
资料下载

PCB制作的太阳能方形灯

描述
太阳能方形灯
嘿伙计们怎么了。
所以这里有一些华丽而酷的东西。


完全从零开始制作的方形太阳能灯。
制作这个的目标很简单,我想制作一个足够强大的应急灯以供日常使用。(在停电时照亮我家的某个区域)
LED 均由 2600mAh 3.7V 锂离子电池供电,我还在此设置中添加了 TP4056 锂离子充电 IC,LED 均由 AO4406 N 沟道 Mosfet IC 驱动。
此外,此灯包含黄昏到黎明的功能,这意味着当我们插入电源进行充电时,主 LED 灯会关闭,当我们拔出充电器时,它会重新打开。
此功能对于在连接太阳能电池板的情况下在室外使用此灯至关重要,我们不必每天打开/关闭此灯,太阳能电池板会在白天和晚上自动触发此灯。
这篇文章是关于这个灯光设置的整个构建过程,所以让我们开始吧!
材料

以下是我在此构建中使用的组件!
- 定制PCB
- 3V 1W LED 2835 封装
- TP4056集成威廉希尔官方网站
- AO4406 Mosfet IC(N通道)
- 1K电阻
- 20K电阻
- 100K电阻
- AO3401 Mosfet(P 通道)
- 二极管 M7
- C型端口
- 电池 锂离子 3.7V 2600mAh
- UC2515 连接器
- 3D 打印零件
序幕


所以这就是一切的开始,去年我用几个与锂离子电池和 LED 驱动器相连的 LED 灯带做了一个应急灯。
目标是准备一个可以每天使用的功能性应急灯,以应对停电,我住的地方因每天停电几个小时而臭名昭著。
这盏灯工作正常,整体备份时间为 5-6 小时,这非常甜蜜,但由于 LED 设置完全是临时的,它并没有持续很长时间,所以我决定通过准备一个包含 LED 的方形 PCB 来制作合适的灯。 LED 驱动 Mosfet,系统将由锂离子电池供电,为了给锂离子电池充电,我添加了一个锂离子充电 IC,用于控制过充和充电指示。
