
资料下载

uTerm2-S:多仿真彩色RS232终端
PCB图如下:

描述
uTerm2-S:多仿真彩色RS232终端
* * 硬件概述 * *
uTerm2-S(独立微型 Term2)是一个易于构建的多仿真 RS232 终端,使用 ESP32-Wroom-32 模块和出色的 FabGL 库(http://www.fabglib.org)。此外,使用 ESP32 让您有机会通过 Arduino IDE 和 ESP32 内核以多种不同方式轻松使用 uTerm2-S。
这些uTerm2-S的主要规格:
RS232串口;
VGA输出;
串行 USB 适配器的“透明”端口(如uTerm-S中);
使用串行 USB 适配器进行 ESP32 编程的辅助串行端口;
RS232 和“透明”端口之间的 RTS/CTS 支持(如在uTerm-S中);
车载电源;
颜色、图形和声音功能(FabGL 库);
多语言键盘支持(FabGL 库);
各种终端仿真(FabGL 库);
用于键盘和鼠标的 PS/2 连接器;
用于外部扬声器的板载放大器。
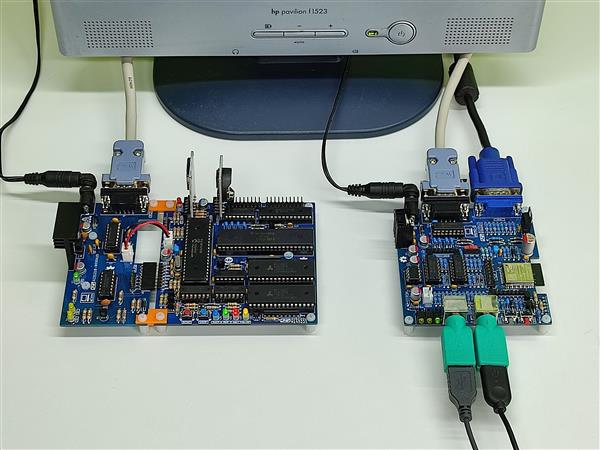
在下图中,连接到普通 PC 扬声器的 uTerm2-S(以前的 PCB 版本):
