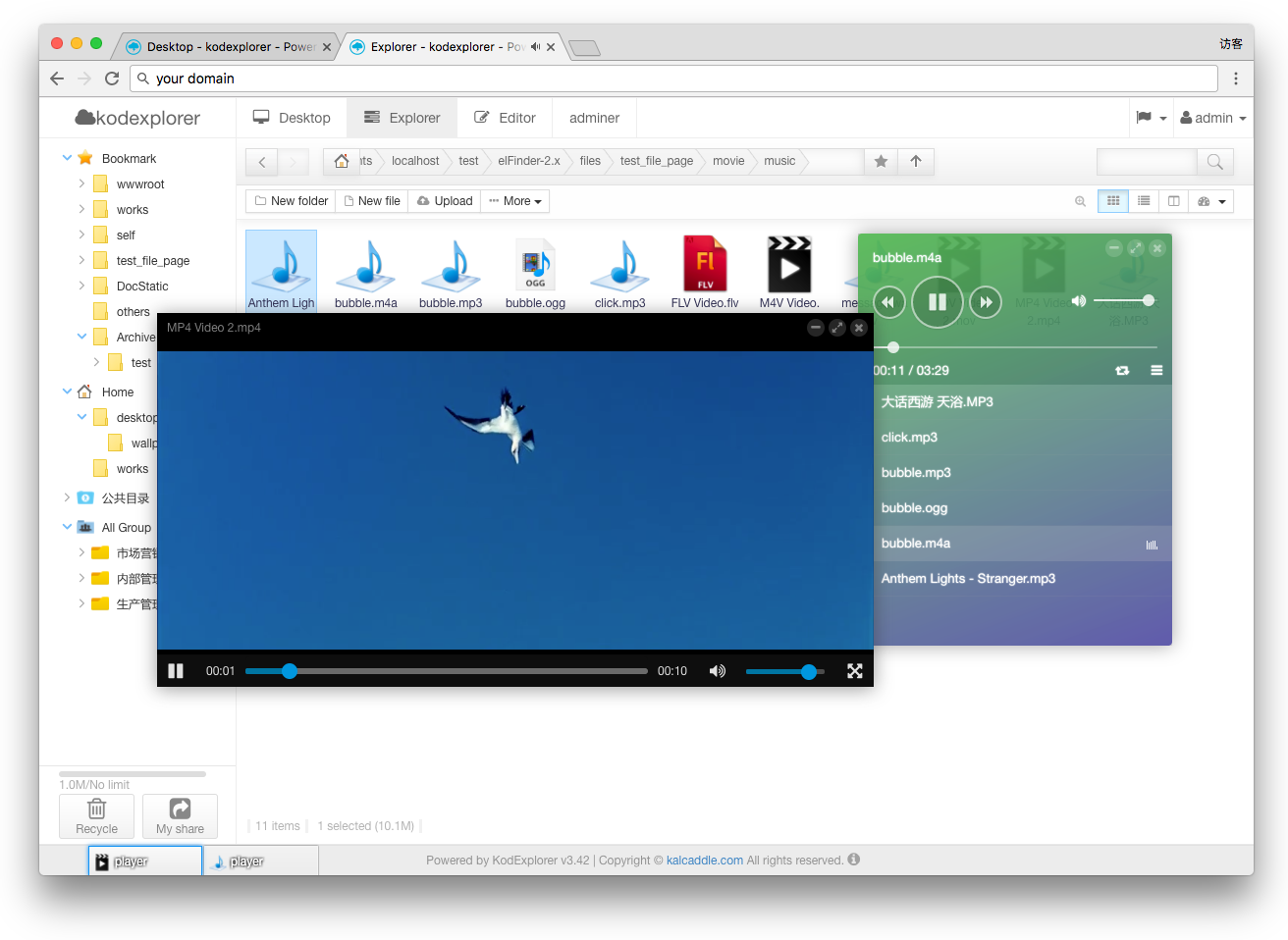
音频播放:在线播放音乐,视频文件;支持mp3,wma,mid,aac,wav;mp4,
-
视频播放:在线视频文件播放,支持格式:flv,f4v,3gp