身体将由PLA制成。
原理图

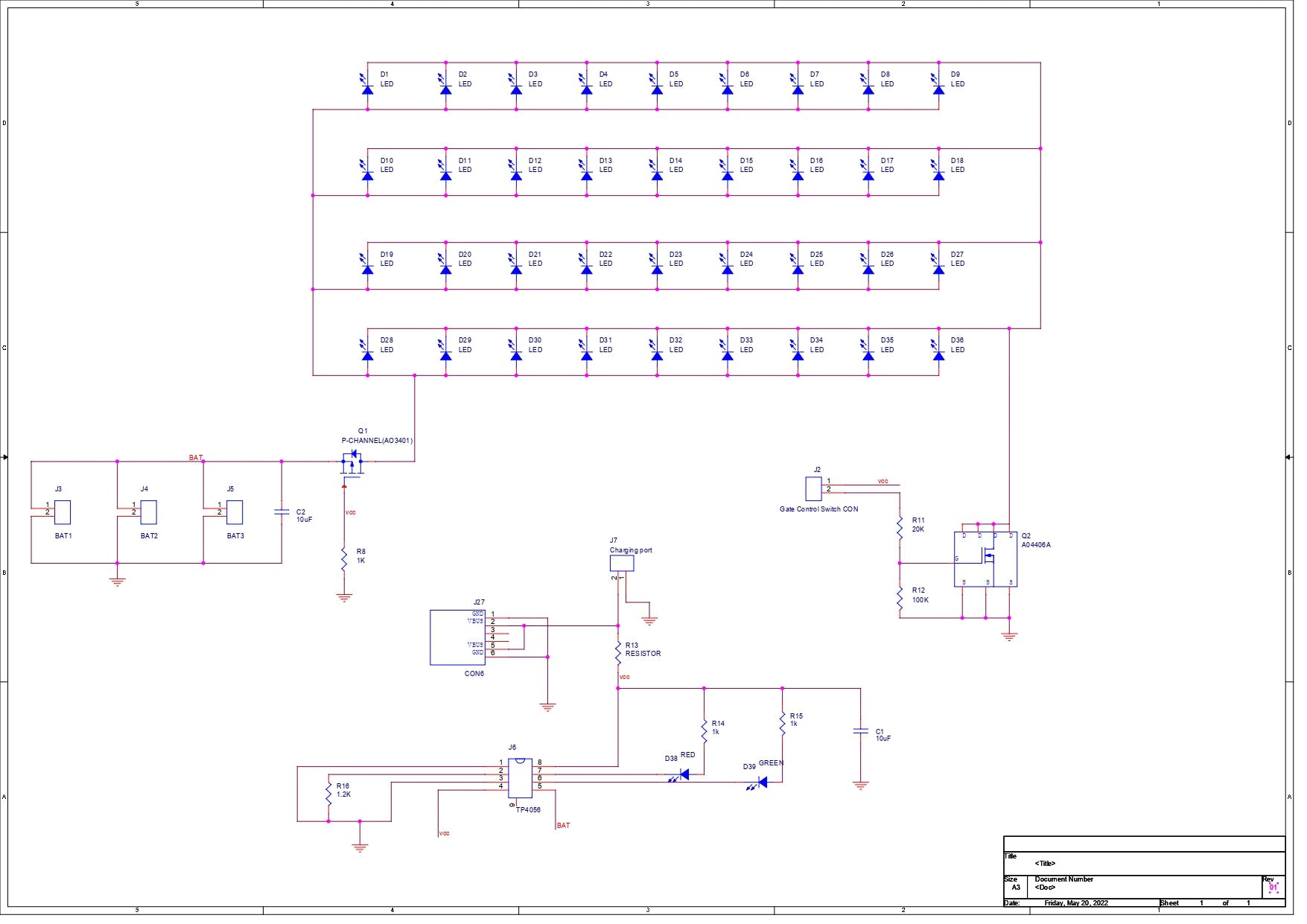
这是我为主板准备的示意图。
它主要包含三个部分,LED 部分、MOSFET 驱动器和 TP4056 锂离子充电部分。
首先,总共有 36 个 LED 全部并联。每个 LED 为 3V 和 1W,这意味着所有这些 LED 加起来消耗 36W 的功率,但一次为这些 LED 提供这么多功率并不理想,它们会烧毁,所以这就是我所做的,我添加了一个 Mosfet IC (AO4406)并在这个 FET 的栅极上使用了一个 20K 电阻,这将电流限制在 2.7A。
我们可以用微控制器控制这个 FET,并通过向栅极提供 50% 占空比的 PWM 信号来降低更多电流。(我们可以通过使用analogWrite 函数为它提供100 甚至50 的信号来限制电流,而不是将此引脚设置为高电平)