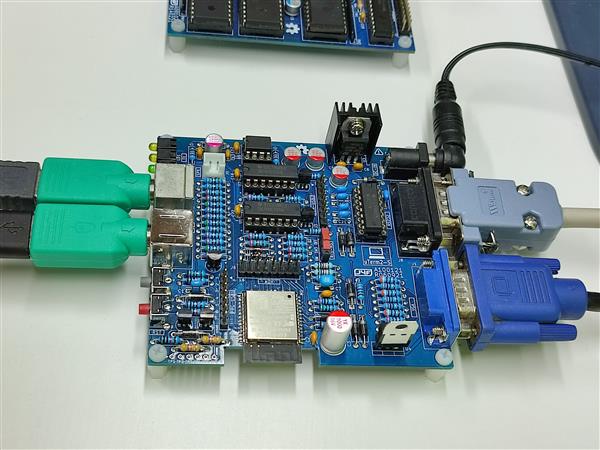
这是最后一块板:
COM-USB2 (J3) 连接器(透明端口)
uTerm2-S 有一个用于 USB 串行适配器的“透明”端口(如 uTerm-S),因此您可以使用 XMODEM 与 PC 交换文件(运行支持 XMODEM 文件传输的终端仿真器),而uTerm2-S 正在使用中。
两种“混合”电源方案(USB 串行适配器不是由 USB 供电,而是由 uTerm2-S 供电,反之亦然)均由硬件管理,因此您无需担心。
在下图中,串行 USB 适配器通过电缆连接到透明 COM-USB2 (J3) 端口:
这允许在“同一”时间使用两个键盘和两个显示器(一个键盘和显示器直接连接到 uTerm2-S,另一个键盘和显示器在与串行 USB 连接的 PC 上的终端仿真器)。
请注意,COM-USB2 (J3) 端口支持 RTS/CTS 硬件握手,因此串行 USB 适配器上需要两个 RTS/CTS 信号。
在下图中,一个通用的基于 CP2102 的串行 USB 适配器连接了 RTS/CTS 信号:
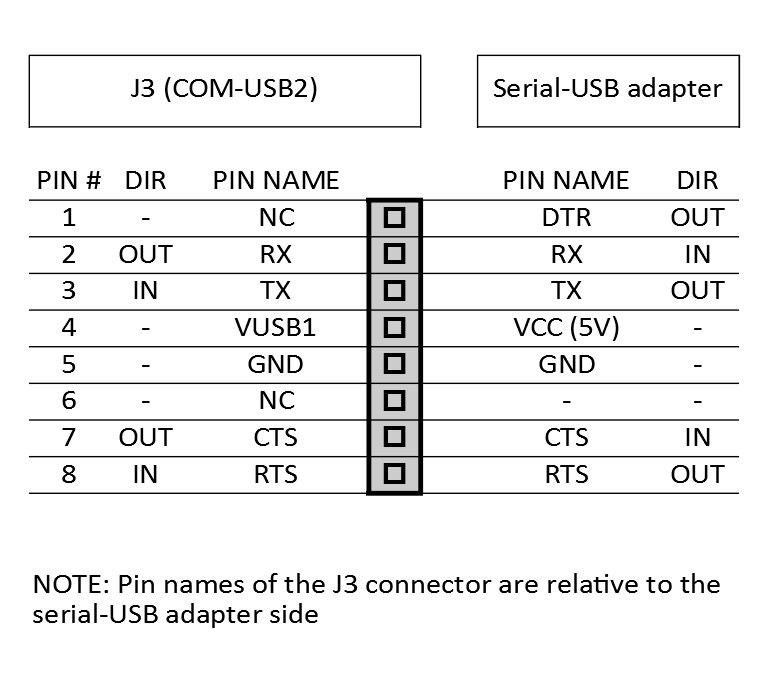
下表显示了如何将串行 USB 适配器连接到 J3:

注意:信号分配与 uTerm-S 的 SER-USB (J3) 连接器相同。