在线编辑
-
支持60多种代码(数据文件)高亮
-
支持多标签:同时编辑多份文件,拖动标签可以切换顺序;支持最大化模式
-
主题切换:选择你喜欢的编程风格
-
zendcodeing支持,从此爱上在线编程
-
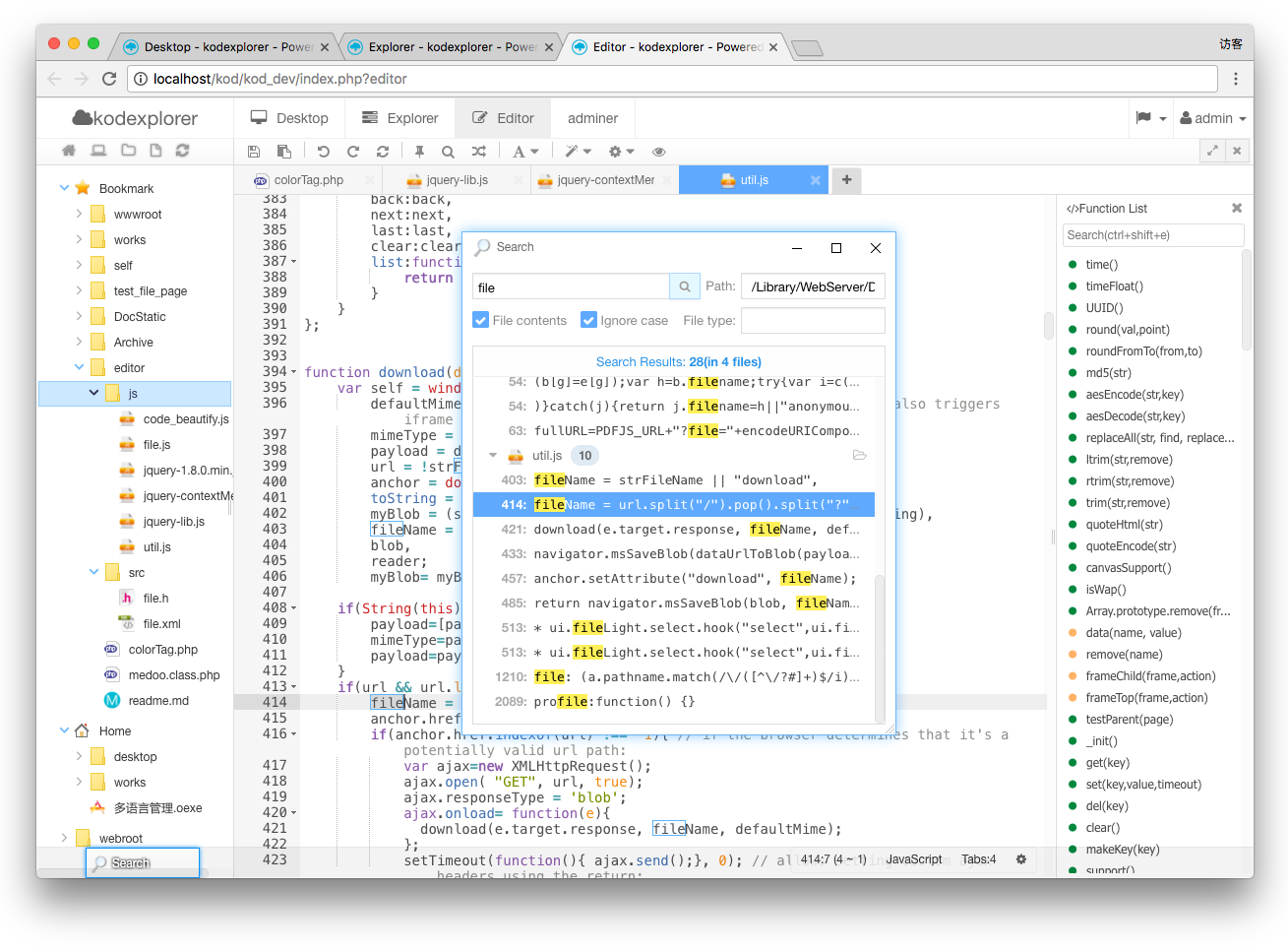
查找、替换;撤销反撤销,维持历史记录
-
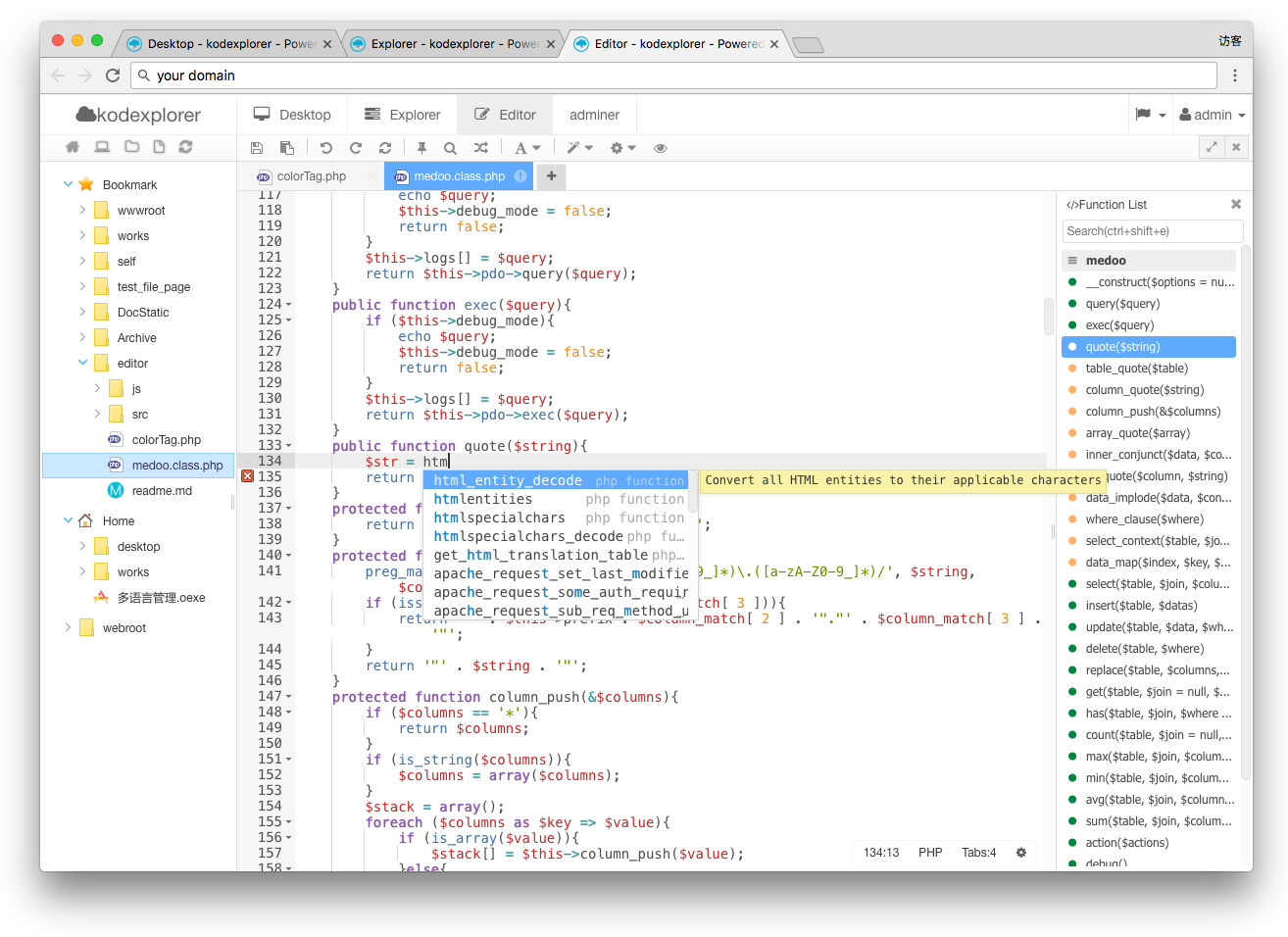
