
资料下载

Arduino合成器V3设计案例




描述
Arduino 合成器 V3
嘿伙计们怎么了!
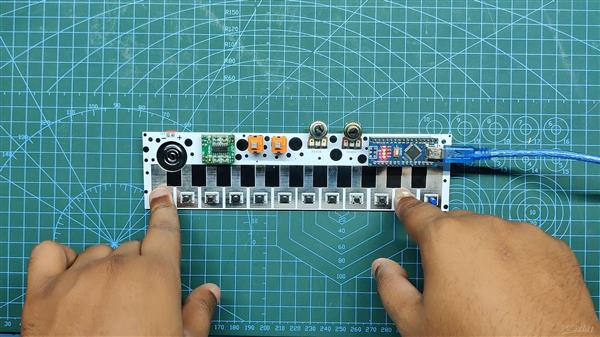
所以这是我的 Arduino Synth V3,它是由 Arduino Nano 驱动的 DIY 合成器。

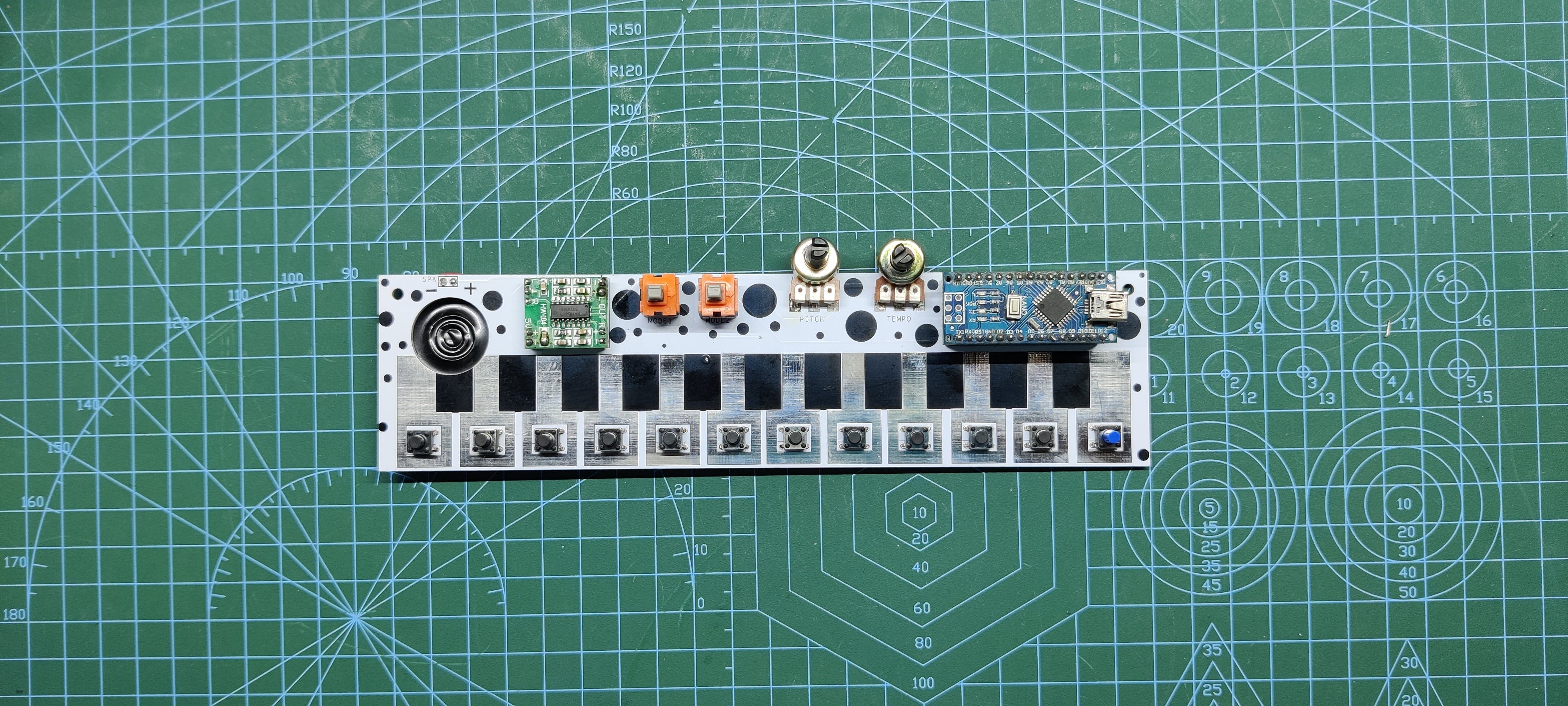
它有 12 个按钮开关和两个用于改变模式的 ON/OFF 开关和两个用于改变音高和速度的电位器。
通过更改 Pitch Potentiometer,我们可以通过按任意 12 个按钮来更改输出波形,从而产生酷炫的科幻声音。它的工作原理与普通键盘合成器非常相似。
我制作合成器已经有一段时间了,制作了两个与这个工作相同的合成器,但它们都使用 Mozi 库来运行,但这个使用简单的代码,通过按钮和开关的状态调制输出。
这篇文章是关于这个合成器的整个构建过程,所以让我们开始吧。
所需材料
以下是我在此构建中使用的东西-
- 定制PCB
- Arduino纳米
- 电位器
- 开/关
- 按按钮
- 扬声器 4 欧姆
- 排针母头
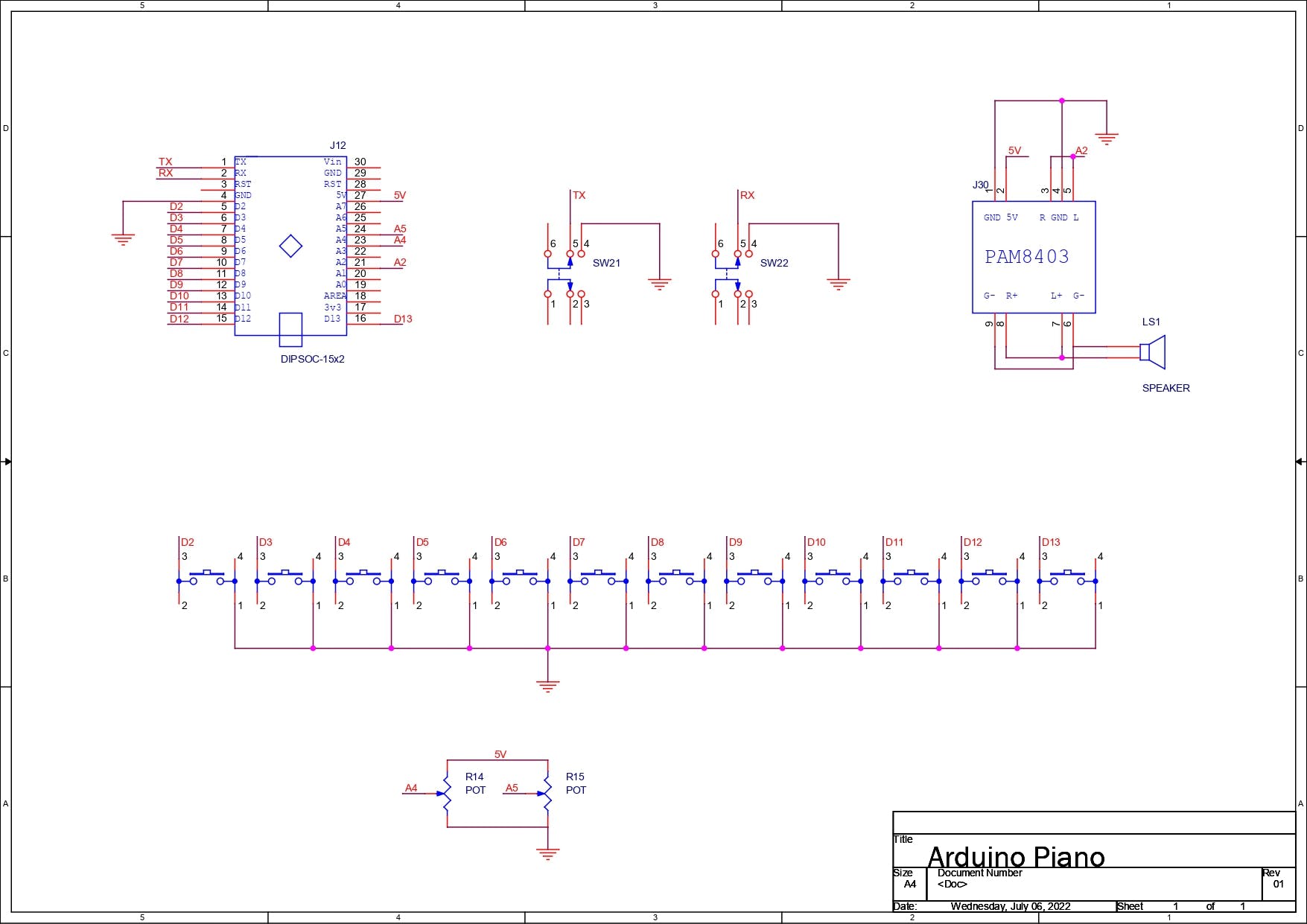
原理图

该板的原理图很简单,Arduino Nano 连接了 12 个按钮。每个 Push Button 都连接一个 IO 端口,当我们按下任何按钮时,它会将 IO 端口拉低至 GND。
两个 ON-OFF 开关也是如此,但是当我们按下它们时,它们会使 IO 引脚拉下更长的时间。然后两个 Pot 用 A4 和 A5 连接。
PAM8403 模块与输出引脚 A2 相连,它放大信号并使其响亮。
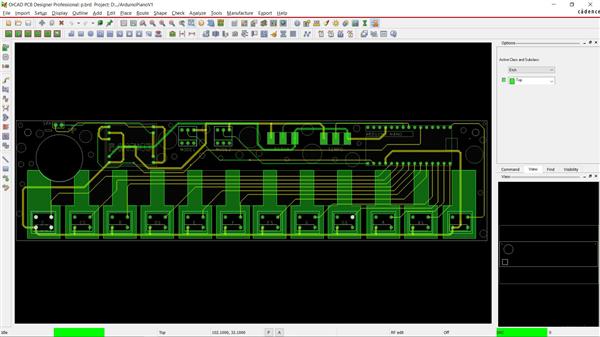
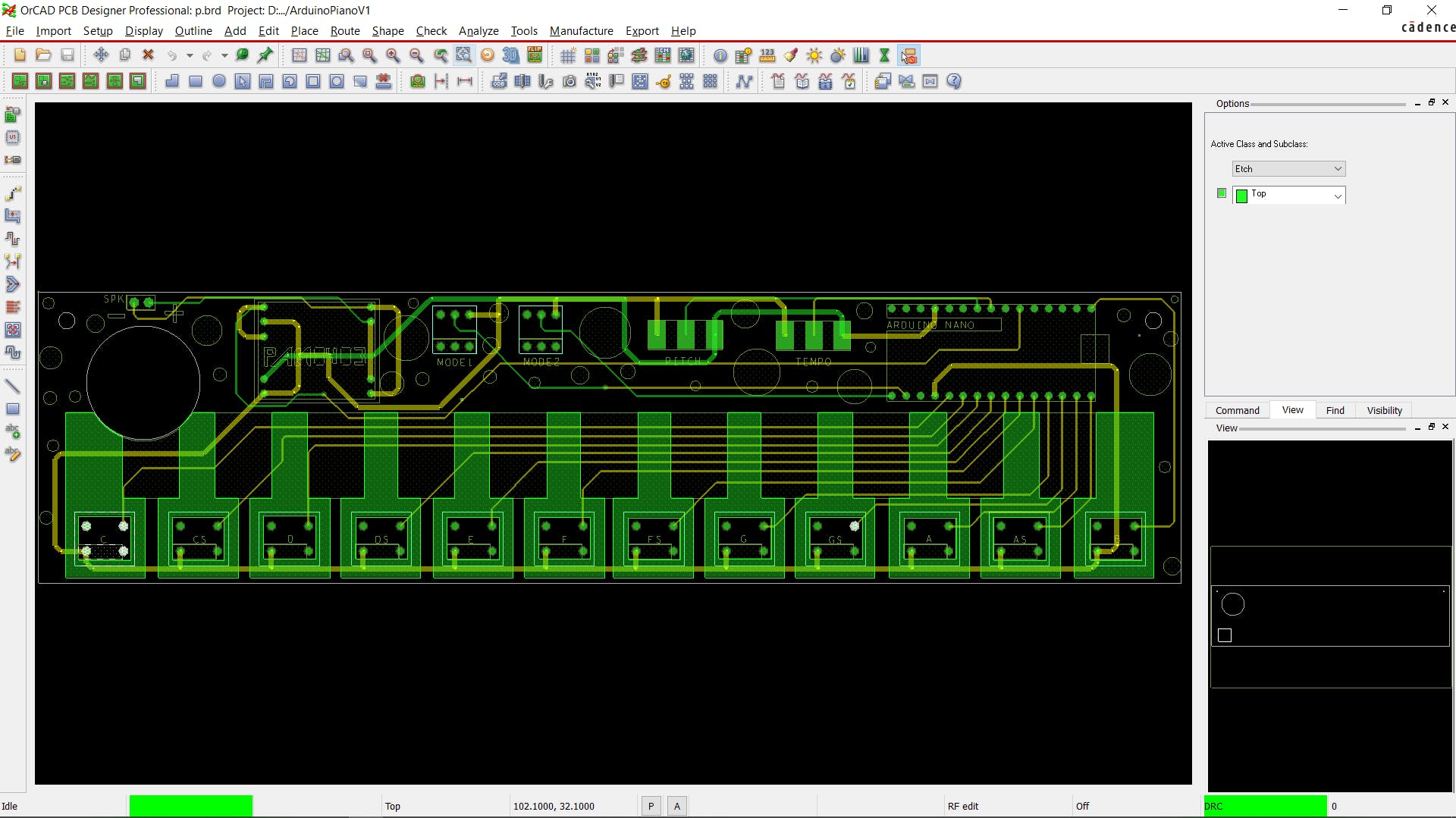
PCB设计

完成原理图后,我导出了网表并开始进行 PCB 设计。
至于外形,我取材于通用键盘的美学和整体外观,Arduino Nano 放置在右上角,扬声器放置在 TOP 左侧。
我还在设计中添加了一些假钥匙,我在这些假钥匙上放置了按钮。也许未来的版本会有真正的电容式触摸键。
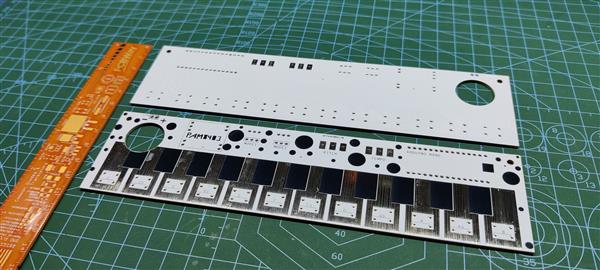
此外,我已经从假钥匙上移除了阻焊层,因此铜区域将未被填充,这将提供超酷的银色外观,因为威廉希尔官方网站 板将被 HASL 覆盖。
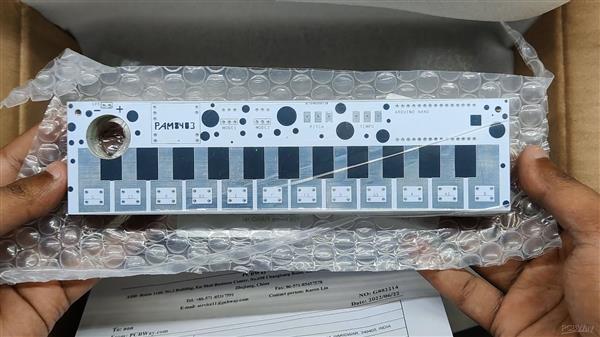
从 PCBWAY 获取 PCB




完成 PCB 后,我将 Gerber 数据发送到 PCBWAY 以获取样品。
我选择带有黑色丝印的白色阻焊层,因为如果我们添加黑色丝印图案,白色 PCB 通常看起来很酷。
我很快就收到了 PCB。至于PCB质量,它是一流的。
使用他们的服务已经有一段时间了,我不得不说,这对于入门来说是相当不错的。
看看我的复杂设计,我在 PCB 上放置了许多不寻常的图案,例如不规则的轮廓和阻焊层形状,这很难制作,但他们在制作 PCB 方面做得非常出色,没有任何问题。
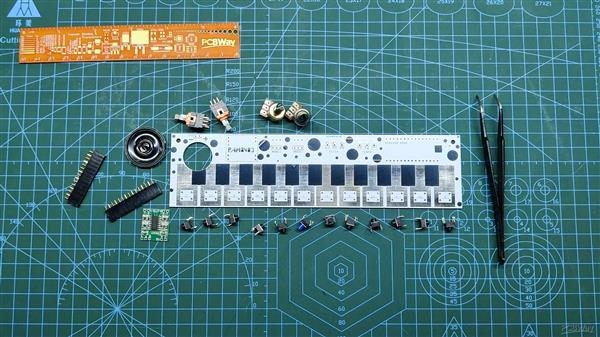
威廉希尔官方网站 板组装

在开始 PCB 组装之前,我们需要收集我们将在这个项目中使用的所有组件。
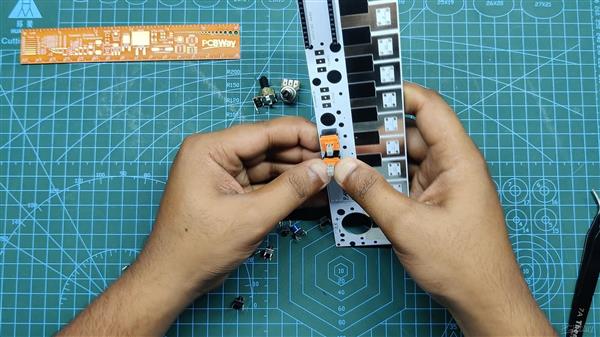
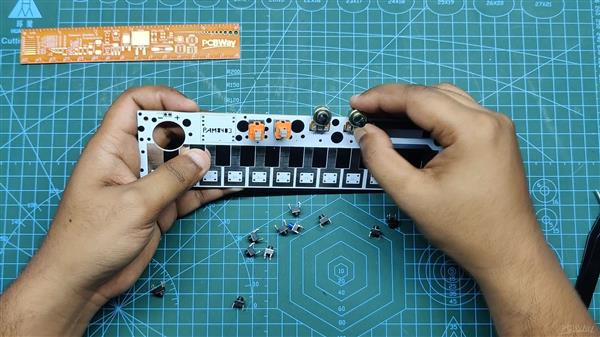
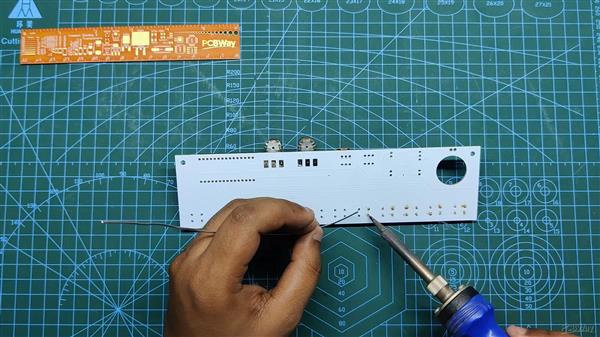
添加接头引脚、开关和电位器


我们首先为 Arduino Nano、开关和电位器添加 Header Pins。
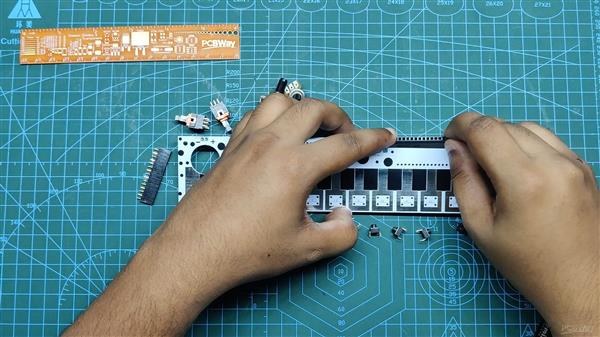
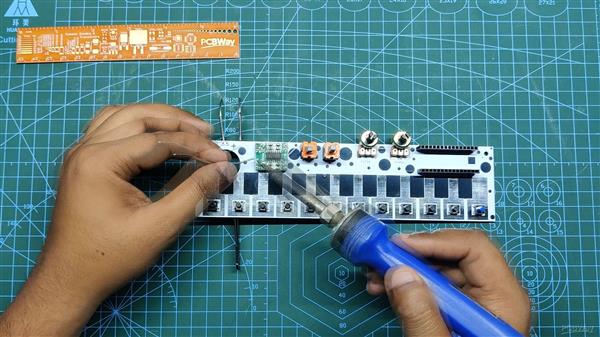
添加按钮


