了解WT32-SC01触摸屏显示器
液晶显示器
描述
WT32-SC01 是一款功能强大的显示器,可用于各种应用。这种宽显示屏还配备了触摸屏。亮度高,是实现多领域项目的理想选择,对爱好者来说潜力巨大。从不同的角度也可以看到显示器。本文的主要目的是让您开始使用 WT32-SC01 开发系统。在本文之后,将发布更多有用和复杂的项目。
开发板概述
WT32-SC01 是一款带有可视触摸屏的开发板。该板支持拖放图形编程,以帮助经验不足的用户开发解决方案。该板的主控制器由 ESP32-wrover-b 模块、Wi-Fi + 蓝牙 + 蓝牙低功耗 (LE) MCU、4-MB SPI 闪存和 8-MB PSRAM 组成。板子还可以通过两侧的扩展接口调试按键、语音、摄像头,开发更简单。威廉希尔官方网站 板尺寸为 58 × 91 mm,有四个直径为 4.05 mm 的定位孔。开发系统由一个分辨率为320×480像素的3.5英寸液晶屏和一个电容式触摸板组成。Esp32-wrever-b MCU 是一款适用于各种应用的 Wi-Fi + 蓝牙 + 蓝牙 LE 模块。它可用于低功耗传感器网络和重要应用。它具有 8-MB PSRAM 和 4-MB 闪存。触摸板接口是通过 I2C 实现的电容式接口。通用 USB-C 接口用于为开发板供电并允许 UART 通信和固件下载。威廉希尔官方网站 硬件实现数据流控制。连接 USB 电缆时,电源指示灯(板上的红色 LED)会亮起。该卡支持 USB Type-C 5-V 电源。未插入其他扩展板时电流不得小于1A;否则,建议使用 2 A 的电流。下面列出了它的一些主要特征:连接 USB 电缆时,电源指示灯(板上的红色 LED)会亮起。该卡支持 USB Type-C 5-V 电源。未插入其他扩展板时电流不得小于1A;否则,建议使用 2 A 的电流。下面列出了它的一些主要特征:连接 USB 电缆时,电源指示灯(板上的红色 LED)会亮起。该卡支持 USB Type-C 5-V 电源。未插入其他扩展板时电流不得小于1A;否则,建议使用 2 A 的电流。下面列出了它的一些主要特征:
- 显示:3.5英寸液晶屏
- 分辨率:320 × 480 像素
- SOC:ESP32-WROVER-B 模块
- CPU:双核 Xtensa 32 位 LX6 MCU
- Wi-Fi:2.4-GHz Wi-Fi 802.11b/g/n 协议
- 蓝牙:符合 V4.2BR/EDR 和低功耗蓝牙标准
- 扩展:2×40-pin I/O pads with GPIO, I2C, VN/VP, I2S, UART, 5 V, 3.3 V, GND
- 电源:DC 5 V/2 A
- 工作温度:–20˚C 至 85˚C
- 尺寸:91 × 58 毫米
如何对 WT32-SC01 进行编程
WT32-SC01 模块可以用不同的方法进行编程。主要涉及Arduino IDE环境和块图形编程的使用,特别适合不熟悉编程艺术的人。在本文中,固件基于最新的方法。要使显示器正常工作,必须安装或更新 COMn/USB 管理驱动程序。因此,请下载适用于您的操作系统(Windows 或 macOS)的最新版本的 CP210x USB 转 UART 桥 VCP 驱动程序。编程环境是在线的,因此您无需在 PC 上安装任何软件,并且可以(当前)在此处访问。
免费站点注册并登录后,按“工作台”按钮,该按钮通常位于右上角。系统提供创建新项目的选项并显示其所有活动项目。开始新项目时必须采取以下步骤:
- 选择 ESP32 MCU。
- 写下你的应用程序的标题。
- 指定使用的硬件——在我们的例子中,Esp32_WT32-SC01(横向或纵向)。
- 选择应用程序主题(默认、灯光、材质、外星人、禅宗、尼莫、单声道)。
- 写下项目的任何描述。
- 添加任何标签。
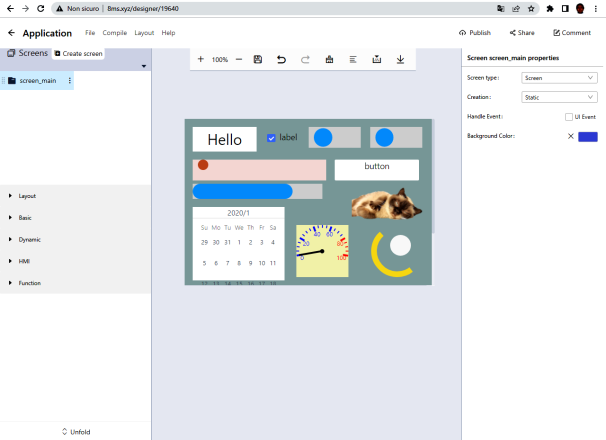