自动补全[],{},(),"",'';自动换行,自定义字体,代码折叠等诸多实用功能
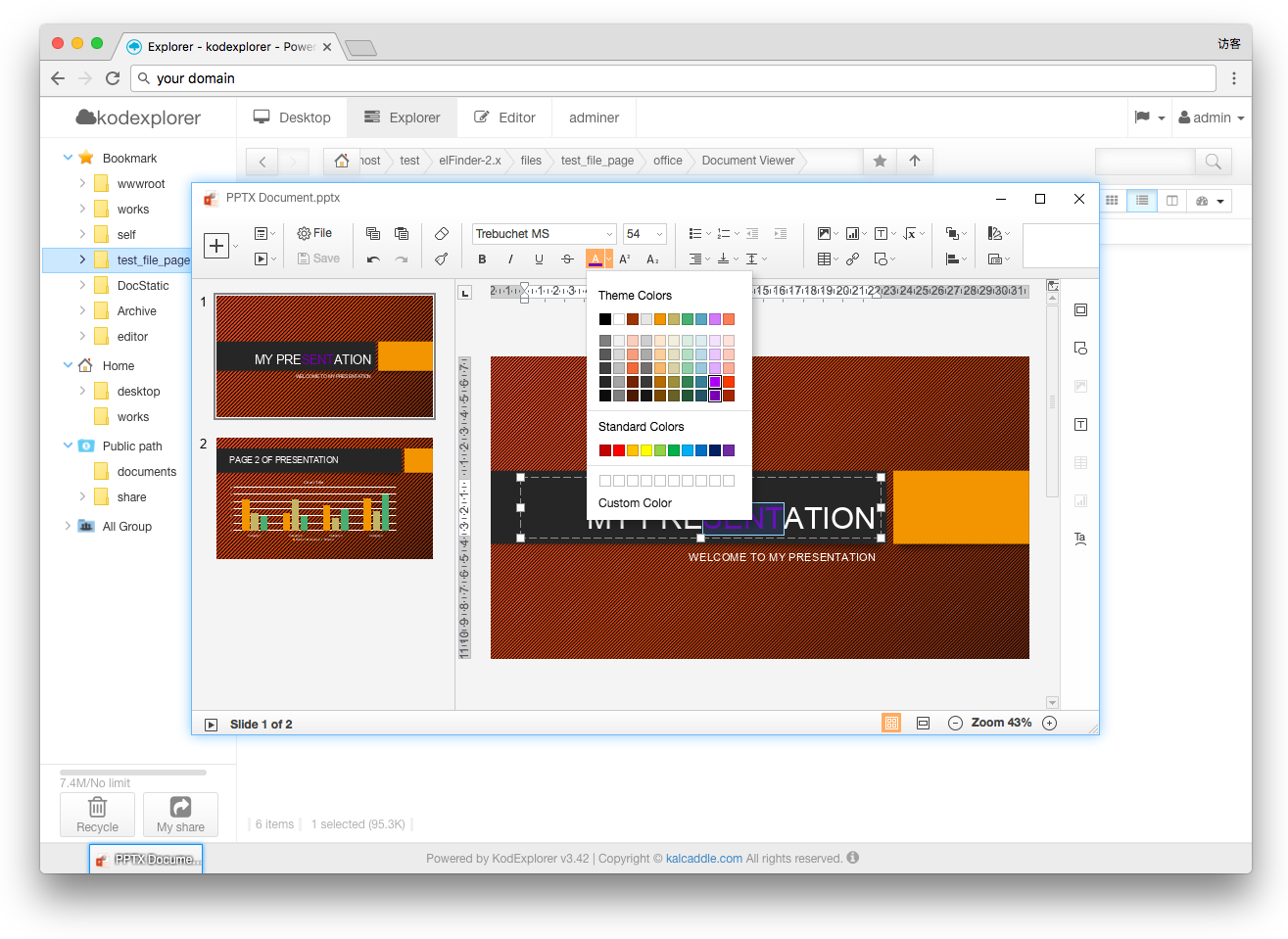
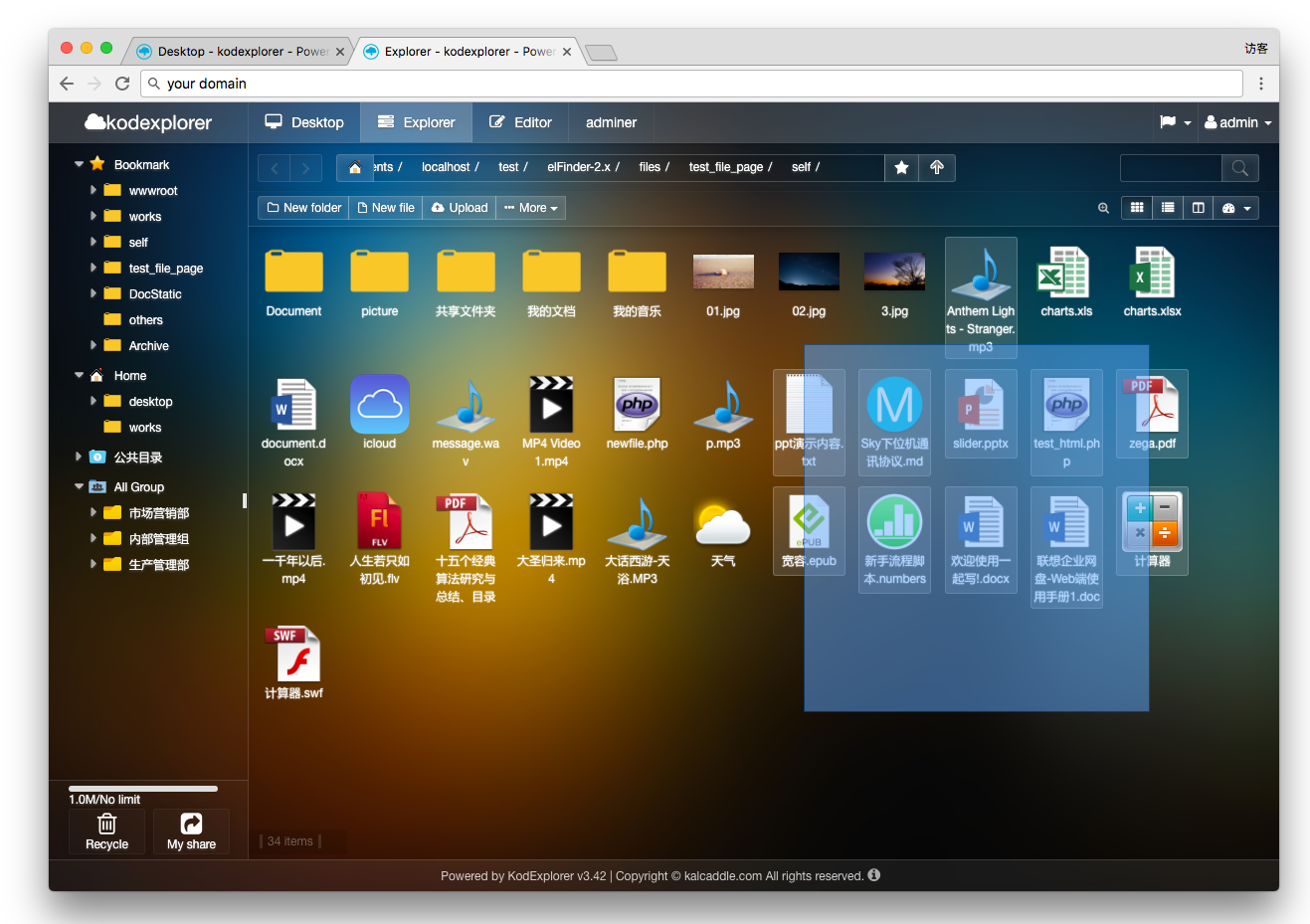