接下来,我们将 12 个 Push Buttons 一个一个地添加到它们的位置。
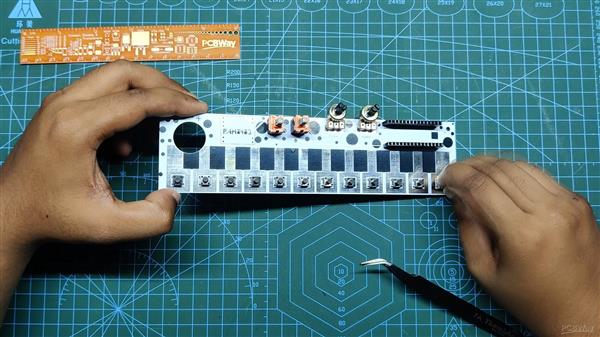
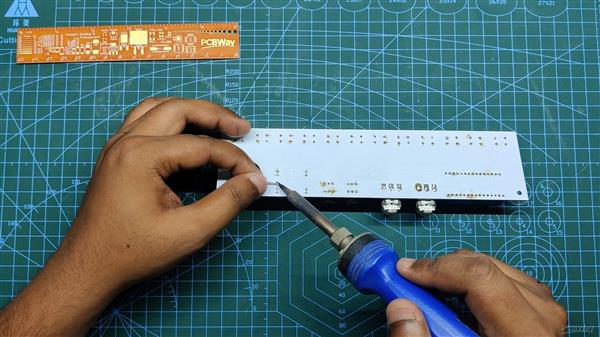
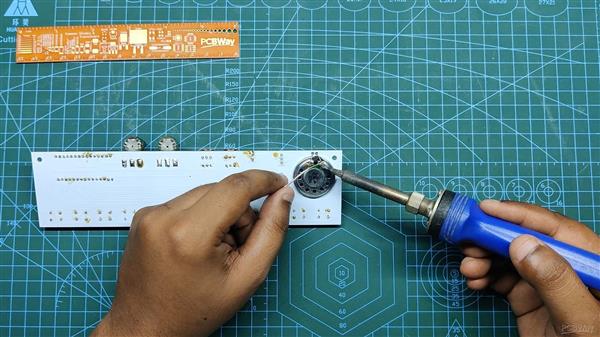
焊接组件

将所有开关和插头引脚放置到位后,我们使用普通烙铁和焊锡线将它们的端子焊接到 PCB。
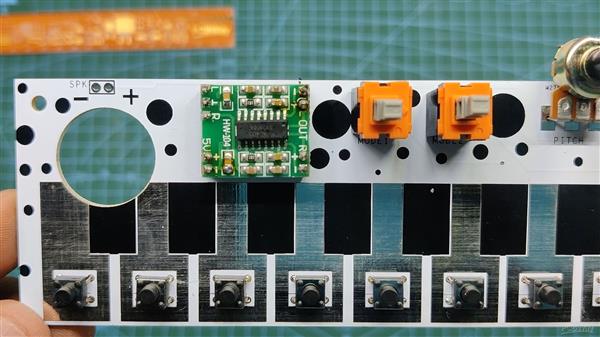
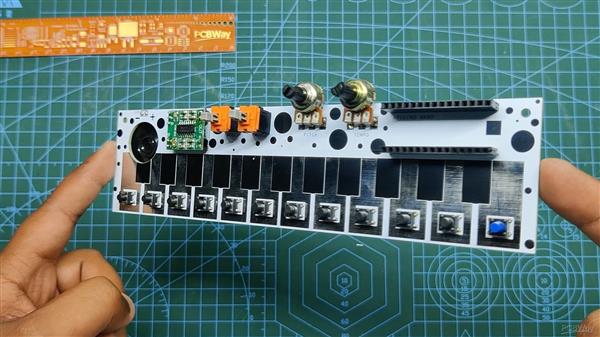
添加 PAM8403 模块





接下来,我们通过使用一些公头引脚添加 PAM8403 模块,我们在 PCB 上添加公头引脚,然后在头引脚上添加 PAM8403。
最后,我们焊接引脚并将模块永久固定到位。
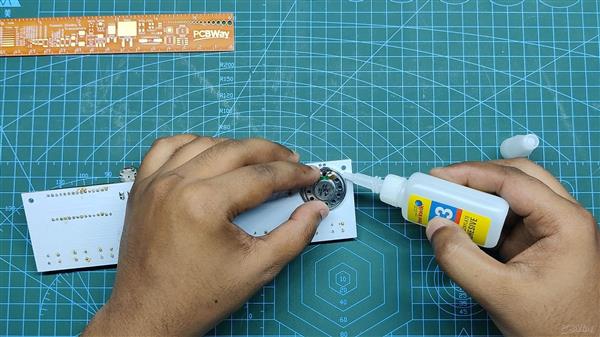
添加扬声器



最后,我们在其位置添加一个扬声器。
我在 PCB 上添加了一个孔,这里的目标是通过这个孔从背面添加一个扬声器。扬声器粘在 PCB 上,然后我们通过两条跳线将扬声器的端子与 PAM8403 CON2 端口连接。
完成后,PCB就完成了。
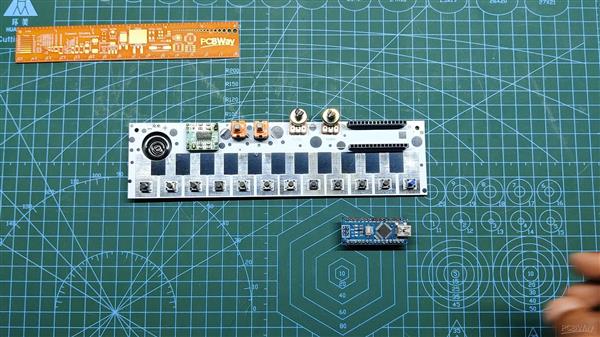
PCB组装结果


这是到目前为止的结果,所有组件都焊接好了,威廉希尔官方网站 板就完成了。它看起来很像 Arduino Nano Sheild 或插件板。
下一步是将 Arduino Nano 添加到此板上并将主草图刷入 MCU。
主要代码
这是我使用的主要草图。
C = ;
CS = ;
D = ;
DS = ;
E = ;
F = ;
FS = ;
G = ;
GS = ;
A = ;
AS = ;
B = ;
八八度 = ;
八达利巴 = ;
tiempo = 模拟读取(A4);
pitch_bend = 模拟读取(A5);
c = ;
cs = ;
d = ;
ds = ;
e = ;
f = ;
fs = ;
g = ;
gs = ;
a = ;
= ;
b = ;
{
pinMode(C,INPUT_PULLUP);
pinMode(CS,INPUT_PULLUP);
pinMode(D,INPUT_PULLUP);
pinMode(DS,INPUT_PULLUP);
pinMode(E,INPUT_PULLUP);
pinMode(F,INPUT_PULLUP);
pinMode(FS,INPUT_PULLUP);
pinMode(G,INPUT_PULLUP);
pinMode(GS,INPUT_PULLUP);
pinMode(A,INPUT_PULLUP);
pinMode(AS,INPUT_PULLUP);
pinMode(B,INPUT_PULLUP);
pinMode(octabajo, INPUT_PULLUP);
pinMode(octarriba, INPUT_PULLUP);
pinMode(A4,INPUT_PULLUP);
pinMode(A2,输出);
Serial.begin( );
}
{
digitalRead( );
数字读取();
Serial.println(analogRead(A4));
(!digitalRead(C)){
音调(A2, c+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字读取(C);
}
(!digitalRead(C)&&!digitalRead(octabajo)) {
音调(A2, c/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(C);
}
(!digitalRead(C)&&!digitalRead(octarriba)) {
音调(A2, c* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(C);
