
资料下载

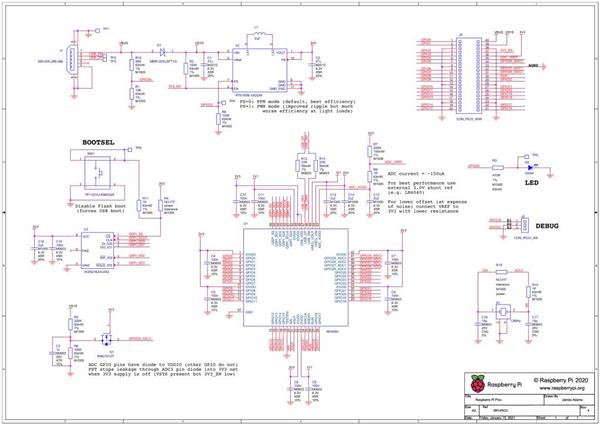
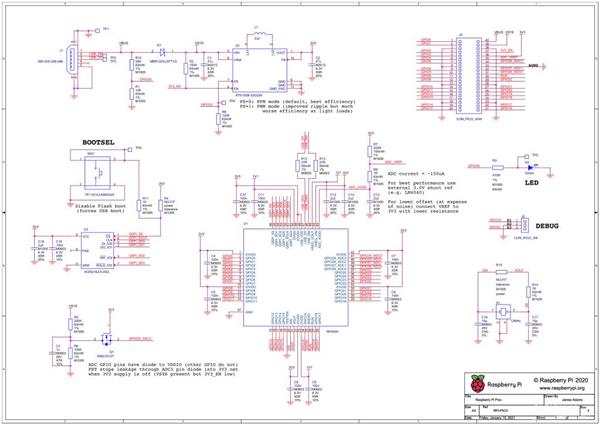
ProMicro-RP2040印刷威廉希尔官方网站 板

成分
|
CPF0603B76R8E1
TE Connectivity 无源产品
|
× 1 |
|
RPI 芯片 RP2040-7-500
树莓派
|
× 1 |
|
741C083510JP
CTS电阻器产品
|
× 1 |
|
227CKS035M
伊利诺伊电容器
|
× 1 |
|
Y1624350R000T9R
Vishay 箔电阻器(Vishay Precision Group 的部门)
|
× 1 |
|
100NF
3M
|
× 1 |
|
1-2834016-6
TE Connectivity / P&B
|
× 1 |
|
TL3301SPF260QG
电子开关
|
× 1 |
|
ZAVE 微波雷达传感器模块 5.8GHZ DC 型
|
× 1 |
描述
ProMicro-RP2040 印刷威廉希尔官方网站 板
RP2040 是 Raspberry Pi Foundation 的 32 位双 ARM Cortex-M0+ 微控制器集成威廉希尔官方网站 。同时作为 Raspberry Pi Pico 板的一部分发布

