
资料下载

倒车雷达开源资料分享
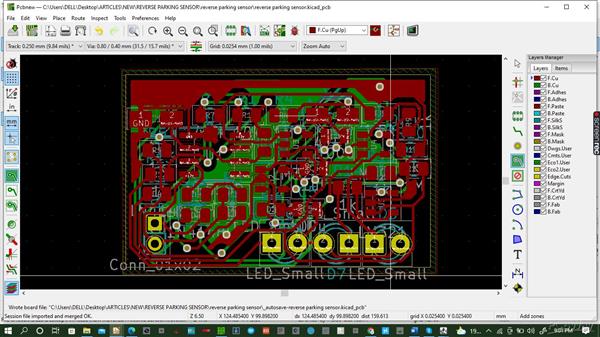
PCB图如下:

成分
|
NE555频率可调脉冲发生器模块
|
× 1 |
|
LM321
半
|
× 4 |
|
1N4448WS-7-F
二极管公司
|
× 2 |
|
APDA3020SECK/J3-PF
金布莱特
|
× 5 |
|
0805YD106KAT2A
京瓷AVX
|
× 1 |
|
RC0402JR-0750RL
国巨
|
× 1 |
|
TSW-102-17-GS
萨姆泰克公司
|
× 1 |
描述
倒车雷达
概述

新司机在停车时遇到了很多挑战。这就是让我想出这个倒车雷达的想法,它可以在尝试停车时提醒新司机汽车后面的情况。如果我们在停车场倒车过程中遇到车辆后方的障碍物,系统将能够通知驾驶员。
该系统在三个 LED 的帮助下工作,这些 LED 可作为汽车后方距离的指示器。该系统布置在汽车的后部。该系统由一个 12V 电池供电,该电池与汽车点火系统中使用的电池相同。
汽车与任何障碍物之间的距离是通过一组排列良好的发光二极管(我们的 PCB 设计中的 D5 到 D7)来研究的。
当障碍物与汽车的距离为 25cm 时,D7 会一直发光。
当距离为 20cm 时,D6 和 D7 都会发光。
在恰好 5 厘米的距离处,所有三个 LED 都会发光。
当测量距离超过 25 厘米时,所有 LED 将熄灭。
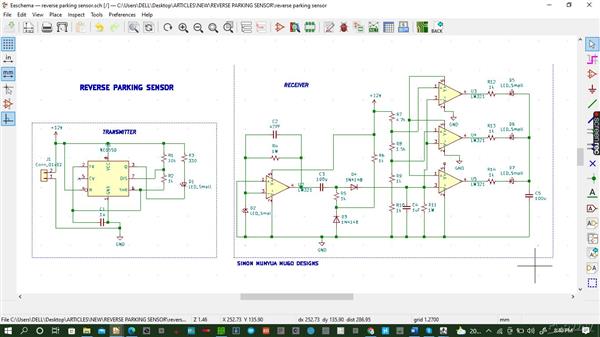
威廉希尔官方网站 图

威廉希尔官方网站 图是通过 KiCAD 设计工具设计的。
放置所有符号。
给它们接线。
移至注释以标记符号。
完成电气规则检查以确保所有连接都符合电气设计规则。
为所有符号添加了封装,以确保它们都附有 3D 组件。
生成了有助于将设计移至 PCB 布局窗口的网表。
传感器威廉希尔官方网站 的工作原理
该威廉希尔官方网站 由发射器和接收器两部分组成。发射器部分有一个 NE555 定时器,用于驱动 IR 发射器。确保将发射器频率设置为大约 120Hz。发射器发射的 IR 脉冲被目标障碍物反射,并被接收器很好地接收。
反射的信号由放大器 U2 放大。峰值检测器输出电压是保险杠和障碍物之间距离的复制。该输出电压被传送到输入 U3、U4 和 U5,然后比较器将根据输入打开 LED。
PCB布局和布线
原理图设计完成后,我将设计移至同一个 KiCAD EDA 中的 PCB 布局,并以最佳方式排列组件,将走线厚度定义为 0.780 密耳,并对所有可用走线进行布线。然后我添加了一些铜孔来区分地线和电源线。我还添加了通孔以连接顶层和底层。