}
数字阅读(CS);
(!digitalRead(CS)){
音调(A2, cs+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字阅读(CS);
}
(!digitalRead(CS)&&!digitalRead(octabajo)) {
音调(A2, cs/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(CS);
}
(!digitalRead(CS)&&!digitalRead(octarriba)) {
音调(A2, cs* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(CS);
}
数字读取(D);
(!digitalRead(D)){
音调(A2, d+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字读取(D);
}
(!digitalRead(D)&&!digitalRead(octabajo)) {
音调(A2, d/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(D);
}
(!digitalRead(D)&&!digitalRead(octarriba)) {
音调(A2, d* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(D);
}
数字读取(DS);
(!digitalRead(DS)){
音调(A2, ds+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字读取(DS);
}
(!digitalRead(DS)&&!digitalRead(octabajo)) {
音调(A2, ds/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(DS);
}
(!digitalRead(DS)&&!digitalRead(octarriba)) {
音调(A2, ds* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(DS);
}
数字阅读(E);
(!digitalRead(E)){
音调(A2, e+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字阅读(E);
}
(!digitalRead(E)&&!digitalRead(octabajo)) {
音调(A2, e/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(E);
}
(!digitalRead(E)&&!digitalRead(octarriba)) {
音调(A2, e* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(E);
}
数字读取(F);
(!digitalRead(F)){
音调(A2, f+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字读取(F);
} (!digitalRead(F)&&!digitalRead(octabajo)) {
音调(A2, f/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(F);
}
(!digitalRead(F)&&!digitalRead(octarriba)) {
音调(A2, f* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(F);
}
数字读取(FS);
(!digitalRead(FS)){