然后是TP4056部分,由TP4056设置组成,在其设置引脚上添加1K电阻以将充电电流配置为1A,如果我们降低电阻值,充电电流也会降低。


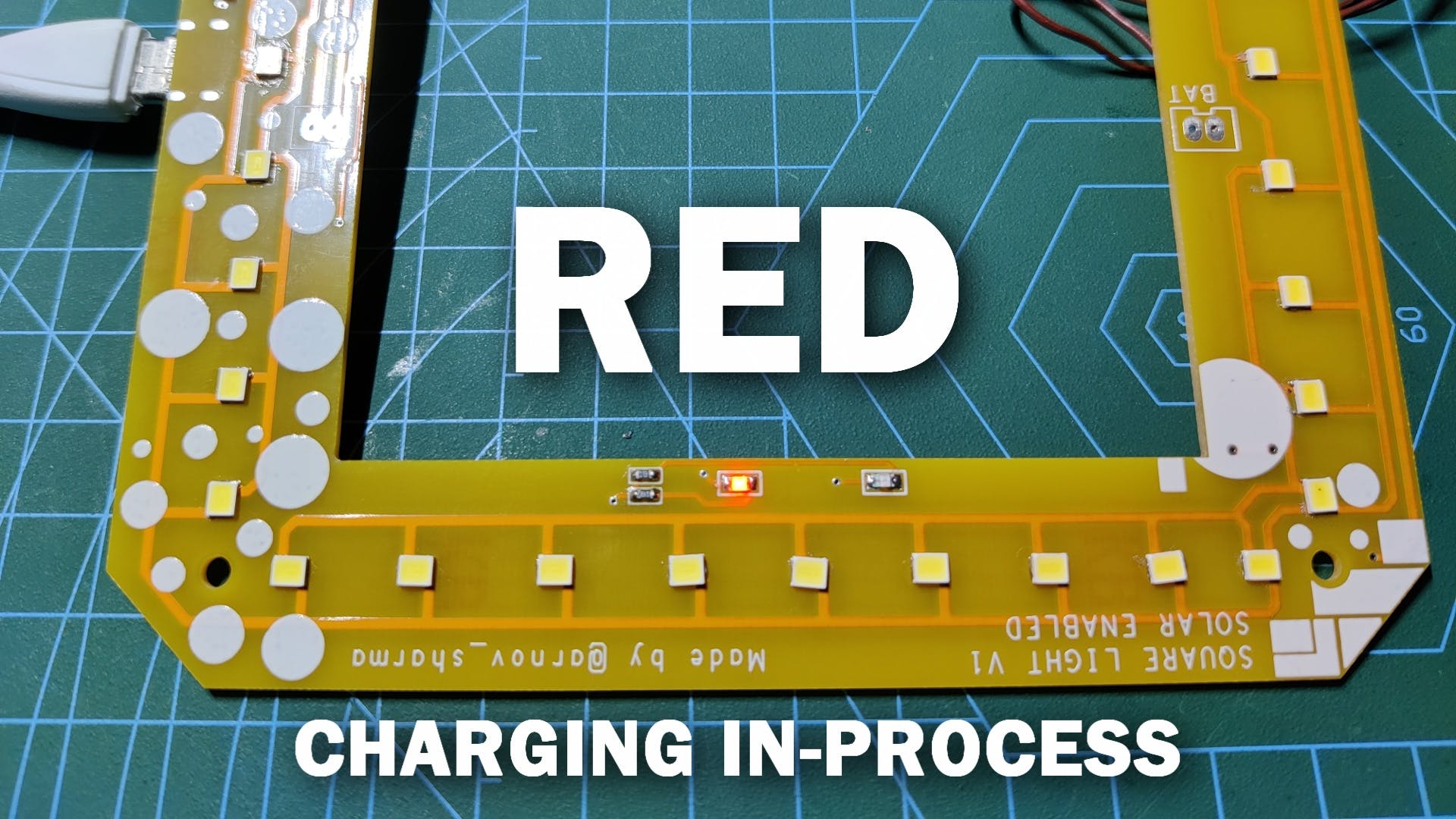
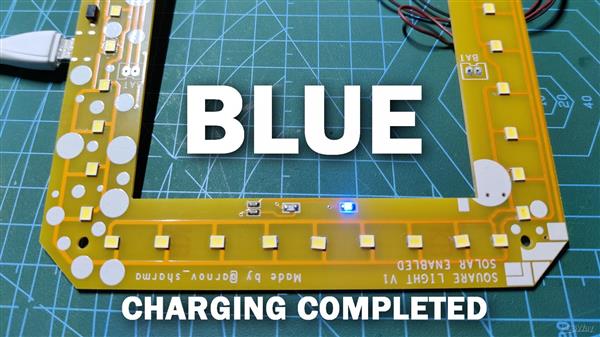
TP4056还有一个重要的特点,它由两个指示LED组成,在电池充电过程中,红色LED会发光,但当电池达到4.2V时,红色LED会关闭,蓝色LED会发光。
USB C 型端口用于为 TP4056 供电并为电池充电。
我还在电池和系统的 VCC 之间添加了一个 P 通道 MOSFET。
有一个电阻器可以在与 GND 连接时保持 mosfet 处于开启状态,但我还在充电侧正极端子上添加了 mosfet 