确认后,应用程序编辑器屏幕打开,如图 2 所示。在这里,您可以添加和编程所有项目控件,例如按钮、图像、滑块、文本等等。可以创建许多不同的屏幕,甚至是不同的颜色。编辑器环境非常简单友好,用户可以在几分钟内轻松创建应用程序,在屏幕上提供许多不同类型的控件。
使用WT32-SC01 显示器创建项目
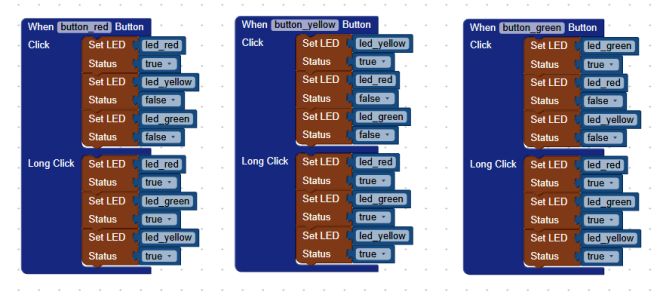
该项目非常简单,仅涉及显示器和触摸屏的使用。它的目的是熟悉系统,以便在未来创建更复杂的解决方案。实际上,屏幕必须显示一个带有三个按钮和三个 LED 的窗口。这些按钮分别具有“红色”、“黄色”和“绿色”标签。按下红色按钮,红色LED二极管亮;按下黄色按钮,黄色 LED 二极管亮起;按下绿色按钮,绿色 LED 二极管亮起。这是一个成熟的红绿灯。屏幕还显示交通灯的剪贴画,以显示系统的图形可能性。事实上,可以包含任何类型的图像或照片。这三个按钮还有另一个用途:如果其中一个被按下超过半秒,交通灯将被重置,并且所有 LED 都会亮起。该项目基于通过图形块(Blockly)编写代码。图 3 显示了编码,即使对于非专家来说,它实际上也非常易读和简单。每个按钮都包含一个特定的图形块。它提供了两种操作:
- 短按打开一个特定的 LED 二极管并关闭另外两个。
- 长按可重置固件流程,打开所有 LED。
这是一个非常简单但非常具有教育意义的项目。图形块(例如红色按钮)基于以下方法和操作层次结构:
- 当button_red
-
点击
- 将 LED 红色设置为真
- 将 LED 黄色设置为 False
- 将 LED 绿色设置为 False
-
长按
- 将 LED 红色设置为真
- 将 LED 黄色设置为真
- 将 LED 绿色设置为真
在编辑器中准备好所有图形元素并对各种事件进行编程后,您可以通过访问“编译”菜单中的“编译”项来编译项目。如果没有错误,该过程需要几分钟来生成二进制文件。最后,您可以通过访问“编译”菜单中的“下载 Bin”项将项目的二进制文件下载到 PC 上。这是一个 ZIP 存档,只应从中提取最大的文件(通常,其名称为“qmsd-demo.bin”)。下载二进制文件后,需要将其加载到 WT32-SC01 的 ESP32 设备上。为此,有几种解决方案,如下图,按操作难度从高到低排列:
- ESPHome-Flasher
- flash_download_tool
- esptool.exe
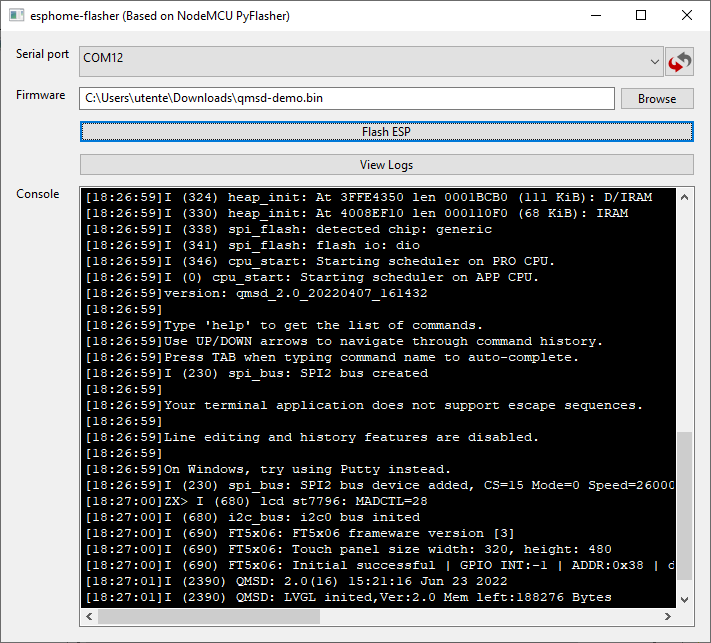
在本文的示例中,我们选择使用第一个,因为它的使用非常简单,而且很多配置都是自动化的。图 4 显示了 ESPHome-Flasher 软件的固件加载会话,可从互联网免费下载。在加载固件之前,需要指定连接 WT32-SC01 的虚拟 COM 端口,当然还有要加载的二进制文件。最后,您可以按下“Flash ESP”按钮。对 MCU 进行编程需要几秒钟。建议仔细阅读软件产生的日志消息。
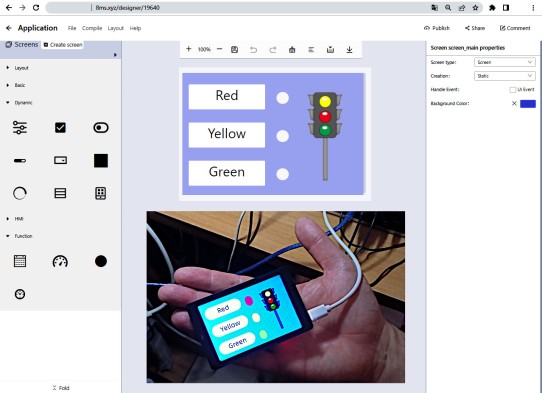
执行立即开始,并在屏幕上重现在编辑器中创建的确切项目及其功能流程。在图 5 中,可以在在线编辑器中观察项目以及最终原型的实际执行情况。
有趣的是,整个项目被翻译并转换成真正的源代码,免费提供:
#define BLOCKLY_button_red_EVENT_HANDLER
void __qmsd_button_red_cb(lv_obj_t* obj,lv_event_t 事件);
#define BLOCKLY_button_yellow_EVENT_HANDLER
void __qmsd_button_yellow_cb(lv_obj_t* obj,lv_event_t 事件);
#define BLOCKLY_button_green_EVENT_HANDLER
void __qmsd_button_green_cb(lv_obj_t* obj,lv_event_t 事件);