音调(A2, fs+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字读取(FS);
}
(!digitalRead(FS)&&!digitalRead(octabajo)) {
音调(A2, fs/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(FS);
}
(!digitalRead(FS)&&!digitalRead(octarriba)) {
音调(A2, fs* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(FS);
}
数字阅读(G);
(!digitalRead(G)){
音调(A2, g+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字阅读(G);
}
(!digitalRead(G)&&!digitalRead(octabajo)) {
音调(A2, g/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(G);
}
(!digitalRead(G)&&!digitalRead(octarriba)) {
音调(A2, g* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(G);
}
数字阅读(GS);
(!digitalRead(GS)){
音调(A2, gs+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字阅读(GS);
}
(!digitalRead(GS)&&!digitalRead(octabajo)) {
音调(A2, gs/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(GS);
}
(!digitalRead(GS)&&!digitalRead(octarriba)) {
音调(A2, gs* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(GS);
}
数字阅读(一);
(!digitalRead(A)){
音调(A2, a+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字阅读(一);
}
(!digitalRead(A)&&!digitalRead(octabajo)) {
音调(A2, a/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(一);
}
(!digitalRead(A)&&!digitalRead(octarriba)) {
音调(A2, a* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(一);
}
数字阅读(AS);
(!digitalRead(AS)){
音调(A2, +(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字阅读(AS);
}
(!digitalRead(AS)&&!digitalRead(octabajo)) {
音调(A2, / +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(AS);
}
(!digitalRead(AS)&&!digitalRead(octarriba)) {
音调(A2, * +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字阅读(AS);
}
数字读取(B);
(!digitalRead(B)){
音调(A2, b+(analogRead(A5)/ ));
延迟(模拟读取(A4));
数字读取(B);
}
(!digitalRead(B)&&!digitalRead(octabajo)) {
