DBApi 是快速生成数据库的 http 接口服务,零代码开发,只需编写 sql,就可以生成 http api 服务。是数据库的上层应用,方便数据库数据对外发布 http 服务
-
体验地址:
http://101.34.234.234:8520/。 默认账户: admin/admin
使用场景
- BI报表、数据可视化大屏的后端接口快速开发;
- 前端程序员快速开发后端接口进行接口联调;
- 企业数据资产对外快速发布http服务及统一管理
- 企业数据接口的统一管理中心
特点
- 开箱即用,不需要编程,不需要依赖其他软件(只需要java运行环境)
- 支持单机模式、集群模式;支持云原生容器化部署
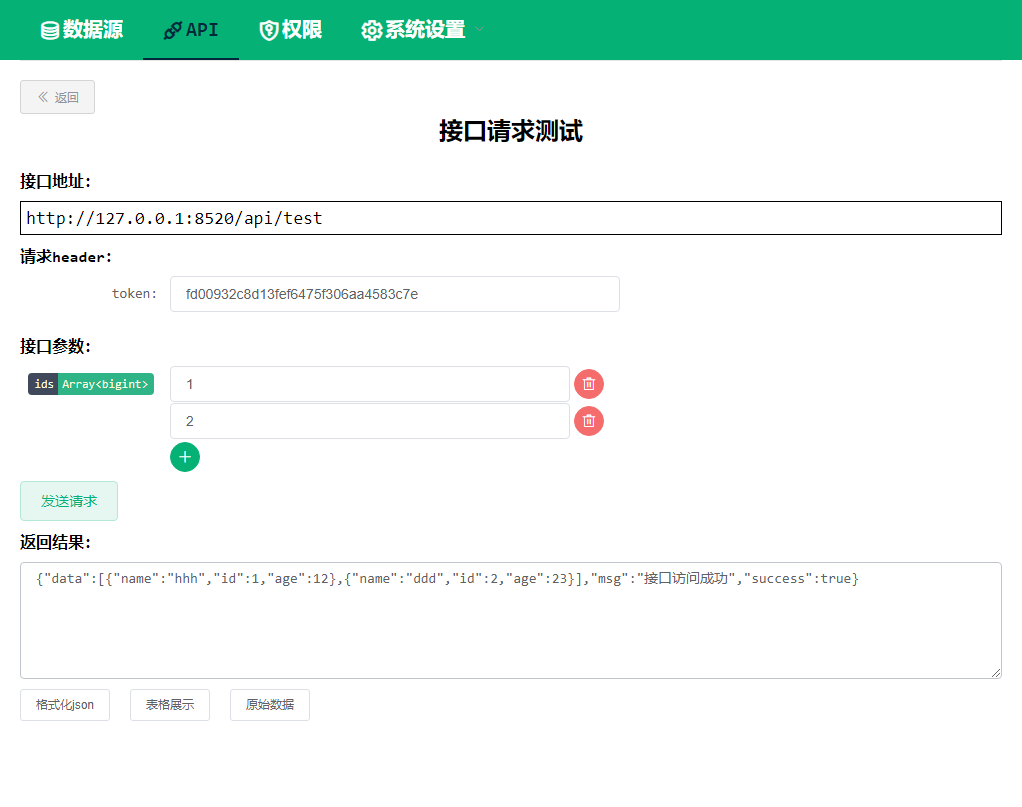
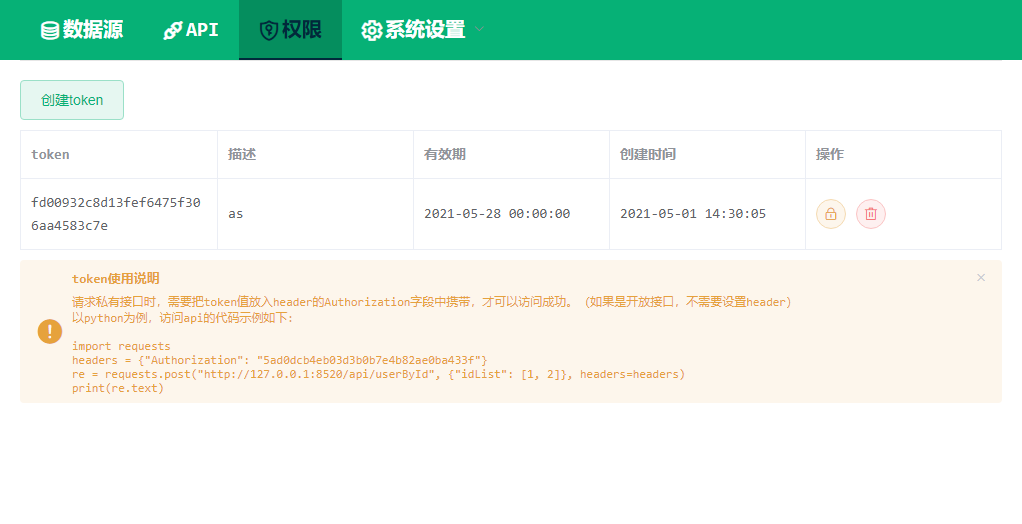
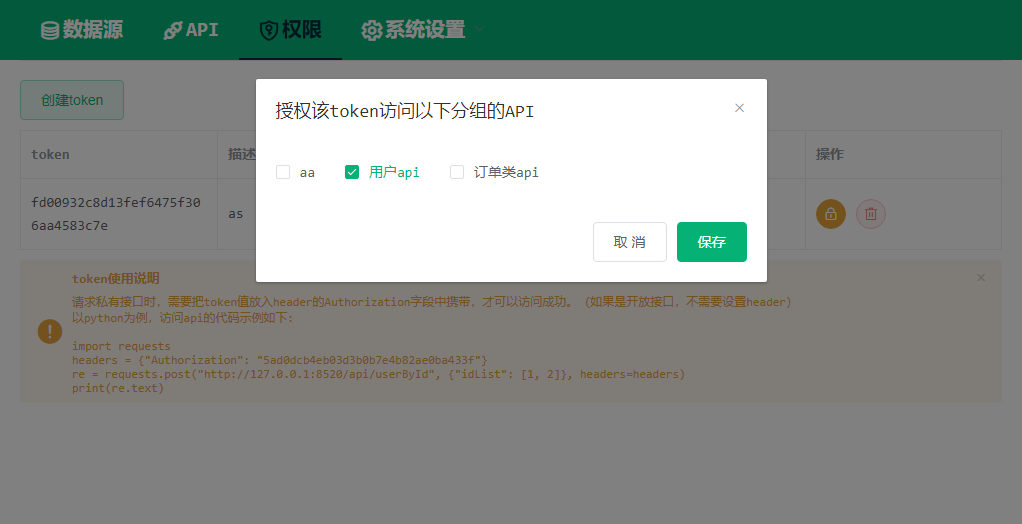
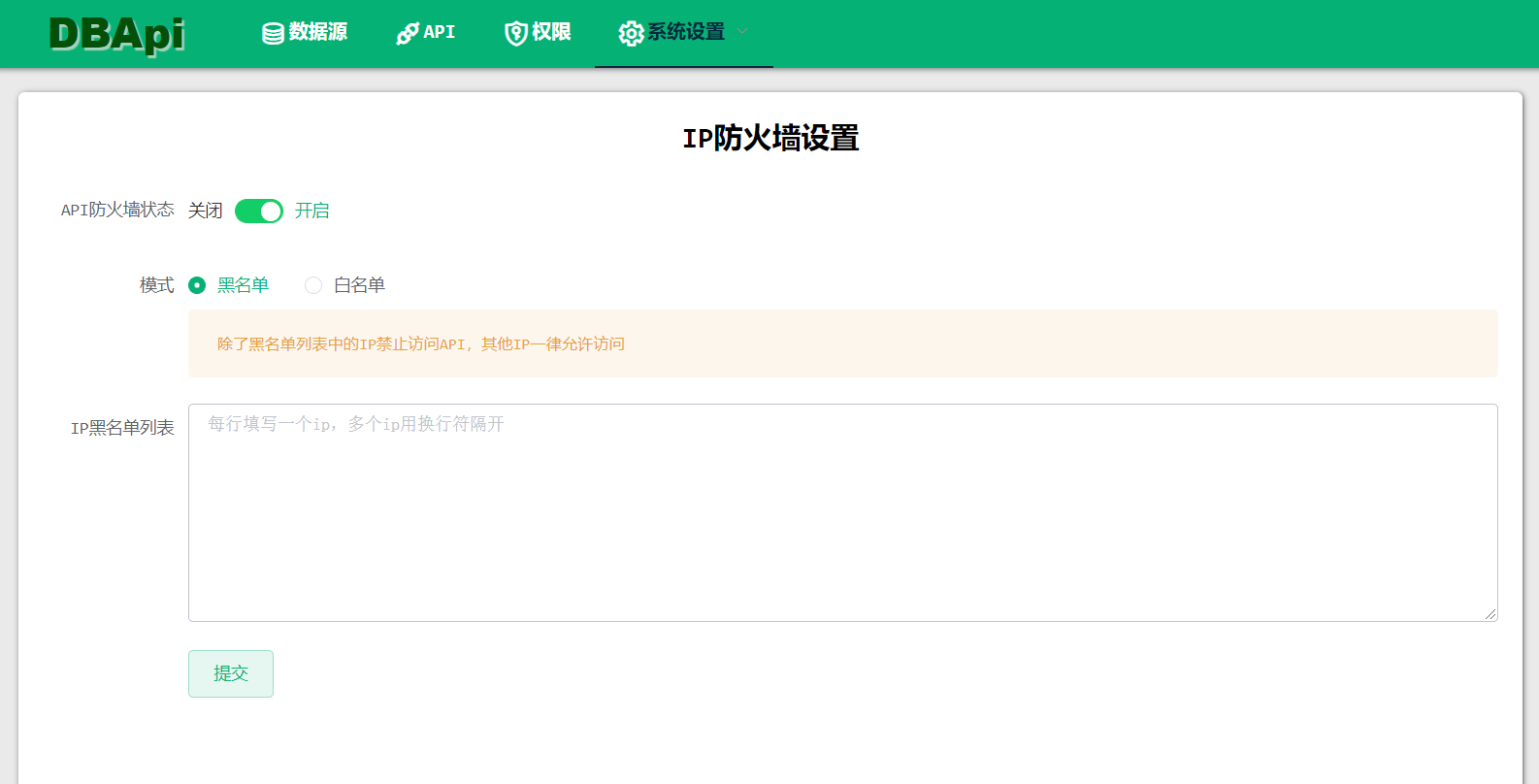
