raylib 是一个开源的、简单且易于使用的视频游戏编程库,由 raysan5 开发并维护。
raylib 受到 Borland BGI 图形库和 XNA 框架的极大启发,特别适用于原型设计,工具,图形应用程序,嵌入式系统和教育。
需要注意的是,raylib 仅仅是一个视觉游戏编程库,没有花哨的界面,没有视觉辅助工具,没有自动调试功能……仅以最纯正的方式进行编码。

特性
- 没有外部依赖,所有需要的库都包含在 raylib 中
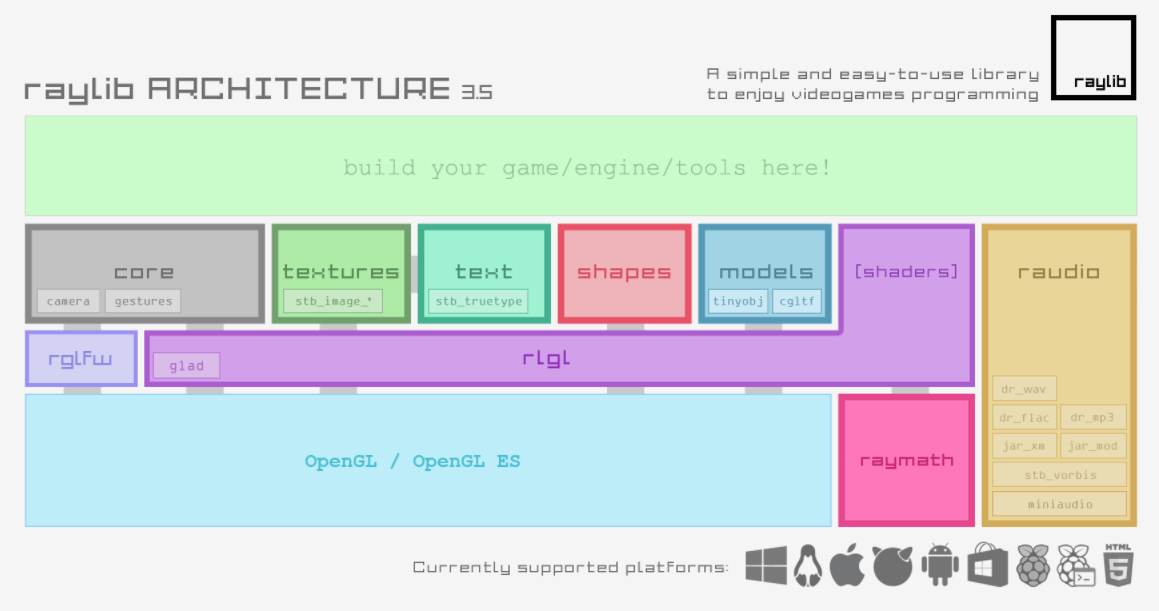
- 支持多种平台:Windows、Linux、MacOS、RPI、Android、HTML5 等等
- 使用驼峰命名法和帕斯卡命名法,以纯 C 语言编写(C99)
-
使用 OpenGL 硬件加速(1.1、2.1、 3.3 、ES 2.0)
-
独特的 OpenGL 抽象层(可用作独立模块):rlgl
-
支持多种字体格式(TTF、XNA 字体、AngelCode 字体)
-
出色的纹理格式支持,包括压缩格式(DXT、ETC、ASTC)
-
全面的 3D 支持,包括 3D 形状、模型、广告牌、高度图等
-
柔性材料系统,支持经典地图和 PBR 地图
-
支持动画 3D 模型(骨骼动画)
-
支持着色器,包括模型和后处理着色器
-
处理向量,矩阵和四元数运算的强大数学模块:raymath
-
支持流媒体的音频加载和播放(WAV、OGG、MP3、FLAC、XM、MOD)
-
支持 VR 立体声渲染以及可配置的 HMD 设备参数
-
包含 120 多个代码示例
-
可绑定到 50 多种编程语言
构建和安装
可以在 GitHub 发布页面找到适用于 Windows、Linux 和 macOS 的 raylib 二进制版本,也可以使用 vcpkg 依赖管理器来下载和安装 raylib
git clone https://github.com/Microsoft/vcpkg.git
cd vcpkg
./bootstrap-vcpkg.sh
./vcpkg integrate install
vcpkg install raylib
同时,可以在 raylib wiki 上查阅各种平台的构建和使用细节。







