GBlog-wx:微信小程序博客
我们只是搬运工,将color-ui样式与halo接口结合了一下。
halo作为后台,小程序样式采用color-ui组件。
一、展示
三、说明
本项目采用halo作为后台,调用halo接口。小程序样式使用color-ui组件组件。
四、使用
1.后台搭建
采用halo搭建,具体可查看halo文档:https://halo.run
2.小程序导入
-
拉取代码
git clone git@github.com:fuzui/GBlog-wx.git
-
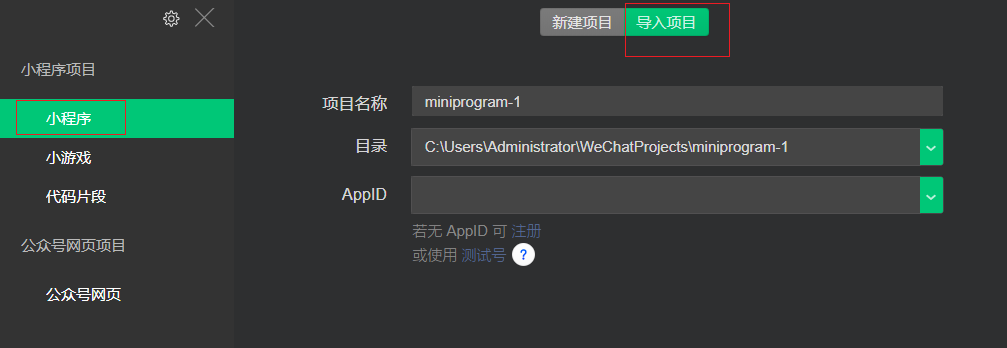
导入工具
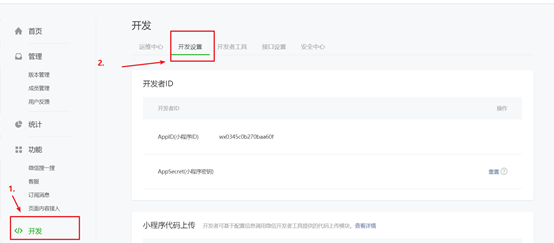
通过微信公众平台注册小程序账号,登录后在
开发——开发设置中查看AppID;下载微信开发者工具,选择
小程序——导入项目,选择刚刚clone的文件夹并填写自己的AppID.
-
配置
将
config中有个api-tmp.js文件重命名为api.js。修改如下配置:
const ApiBaseUrl = '';//生产上 const Config = { AccessKey: '', guestbookSheetId: 2 }
1.
ApiBaseUrl为halo后台地址,上线必须为域名,在开发者工具中可点击右上角详情——本地设置,将不校验合法域名打勾。2.
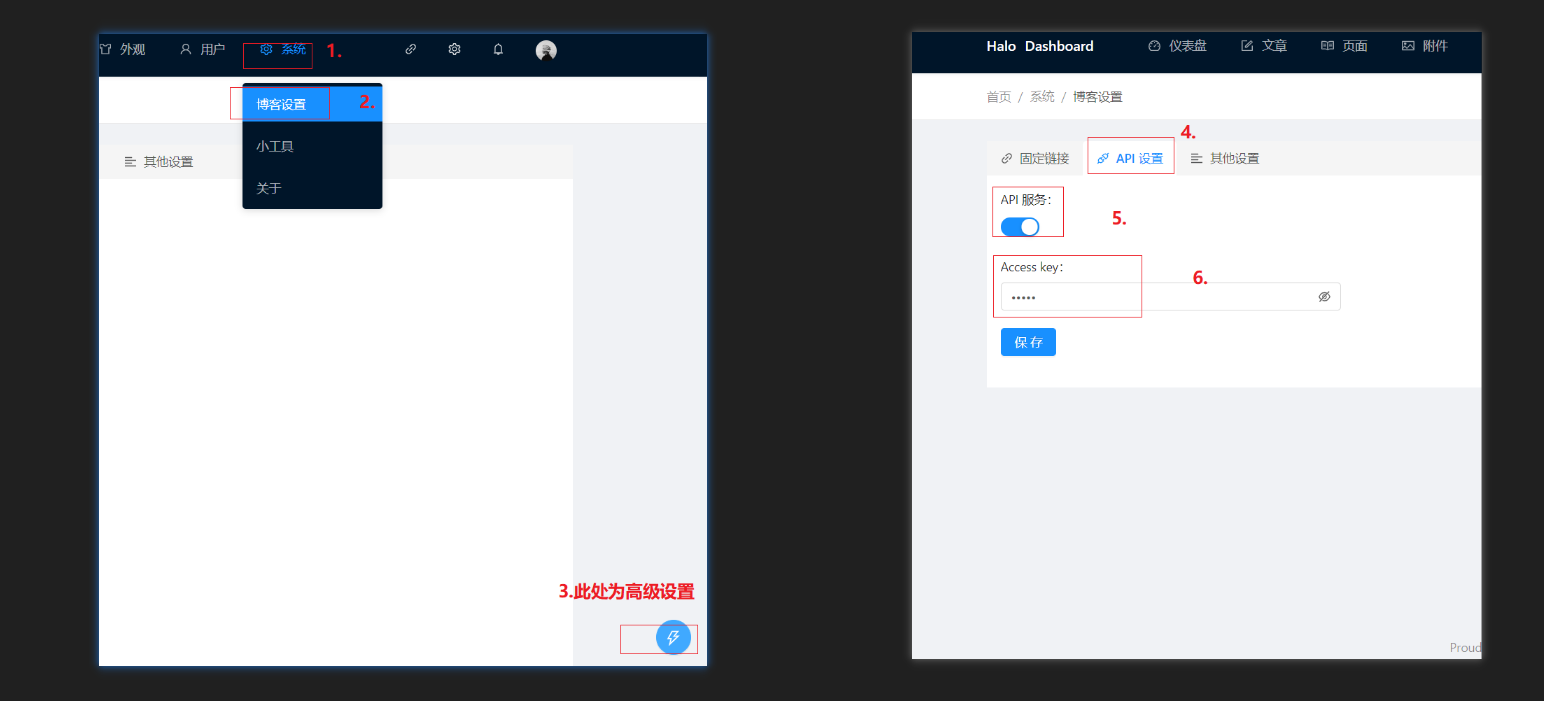
AccessKey为halo api的AccessKey。进入halo后台管理系统,在系统——博客设置——高级选项——API设置中,将API 服务开启,并设置Access key。将此Access key填入上述js文件中对应位置。
3.