- 支持API级别的访问权限控制,支持IP白名单、黑名单控制
- 支持所有类型数据库(JDBC连接方式),包括mysql/sqlserver/postgreSql/hive/oracle等等
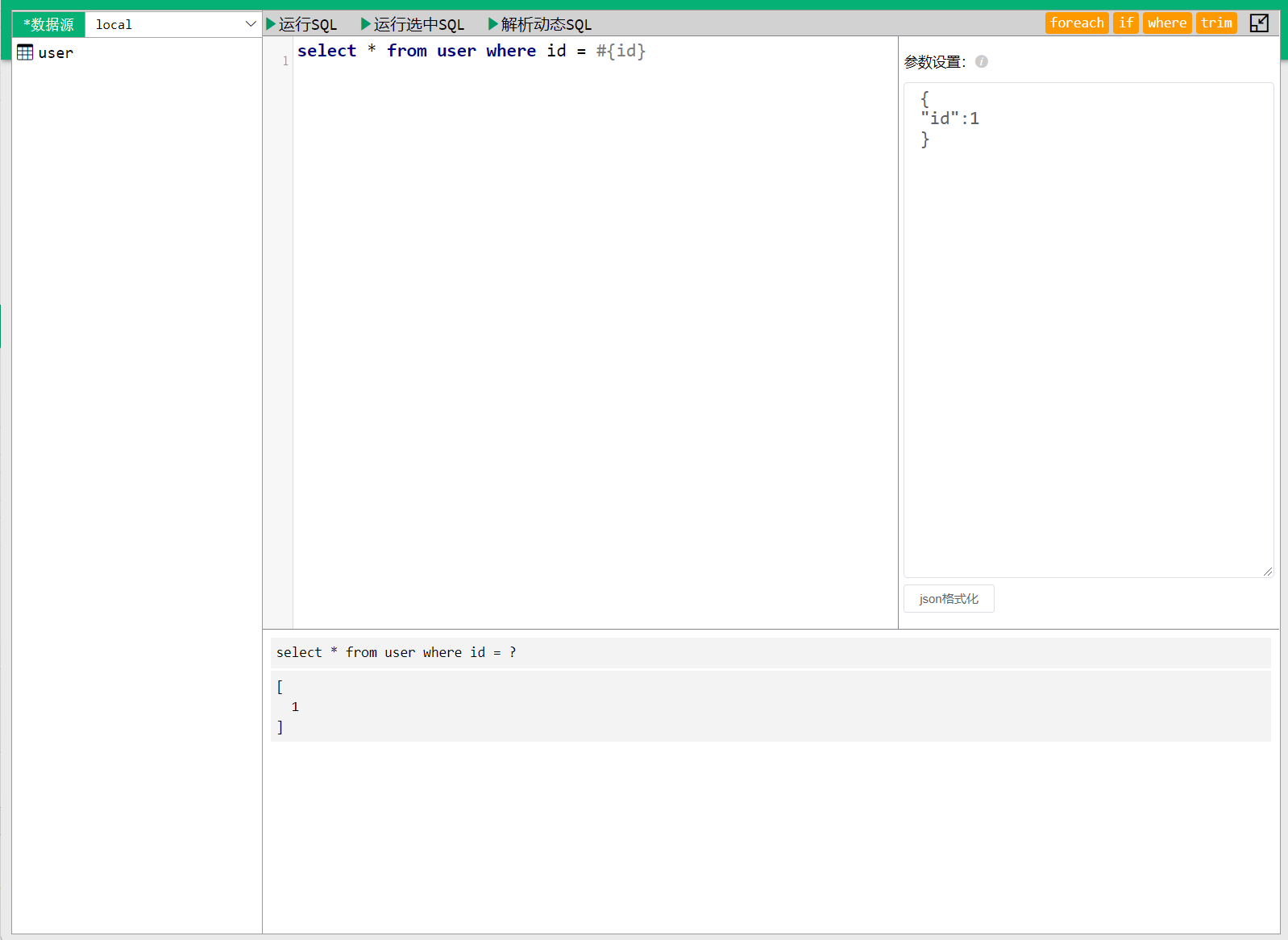
