ZNBase 是浪潮打造的一款分布式数据库产品,具备强一致、高可用分布式架构、分布式水平扩展、高性能、企业级安全等特性,自研的原生分布式存储引擎支持完整 ACID,支持 PostgreSQL 协议访问。同时提供自动化运维、监控告警等配套服务,为用户提供完整的分布式数据库解决方案。
特性
-
完全去中心化架构
ZNBase 集群中各个节点的地位完全对等,同时所有功能封装在一个二进制文件中,可以做到尽量不依赖配置文件直接部署。对外提供标准 SQL 接口,集群中任意节点都可以作为接入节点处理用户的 SQL 请求。
-
高可用性
支持不停机在线扩容、故障秒级恢复,可跨数据中心和跨地域分布,以应对来自数据中心电源中断或网络中断,以及区域电力故障等问题。
-
弹性扩展
原生分布式存储引擎与上层数据库实例均支持 EB 级数据弹性扩展,提供可动态无限扩展的存储容量。客户端查询请求可以发送到集群任意节点,且每个查询可独立并发执行(无论有无冲突),意味着集群的吞吐能力可以随着节点数的增加线性提升。
-
强一致性
支持分布式事务 ACID,使用高效的无锁分布式事务保障 ACID 语义;Raft 算法保证分布式多副本强一致、外部读写一致。
-
云原生
提供托管、Docker、二进制进程多种运行态,扩展运维管理容易;逻辑集中,物理分布,资源透明分片。托管服务提供自动故障恢复,自动拓展功能。
-
安全可靠
支持权限管理、数据库审计、加密、VPC 协同等功能;可靠性上,数据库引擎原生支持多数据中心容灾机制,无单点故障。多租户隔离,以平台化形式对上层应用与微服务提供数据访问能力,不同微服务的底层数据逻辑隔离。
-
易于使用
安装包仅为一个二进制文件,将所有功能、插件、工具都融合其中,极易部署管理。通过管理控制台可在几分钟内启动并投入生产的数据库。控制台提供常见的数据库运维操作,提供常见的系统监控数据和性能分析数据。
-
协议级兼容
高度兼容 postgre 通信协议、语法及客户端。对已有应用程序,无需应用程序代码调整,即可无缝切换。
-
多元业务场景支持
同时支持联机事务处理 (Online Transactional Processing ,OLTP) 及联机分析处理 (Online Analytical Processing ,OLAP) ,帮助用户基于一套系统同时承载在线交易及数据分析业务,可广泛应用于工业物联网、商业智能分析、电商推荐系统、搜索引擎等业务场景。
-
成熟稳定
存储节点为浪潮云存储产品,由浪潮成熟度和稳定性得到保证,ZNBase 团队专注于分布式数据库研发,提优质定的企业级支持。
应用场景
● 金融级商业数据库应用场景
ZNBase 数据库系统分布式数据库基于通用 x86 服务器便可轻松支撑起上亿的用户访问,并且完整支持分布式事务、强一致、多副本高可用,满足分布式核心交易业务需求完全基于云计算理念实现,同时支持云服务模式与独立部署,既具有云架构的敏捷与弹性,也兼顾了独立性与高性能,既可满足传统核心应用对安全与性能的要求,又能轻松实现业务上云。
● 多地部署异地多活场景
ZNBase 数据库系统具有原生数据强一致性的独特优势,支持统一部署,数据地理分区,高延迟网络条件下的数据一致性技术、分布式的多副本强一致,可以满足“中央-地方”多级多地部署需求。分部和各地分支机构在各自数据中心的集群进行常规业务操作,总部通过统一逻辑视图进行数据透明汇总和分析。
● 海量数据存储访问场景
ZNBase 数据库系统支持节点快速弹性完成垂直、水平扩展缩容,存储容量最大到 4EB,完全满足用户的海量数据存储和查询要求。可以广泛应用于工业远程监控和远程控制、智慧城市的延展、智能家居、车联网、充电桩加油站等传感监控设备多、采样率高、数据上报存储数据量大的场景。
● HTAP 混合场景
ZNBase 数据库系统充分实现了 HTAP (Hybrid Transactional and Analytical Processing, HTAP) 解决方案,能做到针对同样数据的 OLTP 与 OLAP 业务同时运行且互不干扰,降低数据存储成本。可广泛应用于工业物联网、商业智能分析、电商推荐系统、搜索引擎等业务场景。
总体架构

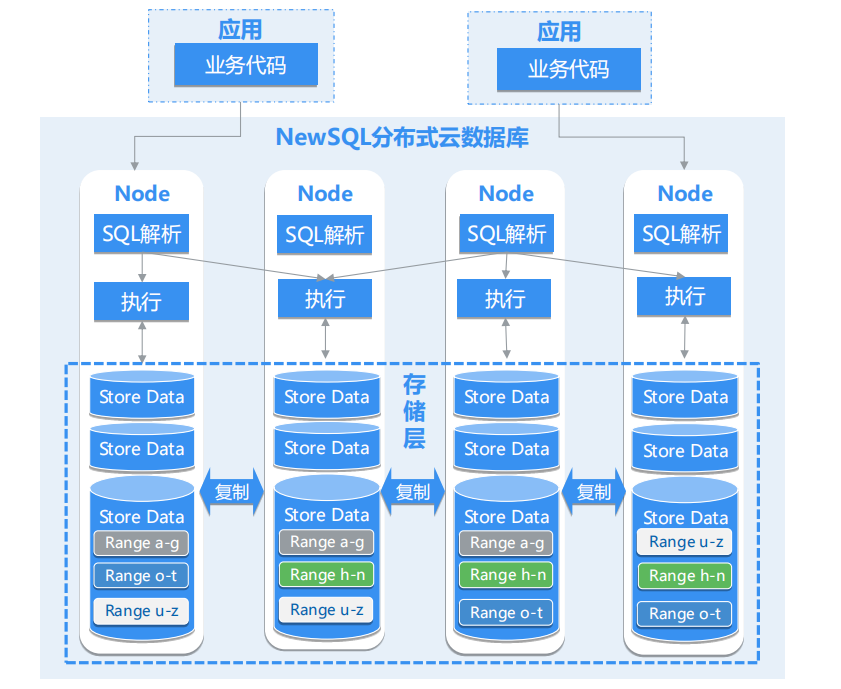
ZNBase 数据库系统参考自谷歌 Spanner+F1 的设计思想,包含上下两层结构。其中 SQL 层使用 Go 语言开发,基于开源 Cockroach DB 修改,消化吸收并重写、优化其商业代码和开源部分代码,源代码修改率(自主可控度)已达 76%。存储层使用 C++ 开发,采用多模存储引擎,涵盖结构化(行、列存储)、KV 键值存储、文件存储、时序存储、图存储、区块链存储等,目前已实现结构化(行、列存储)和 KV 存储。
ZNBase 目前已经将存储层部分的 KV 存储组件 ZN-KVS 开源,未来还将陆续开源 SQL 层、多模存储引擎以及基于 Go 语言的上下层封装 API。