音调(A2, b/ +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(B);
}
(!digitalRead(B)&&!digitalRead(octarriba)) {
音调(A2, b* +((analogRead(A5)/ )));
延迟(模拟读取(A4));
数字读取(B);
}
无音(A2);
}


我们首先在其位置添加 Arduino Nano,然后使用代码对其进行闪烁,结果将是一个正常工作的合成器播放随机嗡嗡声,我们可以通过按下按钮或调制电位器或 ON/OFF 开关来改变声音。
结果
这是总体结果,请观看演示视频。
这就是今天的内容,请继续关注,我很快就会带着一个新项目回来。
特别感谢 PCBWAY 对这个项目的支持,看看他们以更低的成本获得优质的 PCB 服务。
和平
代码
|
|
int C= 2; |
|
|
int CS = 3; |
|
|
int D= 4; |
|
|
int DS = 5; |
|
|
int E= 6; |
|
|
int F= 7; |
|
|
int FS = 8; |
|
|
int G= 9; |
|
|
int GS = 10; |
|
|
int A= 11; |
|
|
int AS = 12; |
|
|
int B= 13; |
|
|
int octabajo = 0; |
|
|
int octarriba = 1; |
|
|
int tiempo = analogRead(A4); |
|
|
int pitch_bend = analogRead(A5); |
|
|
|
|
|
|
|
|
int c= 262; |
|
|
int cs = 277; |
|
|
int d= 294; |
|
|
int ds = 311; |
|
|
int e= 330; |
|
|
int f= 349; |
|
|
int fs = 370; |
|
|
int g= 392; |
|
|
int gs = 415; |
|
|
int a= 440; |
|
|
int as = 466; |
|
|
int b= 494; |
|
|
|
|
|
void setup() { |
|
|
// INPUT CONFIG |
|
|
pinMode(C, INPUT_PULLUP); |
|
|
pinMode(CS, INPUT_PULLUP); |
|
|
pinMode(D, INPUT_PULLUP); |
|
|
pinMode(DS, INPUT_PULLUP); |
|
|
pinMode(E, INPUT_PULLUP); |
|
|
pinMode(F, INPUT_PULLUP); |
|
|
pinMode(FS, INPUT_PULLUP); |
|
|
pinMode(G, INPUT_PULLUP); |
|
|
pinMode(GS, INPUT_PULLUP); |
|
|
pinMode(A, INPUT_PULLUP); |
|
|
pinMode(AS, INPUT_PULLUP); |
|
|
pinMode(B, INPUT_PULLUP); |
|
|
pinMode(octabajo, INPUT_PULLUP); |
|
|
pinMode(octarriba, INPUT_PULLUP); |
|
|
pinMode(A4, INPUT_PULLUP); |
|
|
// OUTPUT CONFIG |
|
|
pinMode(A2, OUTPUT); |
|
|
// start serial port |
|
|
Serial.begin(9600); |
|
|
} |
|
|
|
|
|
|
|
|
|
|
|
void loop() { |
|
|
|
|
|
// put your main code here, to run repeatedly: |
|
|
digitalRead(0); |
