

微软VS Code Server 体验版使用方法
电子说
描述
在2019年,微软曾发布了远程开发扩展,允许用户通过本地VS Code在Win10及以上系统的Linux子系统、Docker容器、SSH管理的远程物理或虚拟机上远程开发应用。
近日,微软在此基础上,推出了一项新的后端服务Visual Studio Code Server,以及一个可以轻松安装、更新、管理和连接到服务的CLI。
根据微软介绍,通过Visual Studio Code Server,用户能够将服务器安装在本地或云端的任何位置,并使用VS Code for Web在浏览器中远程安全访问,且无需设置任何SSH或https。

对于开发者来说,这意味着在完成最初的配置工作后,理论上就能够在任何位置,任何性能的电脑中,通过浏览器完成对项目的开发与修改,大大提升了工作的便捷性。
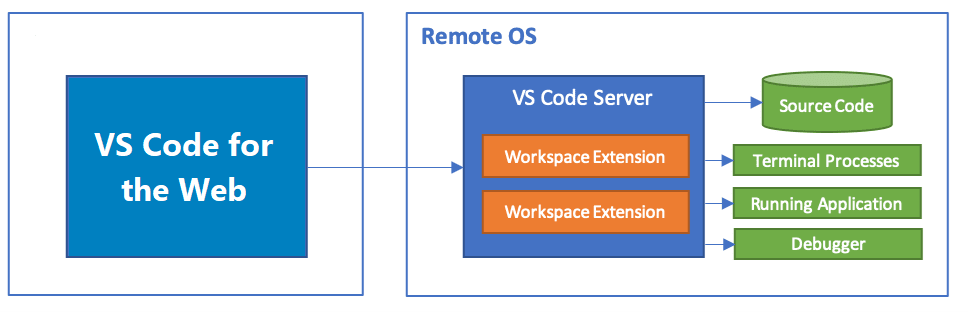
VS Code Server 的 CLI 在 VS Code 客户端 (vscode.dev) 和远程计算机之间建立隧道(Tunneling),将数据从一个网络安全地传输到另一个网络。

VS Code Server 体验版包括几个主要组件:
VS Code 服务器:运行在远程机器上的后端服务器,以及一个便于安装、更新、管理和连接到服务器的 CLI。
Remote-Server 扩展:该扩展会自动加载到本地的 VS Code 客户端,以方便连接到远程机器。
目前,Visual Studio Code Server处在私人预览阶段,想要尝鲜的用户需要填写一份注册表单来进行申请,如果通过申请,将在数周内收到反馈邮件。
使用方法如下:
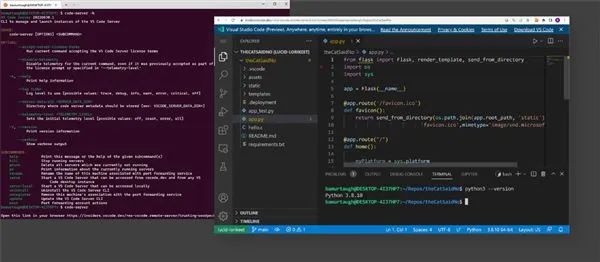
1、将 VS Code Server 安装在远程机器上,在终端中运行以下命令:
wget -O- https://aka.ms/install-vscode-server/setup.sh | sh
2、通过在终端中运行以下命令来启动 VS Code Server:
code-server
3、用户的远程机器将通过安全隧道与 vscode.dev 通信,无论在哪个网络上,都允许用户从 vscode.dev 连接到计算机。用户将获得一个设备代码和 URL,并验证 GitHub 帐户。
Please enter the code 7644-1186 on https://github.com/login/device
4、如果是第一次启动 VS Code Server,系统将提示用户输入连接名称。
What would you like to call this machine? (elegant-pitta)
5、在验证并提供机器名称后,CLI 会启动服务器实例并生成 vscode.dev URL。
接着,用户就可以在任意设备上打开此 URL 来写代码了。
-
讲述构建VS Code集成开发环境的方法2021-11-08 0
-
vs code编程单片机的方法2021-11-22 0
-
关于VS Code实现远程开发的配置方法详细教程2021-04-27 2910
-
微软官方开发的VS Code扩展介绍2021-10-22 1913
-
我使用vs code编程单片机方法2021-11-13 923
-
vs code 调试STM322021-12-06 722
-
使用VS Code开发Arduino2021-12-14 784
-
Embedded Tools介绍和使用方法2022-03-21 5750
-
code-server在远程服务器上运行Visual Studio Code2022-05-19 432
-
代码编辑器VS Code 1.72更新了这些实用功能2022-10-11 1310
-
将VS Code变成终极Markdown编辑器2022-11-09 1803
-
8 个好用的VS Code Python 扩展2023-10-16 1109
-
MCUXpresso for VS Code保姆式教程免费送!2023-11-16 1248
-
VS Code和VS Codium之间的区别有哪些?你选哪个?2024-02-23 1756
-
Microchip发布面向VS Code的MPLAB扩展早期体验版本2024-08-28 589
全部0条评论

快来发表一下你的评论吧 !