PRG-USB1 (J2) 连接器(编程端口)
PRG-USB1 (J2) 连接器用于使用串行 USB 适配器对 ESP32 进行编程(建议使用支持默认 921600 比特/秒上传速度的型号,如基于 CP2102 的适配器)。
两种“混合”电源方案(USB 串行适配器不是由 USB 供电,而是由 uTerm2-S 供电,反之亦然)均由硬件管理,因此您无需担心。
有关编程过程的更多信息,请参阅“如何对 ESP32 进行编程”段落。
SPK (J9) 连接器
SPK (J9) 连接器用于连接可选扬声器(4/16 欧姆)。我使用了一个打捞的 PC 扬声器。
其他连接器
其余的连接器是显而易见的。PS/2 KB (J5) 和 PS/2 MOUSE (J4) 用于 PS/2 键盘和可选的 PS/2 鼠标。请注意,许多 USB 键盘(以及 USB 鼠标)内部都有 PS/2 兼容芯片,因此可以与众所周知的“绿色适配器”一起使用:
VGA (J1) 连接器用于 VGA 显示器,RS232 (J8) 连接器是主机的 RS232 串行端口。最高速度为115200 bps(这是MAX232 RS232驱动器的最高速度)。
DC-IN (J2) 是电源输入连接器。建议使用 9V 1A 直流电源。
RTS-HS (SW3) 开关
