gStore是一个面向RDF知识图谱的图数据库系统(通常称为Triple Store)。
知识图谱数据管理的一个核心问题是如何有效地存储RDF数据集和快速回答SPARQL查询。总的来说,有两套完全不同的思路。其一是可以利用已有的成熟的数据库管理系统(例如关系数据库系统)来存储知识图谱数据,将面向RDF知识图谱的SPARQL查询转换为面向此类成熟数据库管理系统的查询,例如面向关系数据库的SQL查询,利用已有的关系数据库产品或者相关技术来回答查询。这里面最核心的研究问题是如何构建关系表来存储RDF知识图谱数据,并且使得转换的SQL查询语句查询性能更高;其二是直接开发面向RDF知识图谱数据的Native的知识图谱数据存储和查询系统(Native RDF图数据库系统),考虑到RDF知识图谱管理的特性,从数据库系统的底层进行优化。
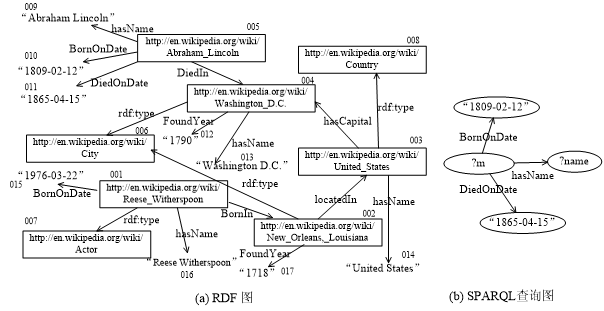
不同于传统基于关系数据库的知识图谱数据管理方法,gStore原生基于图数据模型(Native Graph Model),维持了原始RDF知识图谱的图结构;其数据模型是有标签、有向的多边图,每个顶点对应着一个主体或客体。gStore系统将RDF和SPARQL分别表示成图的形式,利用子图匹配的方法来回答SPARQL查询,并且利用基于图结构的索引(VS-tree)来加速查询的性能。 例如在RDF中,主体和客体可以分别表示成RDF图中的节点,一条称述(即RDF三元组)可以表示成一条边,其中谓词是边的标签。SPARQL语句同样可以表示成一个查询图。

RDF图和SPARQL查询图
gStore图数据库的优势:
- 拥有自主研发的核心图数据库系统技术;
- 对RDF知识图谱数据文件原生支持;
- 引擎对于图查询/分析的原生支持;
- 支持描述性(而非过程化)查询语言;
- 性能:秒级多跳查询;
- 支持跨复杂数据的关联分析。
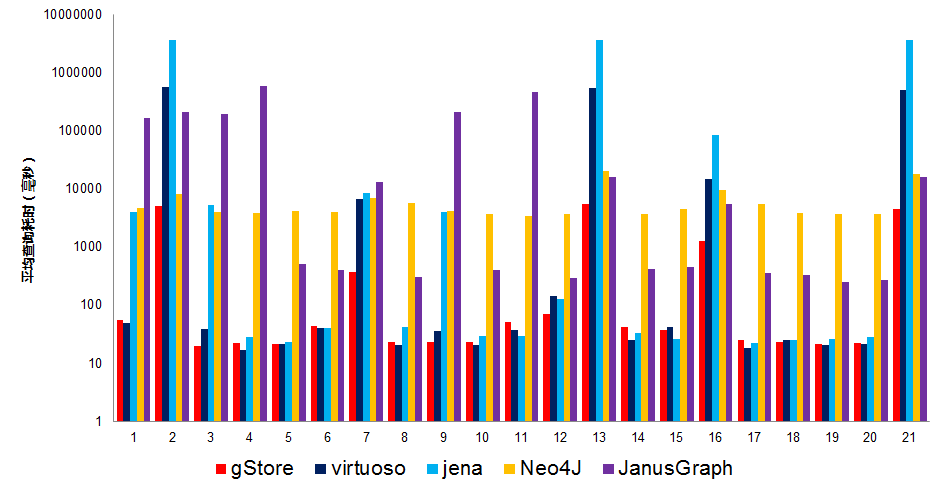
性能测试
国家权威的第三方软件测评机构对gStore性能进行了对比测试,测试结果表明在国际通用的图数据评测数据集上,与Neo4j,Virtuoso,Jena,JanusGraph等4种目前市场上主流图数据库进行了对比测试,测试结果表明gStore的数据查询性能具有明显优势。