使用截图
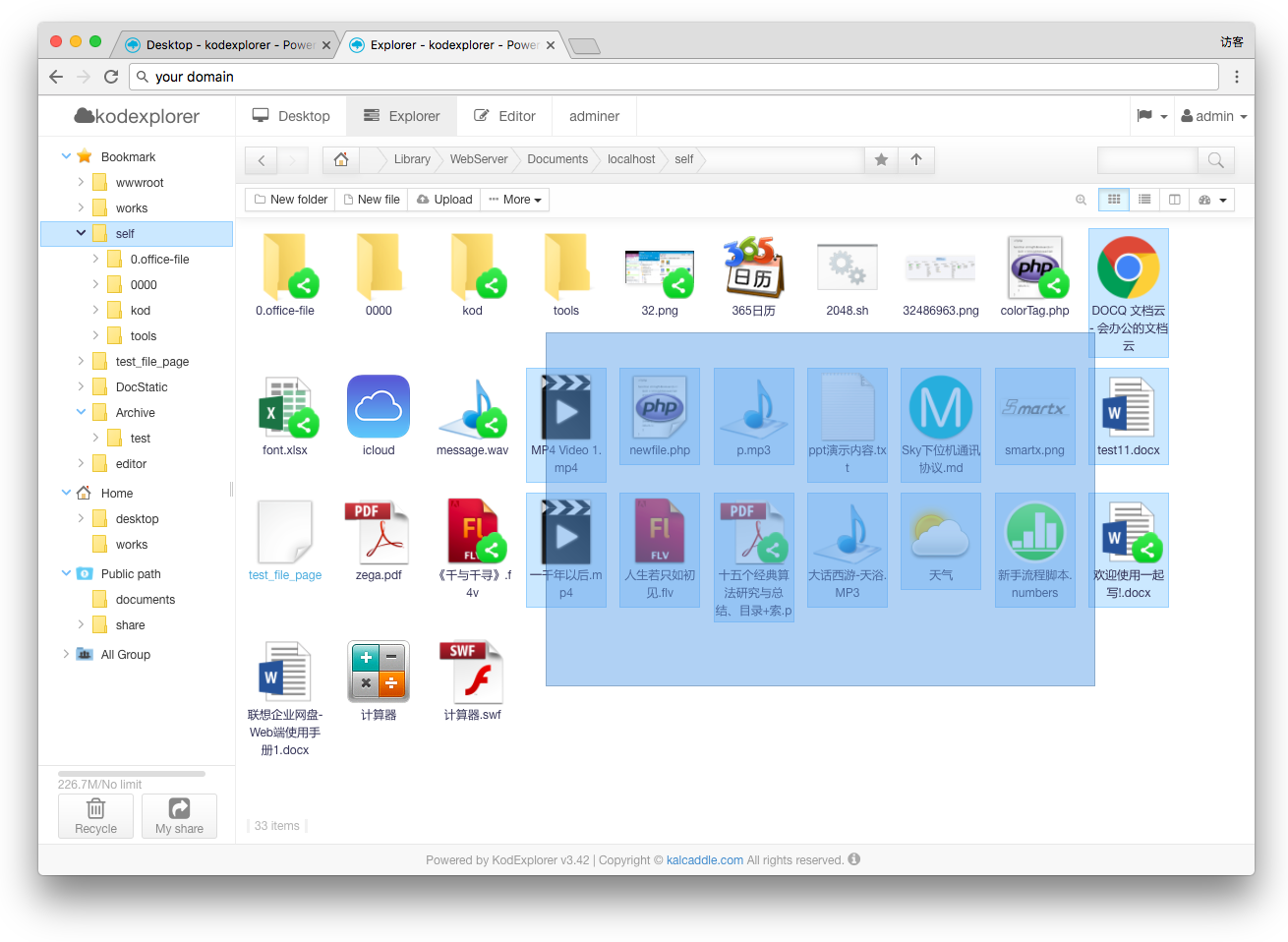
文件管理:
预览
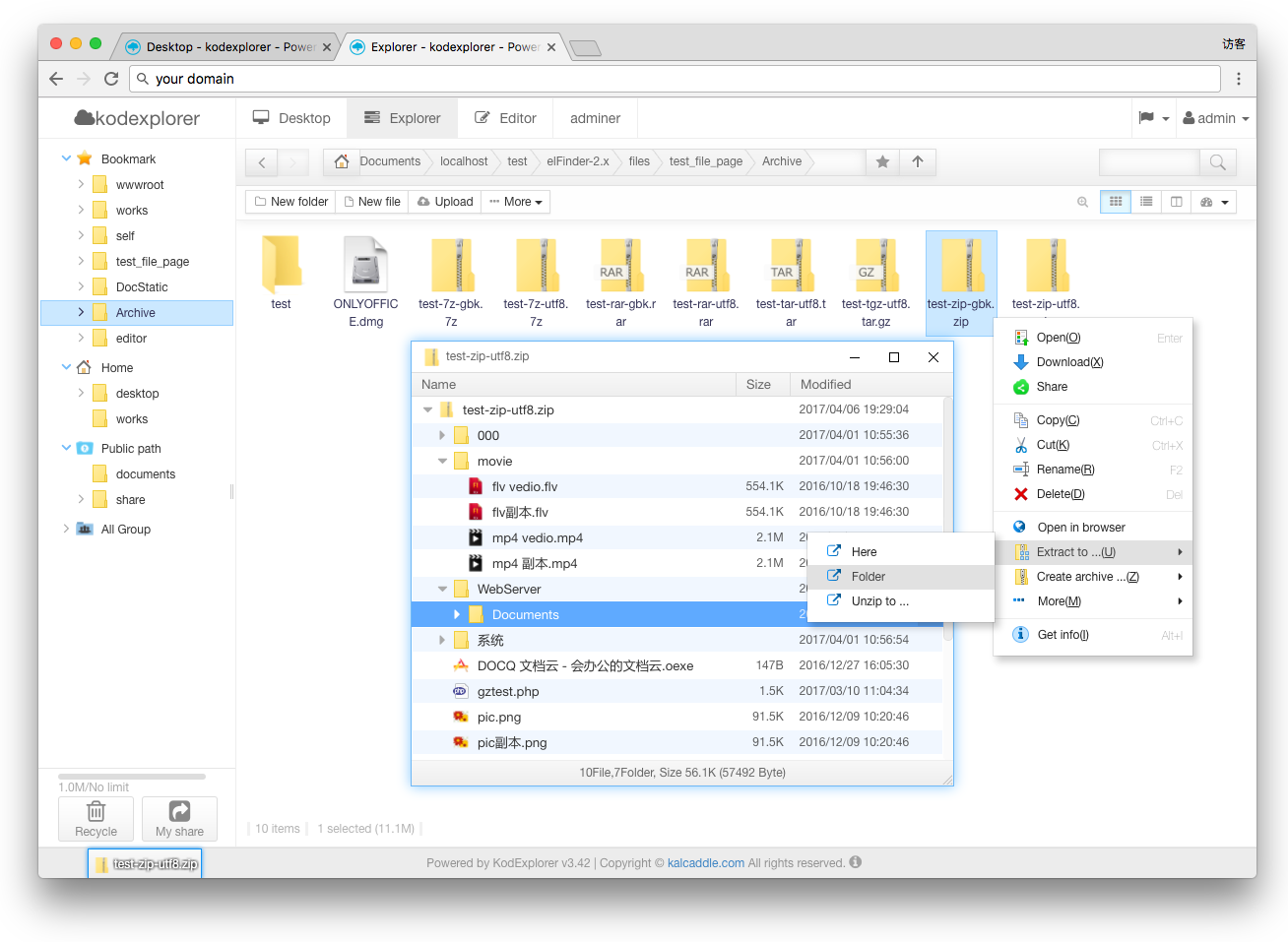
