MTHawkeye 是 iOS 下的调试优化辅助工具集,旨在帮助 iOS 开发者提升开发效率、辅助优化性能体验。
在产品开发周期内,引入 MTHawkeye 来帮助你更快地发现、查找、分析、定位、解决问题:
- 开发阶段,侧重于开发调试辅助,及时侦测问题,并在必要时提示开发者及时处理
- 测试阶段,侧重于根据测试场景,收集尽可能多的数据,用于自动化测试分析报告
- 线上阶段,侧重补充传统 APM 组件缺失,但自身业务需要收集的一些性能数据
MTHawkeye 内置了一些常用的性能侦测相关插件,也引入并改进了 FLEX 作为调试辅助的一个插件,应用接入 MTHawkeye 时可自定义增改自己需要的插件。
以下为一些内置插件的 demo 演示图,分别用于查看主线程耗时方法,查看 App 内存分配详情,查看网络请求详情记录。更多插件及说明见后文。
0x00 功能简介
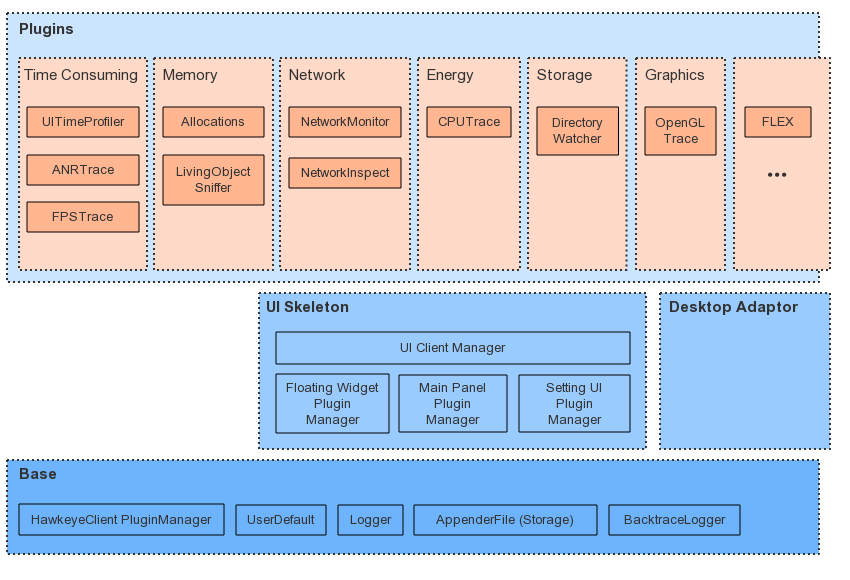
MTHawkeye 简单可分为上中下三层,除了最下面的基础层外,中间为UI 基础层,最上层的各个插件内部根据不同场景做了职责拆分,应用可根据自己的需要接入。整体结构如下:
基础功能
基础层主要提供了插件管理能力,存储能力和一些基础工具类。 UI基础层 则提供了开发、测试阶段使用的界面交互框架,包含了悬浮窗、主界面框架和设置面板,插件可以集成到其中。
内置的可选插件
内置的插件根据关注点分成了 Memory, TimeConsuming, Energy, Network, Graphics, Storage, Utility 几个类别。
Memory
LivingObjectSniffer 主要用于跟踪观察 ViewController 直接或间接持有的对象,以及自定义 View 对象,侦测他们是否异常存活,比如内存泄露、未及时释放或者不必要的内存缓存。
在开发、测试阶段,侦测到的异常情况可以以浮窗警告、Toast 的形式提示开发、测试人员。自动化测试时也可以直接提取记录的存活对象做进一步的分析判断。
Allocations 类同于 Instrument 的 Allocations 功能,跟踪应用实际分配的内存详情,在应用内存使用异常(异常上升、OOM 退出)时可以通过记录的内存使用详情数据,来排查内存使用问题。
TimeConsuming
UITimeProfiler 用于辅助主线程耗时任务的优化。
数据采集部分主要包含 VC Life Trace 和 ObjC CallTrace 两个组件。VC Life Trace 用于跟踪 ViewController 打开各个阶段的具体时间点,ObjC CallTrace在开启后,则可跟踪耗时大于指定阈值的 Objective-C 方法。
界面层部分将两部分的数据合并展示,便于开发者更便捷的找出关注流程的耗时信息。示例图如前文的动图,更详细的说明见插件说明文档。
自动化测试、线上阶段接入后,无需埋点或插入其他代码,即可持续的跟踪启动耗时、页面打开耗时和其他关键流程耗时。
# ANRTrace
ANRTrace 用于捕获卡顿事件,同时采样卡顿发生时的主线程调用栈。
# FPSTrace
FPSTrace 用于跟踪界面 FPS 以及 OpenGL 刷新绘制 FPS,并在浮窗上显示当前值。
Energy
# CPUTrace
CPUTrace 用于跟踪 CPU 持续高使用率,同时记录高使用率期间主要调用了哪些方法。
BackgoundTask trace插件将跟踪UIBackgroundTaskIdentifier的开始/结束,在尝试查找崩溃0xbada5e47的原因时将很有用。 (直接参见使用代码)
Network
NetworkMonitor 监听记录 App 内 HTTP(S) 网络请求的各个阶段耗时,并提供内置的记录查看界面,便于开发者排查优化网络问题。
- 继承 FLEX 的网络请求记录,过滤搜索裸机价。同时优化了监听初始化逻辑,大幅减少对启动时间的影响
- 针对 iOS 9 后的 NSURLSession 的请求,增加记录 URLSessionTaskMetrics 方便查看请求各个阶段的时间
- 基于 URLSessionTaskMetrics 增加类似 Chrome 网络调试的 waterfall 视图,方便查看网络请求的队列和并发情况
- 增加重复网络请求的侦测
- 增强搜索栏,支持多条件搜索(域名筛选、重复请求、url 过滤、status 过滤)
- 记录展示完整的网络请求记录(增加 request headers, request body, response body 记录)
NetworkInspect 插件基于 Network Monitor,根据记录的网络请求实际情况,侦测是否有可改进优化的项,上层可以自定义自己的规则。
Graphics
OpengGLTrace 用于跟踪 OpenGL 资源内存占用情况,辅助发现 OpenGL API 错误调用、异常参数传递。
Storage
DirectoryWatcher 主要用于沙盒文件夹的大小跟踪,便于开发测试过程中发现异常的文件管理问题。同时也集成了 FLEX 的沙盒文件查看。
Utility
# FLEX
MTHawkeye 插件扩展支持了沙盒文件的 AirDrop 功能。