void __qmsd_button_red_cb(lv_obj_t * obj, lv_event_t 事件) {
如果(事件 == LV_EVENT_SHORT_CLICKED){
lv_led_on(led_red);
lv_led_off(led_yellow);
lv_led_off(led_green);
} else if (event == LV_EVENT_LONG_PRESSED||event == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_led_on(led_red);
lv_led_on(led_green);
lv_led_on(led_yellow);
}
}
无效__qmsd_button_yellow_cb(lv_obj_t * obj,lv_event_t事件){
如果(事件 == LV_EVENT_SHORT_CLICKED){
lv_led_on(led_yellow);
lv_led_off(led_red);
lv_led_off(led_green);
} else if (event == LV_EVENT_LONG_PRESSED||event == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_led_on(led_red);
lv_led_on(led_green);
lv_led_on(led_yellow);
}
}
void __qmsd_button_green_cb(lv_obj_t * obj, lv_event_t 事件) {
如果(事件 == LV_EVENT_SHORT_CLICKED){
lv_led_on(led_green);
lv_led_off(led_red);
lv_led_off(led_yellow);
} else if (event == LV_EVENT_LONG_PRESSED||event == LV_EVENT_LONG_PRESSED_REPEAT) {
lv_led_on(led_red);
lv_led_on(led_green);
lv_led_on(led_yellow);
}
}
结论
重要的是要强调您的应用程序可以导出并保存在您的计算机上。这是让您的工作随时可用并避免仅依赖互联网连接的绝佳方式。然后可以导入您自己的项目。当然,您可以扩展项目以满足您的特定要求。例如,可以通过适当的电源激活系统将 GPIO 连接到真正的 LED 二极管或灯泡来控制它们。开发人员可以选择他们最熟悉的编程语言并创建他们项目的最佳版本。
审核编辑:刘清
-
如何使用单片机驱动控制触摸屏与显示器2019-10-30 1900
-
WT32-SC01的自动运行在哪里可以设置呢2022-01-14 0
-
如何为WT32-SC01供电?2023-03-01 0
-
松下触摸屏资料手册2008-09-01 967
-
电阻式触摸屏,什么是电阻式触摸屏2010-03-24 5742
-
触摸屏显示器,触摸屏显示器是什么意思2010-03-24 12571
-
触摸屏控制器在便携装置显示中的应用2010-12-31 692
-
Nexus系列仪表触摸屏显示器2011-04-20 825
-
关于触摸屏显示器的保养方法2017-09-24 954
-
普通显示器改装成触摸屏的方法的分享2017-10-23 10650
-
嵌入式工控机与触摸屏显示器选购指南2017-10-26 1398
-
触摸屏技术是谁发明的_触摸屏技术的发展历程2017-11-06 29176
-
触摸屏系统中校准的简单易懂的说明2023-01-17 8108
-
新型触摸屏控制器为便携式显示器提供强大的传感功能2023-02-01 1227
-
工业用触摸屏显示器怎么用2023-07-31 2199
全部0条评论

快来发表一下你的评论吧 !