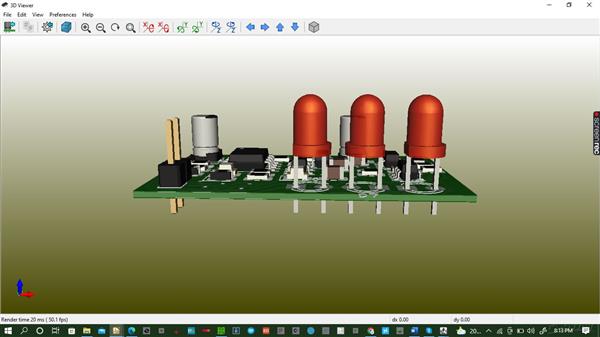
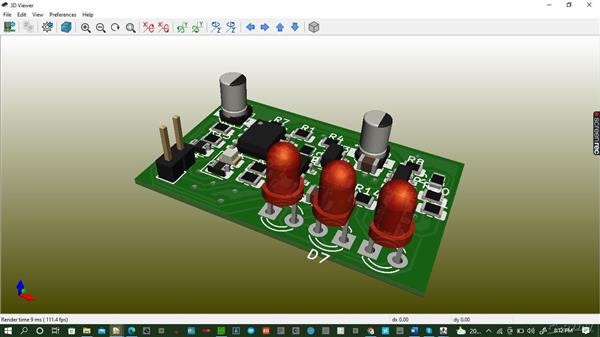
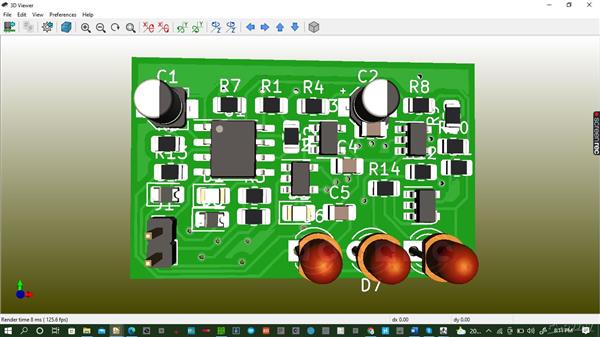
生成 3D 输出
在布线过程之后,设计被转换为 3D 输出,设计师将能够监控整体设计外观。在这里,您可以选择威廉希尔官方网站 板的颜色、要使用的材料以及组件的外观。此时,您将记下组件缺少的 3D 符号并更正此类错误。

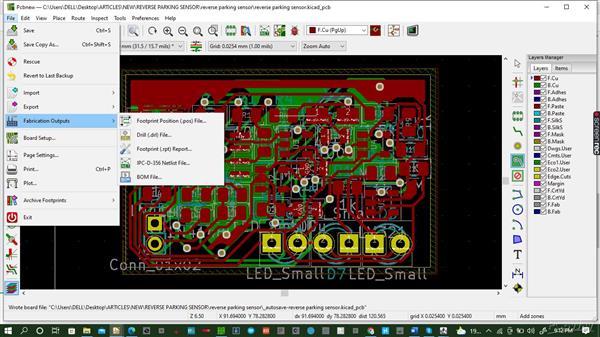
生成制造文件
检查 3D 后,我必须生成制造文件以订购设计制造。这可以通过单击文件,然后是制造输出,并在制造输出下生成所有这些文件来实现。

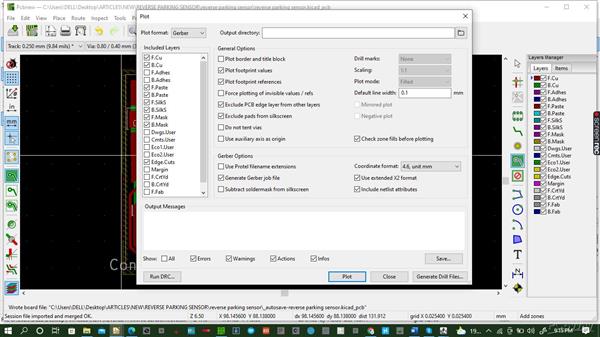
在上述说明下,您将错过生成一个非常重要的 fab 文件,称为 Gerber 文件。要生成 Gerber 文件,点击文件,然后绘图,它将引导您到可以生成 Gerber 文件的位置。

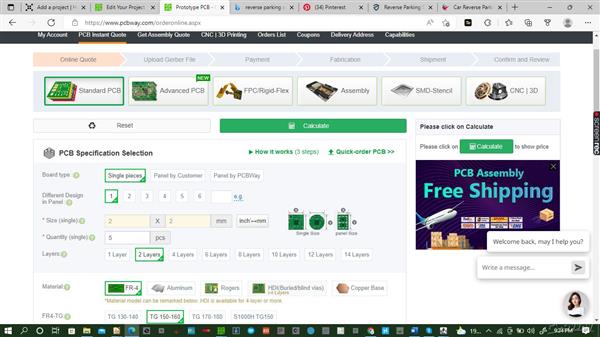
制造订单
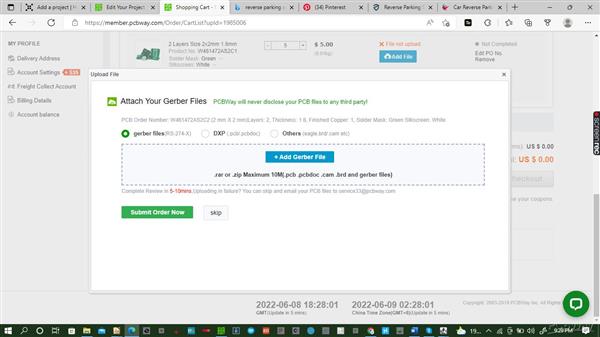
生成所有制造文件后,我通过在线即时报价页面移动到PCBway主页以订购制造。在这里,我首先输入板的尺寸,选择材料和板的数量,以及板的层数。

单击计算以获取第一个报价,然后点击保存到购物车,然后会弹出另一个窗口,您需要在其中提交您的 Gerber 文件以供专家团队通过并给您最终报价。

上传 Gerber 文件,然后提交并等待报价完成。通过各种可用的付款方式按要求付款,并等待订单在 7 天内交付。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






