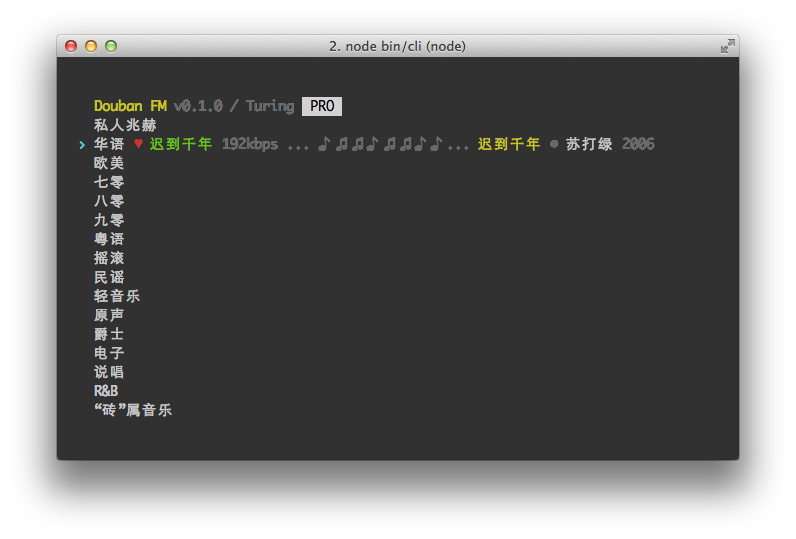
简洁优雅的豆瓣电台命令行版,基于 Node.js。

功能特性
-
支持歌曲加心
-
支持私人电台、红心电台
-
支持离线播放本地电台
-
支持 PRO 用户高码率歌曲
-
支持滚动歌词显示
-
支持部分 ID3 信息补全
如何安装
从 NPM 中安装稳定的版本:
$ [sudo] npm install douban.fm -g
更推荐使用 cnpm 镜像源加速安装
$ [sudo] npm install douban.fm -g \ --disturl=http://dist.u.qiniudn.com \ --registry=http://r.cnpmjs.org
从 Git 仓库中安装最新的开发版本:
$ [sudo] npm install git://github.com/turingou/douban.fm.git -g \ --disturl=http://dist.u.qiniudn.com \ --registry=http://r.cnpmjs.org
模块依赖
由于需要使用到 speaker 等模块,安装时需要编译文件,对安装环境有一定要求。 推荐在 Mac OSX 下使用,在安装之前或安装遇到问题时,确保以下依赖状态正常:
linux & mac
-
安装了 python 2.x 并配置好环境变量
-
安装了 node-gyp 编译工具
-
安装了 xcode,或已安装 xcodebuild 工具和 command line tools 工具集
-
曾经安装过 xcode 并已同意用户协议,确保更新 xcode 版本后同意过用户协议
-
非 Mac OSX 用户需要检查
node-speaker模块的外部依赖情况,详见 node-speaker 文档,按照你使用的操作系统安装相应外部依赖 -
确保权限一致。如果没有使用 sudo 则尝试使用 sudo 安装
-
各种 linux 发行版外部依赖问题,先确认是否安装了 libasound2,如果没有,尝试
sudo apt-get install libasound2-dev,fedora 下yum install alsa-lib-devel
windows
-
最新版本的 x86 Node.js for Windows,注意不要安装 x64 版本。
-
安装 Python 2.7, installed in the default location of
C:\Python27。
安装的时候都用默认的下一步吧,保险起见再重启一下电脑,现在,你的windows系统就可以安装带有c++ addons的Node.js 模块了。
如果遇到无法解决的问题,请到 issue 板块先检索是否有人遇到相同的错误,或者直接发帖求助。
使用方法
开启你的命令行豆瓣电台:
$ douban.fm
收听私人频道需要设置账户信息。账户信息、配置文件将会保存在 ~/.douban.fm.profile.json( >= 0.1.2 版本后) 歌曲将会默认保存在 ~/douban.fm 目录下,当然你也可以通过配置自定义歌曲保存的目录。
使用配置向导,配置豆瓣电台账户信息、下载目录路径以及使用更多特性功能:
$ douban.fm config
菜单快捷键列表
在相应的命令行菜单中,按下以下快捷键,可以在收听豆瓣电台的过程中,标注自己喜欢的红心歌曲, 跳转到专辑的介绍页面,或者分享这首歌曲到你的新浪微博。
[return] - > 播放另一个频道,或者重新播放当前频道 (PLAY) [backspace] - > 停止播放当前歌曲或频道 (DELETE) [n] - > 本频道列表的下一首歌曲 (NEXT) [l] - > 添加到红心列表或者删除红心 (LOVE) [s] - > 分享当前歌曲到新浪微博 (SHARE) [r] - > 开启或关闭歌词,默认关闭歌词显示 (LRC) [g] - > 跳转到当前播放歌曲的专辑页面 (GOTO) [q] - > 退出豆瓣电台 (QUIT)
如果你忘了快捷键设置,可以打开配置向导,查看帮助菜单,或者:
$ douban.fm help
支持 Pro 用户高码率音乐
支持 pro 用户收听高码率 mp3,pro 用户默认会先寻找 192kbps 的歌曲播放,非 pro 用户不受影响。 在同样的网络情况下,收听高码率的电台可能意味着加载资源的速度更慢,但是目前豆瓣电台命令行版还不支持随时自定义码率。
歌词显示
豆瓣电台命令行版 >= 0.1.2 版本支持显示歌词功能,这个功能尚在调试中,歌词可能无法与音乐精确匹配,歌词显示默认关闭,可以使用快捷键 R 开启,开启后在下一首歌曲播放时将会加载歌词。
本地电台
豆瓣电台命令行版 >= 0.1.2 版本支持本地电台功能,这意味着在离线情况下,或者网络不佳,通信失败的情况下,豆瓣电台命令行版会自动切换到本地电台进行播放,方便您在旅行时使用豆瓣电台。
ID3 信息补全
豆瓣电台命令行版 >= 0.1.2 版本支持本地 ID3 信息补全,方便用户同步到 iTunes 等播放软件。目前暂不支持为歌曲添加封面。此功能需要外部依赖 ffmpeg 使用前确保已经安装 ffmpeg command-line tool 或 libav fork
范例代码
豆瓣电台 SDK 已迁移到 douban-sdk 模块,请参考此模块接口文档使用,如需更多使用范例,可以参考本项目下的 ./libs/sdk.js 文件。