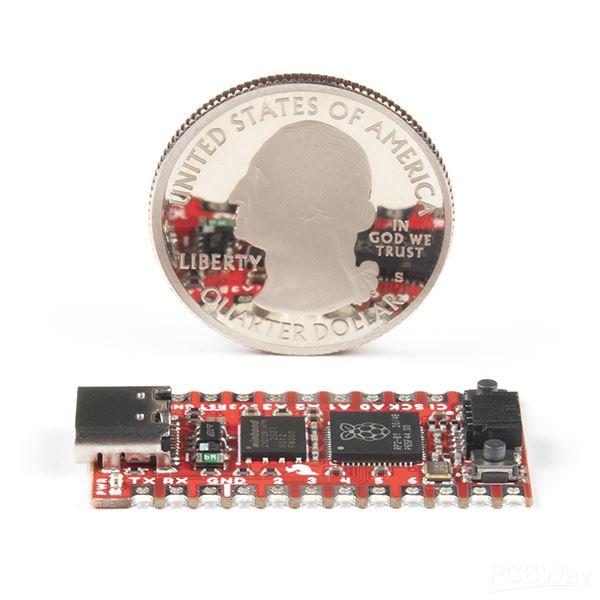
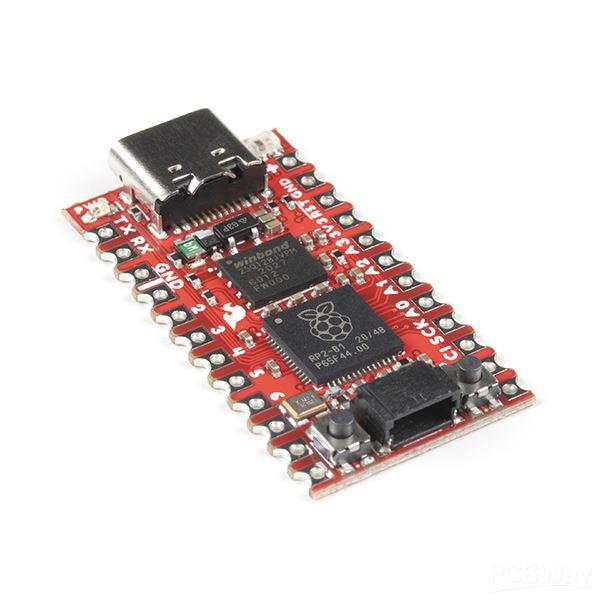
Pro Micro RP2040是一款具有灵活数字接口的低成本、高性能板,采用 Raspberry Pi Foundation 的 RP2040 微控制器。除了良好的 'ol Pro Micro 封装外,该板还包括一个 WS2812B 可寻址 LED、启动按钮、复位按钮、Qwiic 连接器、USB-C、可复位 PTC 保险丝和齿形焊盘。
RP2040 采用双 ARM Cortex-M0+ 处理器(高达 133MHz)并具有:
六组 264kB 嵌入式 SRAM
6个SPI Flash专用IO(支持XIP)
30个多功能GPIO
用于常用外设的专用硬件
用于扩展外设支持的可编程 IO
带内部温度传感器的四通道 ADC,0.5 MSa/s,12 位转换
USB 1.1 主机/设备

RP2040支持C/C++ 和 MicroPython 跨平台开发环境,包括轻松访问运行时调试。它在芯片中嵌入了 UF2 引导和浮点例程。内置 USB 既可以作为设备,也可以作为主机。它有两个对称的内核和高内部带宽,使其可用于信号处理和视频。虽然该芯片具有大量内部 RAM,但该板还包括一个额外的 16MB 外部 QSPI 闪存芯片来存储程序代码。
SparkFun Qwiic 连接系统是一个由 I2C 传感器、执行器、屏蔽层和电缆组成的生态系统,可让原型制作更快且更不容易出错。所有支持 Qwiic 的威廉希尔官方网站 板都使用通用的 1mm 间距、4 针 JST 连接器。这减少了所需的 PCB 空间量,并且极化连接意味着您不能错误地连接它。
此最新版本在功能上与之前的版本相同,只是对 DFM 的组件布局进行了轻微更改。
RP2040 一般特性
双 Cortex M0+ 处理器,最高 133 MHz
6 个存储区中的 264 kB 嵌入式 SRAM
6个QSPI flash专用IO,支持就地执行(XIP)
30 个可编程 IO,用于扩展外设支持
SWD接口
带 4 个闹钟的定时器
实时计数器 (RTC)
USB 1.1 主机/设备功能
支持的编程语言
微蟒
C/C++
SparkFun Pro Micro - RP2040 功能
Raspberry Pi Foundation 的 RP2040 微控制器
AP2112 3.3V稳压器
支持编程语言
微蟒

C/C++
用于编程的板载 USB-C 连接器
USB 1.1 主机/设备功能
内置自恢复 PTC 保险丝
带齿形边缘的 PTH 垫
20x 多功能 GPIO 引脚
4 个 12 位 ADC 通道,带内部温度传感器,0.5 MSa/s,12 位
10x PWM 通道
串行外设
2 个 UART
1x I2C(启用 Qwiic)
1x SPI
纽扣
引导
重置
发光二极管
力量
WS2812 可寻址 LED
16MB 外部闪存
尺寸:1.3 英寸 x 0.7 英寸

[1] 注意:GPIO 引脚是多路复用的,因此您可以为您选择的数字接口重新配置引脚!查看 RP2040 数据表,了解有关板上断开的引脚的更多信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






