
资料下载

12V电池充电系统开源设计
威廉希尔官方网站
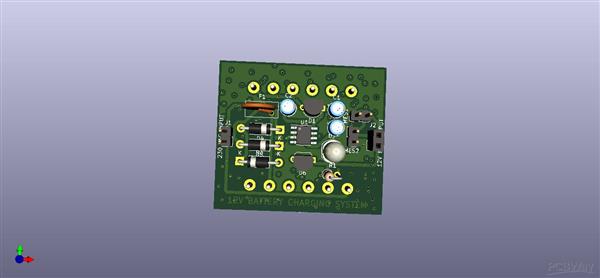
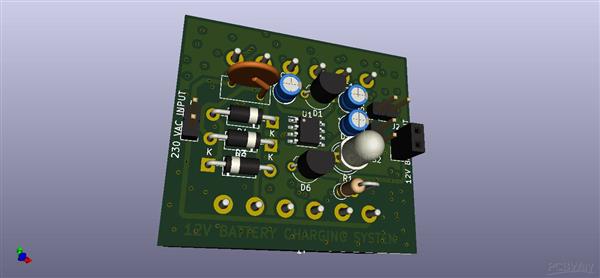
板图如下:

成分
|
112 信号变压器 |
× 1 |
|
MF-RX110/72-2 伯恩斯公司 |
× 1 |
|
垂直 1x02 公头 P2.54mm - |
× 4 |
|
CDSOD323-T15SC 伯恩斯公司 |
× 1 |
|
VJ0805D102JXJQJHT 威世维特拉蒙 |
× 1 |
|
GJM0335C1H8R0WB01D 村田电子 |
× 2 |
|
1N4007-E3/54 VISHAY(威世) |
× 3 |
|
19-21/BHC-AN1P2/3T 亿光电子有限公司 |
× 1 |
|
CR0402-J/-2R2GLF 伯恩斯公司 |
× 1 |
描述
12V电池充电系统
简单的介绍
在这个项目中,我们将设计一个用于为 12V 电池充电的威廉希尔官方网站 。原理图将有电压和电流监测措施,以确保我们有一个完美的系统,可以告诉用户充电电压和电流的水平。
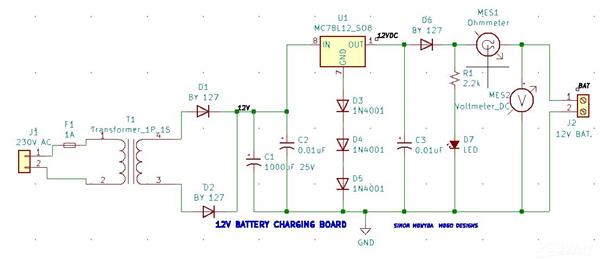
威廉希尔官方网站
我们的系统威廉希尔官方网站 基于飞思卡尔制造的产品MC78L12-SO8 IC。该 IC 只是一个 7812 IC,能够提供 3A 的输出。变压器T1起降压作用,二极管D1、D2起整流作用。电容 C1 是一个滤波器,而 C2 是一个去耦电容。二极管 D3、D4 和 D5 将 IC U1 的接地电压提升到 2.1 伏,这使得 U1 IC 输出为 14.1V,即 12V + 2.1V。我们引入了二极管 D6,以在电源不可用时保护电池电流的反向流动。MES1 显示充电电流,MES2 显示充电电压。

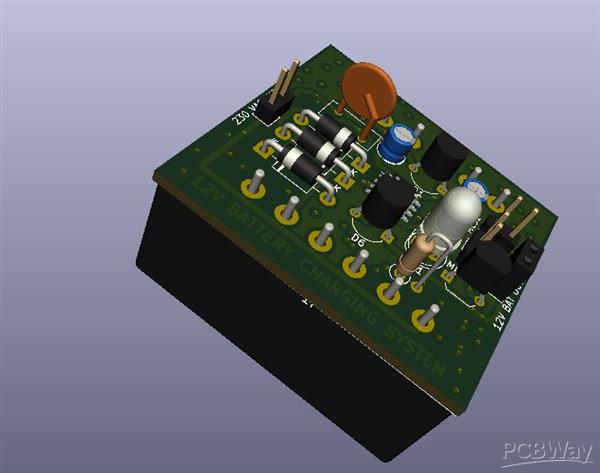
上面的威廉希尔官方网站 可以使用 KiCAD EDA 绘制。该威廉希尔官方网站 也可以使用相同的 KiCAD 转换为 3D 视图。这将涉及路由。最终产品附在下面,上面是所有其他组件,下面是变压器。

产品组装
我通过PCBway订购了产品组装。PCBway 的组装过程对许多客户来说是最好的,因为他们认为您的满意是他们的首要任务。
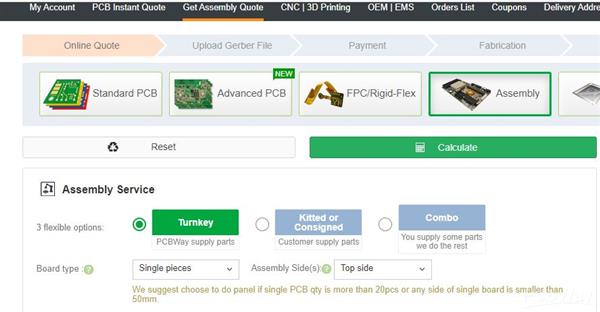
它具有三个选项,如Get Assembly 报价中所示
交钥匙;在这里,PCBway 将为您的产品提供所有组装零件。
配套或托运;此类别是客户提供所有产品组件的地方。
组合; 在此 PCBway 提供一些零件,因为客户提供其他零件。

选择可用的三种组装服务中的任何一种,填写相关信息,计算然后将您的订单提交给工程师团队以进行最终报价确定。当您收到最终报价时,使用可用的付款方式付款,然后坐下来等待 7 天后您的产品交付。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







