

 HarmonyOS应用开发例子-ets-video组件案例
HarmonyOS应用开发例子-ets-video组件案例
描述

说明:
该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
Video(value: {src?: string, currentProgressRate?: number | string, previewUri?: string, controller?: VideoController})




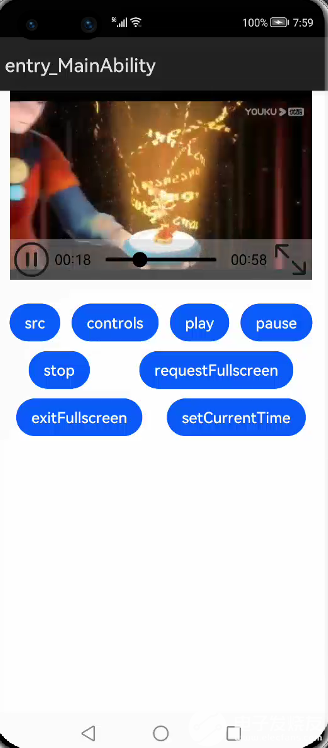
示例代码:
// @ts-nocheck
@Entry
@Component
struct VideoExample {
@State src: Resource = $rawfile('video1.mp4')
@State currentProgressRate: number = 1
@State muted: boolean = false
@State autoPlay: boolean = false
@State controls: boolean = true
@State startStaus: boolean = true
myVideoController: VideoController = new VideoController()
build() {
Column({ space: 10 }) {
Video({
src: this.src,
previewUri: '../../../../resources/rawfile/video1.mp4',
currentProgressRate: this.currentProgressRate,
controller: this.myVideoController
})
.muted(this.muted)
.autoPlay(this.autoPlay)
.controls(this.controls)
.objectFit(ImageFit.Contain)
.loop(true)
.width(320)
.height(200)
.onStart(() => {
console.info('onStart')
})
.onPause(() => {
console.info('onPause')
})
.onFinish(() => {
console.info('onFinish')
})
.onError(() => {
console.info('onError')
})
.onFullscreenChange((e) => {
console.info('onFullscreenChange:' + e.fullscreen)
})
.onPrepared((e) => {
console.info('onPrepared:' + e.duration)
})
.onSeeking((e) => {
console.info('onSeeking' + e.time)
})
.onSeeked((e) => {
console.info('onSeeked' + e.time)
})
.onUpdate((e) => {
console.info('onUpdate' + e.time)
})
Row() {
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems:ItemAlign.Start }) {
Button("src")
.onClick(() => {
if (this.src == $rawfile('video1.mp4')) {
this.src = $rawfile('video2.mp4')
} else {
this.src = $rawfile('video1.mp4')
}
})
.margin({bottom:10})
Button("controls")
.onClick(() => {
this.controls = !this.controls
})
Button("play")
.onClick(() => {
this.myVideoController.start()
})
Button("pause")
.onClick(() => {
this.myVideoController.pause()
})
Button("stop")
.onClick(() => {
this.myVideoController.stop()
})
.margin({bottom:10})
Button("requestFullscreen")
.onClick(() => {
this.myVideoController.requestFullscreen(true)
})
Button("exitFullscreen")
.onClick(() => {
this.myVideoController.exitFullscreen()
})
Button("setCurrentTime")
.onClick(() => {
this.myVideoController.setCurrentTime(9)
})
}.padding(15)
}
}.width('100%')
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS应用开发-eTS-Navigator组件练习2021-12-21 0
-
HarmonyOS应用开发-eTS文件说明2021-12-23 0
-
HarmonyOS应用开发资料(Svg组件)2022-03-17 0
-
HarmonyOS应用开发资料(eTS文件/资源)2022-03-17 0
-
100行代码实现HarmonyOS“画图”应用,eTS开发走起!2022-03-30 0
-
基于HarmonyOS ets开发的简易视频播放器2022-04-18 0
-
HarmonyOS应用开发-ets-video组件案例2022-05-26 0
-
想学习eTS开发?教你开发一款IQ-EQ测试应用2022-06-23 0
-
基于eTS高效开发HarmonyOS课程类应用2022-07-15 0
-
HarmonyOS/OpenHarmony应用开发-Web组件开发体验2022-12-12 0
-
基于ETS开发范式制作Loading组件2022-04-12 1414
-
OpenHarmony应用开发之ETS开发方式Image组件2022-07-03 3476
-
基于eTS的HamronyOS应用开发2022-07-15 1991
-
鸿蒙ArkUI开发-Video组件的使用2024-01-23 1351
全部0条评论

快来发表一下你的评论吧 !