在线解压缩 压缩/解压/在线预览 (zip, rar, 7z, tar, gzip, tgz) 
拖拽上传
在线媒体播放
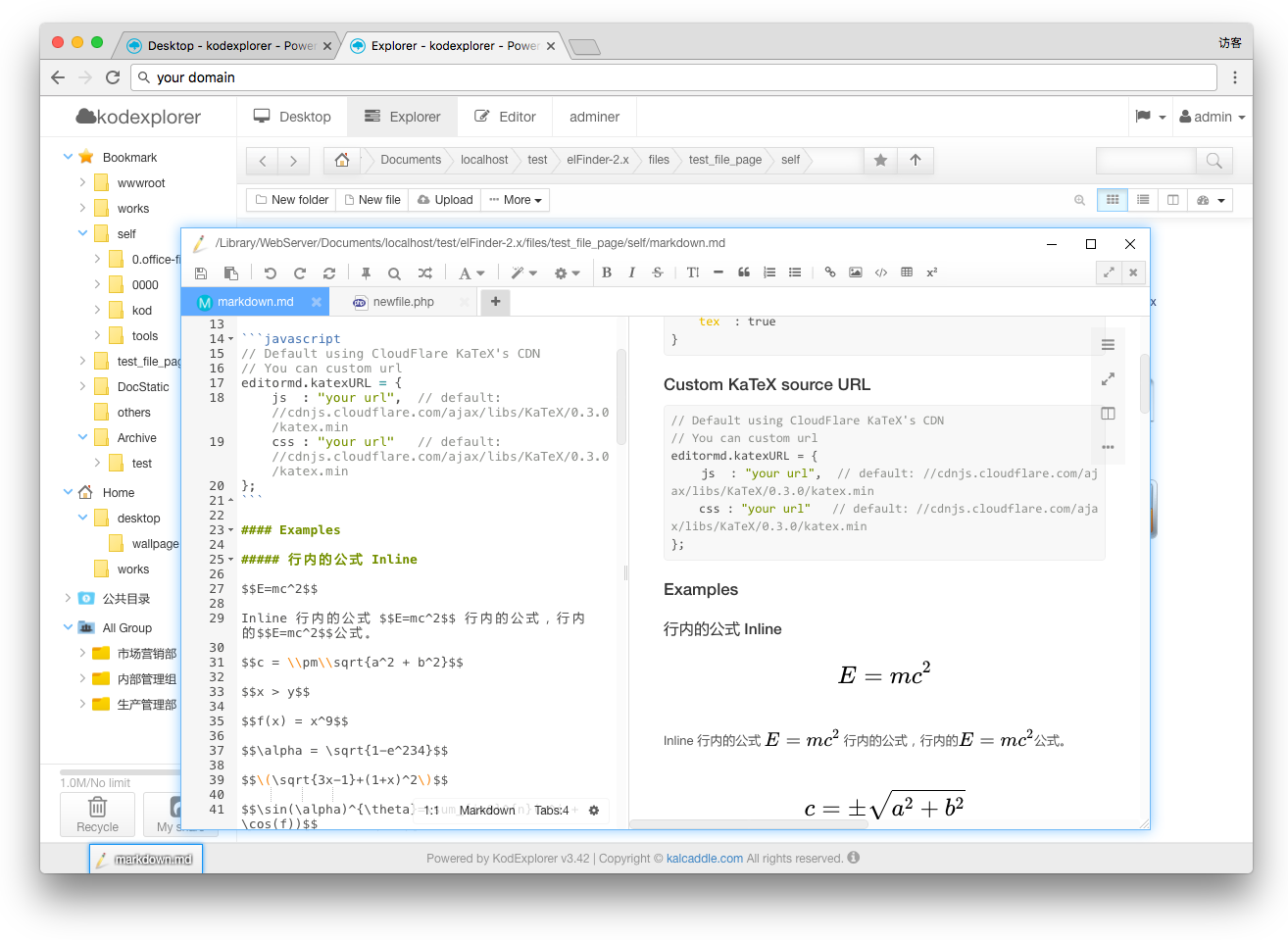