- 支持动态sql,类似mybatis的动态sql,支持sql编辑、运行、调试
- 支持API结果缓存,支持缓存开启/关闭(通过插件实现)
- 支持自定义代码逻辑的数据转换,比如数据脱敏(通过插件实现)
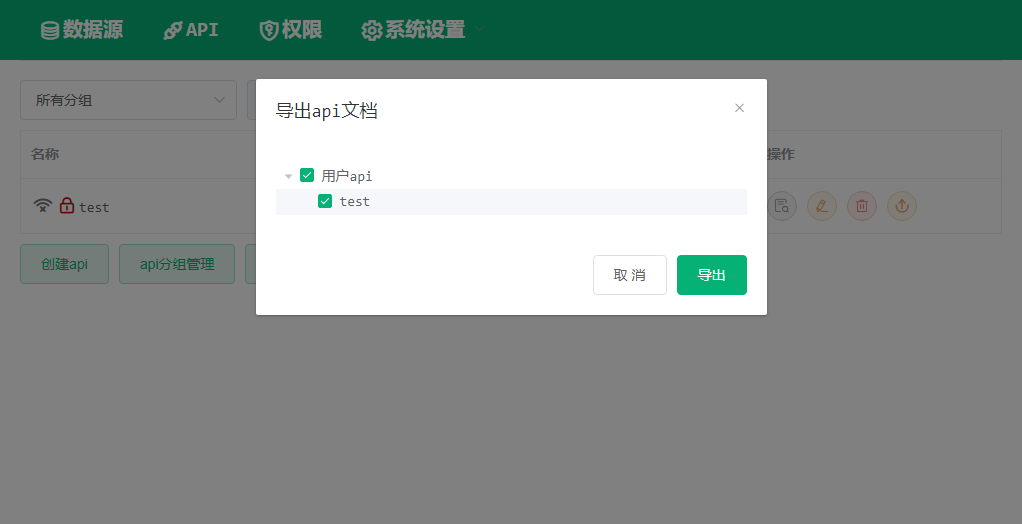
