SwooleWorker是基于swoole4开发的一款分布式长连接开发框架。
常驻内存,协程,分布式部署,横向扩容,无感知安全重启,高性能高并发,SwooleWorker可以广泛应用于云计算、物联网(IOT)、车联网、智能家居、网络游戏、互联网+、移动通信等领域。使用SwooleWorker可以使企业 IT 研发团队的效率大大提升,更加专注于开发创新产品。
_____ _ __ __ _ / ____| | | \ \ / / | | ® | (_____ _____ ___ | | __\ \ /\ / /__ _ __| | _____ _ __ \___ \ \ /\ / / _ \ / _ \| |/ _ \ \/ \/ / _ \| '__| |/ / _ \ '__| ____) \ V V / (_) | (_) | | __/\ /\ / (_) | | | < __/ | |_____/ \_/\_/ \___/ \___/|_|\___| \/ \/ \___/|_| |_|\_\___|_| ================================================= SwooleWorker is a distributed long connection development framework based on Swoole4. [Github] https://github.com/xielei/swoole-worker ================================================= Press [Ctrl+C] to exit, send 'help' to show help. > help **************************** HELP **************************** * cmd description... * help display help * exit exit cmd panel * clear clear screen * start [-d] start the service,'-d' daemonize mode * restart [-d] restart the service,'-d' daemonize mode * reload reload worker and task * stop [-f] stop the service,'-f' force stop * status displays the running status of the service **************************************************************** >
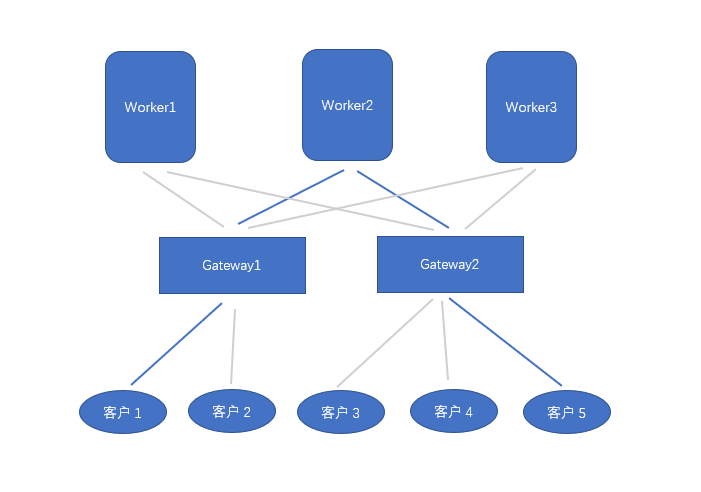
系统架构

基本接口
- sendToClient(string client,stringclient,stringmessage)
- sendToUid(string uid,stringuid,stringmessage)
- sendToGroup(string group,stringgroup,stringmessage, array $without_client_list = [])
- sendToAll(string message,arraymessage,arraywithout_client_list = [])
- isOnline(string $client)
- isUidOnline(string $uid): bool
- getClientListByGroup(string group,stringgroup,stringprev_client = null): iterable
- getClientCount(): int
- getClientCountByGroup(string $group): int
- getClientList(string $prev_client = null): iterable
- getClientListByUid(string uid,stringuid,stringprev_client = null): iterable
- getClientInfo(string client,intclient,inttype = 255): array
- getUidListByGroup(string group,boolgroup,boolunique = true): iterable
- getUidList(bool $unique = true): iterable
- getUidCount(float $unique_percent = null): int
- getGroupList(bool $unique = true): iterable
- getUidCountByGroup(string $group): int
- closeClient(string client,boolclient,boolforce = false)
- bindUid(string client,stringclient,stringuid)
- unBindUid(string $client)
- joinGroup(string client,stringclient,stringgroup)
- leaveGroup(string client,stringclient,stringgroup)
- unGroup(string $group)
- setSession(string client,arrayclient,arraysession)
- updateSession(string client,arrayclient,arraysession)
- deleteSession(string $client)
- getSession(string $client): ?array
- sendToAddressListAndRecv(array items,floatitems,floattimeout = 1): array
- sendToAddressAndRecv(array address,stringaddress,stringbuffer, float $timeout = 1): string
- sendToAddress(array address,stringaddress,stringbuffer, $timeout = 1)
系统特色
- 分布式部署,横向扩容
- 代码更新无缝重启,用户无感知,数据无差错
- 协程,常驻内存,高性能
安装
推荐composer方式安装
composer require xielei/swoole-worker