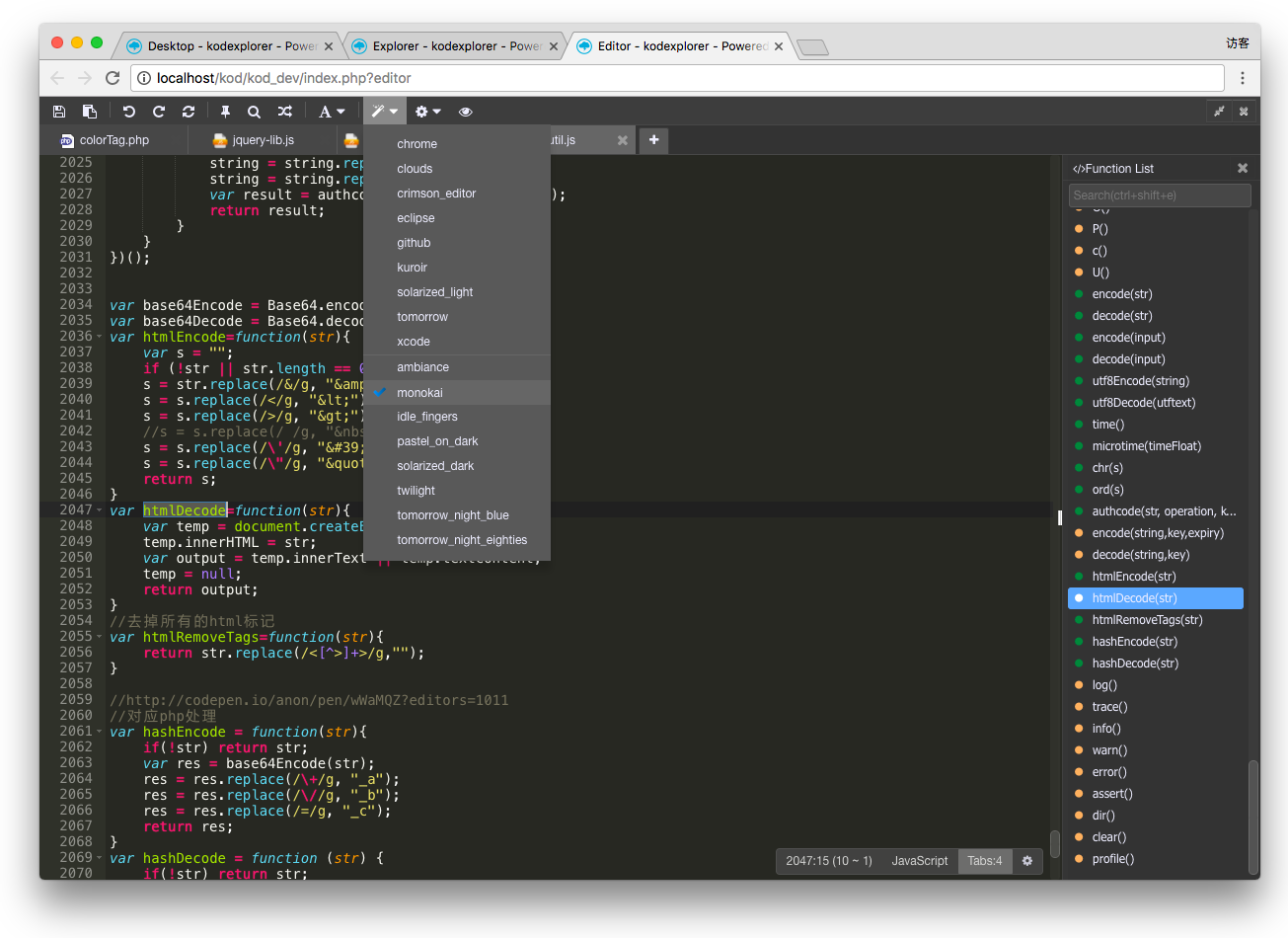
在线编辑器:
概览
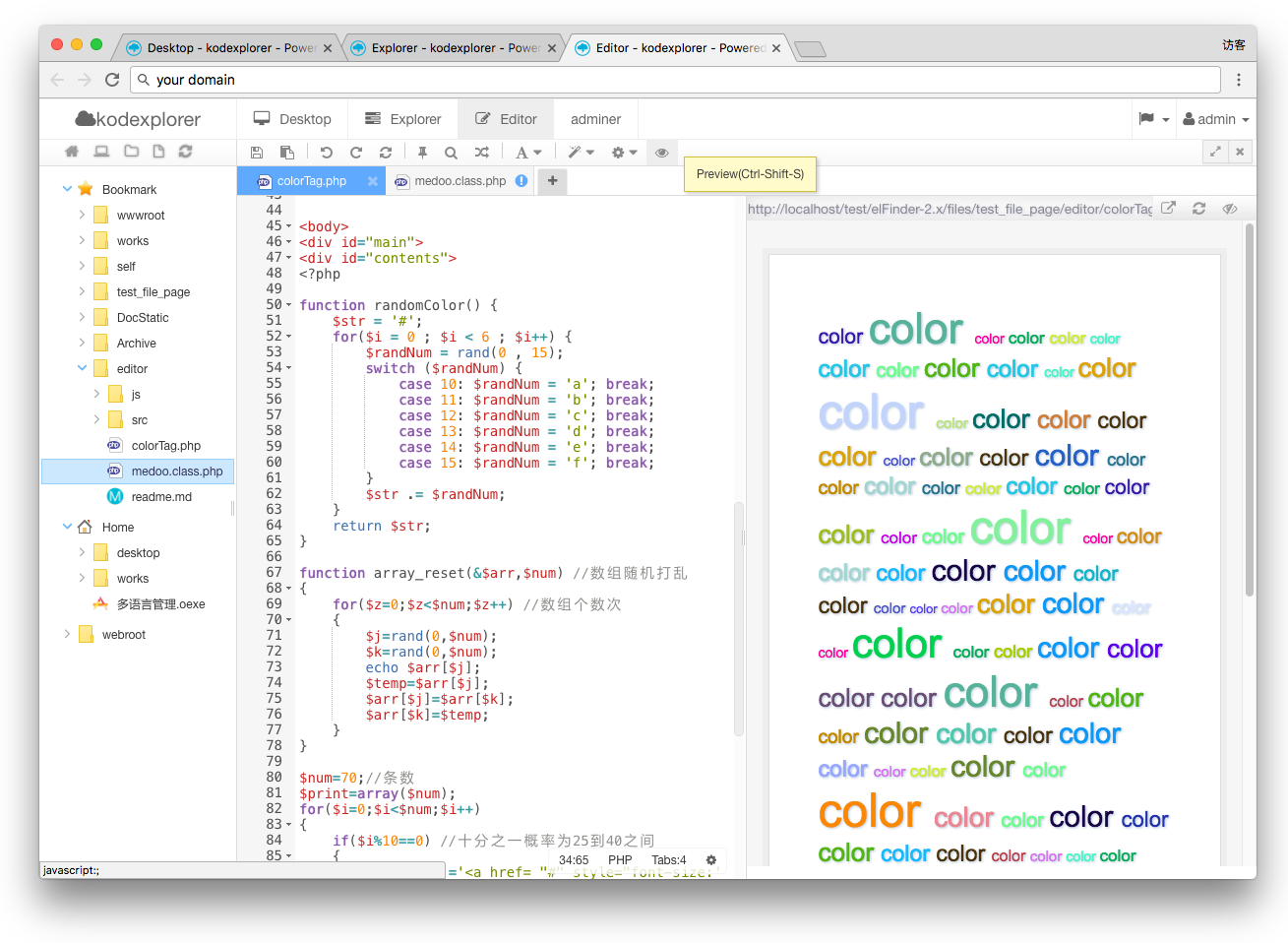
实时预览
markdown在线预览
多种高亮主题
