Milvus 向量数据库能够帮助用户轻松应对海量非结构化数据(图片/视频/语音/文本)检索。单节点 Milvus 可以在秒内完成十亿级的向量搜索(请参考:在线教程),分布式架构亦能满足用户的水平扩展需求。
Milvus 向量数据库的应用场景包括:互联网娱乐(图片搜索/视频搜索)、新零售(以图搜商品)、智慧金融(用户认证)和智能物流(车辆识别)等领域。
希望 Milvus 向量数据库能帮助更多的用户应对非结构数据和AI带来的机遇与挑战。
数据智能的挑战
随着信息化技术的不断进步,人们正经历爆炸式的数据增长。非结构数据(如图片、视频、语音和文字)比传统的结构化数据增长更快,数据量更大。之所以称其为非结构数据,是因为这些数据无法以传统方式进行处理与价值挖掘。如何从非结构数据中提取有价值的内容与信息,已经逐渐成为企业进一步挖掘数据价值的关键。

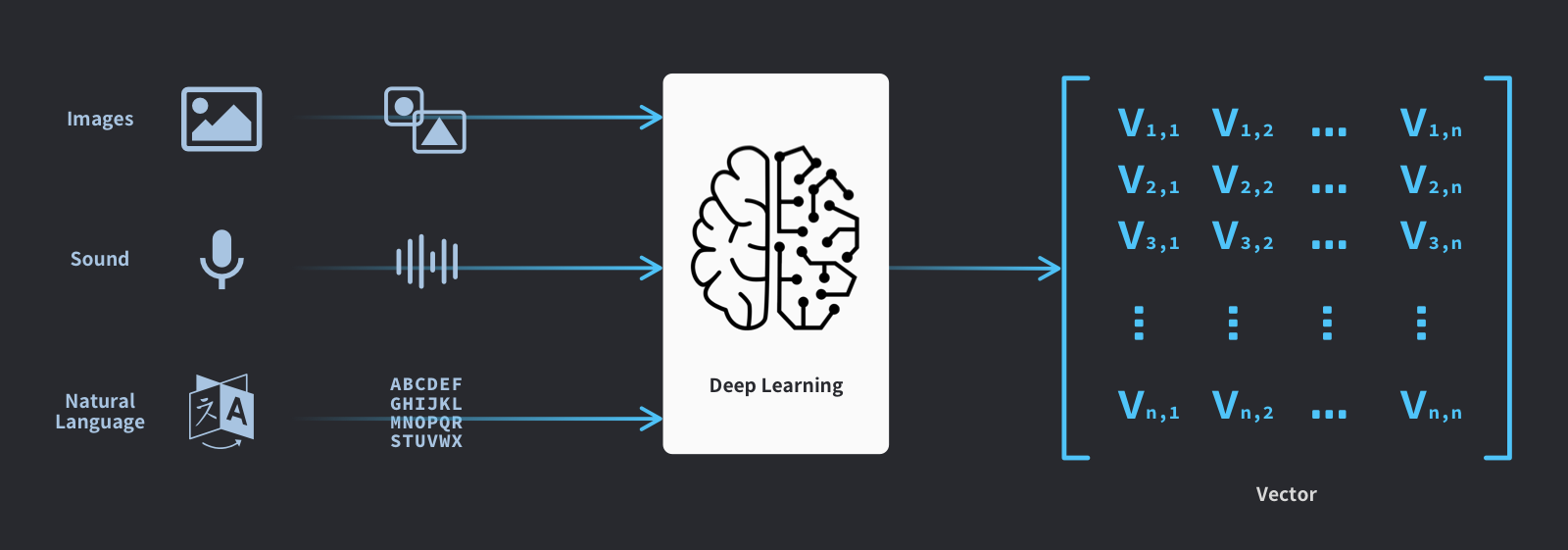
深度学习目前被认为是最有效的非结构数据处理方式之一。非结构数据经过深度学习模型的处理,会被向量化。于是,海量非结构数据的分析处理被转化为对海量向量的近似搜索。虽然处理图片,视频,语音和文字的深度学习模型各不相同,但最终的向量处理需求却是相同的。因此,向量数据库是 AI 应用的基石之一。
Milvus,开源 AI 基础组件

Milvus 是一个开源的分布式向量数据库。Milvus 数据库不但集成了业界成熟的向量相似度搜索技术,更在此基础上对高性能计算框架进行了大幅度优化。Milvus 为 AI 应用开发者带来了如下价值:
高性能
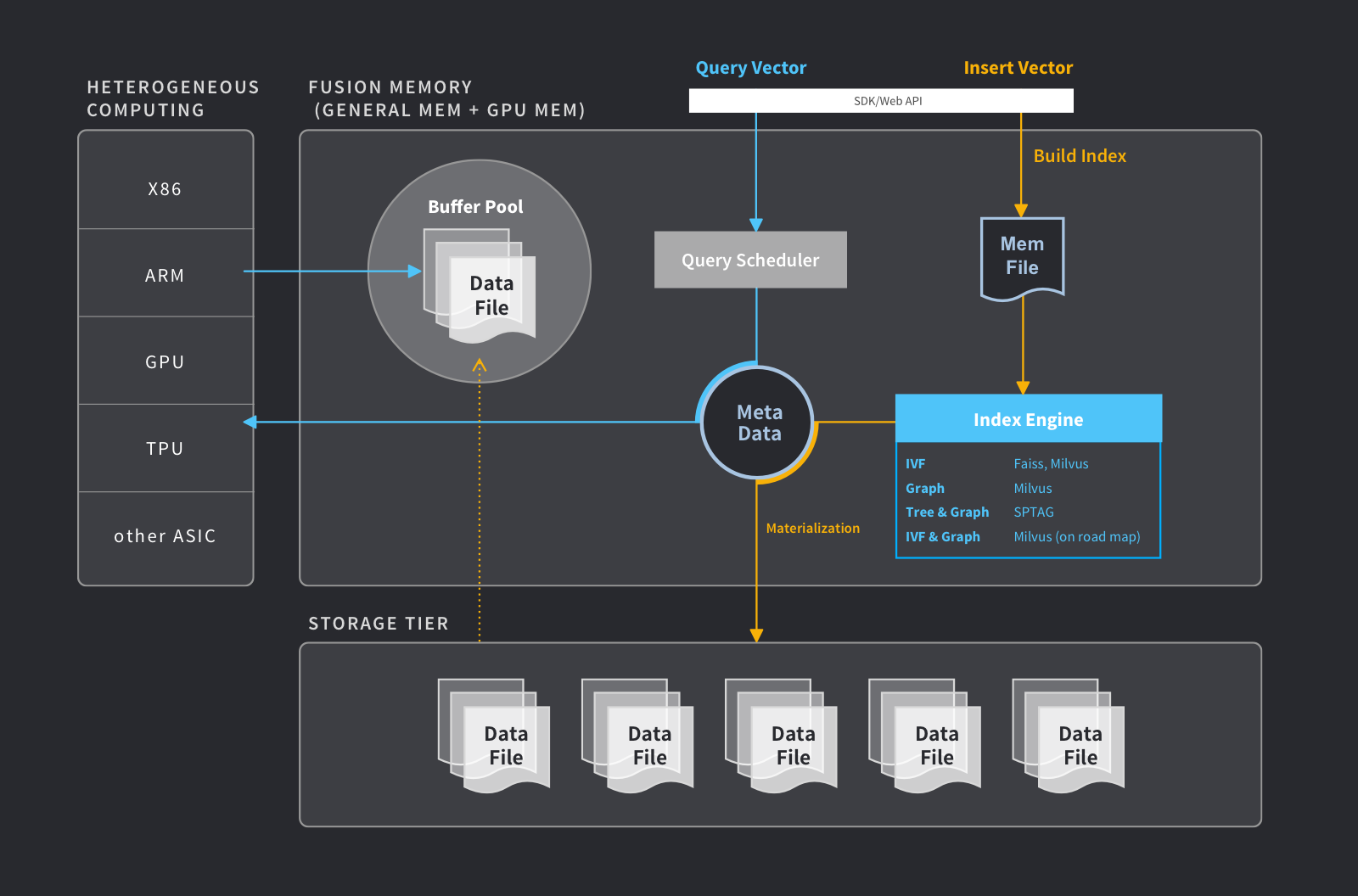
Milvus 数据库为海量向量搜索场景而设计。Milvus 不但集成了业界成熟的向量搜索技术如 Faiss 和 SPTAG,Milvus 也实现了高效的 NSG 图索引。同时,Milvus 团队针对 Faiss IVF 索引进行了深度优化,实现了 CPU 与多 GPU 的融合计算,大幅提高了向量搜索性能。Milvus 数据库可以在单机环境下完成 SIFT1b 十亿级向量搜索任务。