- 支持API配置导入导出,方便测试环境到生产环境的API迁移
- 支持一个接口内多条SQL执行(例如分页功能)
视频教程
安装教程
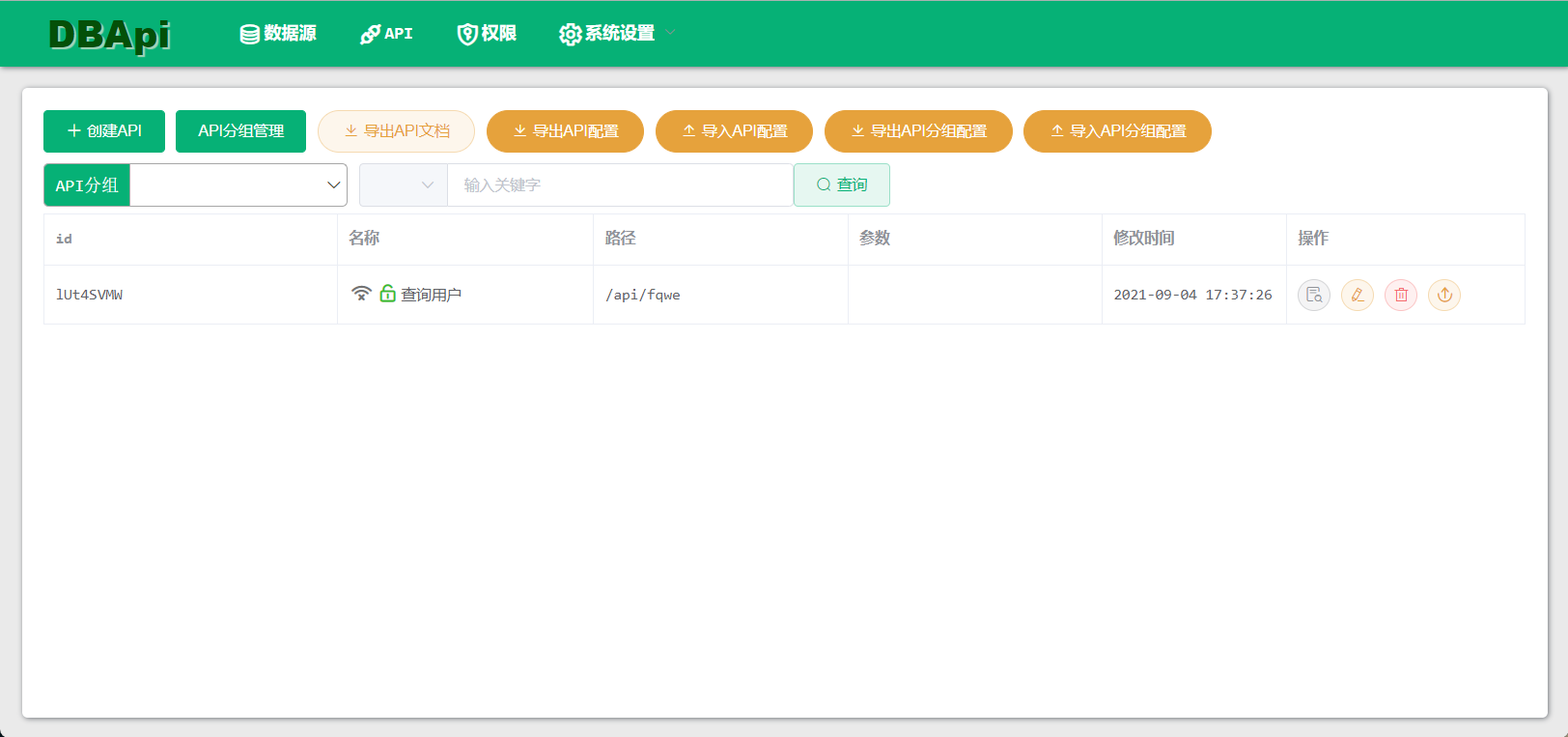
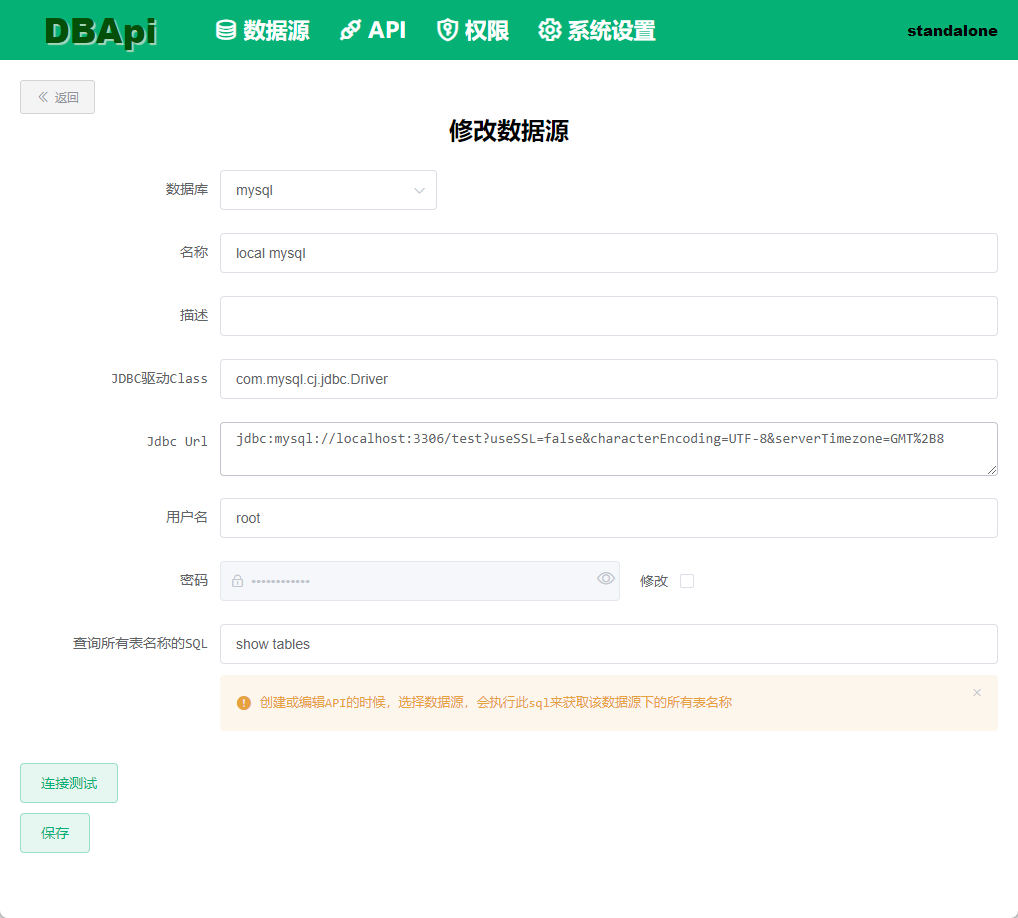