|
|
digitalRead(1); |
|
|
|
|
|
Serial.println(analogRead(A4)); |
|
|
|
|
|
if (!digitalRead(C)) { |
|
|
tone(A2, c+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(C); |
|
|
} |
|
|
if (!digitalRead(C)&&!digitalRead(octabajo)) { |
|
|
tone(A2, c/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(C); |
|
|
} |
|
|
if (!digitalRead(C)&&!digitalRead(octarriba)) { |
|
|
tone(A2, c*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(C); |
|
|
} |
|
|
|
|
|
|
|
|
digitalRead(CS); |
|
|
if (!digitalRead(CS)) { |
|
|
tone(A2, cs+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(CS); |
|
|
} |
|
|
if (!digitalRead(CS)&&!digitalRead(octabajo)) { |
|
|
tone(A2, cs/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(CS); |
|
|
} |
|
|
if (!digitalRead(CS)&&!digitalRead(octarriba)) { |
|
|
tone(A2, cs*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(CS); |
|
|
} |
|
|
|
|
|
digitalRead(D); |
|
|
if (!digitalRead(D)) { |
|
|
tone(A2, d+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(D); |
|
|
} |
|
|
if (!digitalRead(D)&&!digitalRead(octabajo)) { |
|
|
tone(A2, d/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(D); |
|
|
} |
|
|
if (!digitalRead(D)&&!digitalRead(octarriba)) { |
|
|
tone(A2, d*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(D); |
|
|
} |
|
|
|
|
|
digitalRead(DS); |
|
|
if (!digitalRead(DS)) { |
|
|
tone(A2, ds+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(DS); |
|
|
} |
|
|
if (!digitalRead(DS)&&!digitalRead(octabajo)) { |
|
|
tone(A2, ds/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(DS); |
|
|
} |
|
|
if (!digitalRead(DS)&&!digitalRead(octarriba)) { |
|
|
tone(A2, ds*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(DS); |
|
|
} |
|
|
