
资料下载

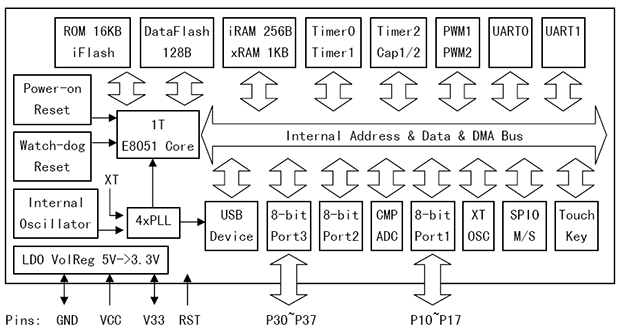
CH552是8051内核和USB接口的小MCU


描述
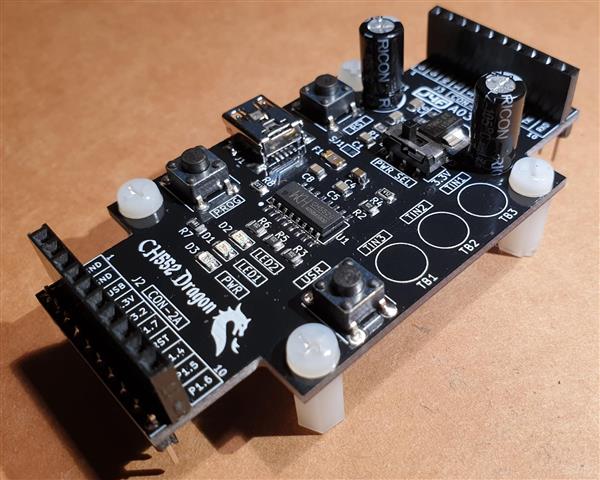
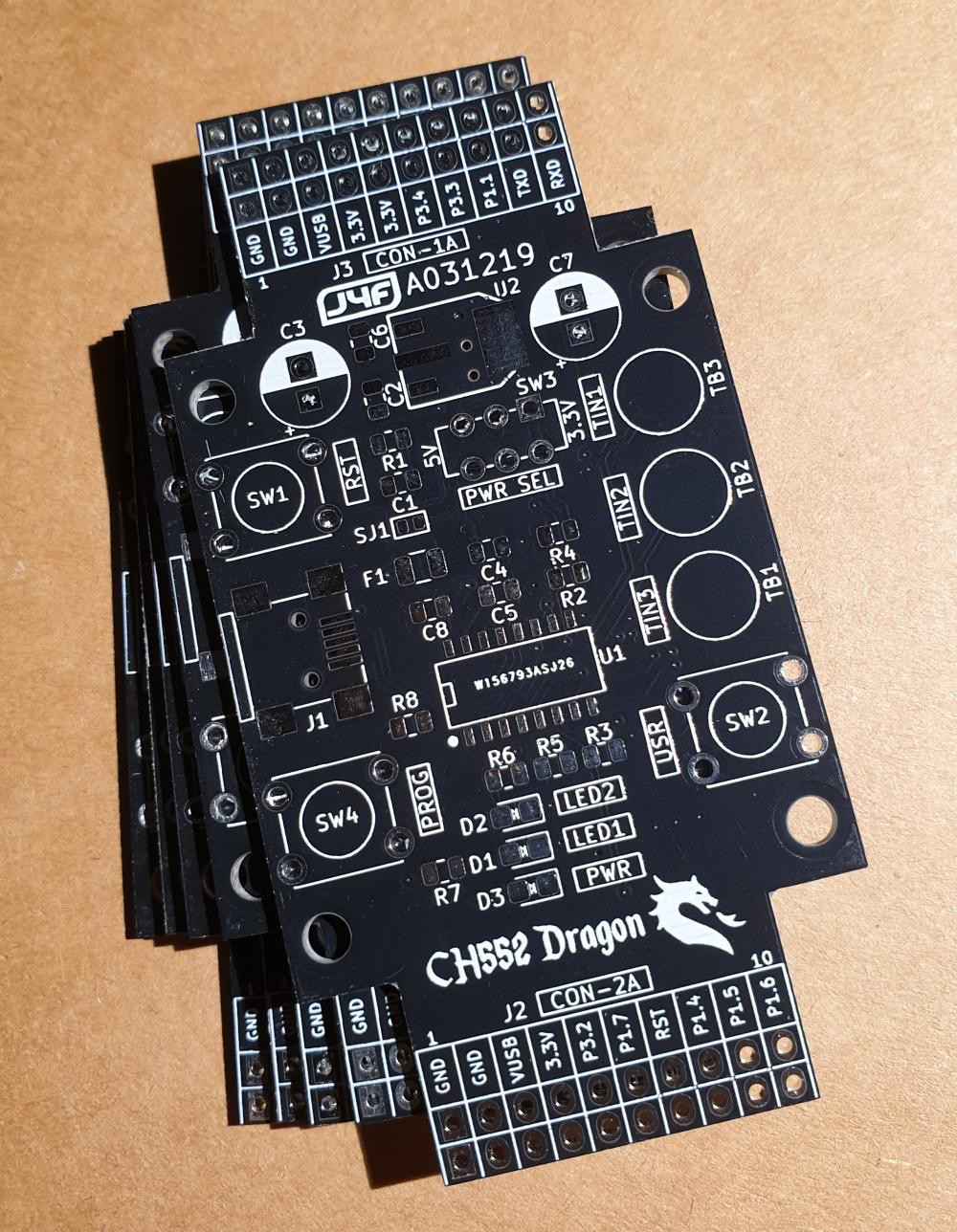
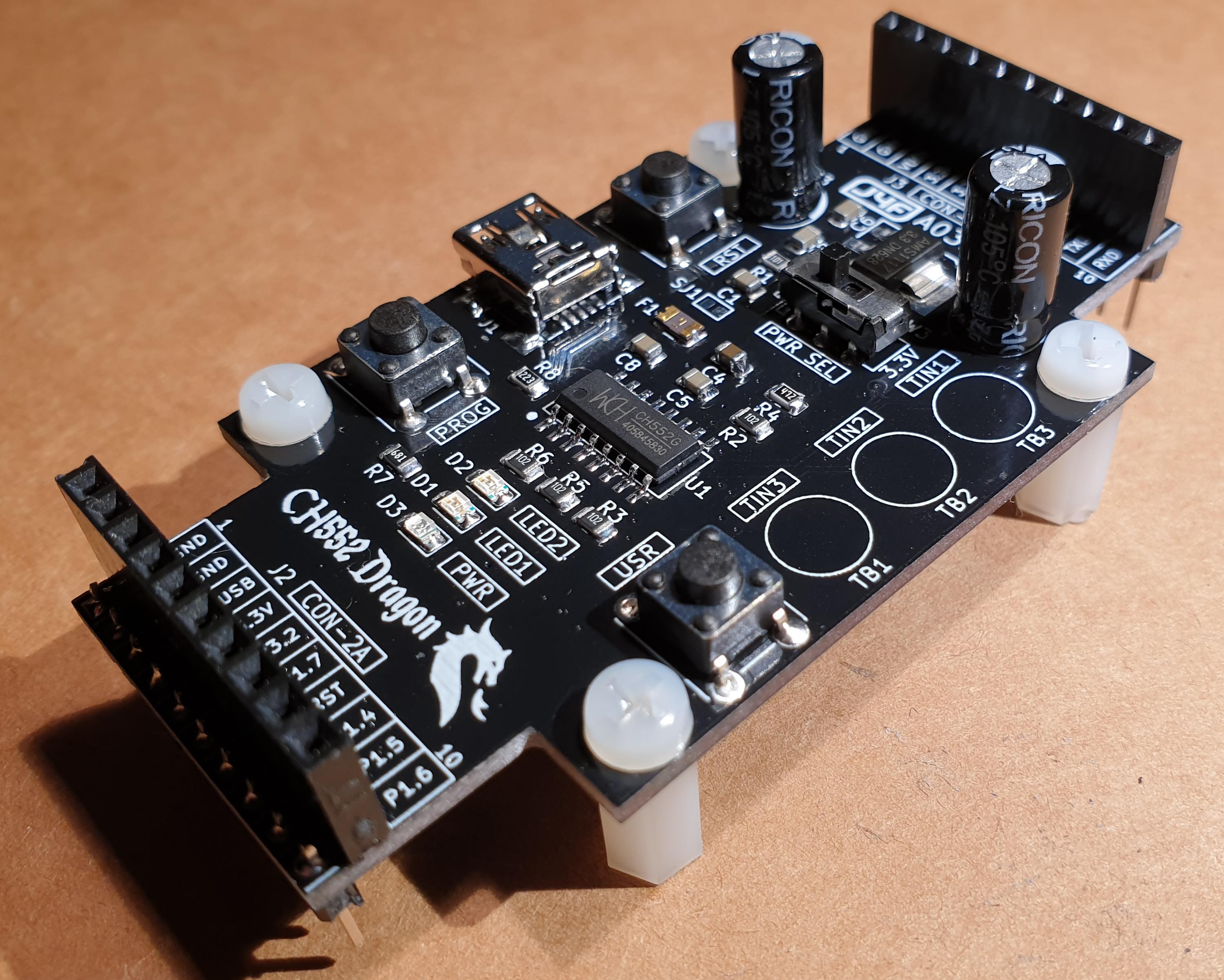
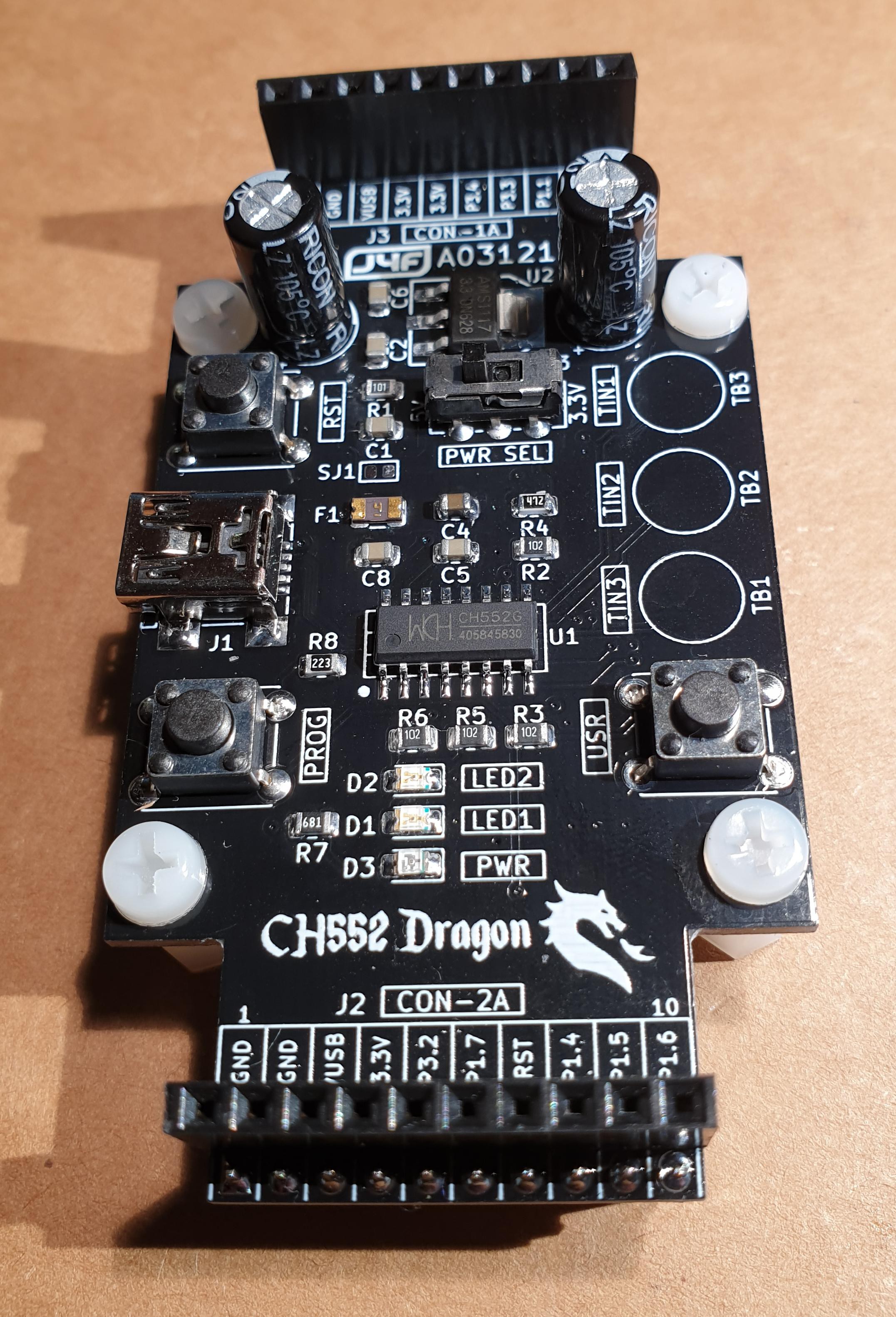
CH552龙
* * 硬件概述 * *
