关于
Dragonboat 是一个高性能 Go 实现的多组 Raft 共识算法库,它同时提供 C++11 支持。Dragonboat 是目前 github.com 上速度最快的 Raft 开源实现。
Raft 这样的共识算法使得只要系统中的多数成员在线便可使得系统持续运行。比如,一个拥有 5 台服务器的 Raft 集群中即使有两台服务器故障依旧可以工作。它同时向客户端展现一个单机节点,始终提供强一致保证的数据访存。同时,所有在线的成员节点都可用来提供读操作,从而提供更高的读吞吐总和。
所有 Raft 相关的技术难点都会由 Dragonboat 来承担,用户从而可以只关注他们各自的应用领域。Dragonboats 使用十分简便,详细的例程可使新用户在半小时内完全掌握它。
功能
-
便于使用的可构建单组与多组 Raft 应用的 Go 和 C++ API
-
功能完备的多组 Raft 协议的实现,同机支持数千 Raft 组
-
全流水线设计、TLS 支持,适合被部署于跨地域的高网络延时公网环境
-
在中档硬件上即可获得约 300 万/秒的写或 1000 万/秒的强一致读的性能
-
支持定制的 Raft log 存储与 Raft RPC 模块,可方便整合最新 IO 类技术产品
-
多 Raft 组由自带的 Drummer 服务器组件管理以获得良好的高可用
性能
Dragonboat 是目前 GitHub 网站上最快的开源多组 Raft 实现。
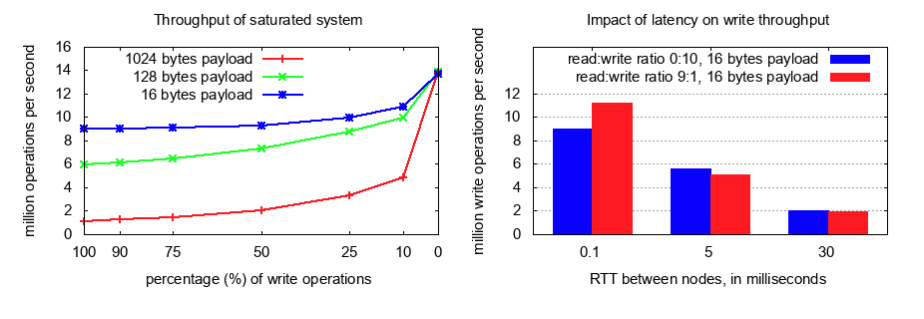
在三节点系统上,使用中端硬件,如 22 核 2.8Ghz 的 Intel 至强处理器和 NVME 固态硬盘,在 16 字节的荷载下,Dragonboat 可持续每秒 900 万次写或在 9:1 的高读写比场景下提供每秒 1100 万次的混合读写操作。高吞吐在跨地域分布环境依旧被保持,在使用更多的 clients 的情况下,在 RTT 为 30ms 时依旧能实现 200 万次每秒的 IO 操作。

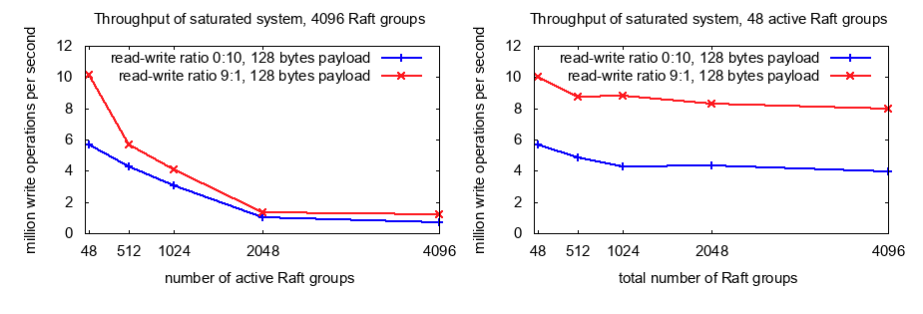
每个服务器上可轻易承载数千 Raft 组。并发的活跃 Raft 组数量对吞吐有直接影响,而大量的闲置 Raft 组对系统性能并无巨大影响。

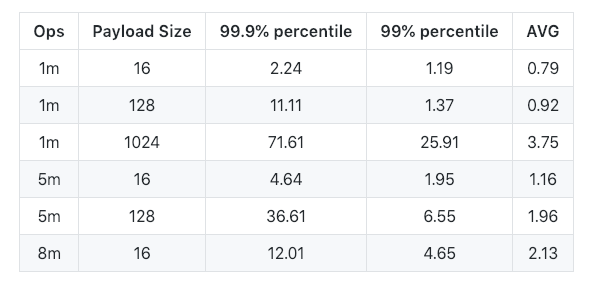
下表是毫秒为单位的写延迟数据。Dragonboat 可以在处理每秒 800 万次写(16 字节荷载)的时候做到 P99 的写延迟小于 5ms。读延迟低于写延迟,因为用于 linearizable 读的 ReadIndex 协议无需对每个读请求做落盘写。

当测试单组性能时,Dragonboat 可以在 16 字节负载下持续每秒完成 125 万次写,此时平均写延迟是 1.3 毫秒,P99 写延迟为 2.6 毫秒。上述性能是在平均单机占用三个 2.8Ghz 的核心的情况下实现的。
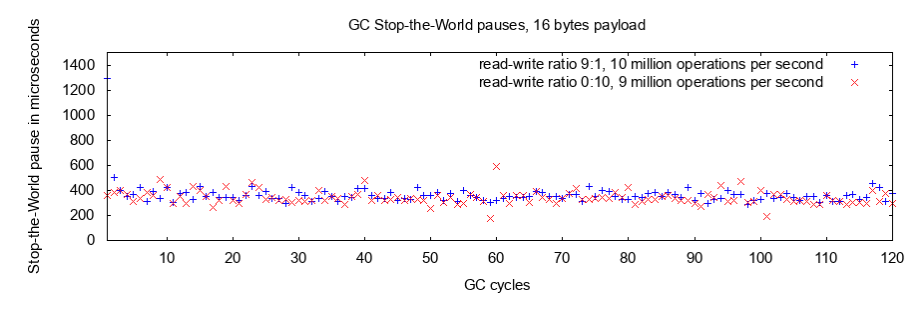
即使在很高的系统负载下,Go 的 GC 所带来的 Stop-the-World 停顿也显著低于 1 毫秒。在即将发布的 Go 1.12 版中,GC 的 Stop-the-World 停顿时间将进一步大幅减低。Golang 的 runtime.ReadMemStats 显示即使在很高的系统负载下,GC 也仅占用了少于 1% 的可利用 CPU 时间。

系统需求
-
x86_64 Linux 或 MacOS, Go 1.10, 1.11,支持 C++11 的近期版本 GCC 或 Clang
-
RocksDB 5.13.4 或更新的版本
开始使用
下载 Dragonboat 库至您的 Go 工作环境:
$ go get -u -d github.com/lni/dragonboat
如果 RocksDB 5.13.4 或者更新版本尚未安装:
$ cd $GOPATH/src/github.com/lni/dragonboat $ make install-rocksdb-ull
上述命令将把 RocksDB 5.13.4 安装到 /usr/local/lib和/usr/local/include/rocksdb。如果 RocksDB 已经被安装,则可跳过此步。
运行内建测试以检查安装是否完成:
$ cd $GOPATH/src/github.com/lni/dragonboat $ make dragonboat-test
编译您的应用:
go build -v pkgname
上述步骤使用的是 Master branch 的代码。Master 是用于开发的非稳定 branch。生产环境请使用已发布版本。
(可选)安装 C++ Binding:
$ cd $GOPATH/src/github.com/lni/dragonboat $ make binding $ sudo make install-binding
(可选)运行 C++ binding测试(需 gtest 库):
$ cd $GOPATH/src/github.com/lni/dragonboat $ make clean $ make test-cppwrapper
中文例程
中文例程在这里。
项目状态
Dragonboat 适用于生产环境。
开源许可协议
本项目以 Apache License Version 2.0 授权开源,请参考 LICENSE 文件。








