
资料下载

PCB设计之确定电场强度以调整增益和发射范围
威廉希尔官方网站
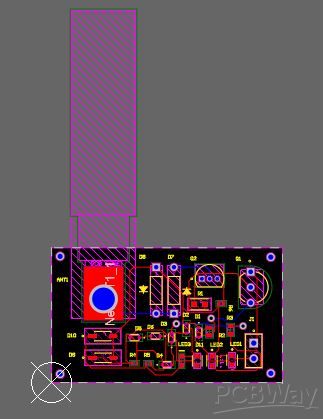
板图如下:
成分
| 齐纳二极管 | × 2 |
| 红色 LED | × 1 |
| 电阻 680 欧姆 | × 2 |
| 电阻 1k 欧姆 | × 2 |
| 电阻 2.2k 欧姆 | × 1 |
| 电阻 10k 欧姆 | × 1 |
| 黄色 LED | × 1 |
| 连接器 12V | × 1 |
| 蓝色 LED | × 1 |
| BC547B | × 1 |
| 天线 | × 1 |
| 绿色 LED | × 1 |
| BC516-D27Z | × 1 |
| 1N5282 | × 2 |
| 1N4148WT | × 6 |
描述
确定电场强度以调整增益和发射范围-PCB设计
描述:
该 PCB 设计板可用于 RF 信号,以确定信号的强度和发射信号的范围。该仪表接收信号并告诉用户在需要时改进或调整增益。这可以检测宽带频率范围内的射频信号。这也可以称为宽带射频检测器的场强计。

场强计用于测量来自给定位置的发射天线的辐射强度。它带有自己的小天线,本质上是一个带有指示器的简单接收器。它测量从发射器发射的电场强度。
该板在 12V 的工作电压下工作。板上有四个主要的 LED;黄色表示低信号,蓝色表示中等信号,绿色表示高信号,红色表示全信号指示。使用此 PCB 板,您可以提高信号的增益和质量。

黄色 LED 用于低信号指示

用于中等信号指示的蓝色 LED

用于高信号指示的绿色 LED

红色 LED 用于全信号指示
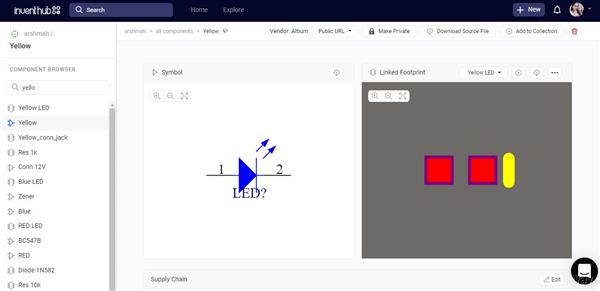
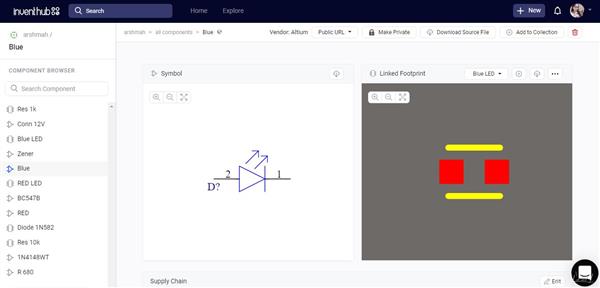
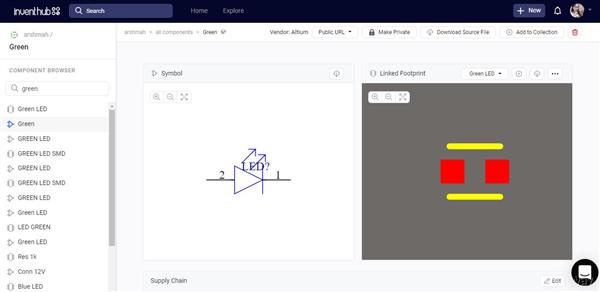
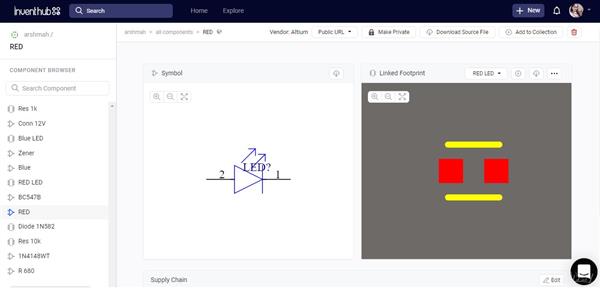
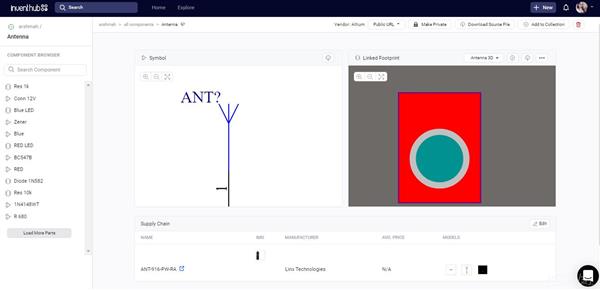
组件管理库:
所用元件的符号和封装设计是PCB设计中的重要一步。创建符号和封装后,我在 Inventhub 上在线上传了包括原理图和 PCB 库的库。那些想要实现我的设计的人不需要重新设计他们的零件,相反,他们可以从我的收藏中下载并重复使用它们。此外,我附上了每个零件的供应链链接,让用户可以找到组件的可用性和价格。

