

OpenHarmony 3.1 Release版本详细了解新图形框架
描述
3 月 31 日,OpenAtom OpenHarmony(以下简称“OpenHarmony”) 3.1 Release 版本正式发布了。此版本为大家带来了全新的图形框架,实现了UI框架显示、多窗口、流畅动画等基础能力,夯实了 OpenHarmony 系统能力基座,下面就带大家详细了解新图形框架。
一、完整能力视图
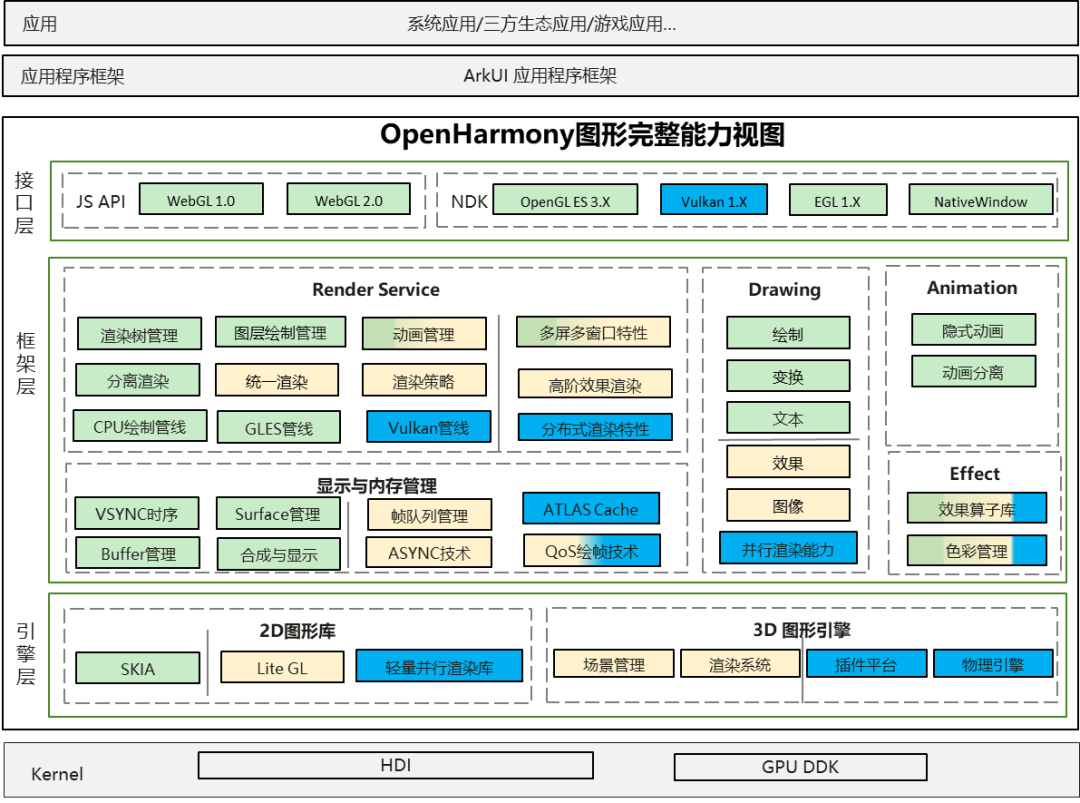
新图形框架的能力在持续构建中,图1展示了新图形框架当前及未来提供的完整能力视图。

图1 OpenHarmony图形完整能力视图
按照分层抽象和模块化的架构设计原则,新图形框架分为接口层、框架层和引擎层。各层级说明如下:
●接口层:提供图形 NDK(native development kit,原生开发包)能力,包括 OpenGL ES、Native Drawing 等绘制接口能力。
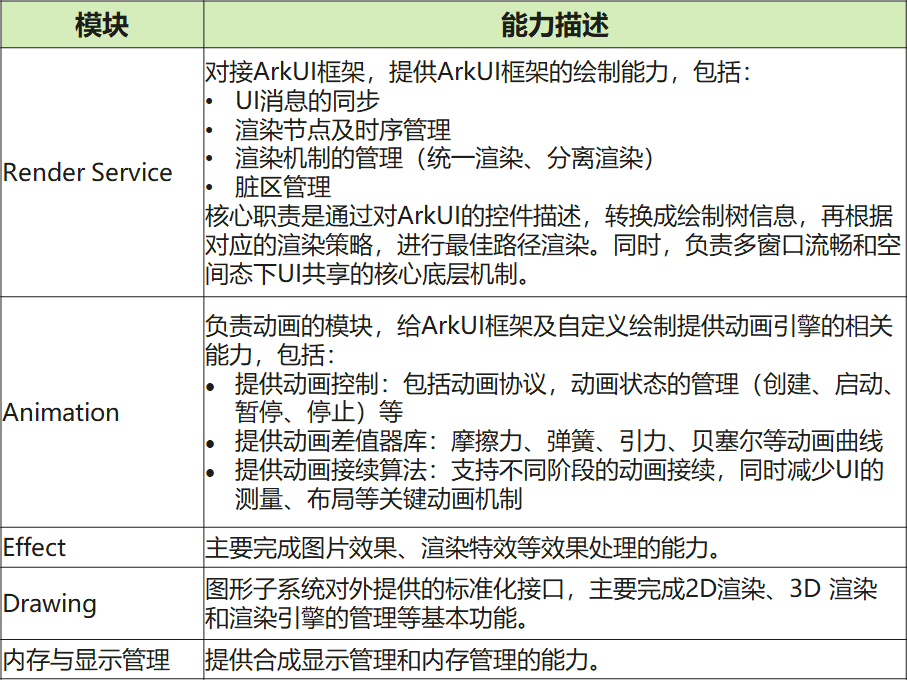
●框架层:由 Render Service、Animation、Effect、Drawing、显示与内存管理等核心模块组成。框架层各模块说明如下:

●引擎层:包括 2D 图形库和 3D 图形引擎两个模块。2D 图形库提供 2D 图形绘制底层 API,支持图形绘制与文本绘制底层能力。3D 图形引擎能力尚在构建中。
二、新图形框架的亮点
经过上一节介绍,我们对新图形框架的完整能力有了基本的了解。那么,新图形框架有什么亮点呢?
新图形框架在渲染、动画流畅性、接口方面重点发力:
(1)渲染方面
通常来讲,UI 界面显示分为两个部分:一是描述的UI元素在应用内部显示,二是多个应用的界面在屏幕上同时显示。对此,新图形框架从功能上做了相应的设计:控件级渲染和窗口级渲染。“控件级渲染”重点考虑如何跟UI框架前端进行对接,需要将ArkUI框架的控件描述转换成绘制指令,并提供对应的节点管理以及渲染能力。而“窗口级渲染”重点考虑如何将多个应用合成显示到同一个屏幕上。
(2)动画流畅性方面
我们深挖动画处理流程中的各个环节,对新图形框架进行了新的动画实现设计,提升动画的流畅性体验。
(3)接口方面
新图形框架在接口层提供了更丰富的接口能力。
下面为大家一一详细介绍新图形框架的亮点特性。
1. 控件级渲染
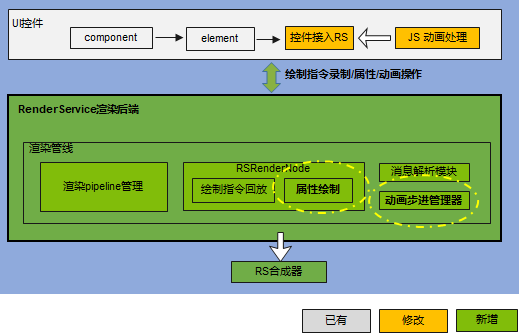
新图形框架实现了基于 RenderService(简称 RS)的控件级渲染功能,如图 2 所示。

图2 控件级渲染
控件级渲染功能具有以下特点:
● 支持 GPU 渲染,提升渲染性能。
● 动画逻辑从主线程中剥离,提供独立的步进驱动机制。
● 将渲染节点属性化,属性与内容分离。
2. 窗口级渲染
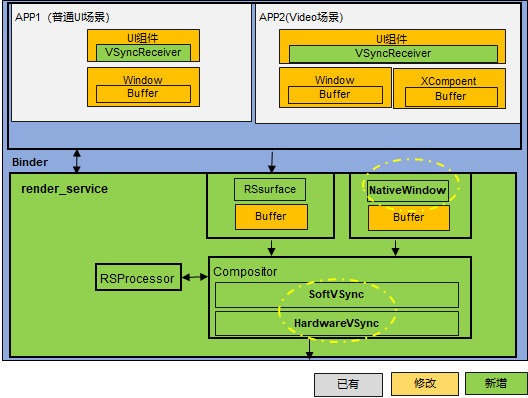
新图形框架实现了基于 RenderService 的窗口级渲染功能,如图 3 所示。

图3 窗口级渲染
窗口级渲染功能具有以下特点:
● 取代 Weston 合成框架,实现RS新合成框架。
● 支持硬件 VSync/软件 Vsync。
● 支持基于 NativeWindow 接入 EGL/GLES 的能力。
● 更灵活的合成方式,支持硬件在线合成/CPU 合成/混合合成(GPU 合成即将上线)。
● 支持多媒体图层在线 overlay。
3. 更流畅的动画体验
动画流畅性是一项很基本、也很关键的特性,直接影响用户体验。为了提升动画的流畅性体验,我们深挖动画处理流程中的各个环节,对新图形框架进行了新的动画实现设计。
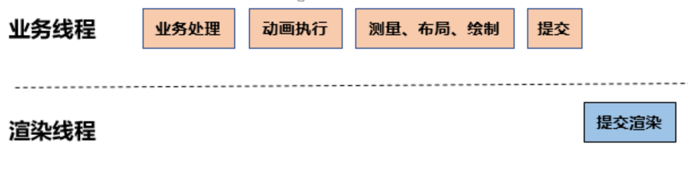
如图 4 所示,传统动画的实现流程如下:
(1) 应用创建动画,设置动画参数;
(2) 每帧回调,修改控件参数,重新测量、布局、绘制;
(3) 内容渲染。