|
|
|
digitalRead(E); |
|
|
if (!digitalRead(E)) { |
|
|
tone(A2, e+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(E); |
|
|
} |
|
|
if (!digitalRead(E)&&!digitalRead(octabajo)) { |
|
|
tone(A2, e/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(E); |
|
|
} |
|
|
if (!digitalRead(E)&&!digitalRead(octarriba)) { |
|
|
tone(A2, e*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(E); |
|
|
} |
|
|
|
|
|
digitalRead(F); |
|
|
if (!digitalRead(F)) { |
|
|
tone(A2, f+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(F); |
|
|
}if (!digitalRead(F)&&!digitalRead(octabajo)) { |
|
|
tone(A2, f/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(F); |
|
|
} |
|
|
if (!digitalRead(F)&&!digitalRead(octarriba)) { |
|
|
tone(A2, f*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(F); |
|
|
} |
|
|
|
|
|
digitalRead(FS); |
|
|
if (!digitalRead(FS)) { |
|
|
tone(A2, fs+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(FS); |
|
|
} |
|
|
if (!digitalRead(FS)&&!digitalRead(octabajo)) { |
|
|
tone(A2, fs/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(FS); |
|
|
} |
|
|
if (!digitalRead(FS)&&!digitalRead(octarriba)) { |
|
|
tone(A2, fs*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(FS); |
|
|
} |
|
|
|
|
|
digitalRead(G); |
|
|
if (!digitalRead(G)) { |
|
|
tone(A2, g+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(G); |
|
|
} |
|
|
if (!digitalRead(G)&&!digitalRead(octabajo)) { |
|
|
tone(A2, g/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(G); |
|
|
} |
|
|
if (!digitalRead(G)&&!digitalRead(octarriba)) { |
|
|
tone(A2, g*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(G); |
|
|
} |
|
|
|
|
|
digitalRead(GS); |
|
|
if (!digitalRead(GS)) { |
|
|