uTerm2-S 具有 RTS/CTS 信号,用于在 RS232 串行端口 (J8) 连接器(用于主机)和 COM-USB2 (J3) 连接器(用于终端仿真软件的“透明端口”)之间PC),所以它可以用于文件交换。
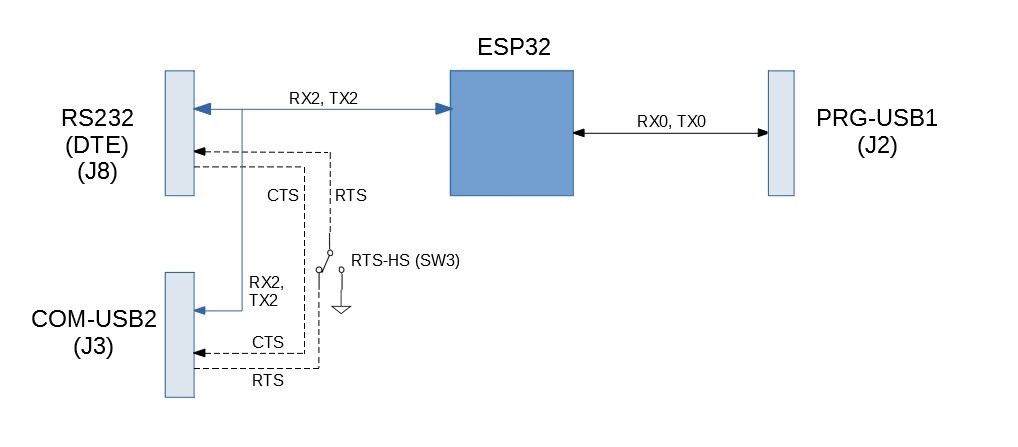
为了清楚起见,下图显示了 uTerm2-S 的串行端口框图:

在 COM-USB2 (J3) 侧,如果 PC 侧的 RX 缓冲区已满,PC 上的终端仿真软件使用 RTS 信号将通信置于等待状态。CTS 信号是一个输入,如果主机端的输入缓冲区已满,则允许主机执行相同操作。由于 PC 通常比复古系统快得多,因此可以方便地将 RTS 信号设置为“始终准备好接受”状态(在 PC 端)。在这种情况下,RTS-HS 开关 (SW3) 用于打开或关闭 RTS 握手。
关闭时,连接到串行端口的主机将看到 RST 线始终处于活动状态(RTS 和 CTS 是活动的“低”信号)。这在某些情况下会很方便。
RTS-HS 开关对 CTS 信号没有影响。
第一个键 (SW2)
RST 键(SW2)用于复位 ESP32 模块。
DFLT 键 (SW1)
DFLT 键 (SW1) 用于将所有终端参数重置为默认值。要激活此功能,您必须按下 DFLT 键,并按住它直到复位完成,按下并松开 RST 键 (SW2) 以复位 uTerm2-S。
