
资料下载

用于Sparkfun MicroMod载板的ESP32-S2处理器
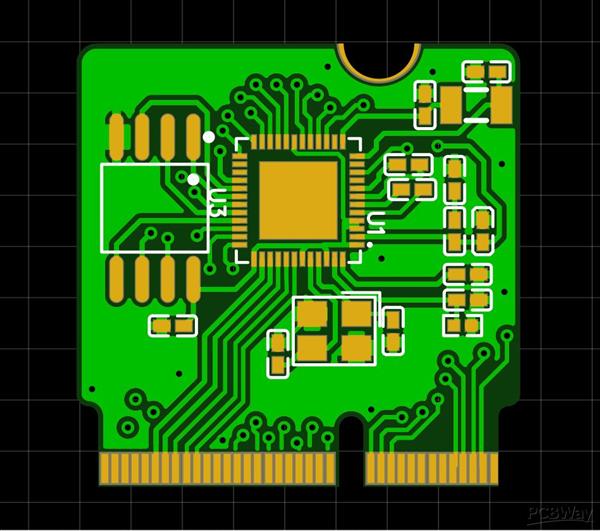
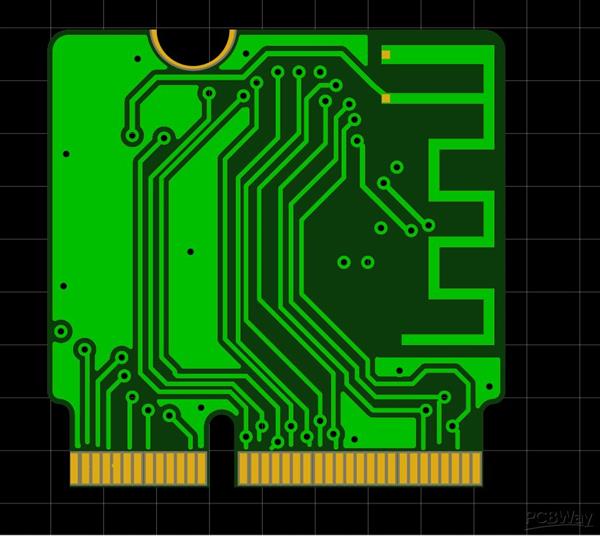
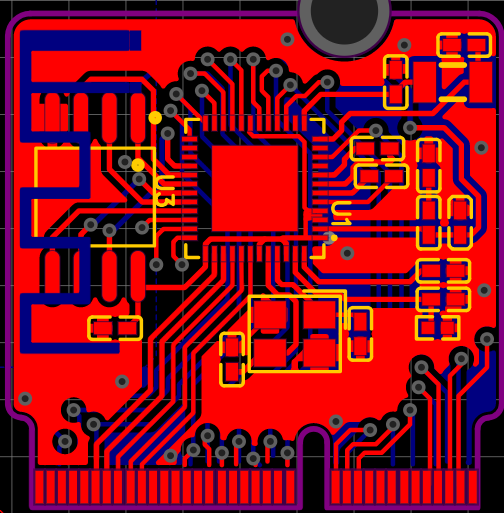
PCB图如下:

描述
ESP32 协处理器
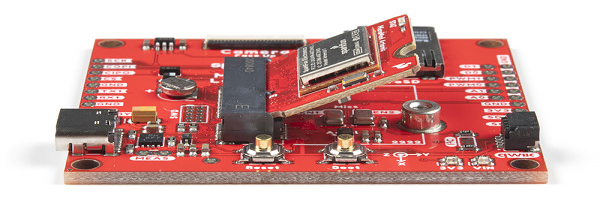
用于 Sparkfun MicroMod 载板的 ESP32-S2 处理器。
正如技术人员所知,Sparkfun 通过其 MicroMod 生态系统提供功能强大且极具吸引力的物联网解决方案系列。
我们全力以赴,设计了一款采用 M.2 外形的定制、低成本 ESP32 Micromod 处理器。
MicroMod 是一个模块化接口生态系统,它使用 M.2 标准将微控制器“处理器板”连接到各种“载板”外围设备。
主要特征:
802.11 n (2.4 GHz),高达 150 Mbps
蓝牙 4.2 BR/EDR BLE 双模控制器
Xtensa? 单核/双核 32 位 LX6 微处理器,最高 600 MIPS(ESP32-S0WD/ESP32-U4WDH 为 200 MIPS)
448 KB 只读存储器
520 KB 静态随机存取存储器
RTC 中的 16 KB SRAM
QSPI 支持多个闪存/SRAM 芯片
34 个可编程 GPIO
多达 18 个通道的 12 位 SAR ADC
2 × 8 位 DAC
10 × 触摸传感器
组件详细信息:
ESP32-S2:
ESP32 专为移动、可穿戴电子产品和物联网 (IoT) 应用而设计。它具有低功耗芯片的所有最先进特性,包括细粒度时钟门控、多种功耗模式和动态功耗缩放。例如,在低功耗物联网传感器集线器应用场景中,ESP32 会定期唤醒,并且仅在检测到指定条件时才会唤醒
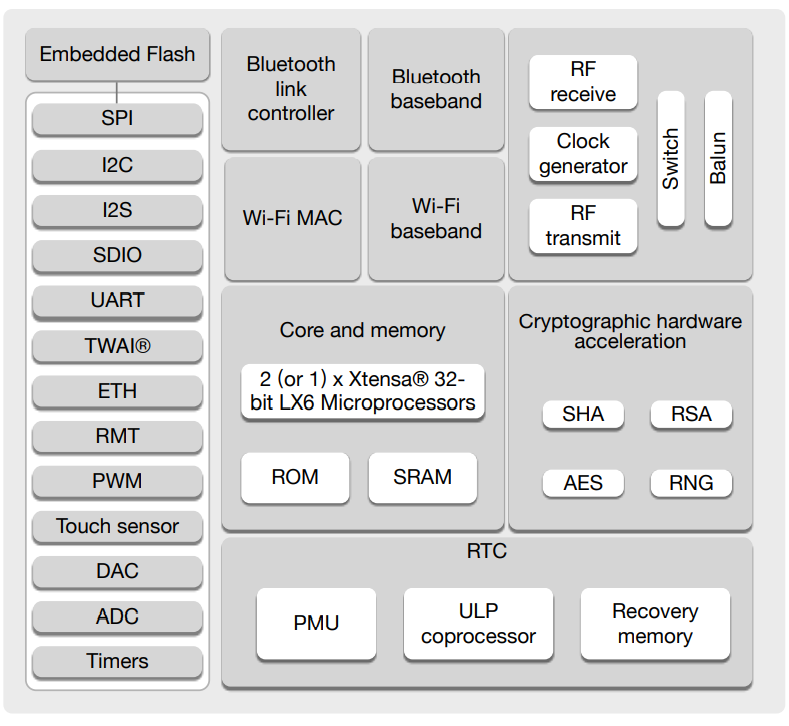
框图

闪存(4MB)
外部闪存和 SRAM ESP32 支持多个外部 QSPI 闪存和 SRAM 芯片。更多细节可以在 ESP32 技术参考手册的 SPI 章节中找到。ESP32 还支持基于 AES 的硬件加密/解密,以保护开发人员在闪存中的程序和数据。ESP32 可以通过高速缓存访问外部 QSPI 闪存和 SRAM。
最多 16 MB 的外部闪存可以同时映射到 CPU 指令存储空间和只读存储空间。– 当外部闪存映射到 CPU 指令内存空间时,一次最多可以映射 11 MB + 248 KB。请注意,如果映射超过 3 MB + 248 KB,缓存性能将因 CPU 的推测性读取而降低。– 当外部闪存映射到只读数据存储空间时,一次最多可以映射 4 MB。支持 8 位、16 位和 32 位读取。
外部 SRAM 可以映射到 CPU 数据存储空间。
支持高达 8 MB 的 SRAM,一次最多可以映射 4 MB。支持 8 位、16 位和 32 位读写。
M.2 外形尺寸
M.2,以前称为下一代外形规格 (NGFF),是用于内部安装的计算机扩展卡和相关连接器的规范。
该标准与 Sparkfun MicroMod 系列完全兼容

MicroMod 接口
MicroMod 是一个紧凑的接口,用于将微控制器连接到各种外围设备。您通常可以将 MicroMod 系统视为插入“载板”的“大脑”。MicroMod 处理器板大约为 22x22 毫米,可以插入任何 MicroMod 载板。最初的 M.2 标准是为更换外围设备而设计的(例如,用户可以将一个固态硬盘换成更大的硬盘),而 MicroMod 标准则是为更换控制器而设计的。例如,用户可以从功能强大的处理器开始,然后更换为低功耗控制器以延长电池寿命。

图片来源(Sparkfun)
方面:
尺寸:22mm x 22mm
1x 球形 M.2 螺丝孔
威廉希尔官方网站 板信息:
信号层数:2
无信号层数:10
组件:18
垫:164
表面垫:163
镀通孔焊盘:0
无电镀通孔焊盘:1
孔数:0
过孔:46
篮网:45/52
轨道长度:548.03mm
铜面积:2
开源硬件:
这是一个开源设计,所有文件和文档在 GNU V3.0 许可下可供公众使用。您可以修改和重新创建此设计。
Github 上的源文件...
代码
源文件
https://github.com/maitesam/M.2-Processor-Boards
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