更多信息请参考 GitHub 文档:https://github.com/milvus-io/bootcamp/blob/master/docs/milvus101/hardware_platform.md
智能索引
针对不同应用场景,Milvus 数据库提供多种向量相似度计算方式和索引类型。Milvus 数据库目前支持主流的欧式距离、点积、余弦相似度(未来 Milvus 数据库会集成更多的相似度计算方式)。同时,Milvus 数据库提供适用于 n:N 查询的量化索引,适用于 1:N 查询的图索引或树图混合索引。
Milvus 索引类型:
- IVF:Faiss IVF(CPU计算,或GPU计算),Milvus 深度优化的IVF(CPU/GPU混合计算)
- Graph:Milvus 数据库实现的 NSG 索引
- Tree & Graph:集成微软 SPTAG
- IVF & Graph:Milvus 实现中
易于开发
Milvus 数据库为用户提供向量数据管理服务,以及集成的应用开发 SDK(Java/Python/C++/RESTful API)。相比直接调用 Faiss 和 SPTAG 那样的程序库,Milvus 数据库上的应用开发更便捷,数据管理更简单。
计算成本可控
Milvus 数据库不仅提供传统的 CPU 计算方案,通过引入 GPU 等高算力 ASIC,Milvus 数据库可以有效降低大规模向量搜索所需的硬件规模,从而降低系统的成本。
应用场景广泛
Milvus 向量数据库可以对接包括图片识别,视频处理,声音识别,自然语言处理等深度学习模型。为向量化后的非结构数据提供搜索分析服务。
欢迎加入Milvus社区
- 主页: milvus.io
- Github:github.com/milvus-io/milvus
- 知乎: zhuanlan.zhihu.com/milvus
- Slack: milvusio.slack.com
- Twitter:twitter.com/milvusio
- Facebook:www.facebook.com/io.milvus.5