注意:必须在 AnsiTerminal 草图中启用 DFLT 键(请参阅“如何编程 ESP32(J2/PROG-USB1 连接器)”段落)才能使其工作。
* * 软件概述 * *
uTerm2-S 设计为使用 FabGL 库,因此您需要首先安装 Arduino IDE 和 ESP32 内核。
然后你必须安装 FabGL 库。因为周围有很多教程,所以我不会在这里提供更多关于如何设置“工具链”的详细信息(即参见 FabGL 站点上的演示和教程部分)。
如何对 ESP32 进行编程
uTerm2-S 可以使用 Arduino IDE 作为通用 ESP32 板进行编程(具有自动上传所需的威廉希尔官方网站 ):
您只需将 PRG-USB1 (J2) 连接器与串行 USB 适配器一起使用:
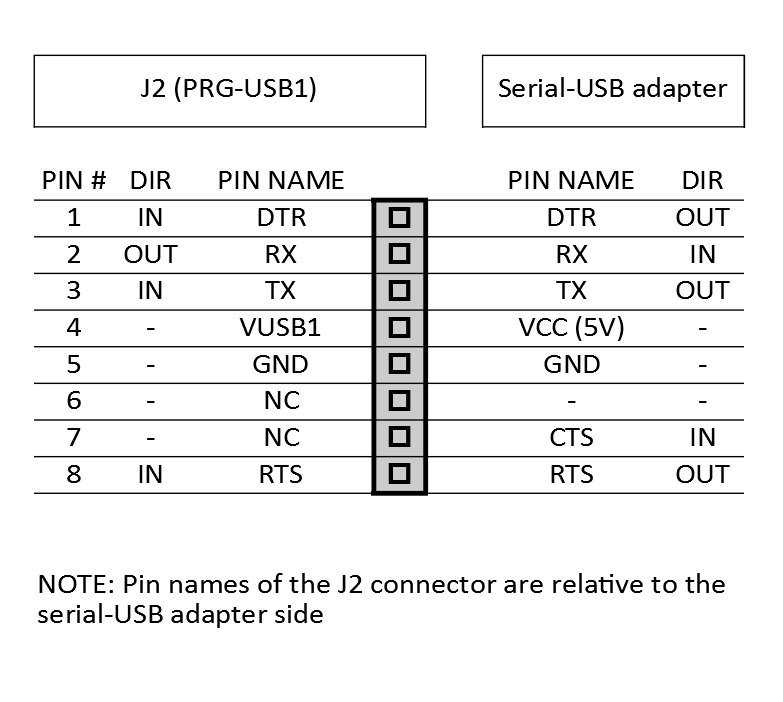
下表显示如何将串行 USB 适配器连接到 PRG-USB1 (J2):

注意:您可以使用相同的适配器/电缆进行编程(通过 J2)和与透明端口(通过 J3)通信,因为 J2 和 J3 连接表具有兼容的信号分配。
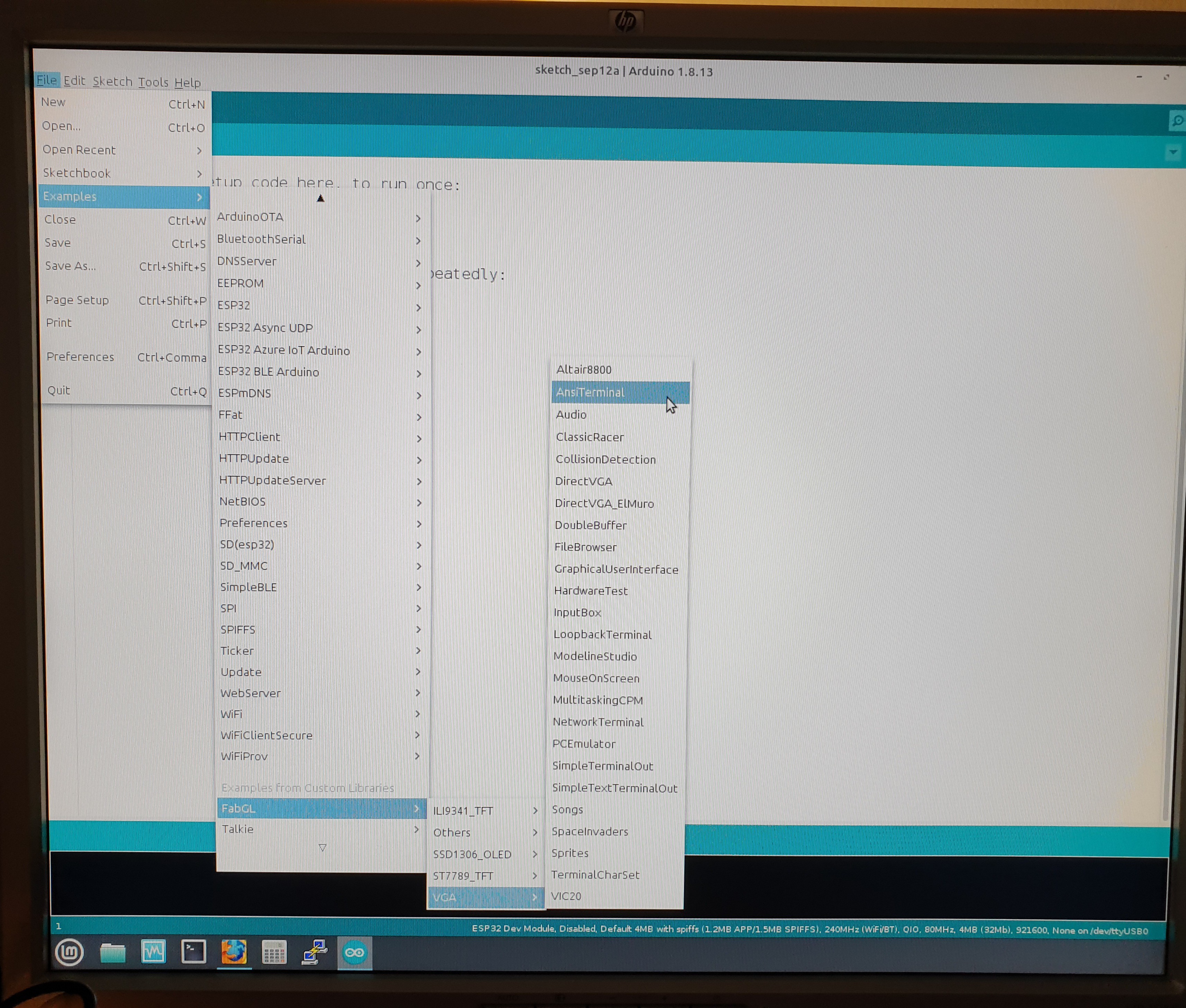