桌面扩展
如果需要将插件扩展到桌面端,如在桌面上查看处理插件收集到的信息,可基于各插件提供的接口获取数据,然后桥接到第三方桌面端提供的协议。如
0x01 接入
开发阶段接入
首先,以 pod 的形式,在项目 podfile 文件中加入 MTHawkeye 引用:
#< Only used during Debug #< Since the podfile dependency doesn't support environment configuration, #< the dependent pods also need to be explicitly configured as Debug. def hawkeye pod 'MTHawkeye', :configurations => 'Debug' pod 'FLEX', :configurations => ['Debug'] pod 'FBRetainCycleDetector', :configurations => ['Debug'] pod 'fishhook', :configurations => ['Debug'] pod 'CocoaLumberjack', '3.6.0', :configurations => ['Debug'] # CocoaLumberjack is optional, change to `MTHawkeye/DefaultPluginsWithoutLog` if don't need. # pod 'MTGLDebug', :configurations => ['Debug'] # MTGLDebug is exclude by default, change `MTHawkeye` to `MTHawkeye/DefaultPlugins` to include. pod 'MTAppenderFile', :configurations => ['Debug'] end target "YourProject" do hawkeye # ... end
注意:CocoaLumberjack这个依赖库需要使用<~3.6.0版本。 然后,在应用启动时开启 MTHawkeye 服务。可以使用默认集成的所有插件,或者选择自己需要的插件启动。
A: 快速集成默认的所有插件:
#ifdef DEBUG #import <MTHawkeye/MTRunHawkeyeInOneLine.h> #endif - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { #ifdef DEBUG [MTRunHawkeyeInOneLine start]; #endif // ... }
B: 选择需要的插件、插入外部新的插件:
测试、线上阶段接入
测试阶段时可能有特殊的需求,而线上阶段可能不需要保留界面部分的代码。这个时候你可以根据工程的需要创建一个新的 podspec, 在 podspec 里引入在测试、线上阶段要引入的 MTHawkeye subspec, 然后在 podfile 内引入
pod 'YourOnlineHawkeye', :podspec => 'xxx/yourOwnHawkeyeOnline.podspec', :configurations => 'Release'
然后在初始化内根据自己的需要加载插件,配置插件是否启动(默认不启动),如
#ifdef Release [MTHawkeyeUserDefaults shared].allocationsTraceOn = YES; // 根据需要开启插件、配置插件 [[MTHawkeyeClient shared] setPluginsSetupHandler:^(NSMutableArray<id> *_Nonnull plugins) { [plugins addObject:[MTHAllocationsHawkeyeAdaptor new]]; // add your additional plugins here. } pluginsCleanHandler:^(NSMutableArray<id > *_Nonnull plugins) { }]; [[MTHawkeyeClient shared] startServer]; #endif
0x02 交互说明
基础操作说明:
-
悬浮窗
- 展示、隐藏悬浮窗:使用三指长按两秒手势或者三指左滑手势
- 显示、隐藏悬浮窗插件:进入设置界面,进入 Floating Window,显隐插件
- 进入主面板:点击浮窗直接查看最近一次查看的面板
-
设置界面:进入主面板,点击标题呼出模块切换界面,点击右上角
Setting进入设置界面
各插件的界面交互文档:详见上文链接
0x03 开发自己的插件
如果有一个模块在开发过程中需要避开很多坑,或者开发过程中调试/优化相关的日志代码很多,可以考虑编写一个调试辅助组件,然后基于 Hawkeye 基础框架 API,可将这个组件接入到 Hawkeye 框架中使用,以便统一交互和接口。
如果你关注的性能指标在自动化测试时无法持续跟踪,考虑编写一个性能分析插件用于抓取性能数据。









