Fkreport 方块报表,基于PHP开发,为大数据未来提供可视化,专业化支撑。
Fkreport 方块报表继承了
- Fkreport 方块报表 致力于企业级的大屏设计,下阶段也将进入报表开发领域。
- 欢迎各位大佬加入组织,共同努力!
报表仍处于高开发阶段,欢迎各位铁子们加入开发! 点个Star支持下我们吧!!
简单使用说明
1、git clone https://gitee.com/ntdgg/Fkreport.git
2、composer update
3、导入数据库 fkreport.sql
4、完成
5、遇到问题 issue
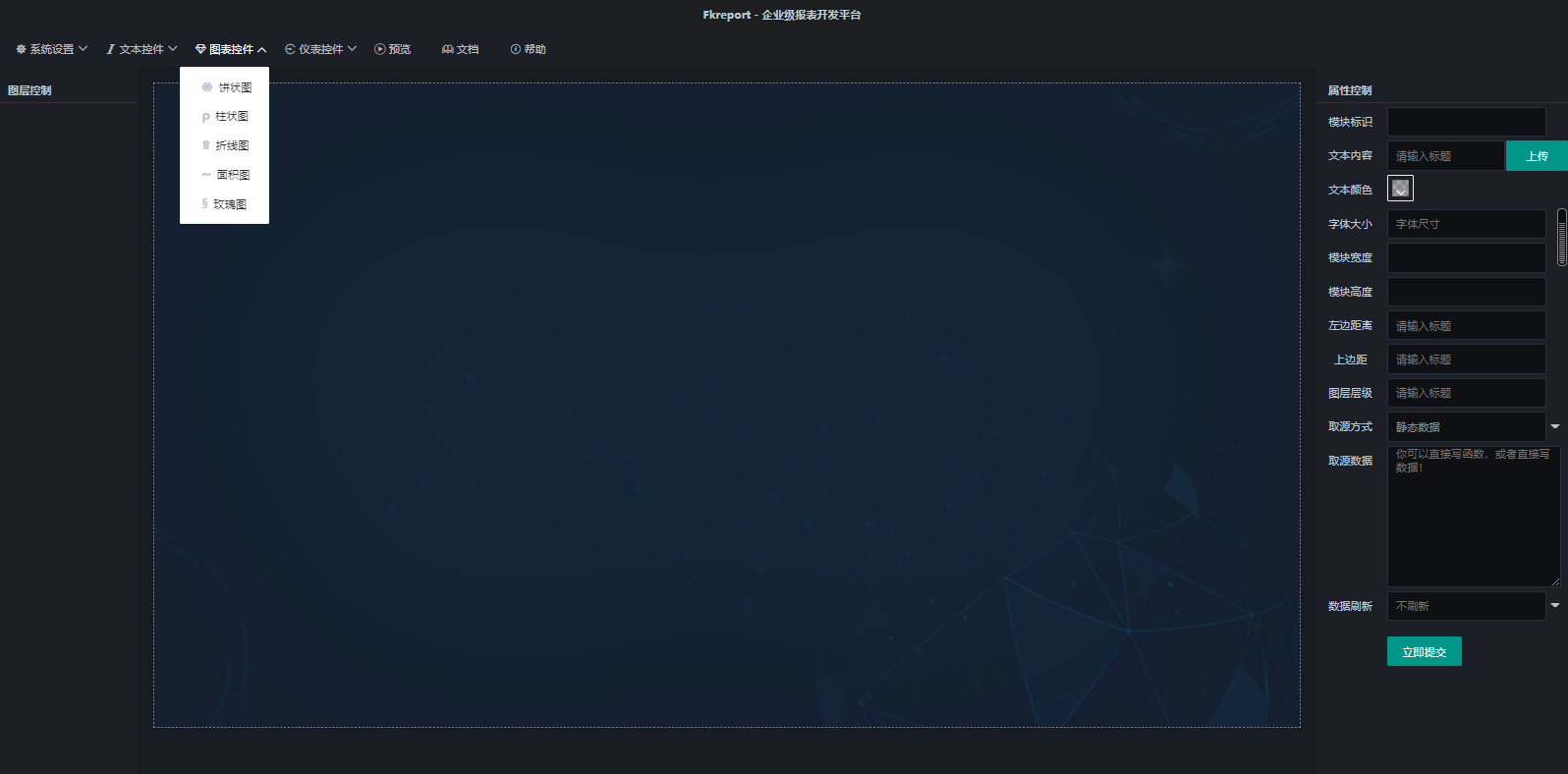
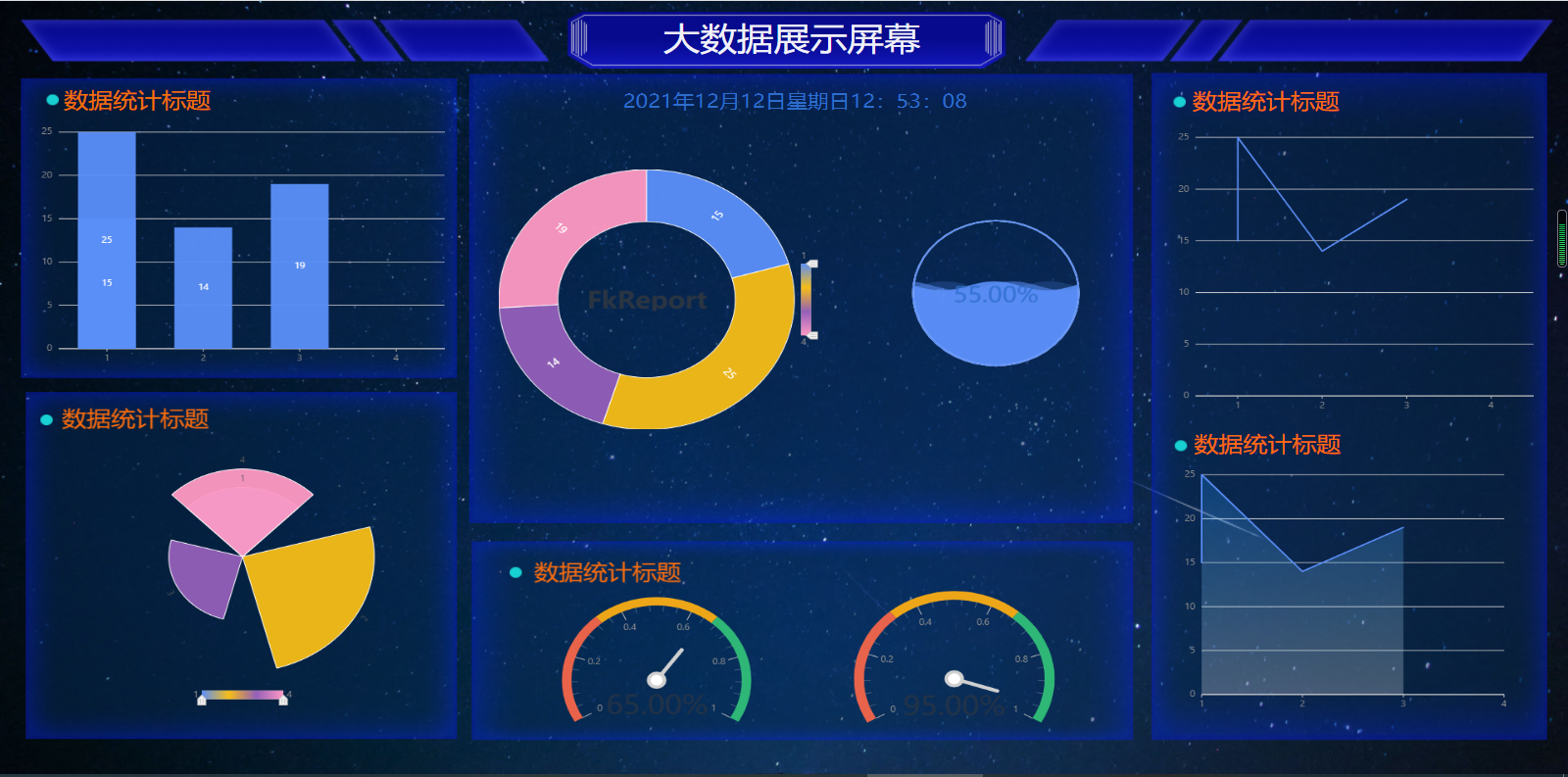
部分功能截图
演示站点:http://fkreport.com


主要特性
-
基于 可视化设计大屏设计器
- 支持可视化界面设计
- 支持拖拽式绘制
- 自动化适应屏幕大小
- 极易继承,轻松拥有大屏
-
- 饼状图
- 柱状图
- 折线图
- 面积图
- 玫瑰图
- 仪表盘
- 水波图
- 时间时钟
- 大屏图片
流之云科技旗下作品
| 名称 | 说明 |
|---|---|
| Tpflow | PHP 工作流引擎 |
| SFDP | PHP 超级表单 |