要刷新终端固件,您必须从 FabGL 库的示例中打开 AnsiTerminal “草图”:

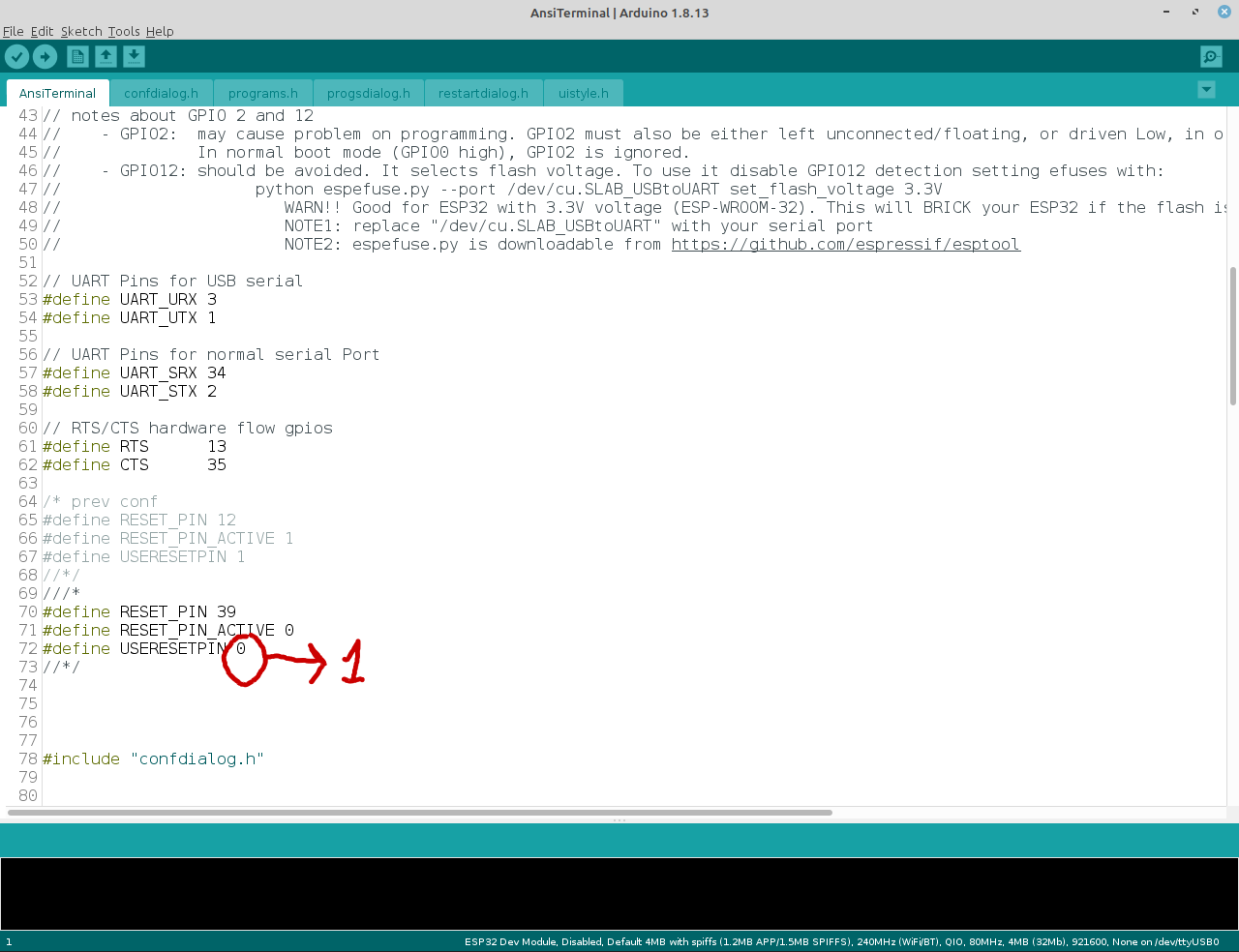
请记住首先更改包含以下内容的行:
#define USERESETPIN 0
至:
#define USERESETPIN 1
启用 DFLT 键:

现在您可以编译和刷新 AnsiTerminal 草图。

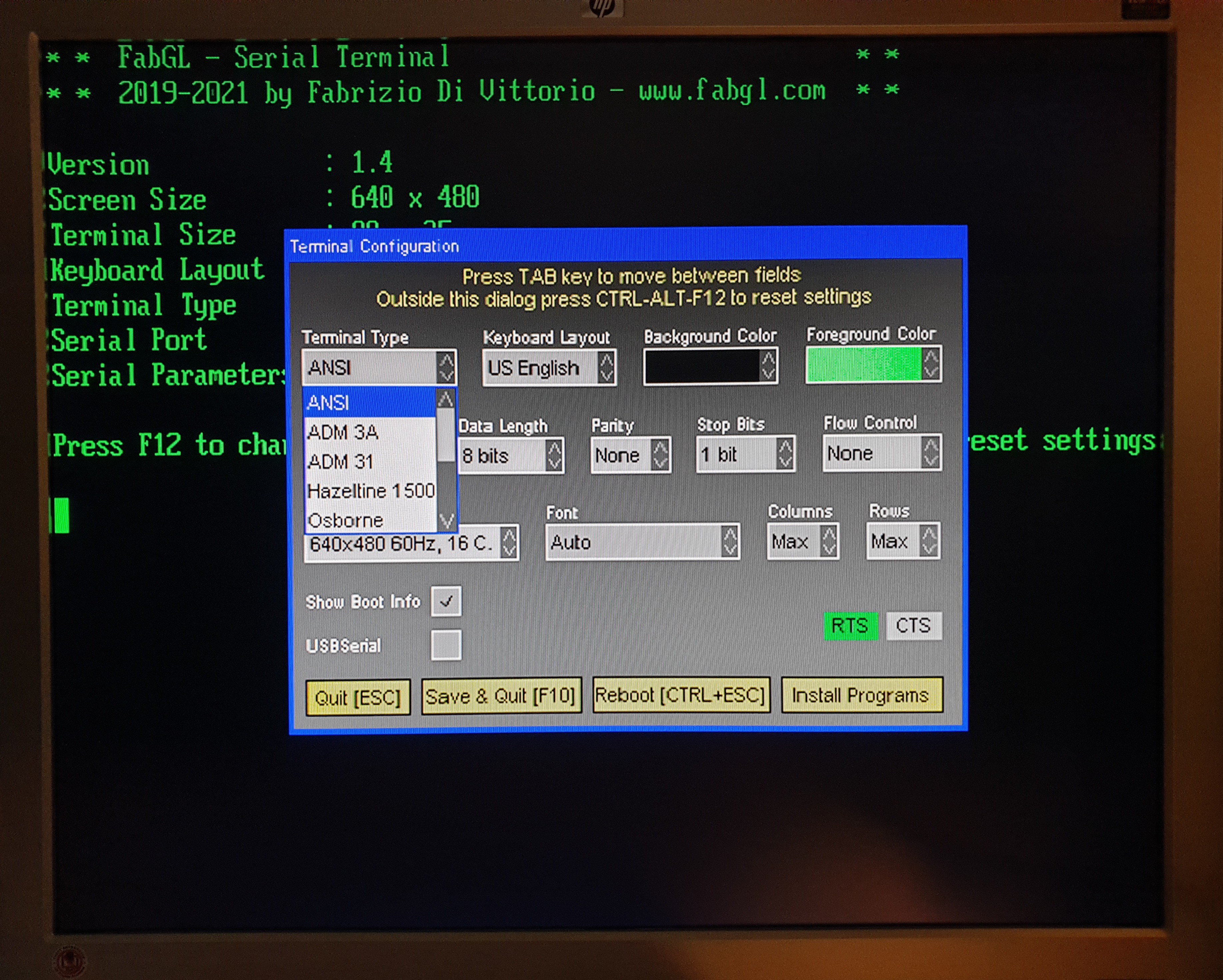
注 1:不要在“流控制”终端设置面板上启用 HW RTS/CTS 握手,因为 HW 握手是为 COM-USB2 (J3)“透明”连接器保留的(请参阅“RTS-HS 开关”段),并且相关的 GPIO 不用于此。
注 2:最大终端串行速度不能超过 115200 bps。
游戏
在 FabGL 库的示例目录中,也有一些可以使用 uTerm2-S 运行的游戏。
这里是太空侵略者:

和经典赛车:

并且不要忘记连接扬声器!
* * 学分 * *
FabGL 库由 Fabrizio Di Vittorio ( http://www.fabglib.org ) 开发。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






