
资料下载

SBC 85扩展内存板开源案例
威廉希尔官方网站
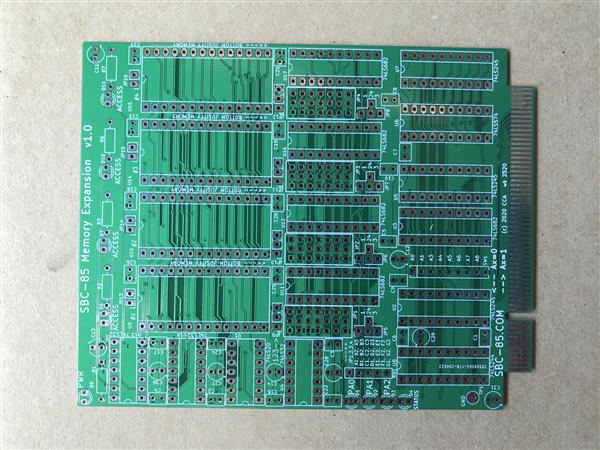
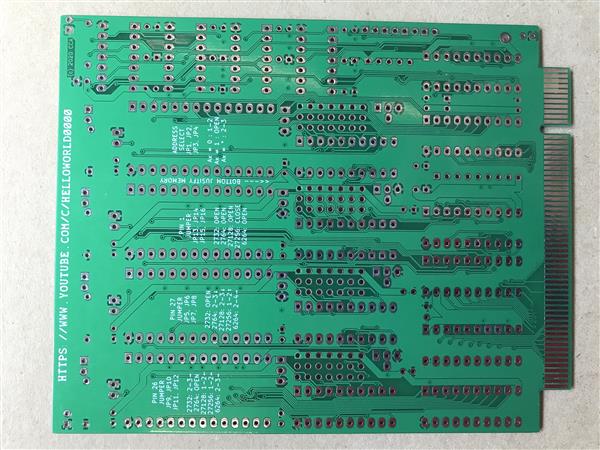
板图如下:


描述
SBC-85 扩展内存板
1.0a 版的新功能 现在,“访问”LED 被锁存,因此它们会延长一个总线读取周期,即,它们在第一次访问存储站点时打开,然后在下一次 RD 或 WR 选通时关闭。这应该可以防止在 1.0 版中出现错误照明,但它们仍会根据访问频率以不同的亮度发光。此外,向后的 D5 和丢失的 bPAS 状态位已得到纠正。
特征:
该板有四个内存插槽,可以接受 2732、2764、27128 或 27256 EPROM 或 6264 RAM 芯片的任意组合。这提供了一个完全填充的高达 128KB 的 ROM,或 32KB RAM,或介于两者之间的任何地方。芯片类型通过三个跳线的组合来选择,以定义插座的引脚 1、26 和 27,以匹配器件的引脚排列。
存储设备的灵活性导致了当四个位置中的每个位置可以具有不同的芯片和不同的存储空间长度时如何对存储空间进行解码的存储映射问题。为存储空间配备离散逻辑和跳线将非常困难,并且切换到可编程门对于大多数用户来说是不可能的。
为了解决内存映射问题并适应不同大小的不同芯片,每个插槽通过跳线提供自己的内存预留选项。这确实需要更多的用户理解,但 SBC-85 似乎拥有出色的用户,所以我不太担心。在实践中,用户会像使用任何内存板一样小心设置基地址,以确保没有任何地址选择重叠。为了适应每个芯片的不同地址块长度,而不仅仅是“匹配地址 =0”或“匹配地址 =1”,用户对地址线 A15 到 A12 上的跳线有三种选择:地址 = 0,地址 = 1 , 或地址 = 不在乎。
例如——如果用户想在地址 0x8000 安装 2732。由于这是一个 4KB 的 2732,内存块将从 0x8000 变为 0x8FFF,因此用户将选择 A15=1、A14=0、A13=0、A12=0。如果下一个芯片也是 2732 并且用户想要连续内存,那么下一个 2732 的跳线将设置为 0x9000,即 A15=1、A14=0、A13=0、A12=1 等等。这个例子是最简单的,因为 EPROM 占用了地址选项之间的所有空间,即单独设置 A15-A12 就要求了必要的地址空间。
但是,当使用更大的芯片时,需要将四个地址位中的最小的设置为“不关心”,以便要求足够的地址空间。如果用户要使用一对16kB 27128,只看芯片上的地址线数量(A0->A13 = 14)告诉我们,我们只能用A15和A14来选择芯片,因为A13和A12是一部分芯片的内存块。因此,对于 0x8000 处的第一个 27128,跳线将设置为 A15=1、A14=0、A13=don't care、A12=don't care。下一个 27128 将设置为 0xC000 A15=1, A14=1, A13 & A12 = Don't Care again。当然,虽然权衡相对简单,但较大的芯片必须从其块大小的均匀边界开始。
这种寻址方案基本上将内存板分解为四个独立定位的内存块,这些内存块的大小适合所选芯片。最后,只要稍加规划,这些板中的一个或多个就可以是一个连续的块,因此无需围绕内存间隙重新组装或重新编译。
最后,由于板子明显超出了可寻址的地址空间,因此可以定义三个额外的选择位 PA0、PA1 和 PA2。该板具有一个 3 位 I/O 端口选择寄存器,用于设置这三个页面地址位以打开或关闭所选设备。例如,如果用户使用跳线为这三个选择了 000,那么只有当用户通过 OUT 指令清除了威廉希尔官方网站 板选择寄存器中的这三个位时,才会启用该设备。使用“Don't Care”位,允许四个存储设备中的任何一个跨越多个选择,即 PA2=1、PA1=1 和 PA0=“Don't Care”的板将在任一情况下启用110 或 111 被发送到板选择寄存器。将所有跳线设置为“不关心”基本上会删除此功能,因此无需担心一件事。
设计说明:我对 1.0 版上的“访问”LED 有点失望。为了使威廉希尔官方网站 板保持这种尺寸,这些 LED 由特定存储器芯片的地址匹配威廉希尔官方网站 的 P=Q 输出驱动,而不是由 IO/M 或 WR 和 RD 信号门控。因此,当总线上出现任何瞬态地址匹配时,它们就会亮起。如果该内存站点的地址选择很小,它们就可以很好地工作。但是随着站点占用越来越大的块,因此地址范围内有更多“无关”,LED 往往会打开太多,因为它开始在“无关”空间中看到更多临时地址. 如果我使用该站点的特定 RD 或 WR* 信号对该信号进行门控,则 LED 将在如此短的时间内亮起,很难看到。在该板的下一个版本中,我需要重新考虑尝试使这些 LED 仅在精确的站点匹配时点亮,然后在该总线周期内锁定它们,以便它们保持足够长的时间以可见。在那之前,我给“访问”LED 的实用性打了 3/10 分。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