栅极,因此当充电器插入时,mosfet 关闭并且由它供电的负载关闭,此功能也称为 DUSK to Dawn,它在太阳能灯和路灯中非常常用。当太阳能电池板停止供电(夜间)触发 mosfet 并打开电源时,当太阳升起并且太阳能供电时,mosfet 关闭,灯也关闭。
我按照我提到的上述内容制作了这个示意图并最终确定了它。
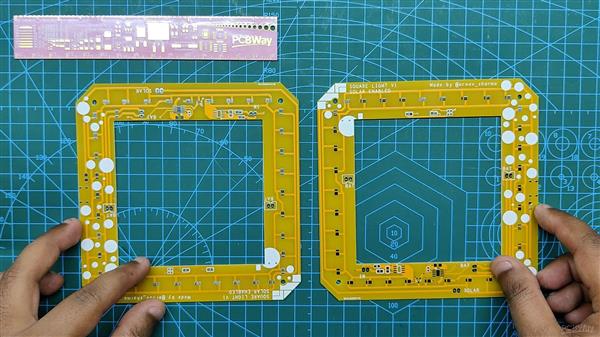
威廉希尔官方网站 板设计

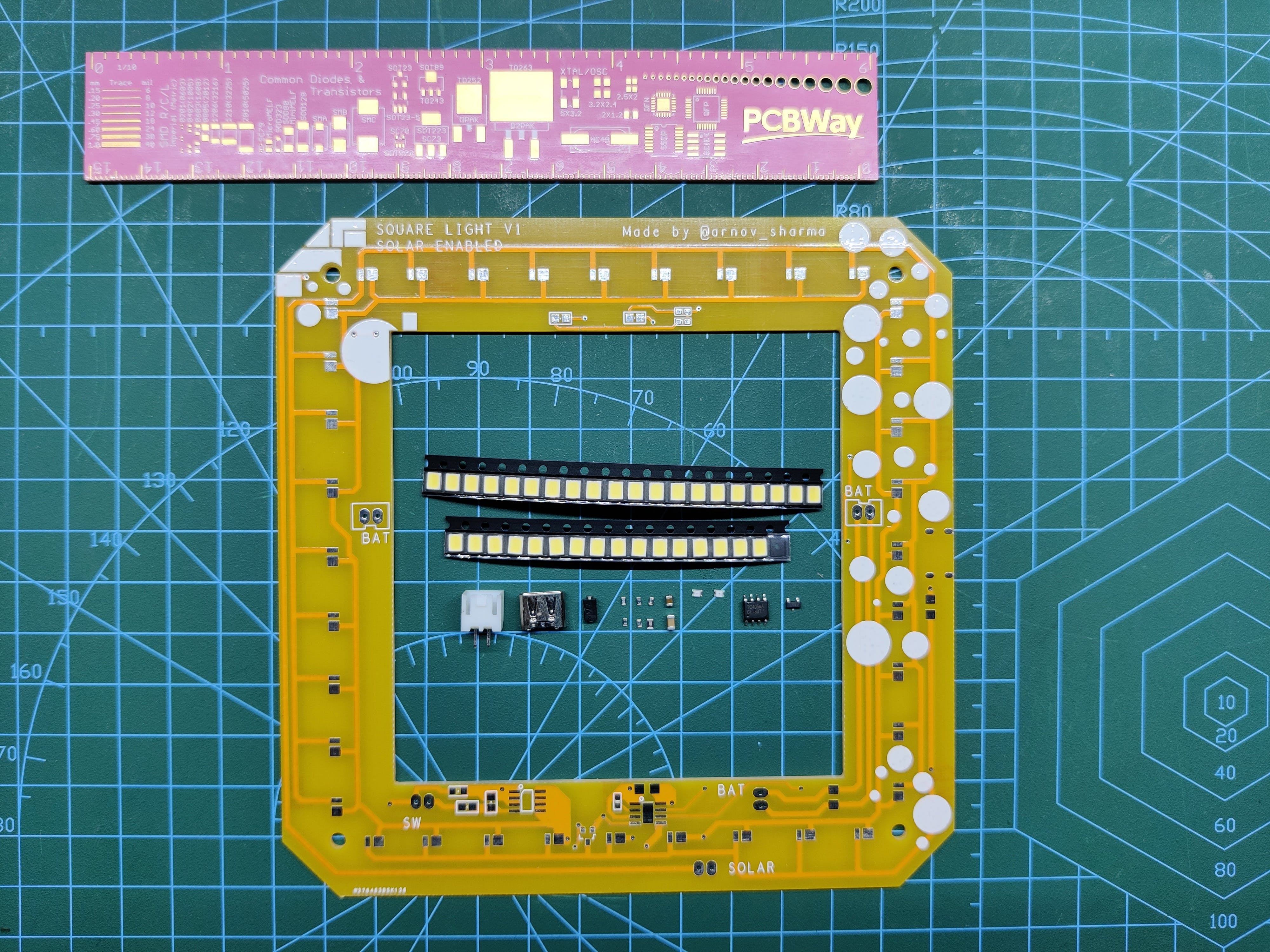
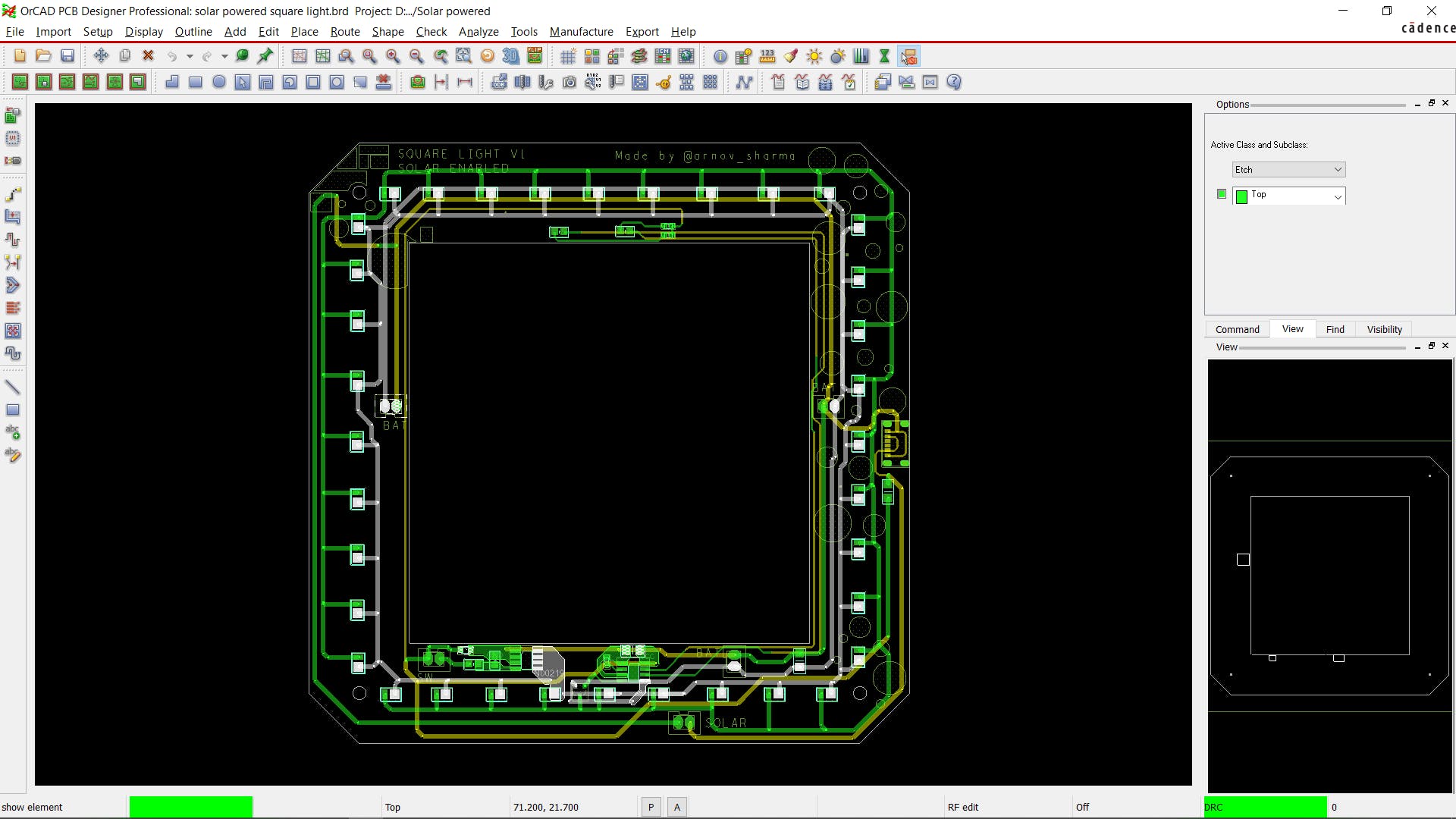
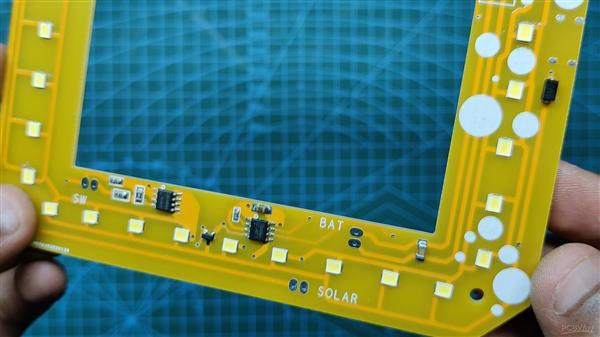
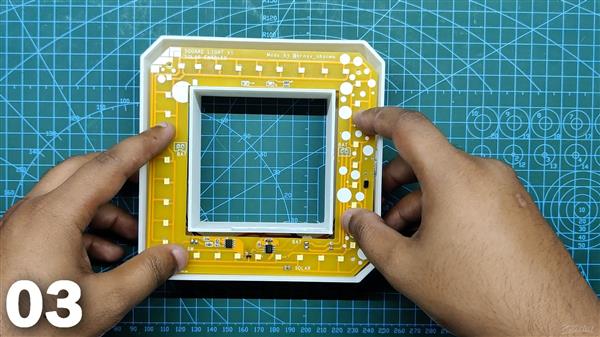
我首先准备了一个方形轮廓并在方形的每一侧放置 9 个 LED 来准备 PCB。
