基于ThinkPHP5.1+bootstrap4.x开发的后台管理系统
集成会员管理,文章系统,商城系统, 积分商城,微信接入,第三方登录等功能
作为API服务端, 可接入Vue商城, 小程序商城等, 源码已同步开源
本项目侧重于二次开发使用,后台功能在逐步完善。前台功能仅用于功能演示。目前个人及团队的一些订制项目均基于此后台开发。
- 后台管理员登录验证,基于方法名的全局权限验证系统
- 管理员/会员操作日志
- 系统配置,可后台自定义配置项
- 会员/会员组 可自定义分销层级
- 无限级分类/文章系统,分类可独立设置模板
- 无限级分类/产品/订单 产品采用多选项SKU模式
- 广告管理(多用于网站banner图)/公告/链接/留言 等独立小功能
- 基于bs的Modal写的Dialog组件,支持alert,prompt,confirm,以及常用的列表搜索/选择对话框,地图位置选择对话框(支持腾讯/高德/百度/谷哥地图)
- 后台表单异步提交/文件上传进度显示
- bs日期组件本地化,自动初始化
- excel封装类,第三方接口(短信/快递等),文件上传封装 等便于开发的优化
- 图片自动处理/缓存 上传文件夹中的图片在地址后加入w/h/q/m参数可按指定需求自动裁剪,按[原文件名.参数.原后缀]调用的地址会自动裁剪并缓存
- 微信基本功能接入(自动登录,接口绑定,支付,公众号菜单)
- API模块采用简单的OAuth模式实现登录授权,微信授权,token刷新等
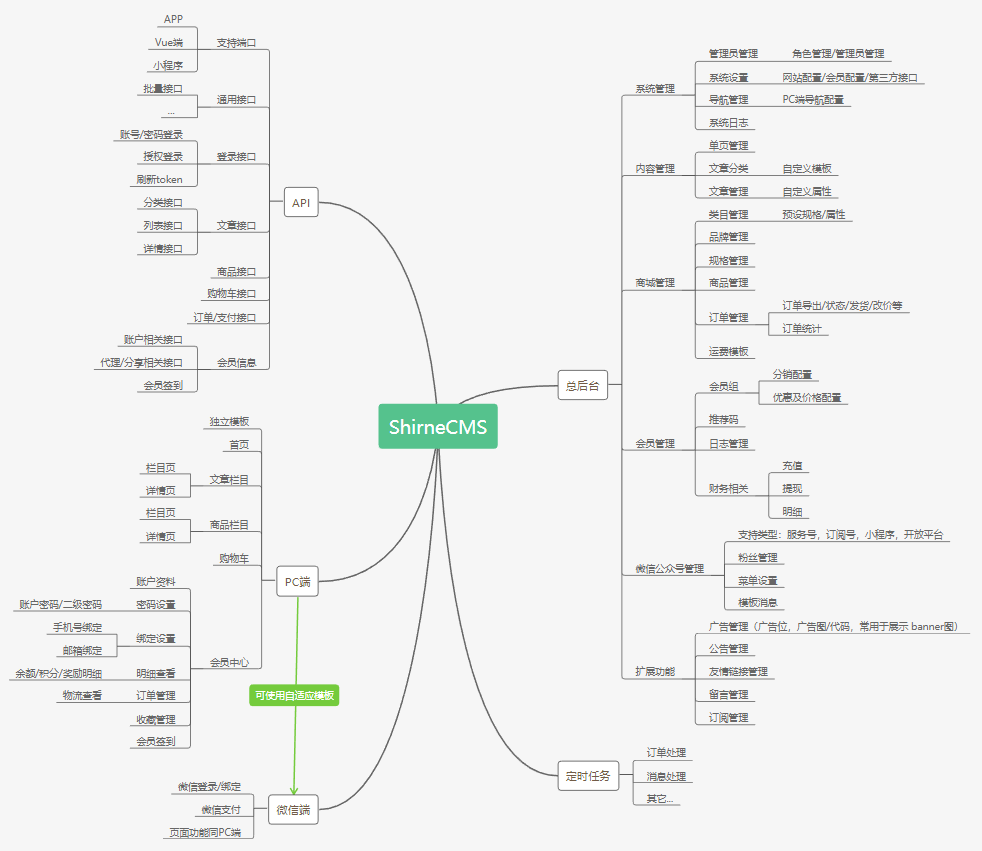
功能规划
系统功能结构图

系统基础
- 系统安装
- 后台界面使用标签页(dev_tabs分支)
- 分类/文章模块
- 单页模块
- 文章模块自定义字段
商城系统
- 无限级分类
- 商品属性
- 商品规格,分类绑定规格
- 购物车
- SKU管理
- 订单管理
- 商品品牌
- 优惠券 ... 后台功能完成,待完善使用功能
- 邮费模板
- 推荐位
- 促销功能
积分商城
- 无限级分类
- 积分商品
- 订单管理
其它功能
- 积分商城……测试中
- 会员签到
多语言支持
- 前台多语言切换逻辑
- 前后台多语言翻译(中/英)……开发中
微信功能完善
- 粉丝管理/同步/推送消息(文本/文章/产品/素材)
- 自动回复(文本/图文),托管消息处理待支持
- 素材管理
- 自定义菜单(待增加: 小程序绑定/回复绑定/处理程序绑定)
- 模板消息……支持预设ID导入
- 二维码管理
- 客服管理
API部分功能完善
- 通用接口,批量接口
- 文章接口(含分类)
- 登录接口(账号密码登录,小程序授权登录)
- 商品接口
- 购物车接口
- 订单及支付接口
- 积分商品接口
- 积分商城下单接口
- 会员资料
- 会员签到,签到排行
- 收货地址管理
- 订单管理
- 账户管理(余额/积分明细,提现充值) ……在线充值接口待开发
- 会员升级申请