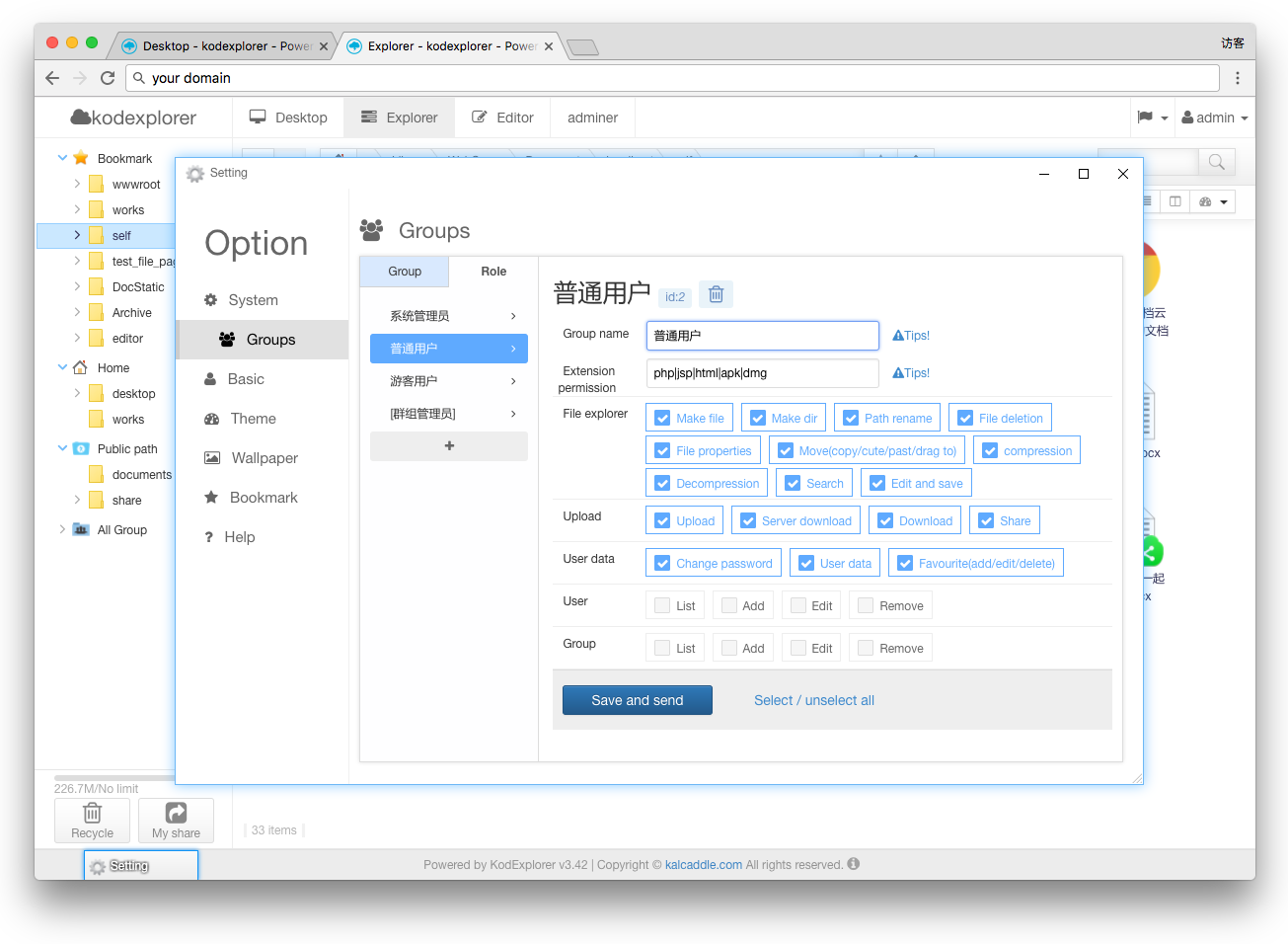
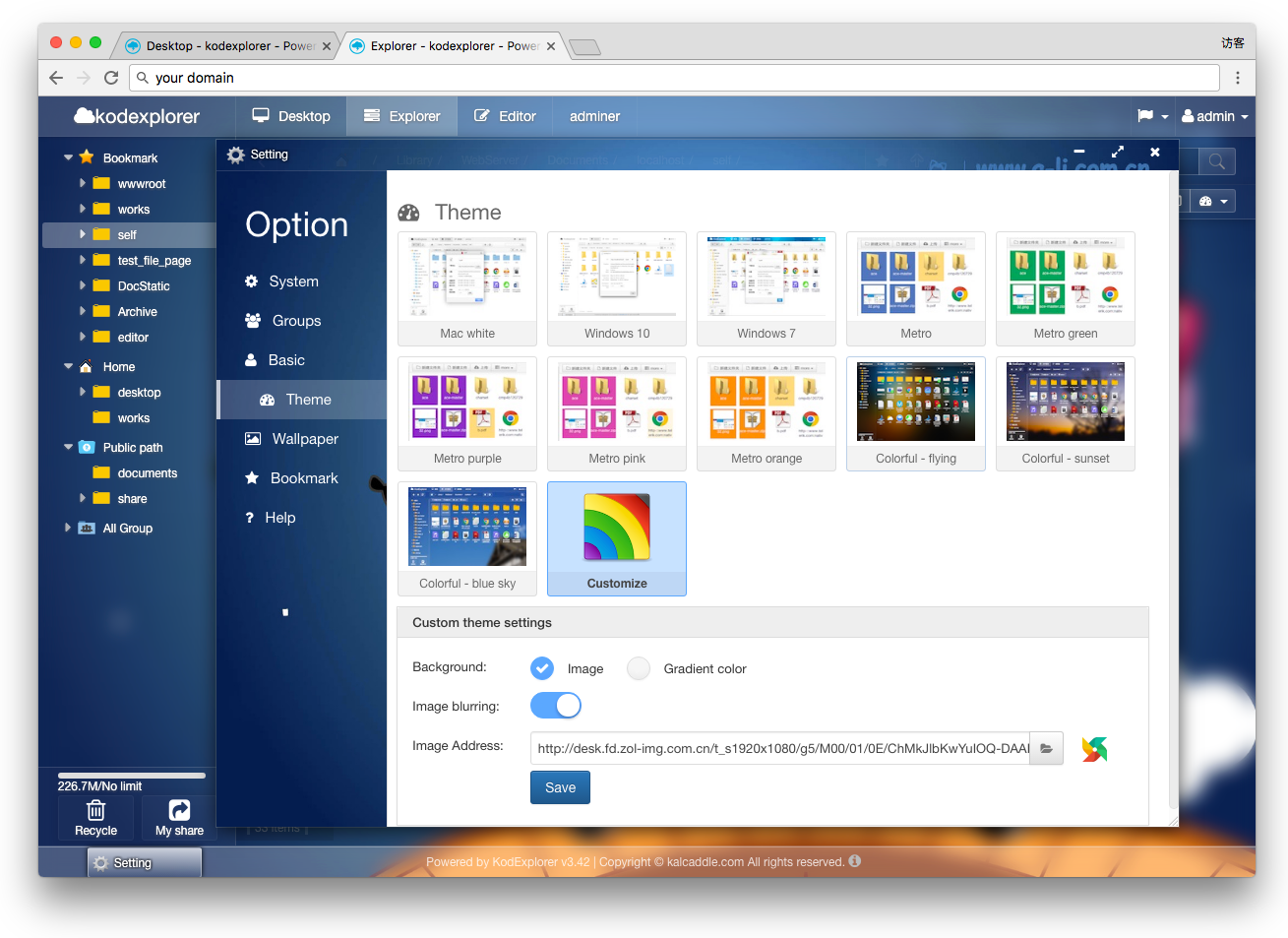
其他:
多用户管理,权限角色分配
丰富优雅的主题,可以自定义
自定义主题