简介
Pipe 是一款小而美的开源博客平台,通过黑客派账号登录即可使用。
动机
产品层面:
-
市面上缺乏支持多独立博客的平台级系统
-
实现 B3log 构思
技术层面:
-
在博客系统这个轮子上充分发挥 golang 的优势
-
后台使用 Vue.js 进行前后端分离
案例
你也在使用的话欢迎通过 PR 更新该列表。
特性
-
多用户博客平台
-
Markdown / Emoji
-
聚合分类 / 标签
-
自定义导航
-
多主题 / 多语言
-
Atom 订阅
-
可配置动静分离
-
搜索
-
Hexo/Jekyll 导入 / 导出
安装
下载最新的 Pipe 包解压,进入解压目录直接运行 pipe/pipe.exe 可执行文件即可。
更多细节请参考 Pipe 用户指南。另外,如果你不想自己维护服务器,可以直接使用我们运维的 Pipe 服务。
文档
界面
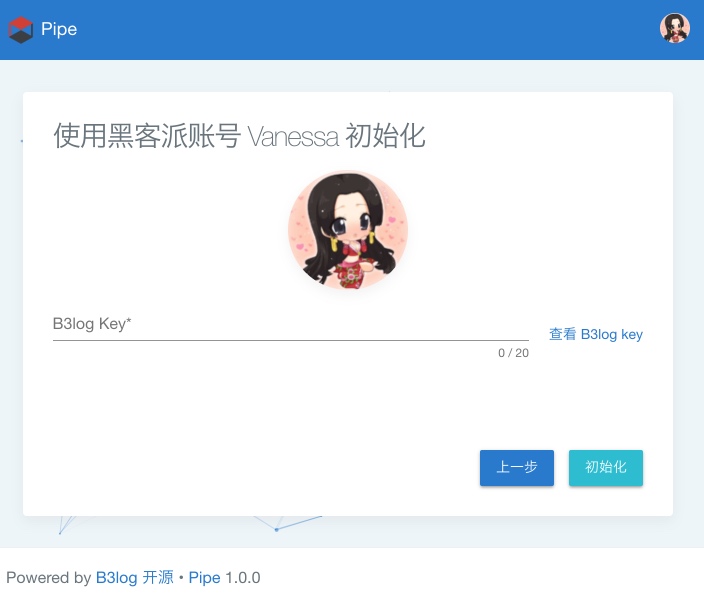