tone(A2, gs+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(GS); |
|
|
} |
|
|
if (!digitalRead(GS)&&!digitalRead(octabajo)) { |
|
|
tone(A2, gs/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(GS); |
|
|
} |
|
|
if (!digitalRead(GS)&&!digitalRead(octarriba)) { |
|
|
tone(A2, gs*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(GS); |
|
|
} |
|
|
|
|
|
digitalRead(A); |
|
|
if (!digitalRead(A)) { |
|
|
tone(A2, a+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(A); |
|
|
} |
|
|
if (!digitalRead(A)&&!digitalRead(octabajo)) { |
|
|
tone(A2, a/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(A); |
|
|
} |
|
|
if (!digitalRead(A)&&!digitalRead(octarriba)) { |
|
|
tone(A2, a*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(A); |
|
|
} |
|
|
|
|
|
digitalRead(AS); |
|
|
if (!digitalRead(AS)) { |
|
|
tone(A2, as+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(AS); |
|
|
} |
|
|
if (!digitalRead(AS)&&!digitalRead(octabajo)) { |
|
|
tone(A2, as/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(AS); |
|
|
} |
|
|
if (!digitalRead(AS)&&!digitalRead(octarriba)) { |
|
|
tone(A2, as*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(AS); |
|
|
} |
|
|
|
|
|
digitalRead(B); |
|
|
if (!digitalRead(B)) { |
|
|
tone(A2, b+(analogRead(A5)/5)); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(B); |
|
|
} |
|
|
if (!digitalRead(B)&&!digitalRead(octabajo)) { |
|
|
tone(A2, b/2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(B); |
|
|
} |
|
|
if (!digitalRead(B)&&!digitalRead(octarriba)) { |
|
|
tone(A2, b*2+((analogRead(A5)/5))); |
|
|
delay(analogRead(A4)); |
|
|
digitalRead(B); |
|
|
} |
|
|
|
|
|
noTone(A2); |
|
|
|
|
|
|
|
|
} |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





