
资料下载

设计和执行用于监控电力的传感器网络应用程序
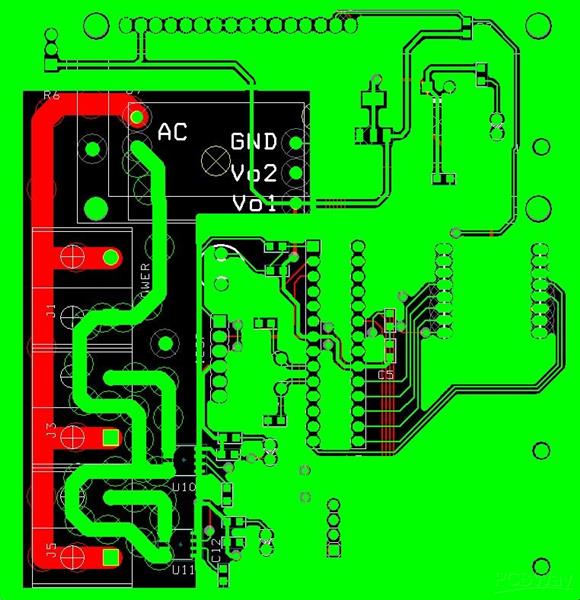
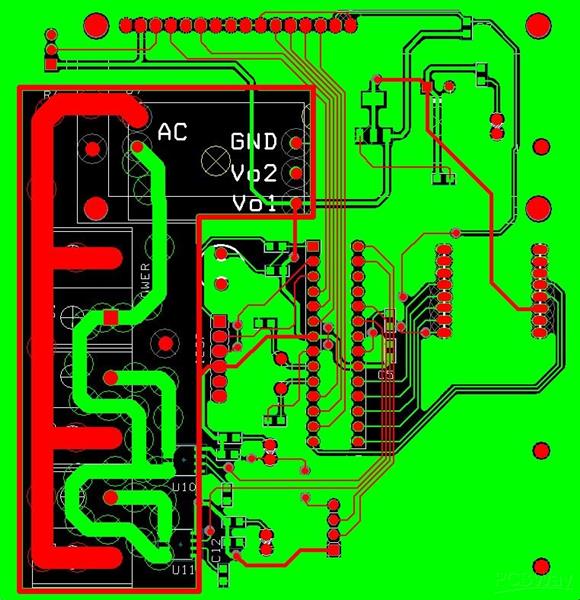
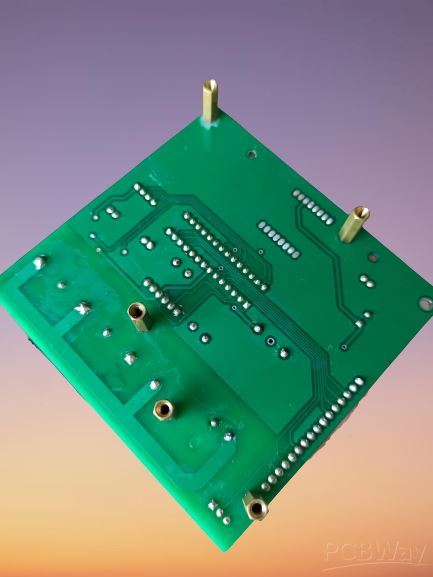
PCB图如下:


成分
| ATmega328P 带引导加载程序 | × 1 |
| LoRaWAN 低功耗射频模块 | × 1 |
| LCD1602液晶显示器,带IIC I2C串行接口适配器模块 | × 1 |
| AMS1117-5 | × 1 |
|
ACS712ELCTR-20A-T 快板微系统 |
× 1 |
|
ACS712ELCTR-30A-T 快板微系统 |
× 1 |
| 12/16 MHz 晶体 | × 1 |
| FT232RL FTDI USB 转 TTL 串行转换器适配器模块 5V/3.3V | × 1 |
描述
设计和执行用于监控电力的传感器网络应用程序。
视频
概括
大量用电家用电器的出现,给高效用电带来了巨大挑战。有效的电源管理将有助于节省能源,帮助管理人员评估功耗以提供成本和节能选项,帮助监控电能质量。,最大限度地降低用电时的风险。此外,大规模电力监测可以成为一种有价值的数据资源,可以通过计算分析来提高电力系统的可靠性和连续性,是电力系统的重要组成部分。电力供应商正在研究智能电网系统的一个组成部分。
意识到电力管理的重要性以及所有设备“物联网化”的趋势,我研究并构建了“智能电力数据采集与测量系统”。该系统集成了实时测量电气设备的电流、电压和功率的功能,并将这些数据收集并发送到手机进行分析和评估软件。我们将清楚地了解每个设备的电源使用情况,并通过软件给出适当的建议和建议,以优化设备和电源。
项目描述
该系统的工作原理非常简单。从主威廉希尔官方网站 开始,电流传感模块对每个电气设备的电流进行连续测量。当前值显示在液晶显示屏上,方便用户直接监控。这些流值经无线传输模块处理后发送给主站。
在主威廉希尔官方网站 ,测量整个系统消耗的总交流电压和电流。当从节点接收数据时,处理器将实时保存所需的信息。根据收到的信息,系统将计算容量并将其发送到管理软件。
在管理软件中,将向用户提供系统的所有信息,包括:实时每个设备的电流消耗值、系统的功耗、整个系统的工作电压。. 管理软件旨在添加具有预设额定值的报警功能。当系统以超过额定值的电压或电流运行时,软件会提醒用户及时处理。
+ 电源模块包括将输入电压 (7V -> 12V) 转换为 5V 直流电压的 IC LM7805,而 IC ASM1117 将从电压中取出的 5V 转换为 3.3V。此外,还增加了噪声滤波电容,包括高通滤波电容和低频滤波电容。威廉希尔官方网站 设计有电源指示灯,帮助我们轻松识别威廉希尔官方网站 是否通电。
+ 使用的主处理器是 28 针 Atmega328P。与 16MHz 石英一起帮助为 MCU 生成脉冲。
该威廉希尔官方网站 内置一个UART代码端口来加载Atmega 328P MCU的代码,充电端口与USB充电TTL 5v / 3.3v FTDI FT232RL通信
+ 显示块使用 16x2 LCD 以节省威廉希尔官方网站 板上的空间。
+ 使用 LoRa Ra-02 模块的通信模块,工作频率为 433MHz。
最后
享受快乐的 PCBWay 竞赛。
如果您有任何问题,请发送给我。
电子邮件:truongart1999@gmail.com
祝你今天过得愉快!
代码
节点单片机