| Fkreport | PHP 报表开发平台 |
| Gadmin | 企业级开发平台 |
流之云科技 —— 青年计划
流之云科技一直致力于中国 PHP 工作流引擎、业务表单引擎、报表引擎的研发和设计,至今已经有 5 个年头,2018 年初正式立项研发工作流引擎,2019 年获得开源中国 GVP 项目。TPFLOW、SFDP、Fkreport 全部使用最宽松的开源 MIT 协议(可以应用与商业系统、个人系统均可,只需保留版权信息);使用声明
青年计划,为了 PHP 开源工作流引擎、业务表单引擎的进步,我们全面开启青年计划,服务更多青年学者,为开源做奉献,为工作流引擎做奉献!前去申请
版权及严正声明
设计器、源代码标注有版权的位置,未经许可,严禁删除及修改,违者将承担法律侵权责任! 坚决打击网络诈骗行为,严禁将本插件集成在任何违法违规的程序上。
鸣谢 Thanks
-
感谢 JetBrains 提供生产力巨高的
PHPStorm和WebStorm排名不分先后
链接传送门
©️ 版权信息
- Fkreport 遵循 MIT 开源协议发布,并提供免费使用。
- 使用本项目必须保留所有版权信息。
- 本项目包含的第三方源码和二进制文件之版权信息另行标注。
- 版权所有 Copyright © 2018-2020 by Fkreport (http://liuzhiyun.com)