CH552是一个8051内核和USB接口的小MCU,而且非常便宜。

到目前为止,我从未使用过 8051 内核,所以这似乎是一个尝试的好机会。
所以我买了一小批 SO-16 版本(CH552G)并做了一个小板来玩它,“ CH552 Dragon ”...... :-)

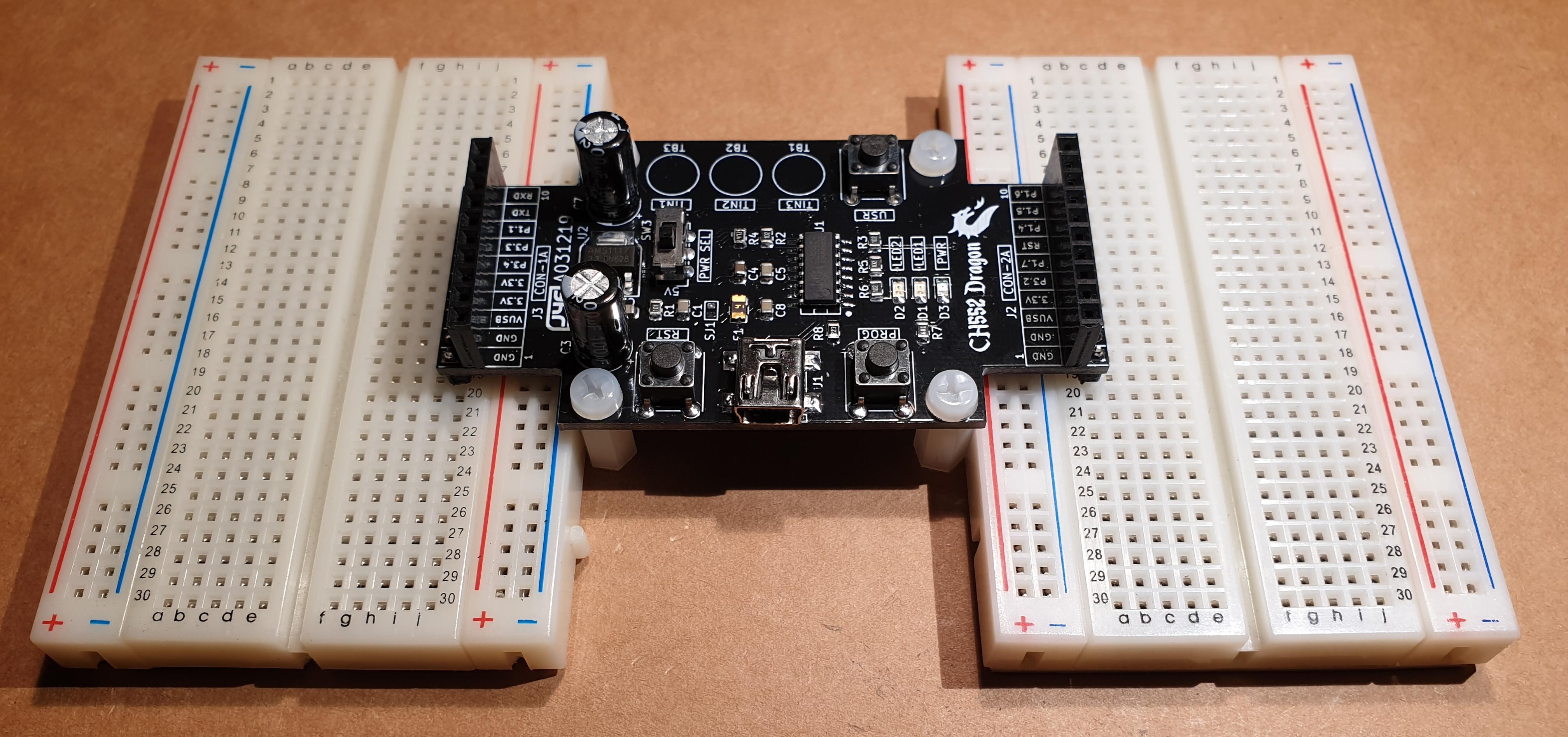
该板遵循与之前的ARMando相同的“布局概念” ,因此可以直接插入一个或两个面包板中:



在CH552 Dragon上,我添加了一个物理“用户”键 ( USR ) 和三个触摸按钮(TIN1、TIN2和TIN3),因为 CH552 具有使用它们的硬件。
还有一个可选的 3.3V 电源(如果不感兴趣,可以选择不填充,参见原理图)使用PWR SEL开关在 5V 或 3.3V 之间选择 GPIO 电源(即如果你想连接 3.3V 的东西) .
制造商(WCH)的所有官方文档都是中文的,但是使用谷歌翻译肯定会更具可读性。这里有一个带有自动英文翻译的 CH552 页面的链接。
* * 软件概述 * *
要对 CH55X MCU 系列进行编程,可以使用基于 SDCC 编译器的开源 C 工具链,可以在 Github 上找到。
在同一存储库中,CH554 手册(添加 USB 主机功能的 MCU 版本)有英文翻译,也可用于 CH552。
在以下视频中,有一个常见的眨眼测试示例:
要刷新我在此处(在 Windows 10 上)使用的可执行 .HEX 文件,可以在此处找到由 WCH (WCHISPTOOL)制作的原始工具。
CH55X MCU 带有一个引导加载程序,允许使用 USB(在上一个视频中使用)或串行接口(引导加载程序“吃掉”一些闪存空间,并且不能使用 USB 或串行接口覆盖)。
要对 CH552 进行编程,您需要使用 5V 电源为其供电(CH552 也可以在 3.3V 下工作,但您无法对其进行编程。如果已安装PWR SEL开关,则必须处于 5V 位置以允许 MCU 编程) ,按下PROG按钮,然后将其通电(即连接到 USB 端口)。
按下RST和PROG键无法激活引导加载程序,但需要通电(按下 PROG 键)。
还请记住,根据数据表,闪存具有有限的“保证”数量200 写入周期。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






