
资料下载

Zeus交流转直流高功率电源装置
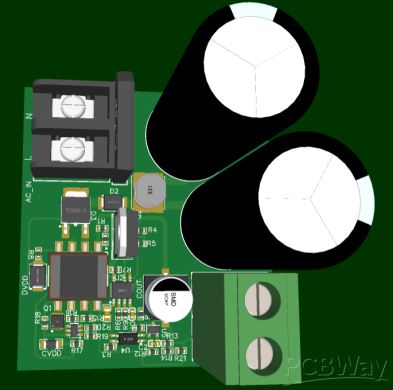
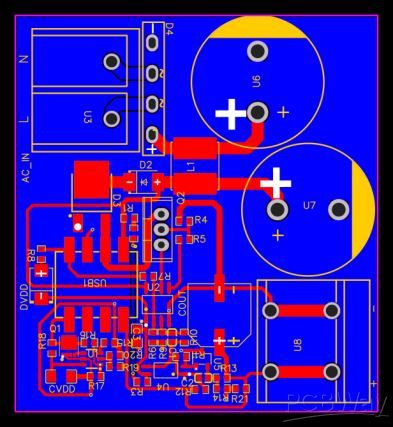
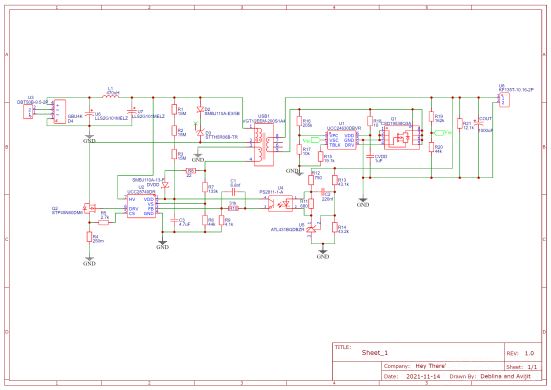
PCB图如下:


描述
Zeus - 交流转直流高功率电源装置
灵感
在我们家制作定制的 RGB LED 时,基本上它是一堆可寻址的 5v LED WS2812,但不幸的是我们没有大电流电源来正确点亮它们。由于它们很多,因此需要大约 9 安培的电流才能以全亮度点亮。这导致我们为此目的设计了一个电源,并且 Gerber 是共享的,所以如果想要制作这个电源,他们可以很容易地做到这一点。
它能做什么
它是一种高功率电源单元,可将 85V 至 250V RMS AC 转换为额定功率为 60W 的 5V DC,提供 12 安培的电流消耗,而且外形小巧,并且具有高效率的隔离输出。
我们是如何建造的
首先,我们对 TI 的 Webench 电源设计进行了修补,发现了一些非常不错的设计,完全符合我们的要求。一段时间后,通过从各个方面获得平衡的结果,即小尺寸、高电流消耗 (12A) 足以为我们的 LED 供电、高效率;我们开始在 EasyEDA 中制作原理图。接下来,我们设计了 PCB 并彻底重新检查了每个连接是否有任何争议。显然,我们不想让自己受到打击。
使用的主要组件
桥式整流器
耦合变压器
TI CV CC UCC28740 反激式控制器
TI 的 UCC24630 同步整流器控制器
光耦合器
功率MOSFET
TL431 可调齐纳二极管
肖特基二极管
功率电感器
互补的无源元件
我们遇到的挑战
确定 PCB 布局的方向有些困难,此外,布线和连接组件也有些棘手。
我们引以为豪的成就
通过视频和演示按时完成 PCB 设计和完成项目是我们最大的成就。
我们学到了什么
这是一次很好的体验,学习了反激式控制器,它不仅提供了隔离,而且效率很高。SMPS 为何如此高效和小巧,却能提供如此高的功率。
宙斯的下一步是什么
本周晚些时候,我们正在考虑制造这种 PCB 以及组件采购,以使其成为现实。
警告
该威廉希尔官方网站 处理交流电源(又名可以杀死你的高压)。在执行之前采取高度预防措施。你被警告了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