原理图,示意图:
我在 Altium Designer 中设计了我的原理图。完成布局后,我已在 Inventhub 上在线上传了我的原理图文件。那些想要实现我的设计的人可以下载原理图而不会出现任何错误。我还可以通过转到“查看更改”选项卡来查看我在设计中所做的更改。我还可以与人们合作,他们可以评论我的设计并提出建议以进一步改进我的设计。
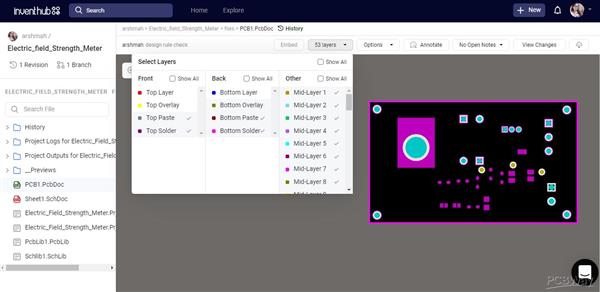
印刷威廉希尔官方网站 板设计:
完成原理图设计后,我在 Altium 中将其转换为 PCB 文件,我可以在其中创建威廉希尔官方网站 板上的连接、定义威廉希尔官方网站 板的形状、安排威廉希尔官方网站 板上的元件,并可以在 3D 视图中查看我的 PCB。我已经在 Inventhub 上上传了我的PCB 文件,在那里我可以查看不同层的威廉希尔官方网站 板,并且可以通过禁用其他层来专注于特定层。用户和制造商可以轻松查看或下载我的设计以进行实施。

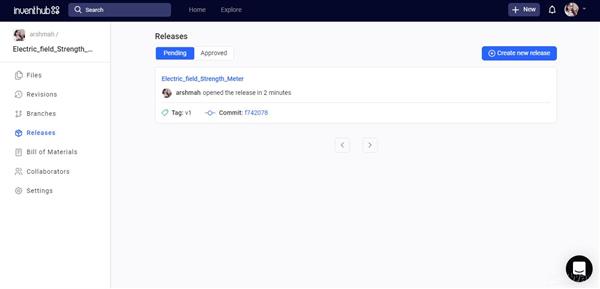
制造设计:
对于制造,我在 Inventhub 上创建了项目的发布文件,其中包含 ZIP 文件格式的所有设计文件,如原理图、PCB 和 Gerber 文件。我可以将项目的发布文件发送给他,而不是访问我的制造商。他可以轻松下载文件,并且可以毫无错误地制作我的 PCB 板。

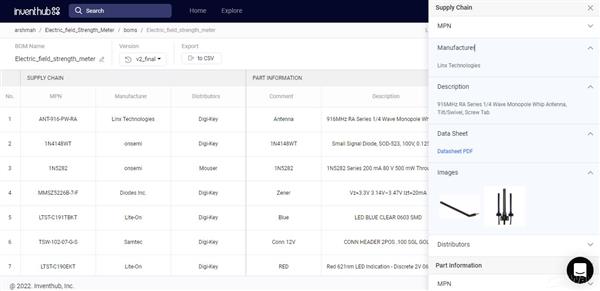
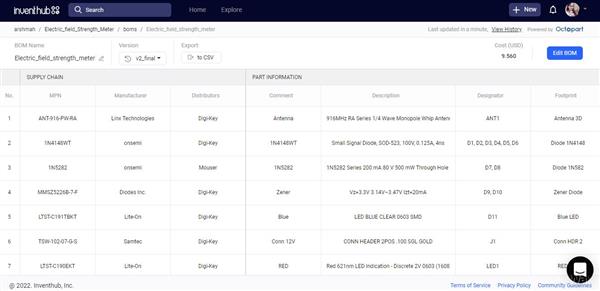
材料清单:
我在 Inventhub 上创建了一个组件列表,其中包含制造商、供应商、制造商零件编号、定价和数量的详细信息。只需将这些详细信息放在 Inventhub 上的BOM 文件中,我就可以使用供应链选项轻松自动计算项目的总成本。我这个项目的总成本是 9.560 美元。我还可以查看组件的数据表并查看其 3D 模型。我可以将这个 BOM 文件发送给他,而不是访问组件供应商,他可以以 CSV 文件格式下载它,并可以根据我的设计要求交付我的组件。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