图4 传统动画实现
经过深入分析,我们发现传统动画实现存在以下缺点:
(1)UI 与动画一起执行,UI 的业务阻塞会影响动画的执行,导致动画卡顿。
(2)每帧回调修改控件属性,会触发测量布局录制,导致耗时增加。
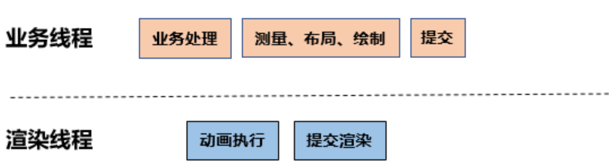
针对以上两点缺陷,我们对新图形框架进行了新的动画实现设计,如图5所示。

图5 新框架的动画实现
(1)动画与 UI 分离。
动画在渲染线程步进,与 UI 业务线程分离。
(2)动画仅测量、布局、绘制一次,降低动画负载。
通过计算最终界面属性值,对有改变的控件添加动画,动画过程中不测量、布局、绘制,提升性能。
4. 对外提供的接口
新图形框架提供了丰富的接口:
(1)SDK:支持 WebGL 1.0、WebGL 2.0,满足 JS 开发者的 3D 开发的需求。
WebGL 开发指导
https://docs.openharmony.cn/pages/v3.1/zh-cn/OpenHarmony-Overview_zh.md/
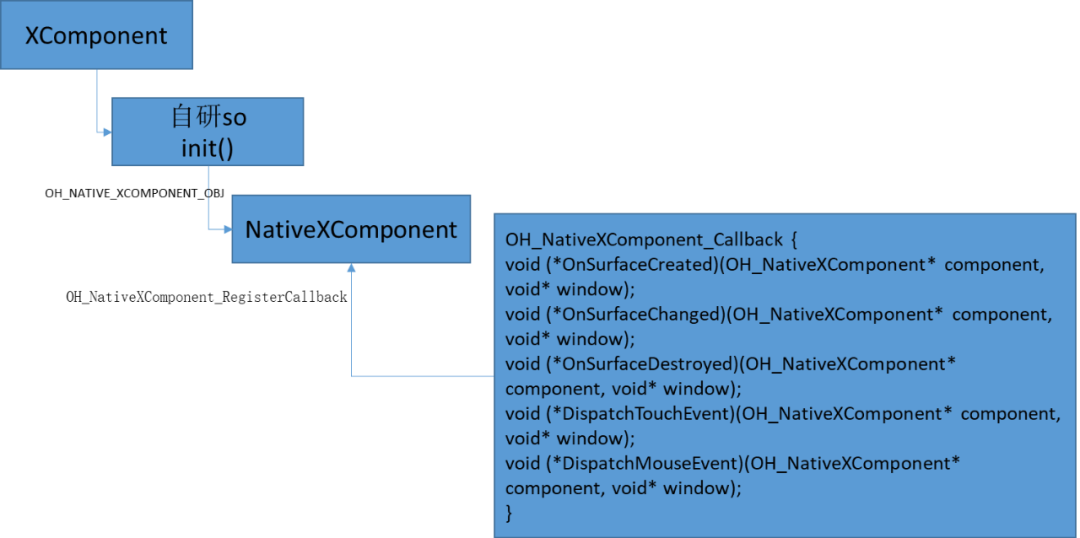
(2)NDK:支持 OpenGL ES3.X,可以通过 XComponent 提供的 nativewindow 创建 EGL/OPENGL 绘制环境,满足游戏引擎等开发者对 3D 绘图能力的需求。

图6 OpenGL ES使用示例
新图形框架还处于不断完善过程中,我们将基于新框架提供更多的能力,相信以后会给大家带来更多的惊喜,敬请期待~
审核编辑 :李倩
- 相关推荐
- 框架
- OpenHarmony
-
OpenHarmony 3.1 Release全面解析2022-03-31 0
-
OpenHarmony 3.1 Release资料下载合集【系统开发+版本体验】2022-04-02 0
-
【技术圆桌】OpenHarmony 3.1 Release 版本讲解会2022-04-06 0
-
OpenHarmony 3.1 Beta版本关键特性解析——OpenHarmony图形框架2022-04-13 0
-
【直播回顾】OpenHarmony 3.1 Release版本南北向关键能力解读2022-04-15 0
-
OpenHarmony技术日全面解读3.1 Release版本,系统基础能力再升级2022-04-27 0
-
OpenHarmony 3.1 Release版本介绍2022-04-12 2066
-
一文详细了解OpenHarmony新图形框架2022-04-27 2217
-
一文详细了解ArkUI框架新增能力2022-04-27 1458
-
全新的OpenHarmony 3.1 Release版本2022-04-28 1373
-
OpenHarmony 3.1 Release版本分布式技术独具特色2022-04-28 5203
-
OpenHarmony 4.0 Release版本发布,邀您体验2023-11-10 554
-
OpenHarmony 4.0 Release版本发布,新增4000+ API2023-11-13 833
全部0条评论

快来发表一下你的评论吧 !