初始化
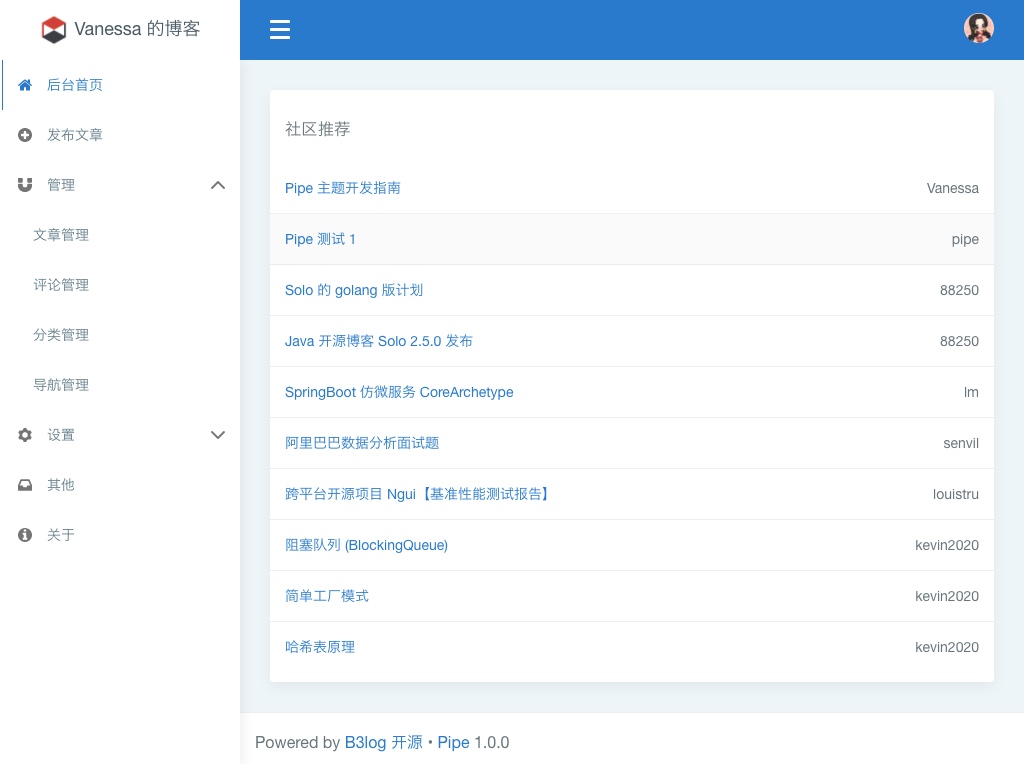
管理后台
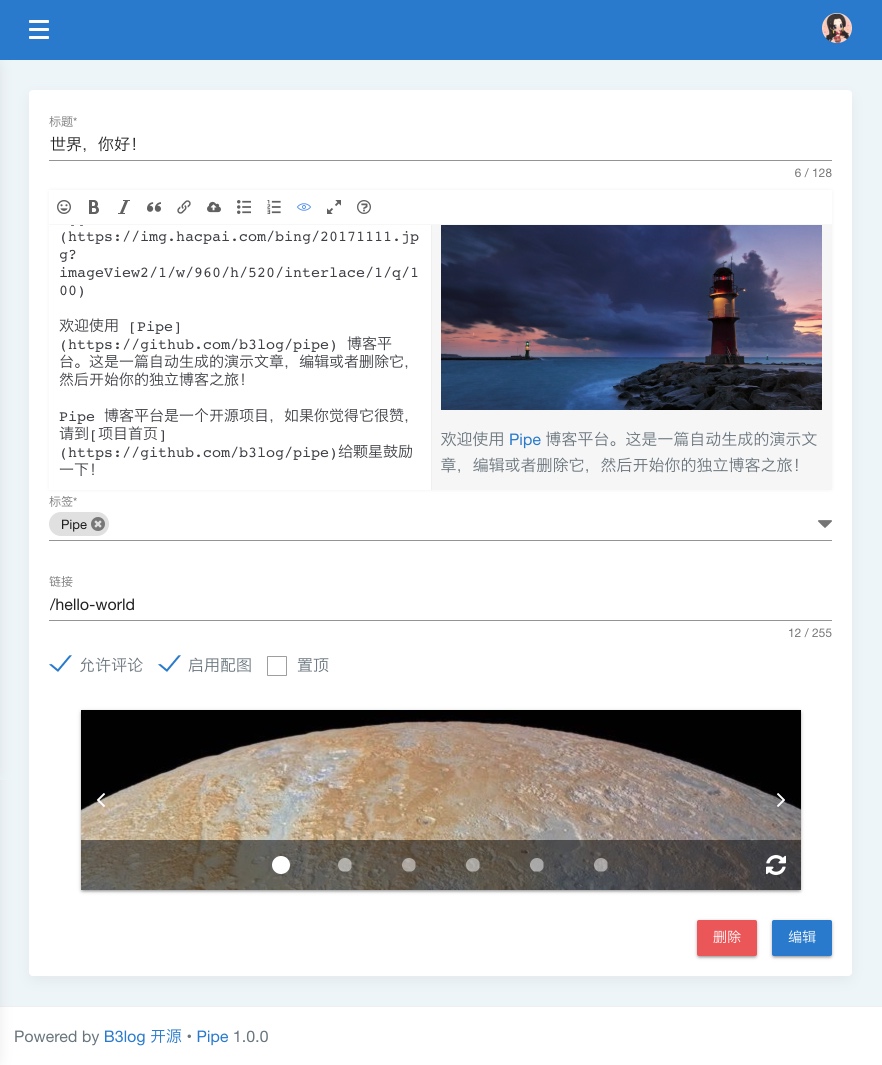
编辑文章
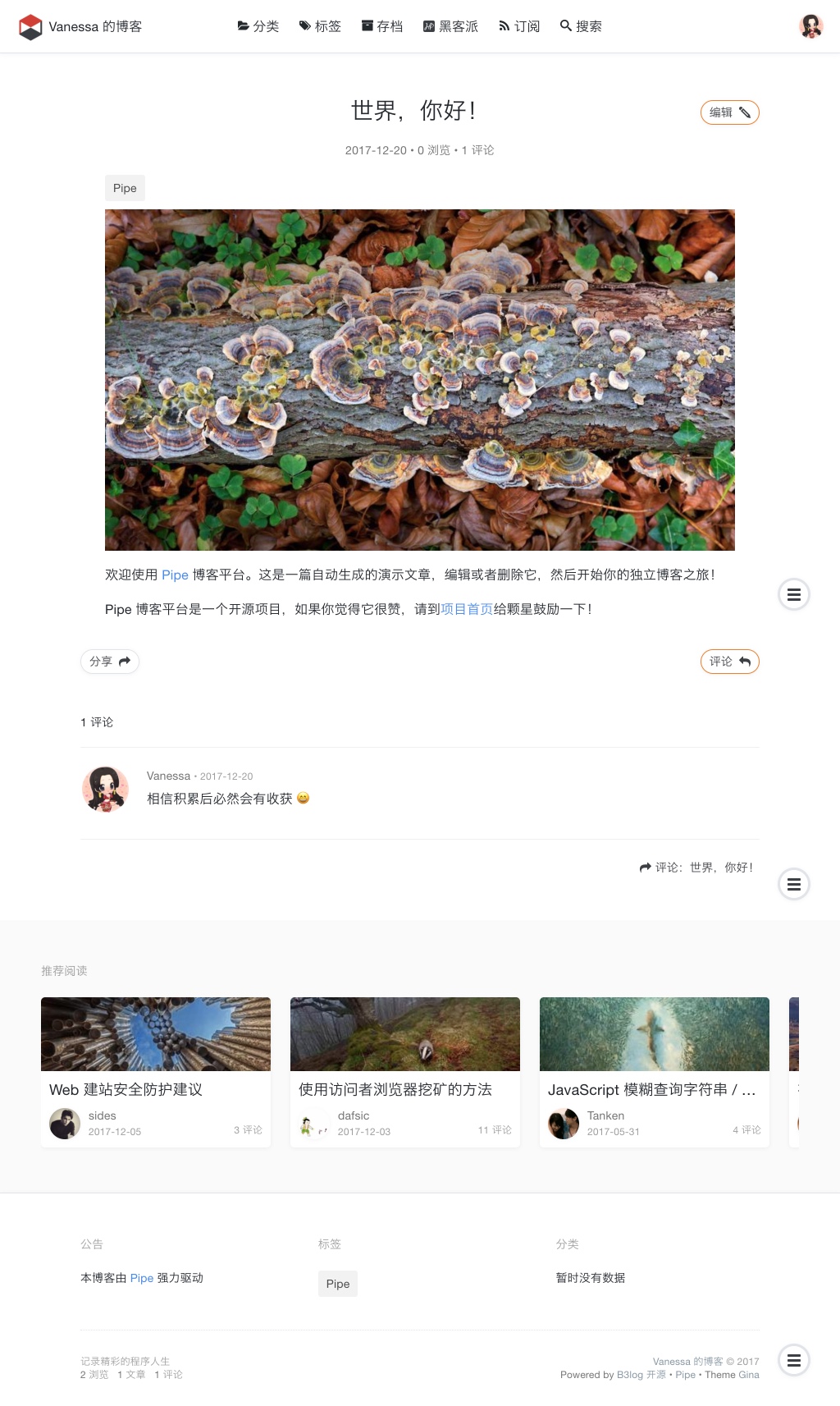
默认主题
构建
需要预先安装好如下编译环境,请尽量都使用最新版:
然后执行 build.sh 或者按照下面步骤手动构建。
编译后端
go build -i -v
编译管理后台前端
进入 console 目录,然后:
npm install && npm run build
-
开发环境执行
npm run dev -
pipe.json 中
AxiosBaseURL为/api时需启动./pipe,为/mock时需运行npm run mock
打包前台主题
进入 theme 目录,然后:
npm install && npm install --global gulp && gulp
-
开发环境执行
gulp watch --theme=ThemeName -
theme/js 和 theme/scss 下为基础方法和样式,可按需引入使用
-
主题开发请参考 theme/x/Gina
贡献
作者
Pipe 的主要作者是 Daniel 与 Vanessa,所有贡献者可以在这里看到。
我们非常期待你加入到这个项目中,无论是使用反馈还是代码补丁,都是对 Pipe 一份满满的爱 ❤️
讨论区
算力
Pipe 默认会通过浏览者的浏览器进行挖矿(只会使用空闲的 CPU 资源,并且占用很低),收益将用于维持项目运维。原理请参考使用访问者浏览器挖矿的方法。
如果你不方便帮助我们,可以将 common.js、utils.js 中的 miner 相关代码注释掉。我们恳请你尽量保留,谢谢。
开源协议
Pipe 使用 GPLv3 作为开源授权协议,请尽量遵循,即使是在中国。
鸣谢
Pipe 的诞生离不开以下开源项目: