ESTabBarController 是一个高度自定义的 TabBarController 组件,继承自 UITabBarController,可轻松自定义 UI 样式,添加动画等。
功能
1、支持默认样式
如果直接使用ESTabBarController进行初始化,你会得到与UITabBarController完全相同的仿系统样式UITabBarController样式:

ESTabBarController仿系统样式:

2、支持带有"More"的默认样式
使用ESTabBarController进行初始化,若item大于最大显示数量则显示"More",样式与UITabBarController一致带有"More"的UITabBarController样式:

带有"More"的ESTabBarController样式:

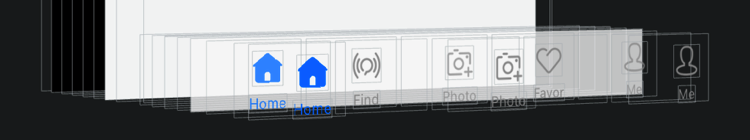
3、支持UITabBarItem和ESTabBarItem混合
可以任意设置tabbar的items,支持即包含UITabBarItem,同时也包含ESTabBarItemESTabBar和UITabBar混合样式:

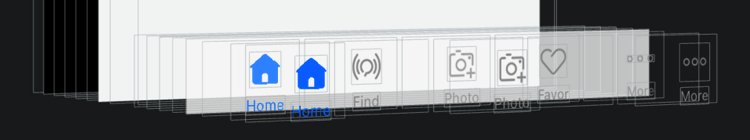
带有'More'的ESTabBar和UITabBar混合样式:

4、支持UIKit属性
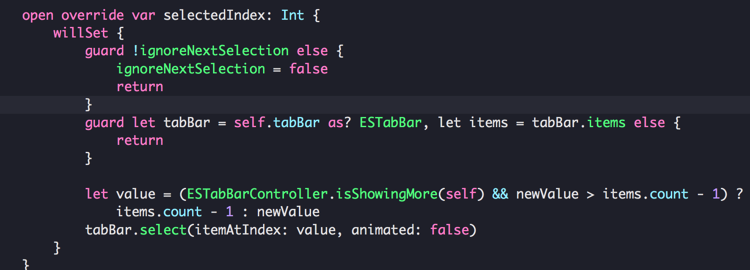
支持UITabBarController、UITabBar和UITabBarItem的大部分api属性,使原有代码无需任何修改即可无缝迁移到ESTabBarController支持UITabBarController的selectedIndex属性的实现:

5、支持与UINavigationController任意嵌套
通常在使用UITabBarController过程中,会存在两种比较常见的层级处理方式:
第一种:
├── UITabBarController
└──── UINavigationController
└────── UIViewController
└──────── SubviewControllers
第二种:
├── UINavigationController
└──── UITabBarController
└────── UIViewController
└──────── SubviewControllers
第一种情况在push子视图的时候需要设置 hidesBottomBarWhenPushed = true , 第二种则不需要
在ESTabBarController中,通过添加Container视图到UITabBar的方式来兼容这两种层级处理方式。
6、支持自定义
使用ESTabBarController可以实现:
自定义选中颜色和样式
添加选中时的动画效果
自定义Item的背景颜色
添加高亮时的动画效果
添加一些动画暗示用户点击
等等......
7、支持自定义按钮大小,支持自定义点击事件
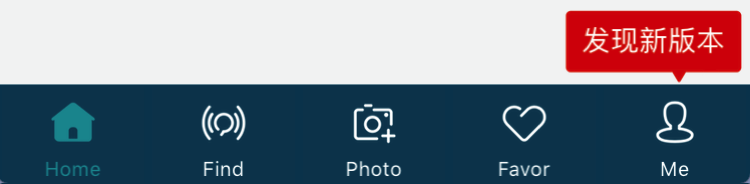
ESTabBarController支持自定义按钮的大小,你可以轻松定制不规则大小的tab按钮。当按钮frame大于TabBar时,通过HitTest方法使其超出TabBar区域点击仍然有效。 另外,ESTabBarController能够自定义点击事件,并通过一个block回调给上层处理。中间带有较大按钮样式:

带有特殊提醒框样式:

自定义按钮点击事件:
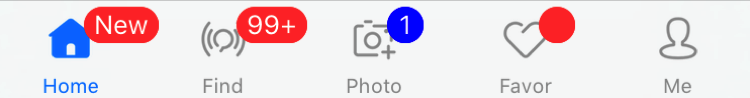
8、支持默认通知样式
如果直接使用ESTabBarController进行初始化,你会得到与UITabBarController完全相同的仿系统通知样式UITabBarController样式:

ESTabBarController仿系统样式:

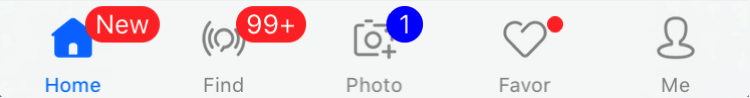
9、支持自定义通知样式
使用ESTabBarController可以实现:
自定义提醒动画
自定义提醒样式
等等......
10、支持Lottie
通过自定义ContentView,能够添加Lottie的LAAnimationView到Item
支持环境
-
Xcode 8 or later
-
iOS 8.0 or later
-
ARC
-
Swift 3 or later