guestbookSheetId该值是留言板页面id,默认为关于页的评论,可自行前往表结构中查看。(默认2)
-
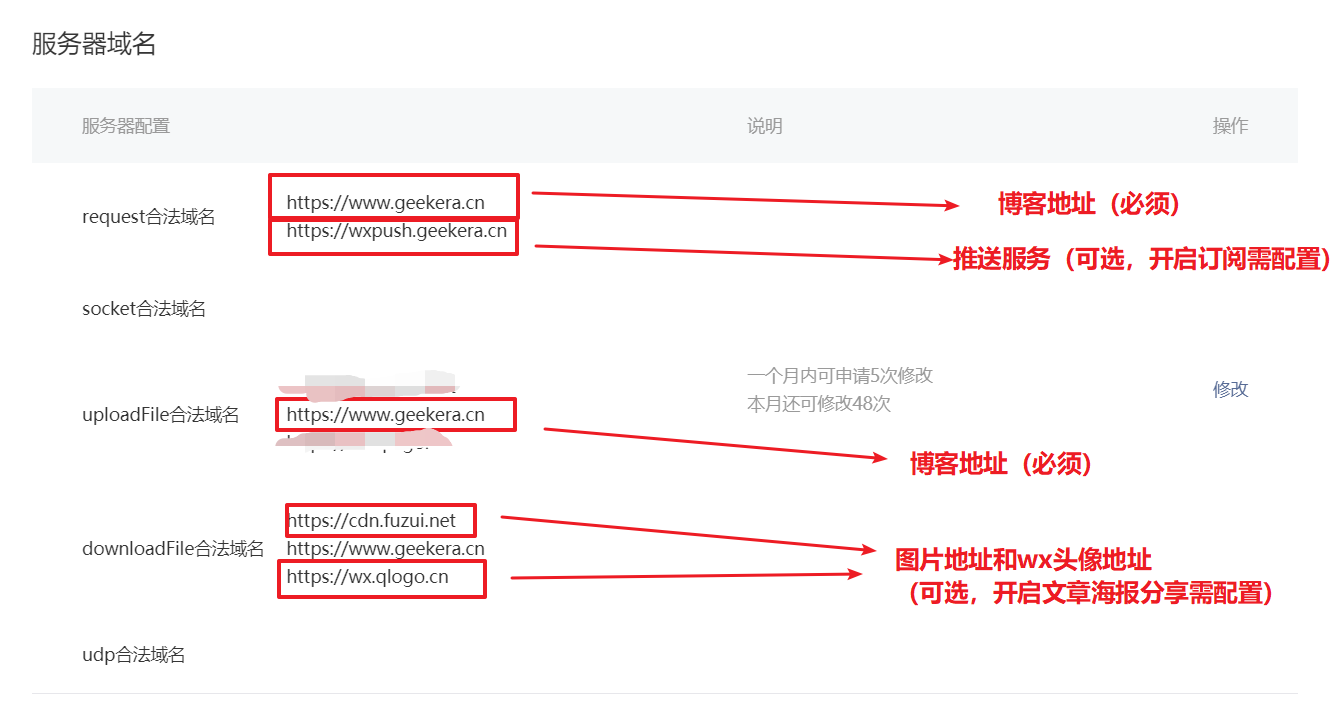
配置合法域名
在微信公众平台中,
开发——开发设置——服务器域名中添加request、uploadFile、downloadFile合法域名。将上述ApiBaseUrl域名添加到request合法域名,例如www.geekera.com。

3.高级功能配置(非必须)
-
海报分享
-
文章订阅、评论通知
-
自定义文章内容样式
五、结构
GBLOG-WX ├── cloudfunctions // 云服务 ├── colorui // color-ui组件库 ├── component // 自定义组件 │ └── article-list // 文章列表 │ └── canvas-share // 海报生成 │ └── parser // parser富文本组件 ├── config // 配置文件 ├── images // 图片 ├── pages // 页面代码 ├── utils // 公用js
六、功能
浏览页面功能:
-
文章浏览、评论、点赞、搜索
-
文章分类、标签、归档
-
光影照片
-
日记
-
留言
-
友情链接
-
站点统计
-
文章分享海报
-
新文章订阅
-
评论回复通知
管理页面功能:
目前管理页面不支持开启二步验证登录!
-
后台登录
-
站点信息
-
个人信息修改
-
服务器信息查看
-
博客设置浏览
-
友链管理
-
日记管理
-
文章/分类/标签管理
-
附件上传、图库管理
-
评论审核、回复
-
主题切换、菜单编辑
七、致谢
八、联系
如果您发现了什么bug,或者有什么界面建议或意见,
欢迎 issue,当然也可以直接点小程序关于栏中的“联系我”或“意见反馈”或“留言”。