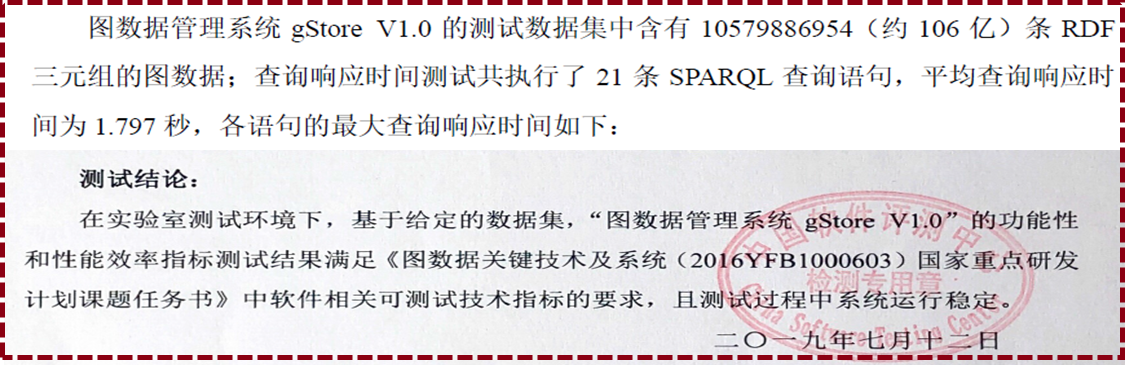
中国软件测评中心对分布式gStore存储容量和gStore的查询性能进行了严格测试,验证了分布式gStore支持百亿规模三元组数据,且平均查询响应时间仅为1.797秒。

gStore 拥有以下特性:
- gStore从图数据库角度存储和检索RDF知识图谱数据;
- gStore支持W3C定义的SPARQL 1.1标准,包括含有Union,OPTIONAL,FILTER和聚集函数的查询;gStore支持有效的增删改操作;
- gStore单机可以支持1Billion(十亿)三元组规模的RDF知识图谱的数据管理任务;
关于gStore的核心学术思路,请参考gStore所发表的论文。
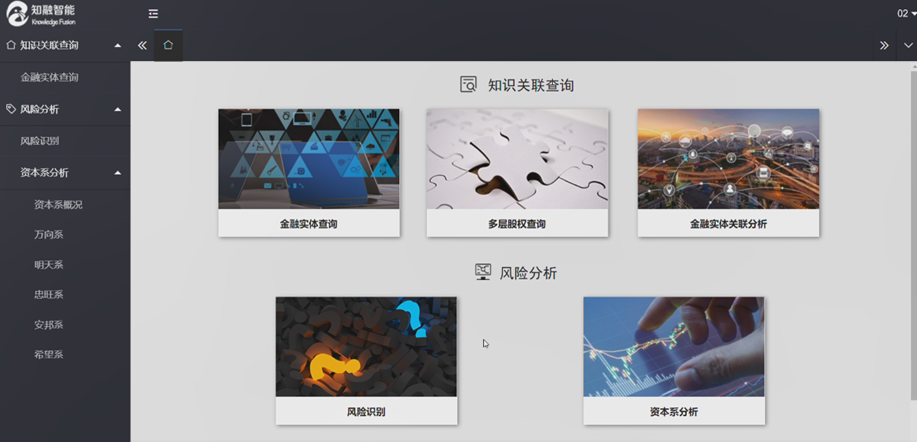
gStore 应用案例
1. 金融知识图谱项目——多层股权查询示例

2. 政府大数据——亲属关系检索(用于民政和司法)

3. 智能问答机器人
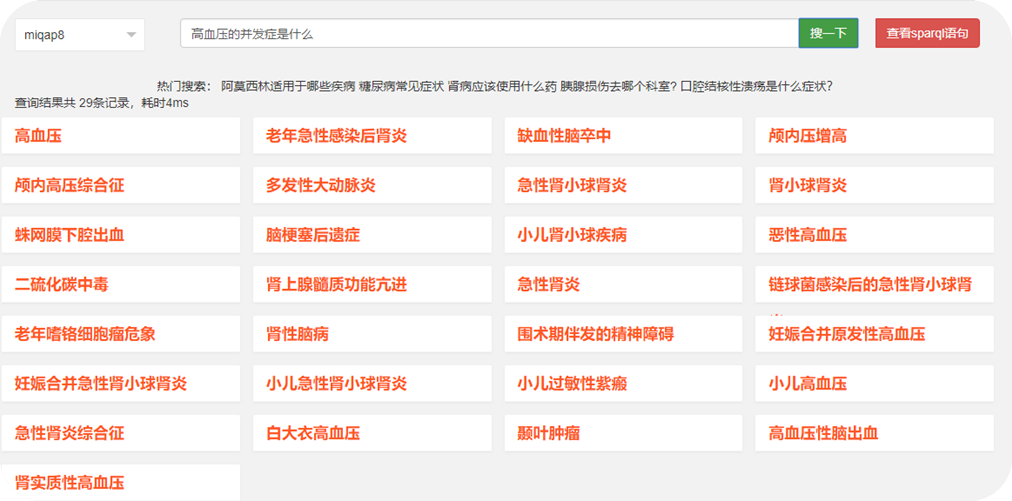
4. 智慧医疗——基于医疗知识图谱的问答

gStore可下载资源
- gStore(单机版):http://www.gstore-pku.com/pcsite/download-1.html
- gStore Workbench:http://www.gstore-pku.com/pcsite/download-2.html
- gStore云端:http://cloud.gstore.cn/