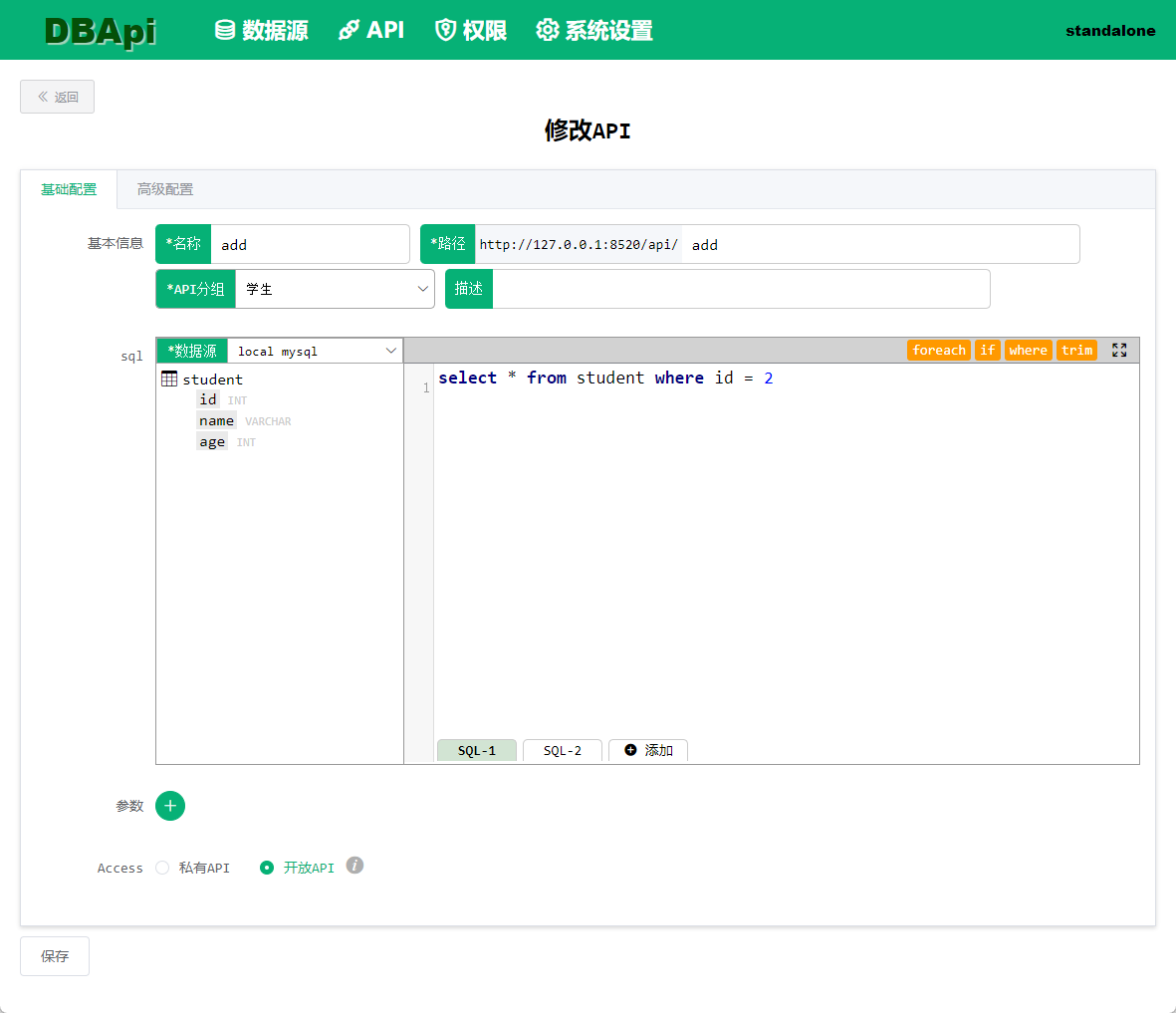
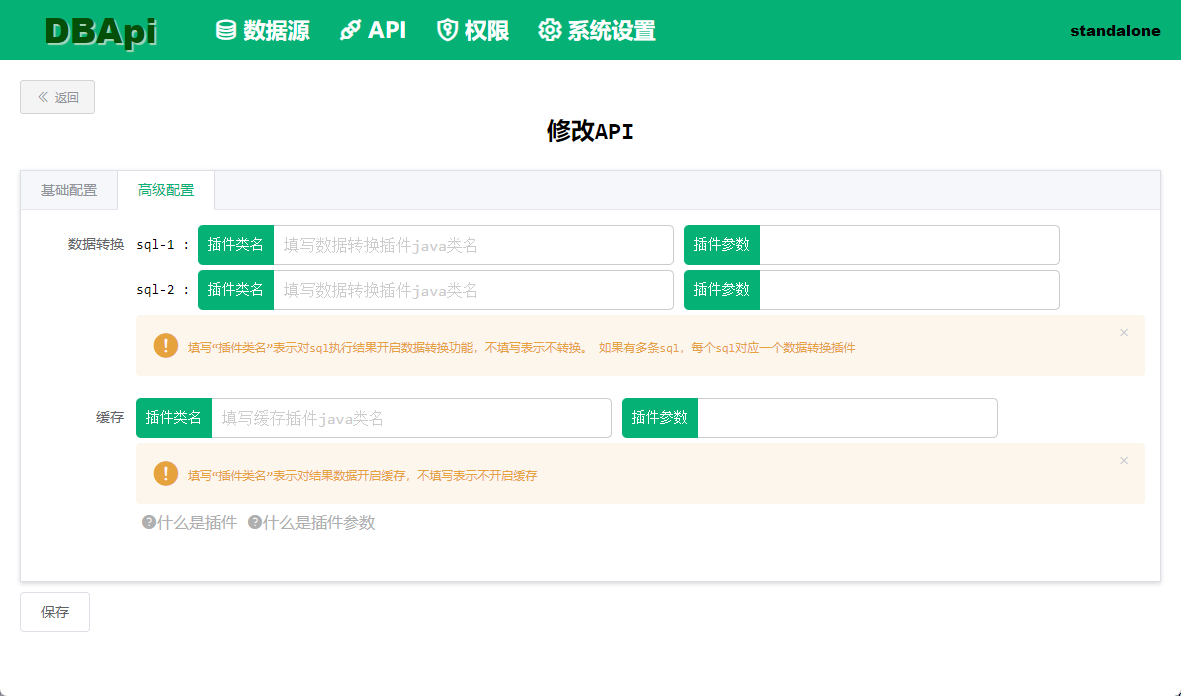
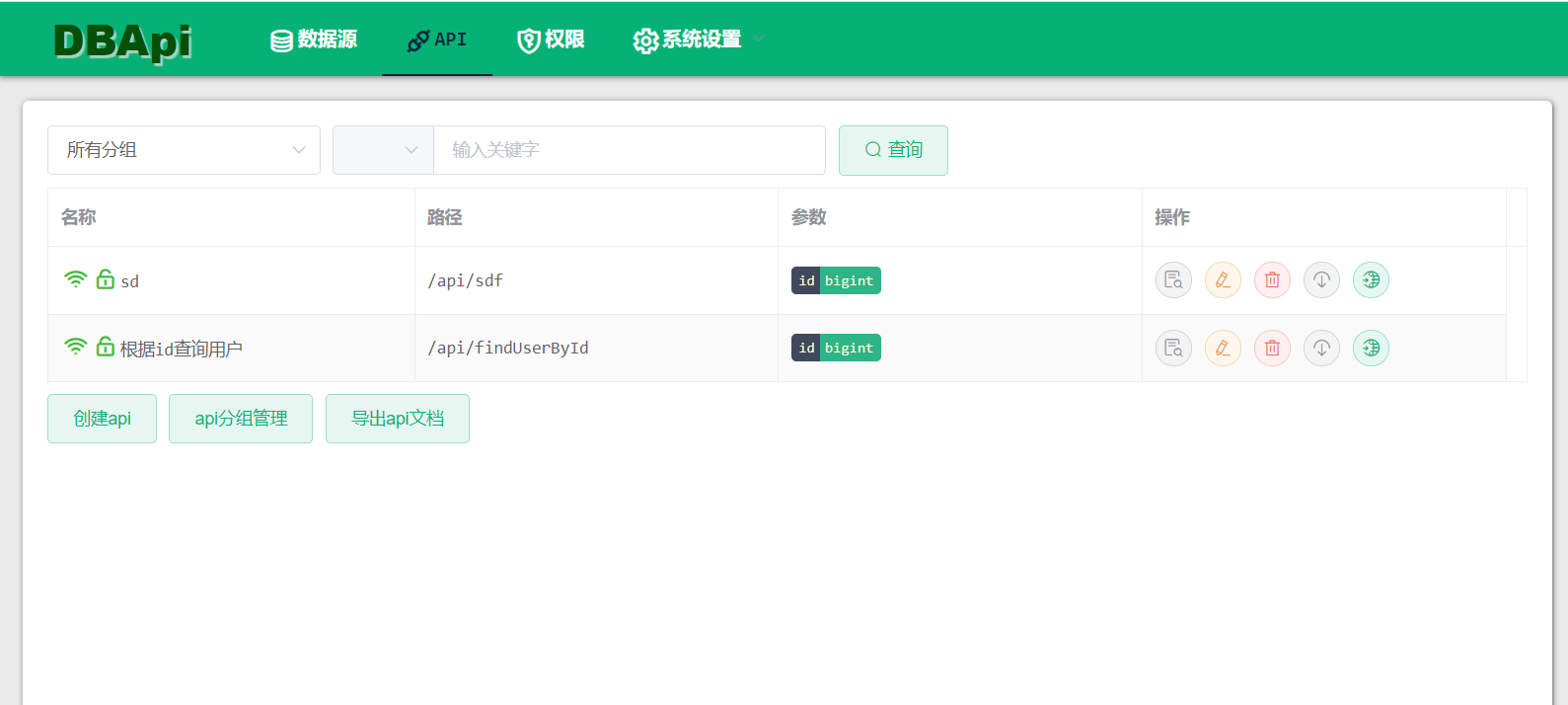
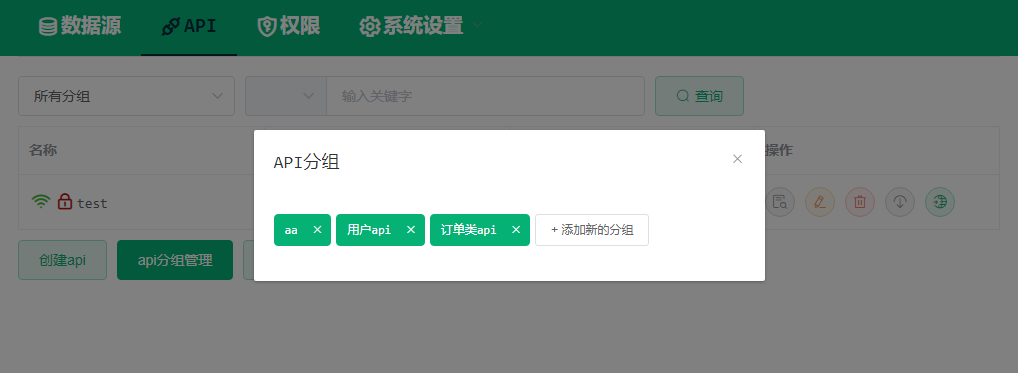
