
资料下载

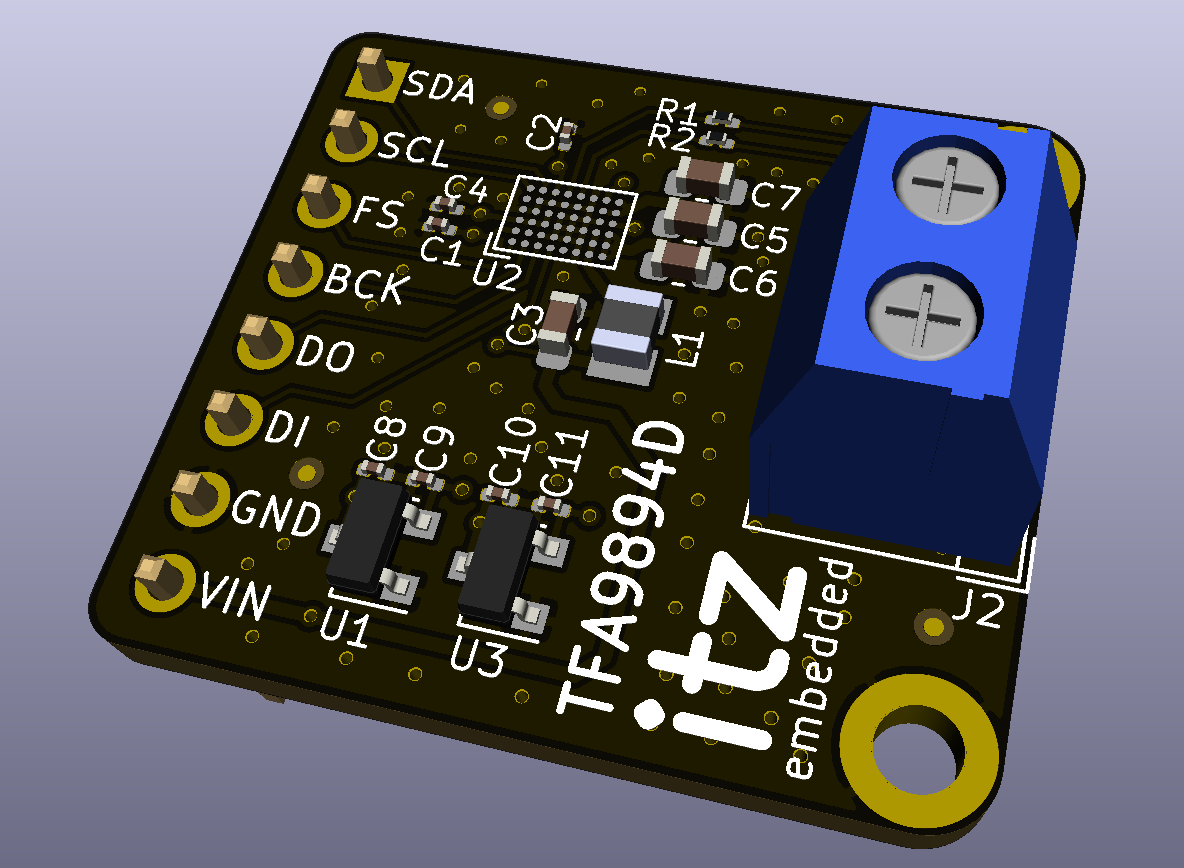
TFA9894D I2S 5.6W放大器分线器
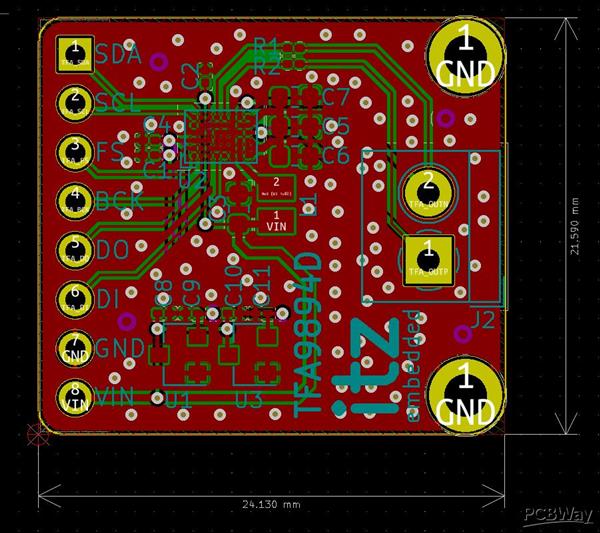
PCB图如下:

成分
| TFA9894DUK/N2Z | × 1 |
| XC6206P332MR | × 1 |
| XC6206P182MR | × 1 |
| RC0201FR-076K8L | × 2 |
| DFE201610E-1R0M=P2 | × 1 |
| GRM188R61A226ME15D | × 4 |
| LMK063BBJ105MPLF | × 7 |
描述
TFA9894D I2S 5.6W 放大器分线器(A 版)
你好 PCBWay 社区,我是达里奥。我是一名意大利电子工程师,对音频和音乐充满热情。
我为我的一个项目创建了这个小型分线 PCB,结果既好又便宜,所以我决定分享它!
TFA9894D 是一款具有数字输入 (I2S/TDM) 和嵌入式 DSP 的 5.6W D 类升压音频放大器。
有了这个分线板,您将能够为您的项目添加高质量的音频功能。
支持的输入电压为3.6V-5.5V;嵌入在 TFA9894D 放大器中的 DCDC 升压转换器可将输入电压提高到 10V,以在 8Ohm 负载下实现 5.6W RMS 的输出功率。
分线 PCB 可以连接到任何具有 I2C 控制和 3.3V 电平的 I2S/TDM 音频的微控制器或微处理器,包括 Raspberry Pi!
只需提供 I2S/TDM 音频流,初始化 TFA9894D 设置 I2C 寄存器序列即可享受音乐!
该板有四种不同的变体,唯一的区别是 TFA9894D 放大器的 I2C 地址,根据此表
版本 A -> I2C 地址 0x34
版本 B -> I2C 地址 0x35
Ver.C -> I2C 地址 0x36
版本 D -> I2C 地址 0x37
结合不同版本的威廉希尔官方网站 板,您可以实现从单声道到四声道的各种配置。
公共 Github 存储库中提供了完整的文档,包括 BOM 和 SMD 定位文件,用于自动组装。
https://github.com/Darmur/tfa9894d-breakout
如果您愿意,请随时下载 gerber 文件和文档、订购 PCB 并复制/改进它!
代码
https://github.com/Darmur/tfa9894d-breakout
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





