
资料下载

水瓶座电脑复合AV适配器
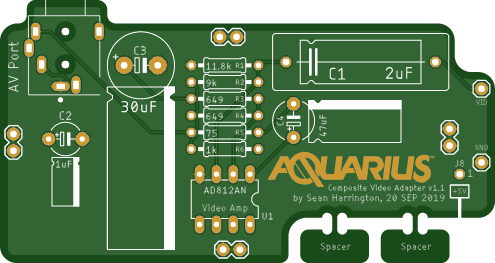
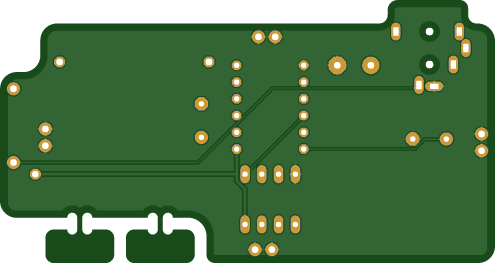
PCB图如下:

成分
|
AD812ANZ 模拟设备 |
× 1 |
|
SJ-435107 崔设备 |
× 1 |
|
22-28-9020 莫仕 |
× 1 |
|
22-28-4121 莫仕 |
× 1 |
|
MBA02040C6490FRP00 威世 |
× 2 |
|
MBA02040C1001FC100 威世 |
× 1 |
|
MBA02040C9091FC100 威世 |
× 1 |
|
MBA02040C1182FRP00 威世 |
× 1 |
|
TE1401 威世 |
× 1 |
|
EGXF251ELL300MJ25S 联合化学 |
× 1 |
|
USR1H010MDD1TE 尼吉康 |
× 1 |
|
860130373002 沃特电子 |
× 1 |
|
MBA02040C7509FC100 威世 |
× 1 |
描述
水瓶座电脑复合AV适配器
背景
当我在 2019 年夏天回到水瓶座时,我得到了一个赤裸裸的水瓶座,它甚至没有用于射频输出的开关盒或电缆插头。我不得不将 BNC 电缆与 RCA 电缆连接在一起,才能看到输出以确保机器正常工作。这很令人沮丧,所以我开始研究来自 Aquarius 视频芯片 (TEA1002) 的原始 VID(复合)信号。我将标准复合电缆连接到它,但发现信号太弱而无法使用。然后,我找到了一段视频,展示了一位用户成功添加了廉价的视频运算放大器,并开始尝试在更易于管理的 PDIP-8 封装中找到类似的芯片,大多数用户可以更容易地焊接。我选择了 AD812ANZ 视频放大器芯片。芯片文档中包含一个示例单电源 (+5v) 威廉希尔官方网站 ,所以我把零件组装起来,用面包板装好,然后把它挂起来。它在第一次尝试时起作用。然后我找到了SND引线,发现它不需要放大,所以我直接将它传递到右侧并将音频输出。在那次成功之后,我完成了两个 PCB 原型并确定了一个适合库存射频调制器外形尺寸的设计。
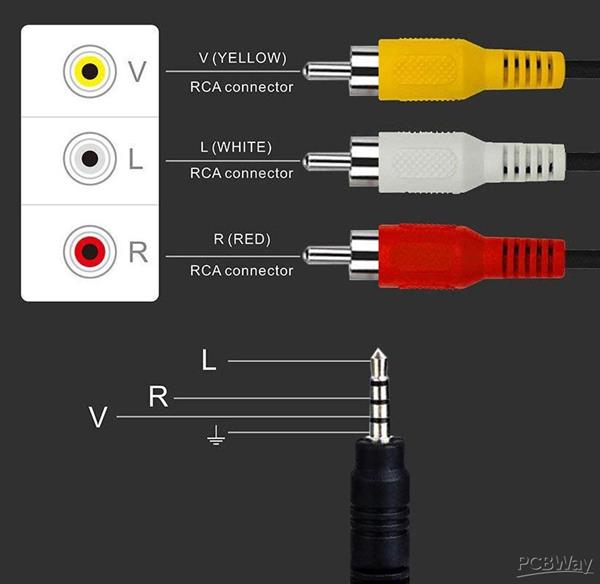
这款通孔 DIY 板用 3.5 毫米 AV 输出插孔取代了 Aquarius 计算机中的库存射频调制器,结合了复合视频和立体声(Aquarius 只有单声道,所以声音被分成 L 和 R)。该设备适用于 NTSC 或 PAL 版本的 Aquarius。除了 BOM 组件外,此版本还需要一根 3.5 毫米/0.125 英寸的 AV 电缆,与下图所示的引脚配置相匹配:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