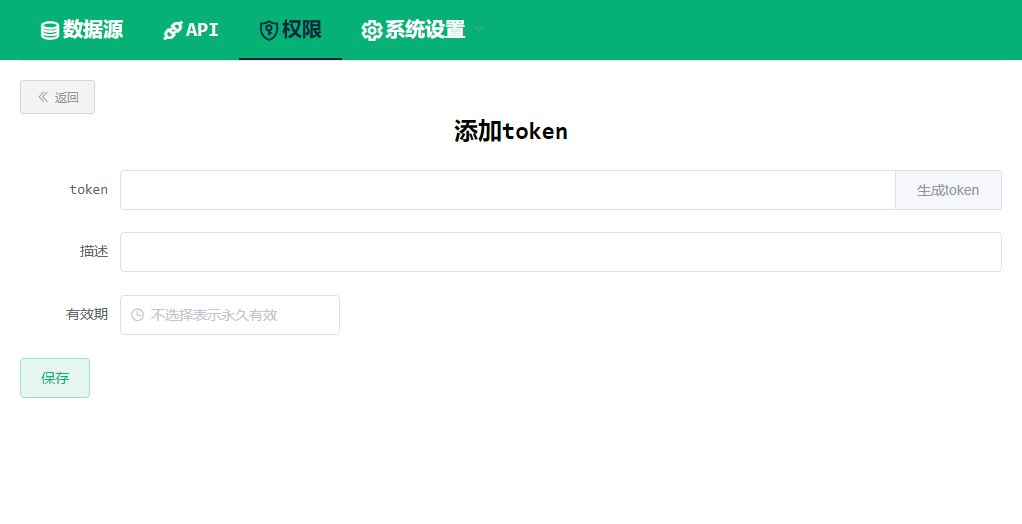
软件截图













使用说明
插件开发
请阅读 插件开发指南
springboot集成
如果您想更加灵活的使用DBApi,在您自己的java springboot项目中使用代码配置接口,