C/C++
| //Khai báo thư viện. | |
|
#include |
|
|
#include |
|
|
#include |
|
|
#include |
|
|
#include |
|
| #include "ACS712.h" | |
| //define các pin kết nối của Lora với MCU. | |
| #define ss 10 //PWM. | |
| #define rst 9 //PWM. | |
| #define dio0 2 //Digital. | |
| //cấu hình message Lora. | |
| #define MCU_ID 2 //NODE đọc dữ liệu gửi qua Lora | |
| #define GATEWAY_ID 1 //Lora gửi đến Gateway với ID_1 | |
| //Khai báo Pzem004Tv30 | |
| PZEM004Tv30 pzem(A4,A5); // (RX,TX) connect to TX,RX of PZEM | |
| //Cấu hình chân cho ACS712 | |
| ACS712 sensorA(ACS712_20A, A0); //Độ nhạy của sensor 96-104 mV/A, lấy giá trị TB là 100 | |
| ACS712 sensorB(ACS712_30A, A1); //Độ nhạy của sensor 64-68 mV/A, lấy giá trị TB là 66 | |
| //Cấu hình chân cho LCD | |
| LiquidCrystal lcd(2,3,4,5,6,7); |
网关
C/C++
| /* | |
| * Lựa chọn chip nạp trên Arduino IDE 1.8.16 | |
| * Wifi LoRa 32(V2) | |
| * Lựa chọn Upload Speed cho đúng | |
| */ | |
| //Khai báo thư viện | |
|
#include |
|
|
#include |
|
|
#include |
|
|
#include |
|
|
#include |
|
|
#include |
|
|
#include |
|
| #define BLYNK_PRINT Serial | |
| #define ss 18 | |
| #define rst 14 | |
| #define dio0 26 | |
| //Các chân SPI nối với module Lora trên Heltec WifiLoRa32(V2) | |
| #define sck 5 | |
| #define miso 19 | |
| #define mosi 27 | |
| //Cấu hình message Lora | |
| #define BOARDCAST_ID 0 //Gateway gửi lên Blynk với ID_0 | |
| #define GATEWAY_ID 1 //Lora bên Node gửi đến Gateway ID_1 nhận |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






