
资料下载

LM3886特别版放大器板
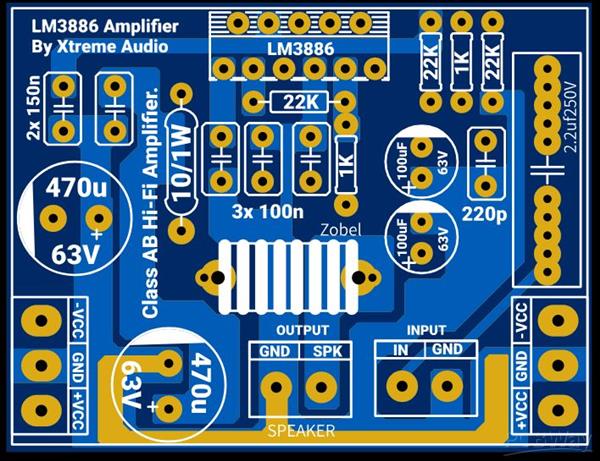
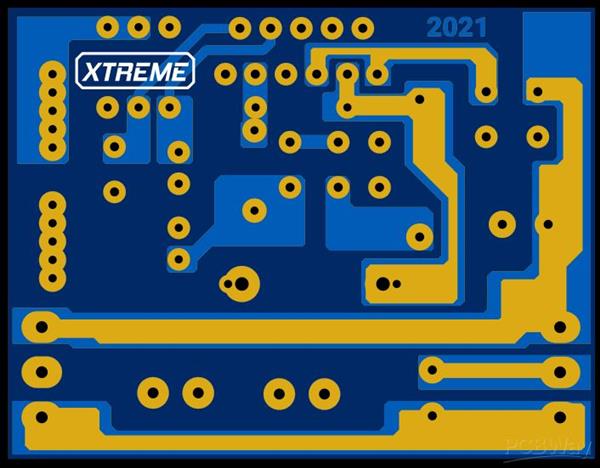
PCB图如下:

描述
LM3886 特别版放大器板,消耗性 PCB,5.1 或 7.1 放大器
在这个项目中,我们使用 Hi-fi 和流行的 LM3886 Gainclone 放大器 IC 制作了一个放大器。我们中的许多人都想用这个 ic 制作虚拟 5.1 或 7.1 音乐系统,但是由于大量的布线我们做了一个具有可扩展功能的设计,这个威廉希尔官方网站 内置了 Zobel 网络,
关于表演
LM3886 是一款高性能音频功率放大器,能够为 4 欧姆负载提供 68W 的连续平均功率,在 20Hz - 20Khz 范围内以 0.1% THD+N 的频率为 8 欧姆负载提供 38W 的连续平均功率。
LM3886 的性能利用其自峰值瞬时温度 (SPIKE) 保护威廉希尔官方网站 ,通过提供固有的、动态保护的安全工作区,将其置于分立和混合放大器之上。尖峰保护意味着这些部件在输出端完全受到保护,可防止过压、欠压、过载,包括电源短路、热失控和瞬时温度峰值,
LM3886 保持大于 92dB 的出色信噪比,典型的低本底噪声为 2.0 uV。它在额定输出到额定负载的音频频谱中表现出 0.03% 的极低 THD+N 值,并提供出色的线性度和 0.004% 的 IMD 典型额定值。
特征
? 68W 连续平均输出功率,4 欧姆,Vcc = ±28V
? 38W 连续平均输出功率,8 ohms,Vcc = ±28V
? 50W 连续平均输出功率,8 欧姆,Vcc = ±35V
? 135W 瞬时峰值功率输出能力
? 信噪比>92dB
? 输入静音功能
? 通过内部限流威廉希尔官方网站 从短路到地或到电源的输出端口
? 针对感性负载瞬态的输出过压保护
? 宽电源范围 20V - 94V
应用
? 分量立体声
? 紧凑型立体声
? 自供电扬声器
? 环绕声放大器
? 高端立体声电视
? 工作室监视器
? 活动塔
材料清单
材料清单
电阻器
数量价值
3X 22K 欧姆 1/4 瓦
2X 1K 欧姆 1/4 瓦
2X 10 欧姆 1 瓦
电容器
2X 150nf 100V 非极性
3X 100nf 100V 非极性
1X 220pf 100V 聚酯
1X 2.2uf 250V 非极性
2X 470uf 63V 电解
2X 100uf 63V 电解
集成威廉希尔官方网站
1X LM3886TF 增益克隆放大器 IC
连接器
2X 2 PIN 螺丝接线端子
2X 3 PIN 螺丝接线端子
Gerber 项目和 pcb 布局 pdf 在视频描述中给出。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





