Redrain仿酷狗音乐播放器。
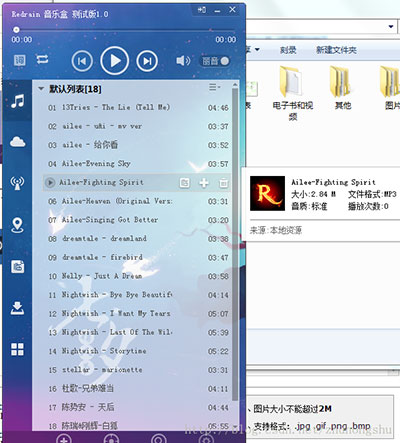
这篇文章只是对开源的说明!关于这个Redrain音乐盒的发布程序的说明和使用方法,见《Redrain仿酷狗音乐播放器开发完毕,发布测试程序》。
今天,我把这个项目的源代码上传。包括了可以编译工程所需的所有代码文件,已经软件的布局文件,但是没有包括软件需要的素材,这也是为了避免引起与酷狗播放器的版权问题。



我在这个项目中使用的是 UiLib 库而不是 DuiLib 库,UiLib库是DuiLib库的扩展版本,增加了一些动画控件的支持,扩展了部分控件,但是核心代码并没有改变,与DuiLib使用方法完全一样,也可以用UiLib库直接编译使用 DuiLib 库编写的代码。项目中的 UiLib 是我为了适应仿酷狗而专门修改过的,也修复过必要的 bug,所以如果你使用原版的 DuiLib 或者 UiLib 库去编译这个功能,最终的程序效果和我发布的不一样。关于 bug的修复请看博客中更早期的文章。我自己使用并且维护的DuiLib库和UiLib库的下载地址见博客:《Redrain个人维护并使用的DuiLib和UiLib库源码下载地址》
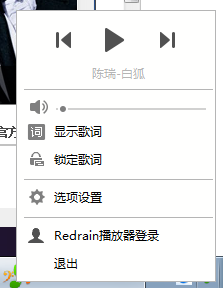
在这个项目源码中,同时包含了webkit内核浏览器控件、音乐播放类、换肤功能、拖拽功能、菜单等等。这个菜单的功能如下:
1、可以展现多级菜单
2、可内嵌自定义控件,并且控件可以向主窗体发送消息,如图的红色叹号就是个按钮控件,可以制作酷狗音乐的托盘菜单的播放暂停按钮和进度控制进度条。
3、菜单拥有阴影效果
4、菜单可以自定义前方显示小图标,并且可以控制图标的大小和是否显示
5、菜单可以根据是否拥有子菜单决定是否显示小箭头
6、菜单可以添加分割线
7、每个菜单项都可以单选和复选的功能
8、优化菜单的xml描述文件,编写方便容易,如果要写一个二级菜单,比如编写图片中的菜单测试4以及他的子菜单,只需如下代码就可以了
9、可以通过键盘的按钮控制菜单的选项
10、每个菜单项的高度宽度是任意调整的
在这个项目中,还有一些未实现的功能,但是我并不打算继续完成这些功能了:
1、退出程序时逐渐缩小的动画特效
2、各个菜单的响应
3、歌词功能(已经有网友做出来了,我就不另外做了)
4、嵌入桌面的桌面歌词
注意
此项目开源代码只是为了学习交流,不可用于商业程序,源码对使用者造成的损失,概不负责!
源码下载地址:点击打开链接
via http://blog.csdn.net/zhuhongshu/article/details/41037875