我将 TP4056 与 Mosfet IC AO4406 和 AO3401 一起放置在一侧,并将 LED 指示灯放置在 Mosfet 的另一侧。
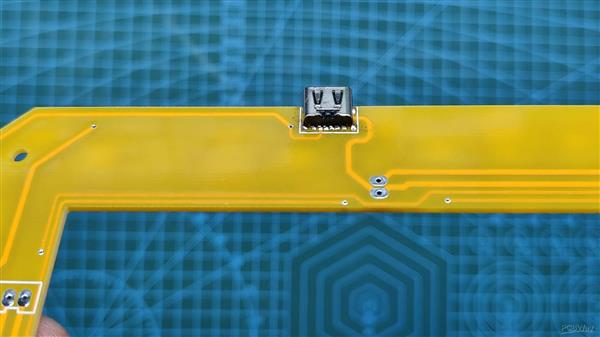
只有 Type C 端口被放置在威廉希尔官方网站 板的底部。
PCBWAY评论

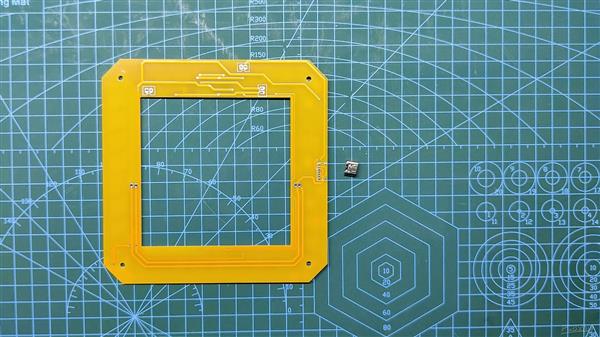
完成 PCB 设计后,我将其 Gerber 数据导出并发送到PCBWAY以获取样品。
我在一周内收到了 PCB,速度非常快。


至于印刷威廉希尔官方网站 板的质量,我真的被每块威廉希尔官方网站 板的一流和完美无任何错误所震撼。
我订购了带有白色丝印的黄色阻焊层板,因为那看起来非常酷。
整体质量非常好,如果您需要以更低的成本获得出色的 PCB 服务,我建议你们检查一下
.
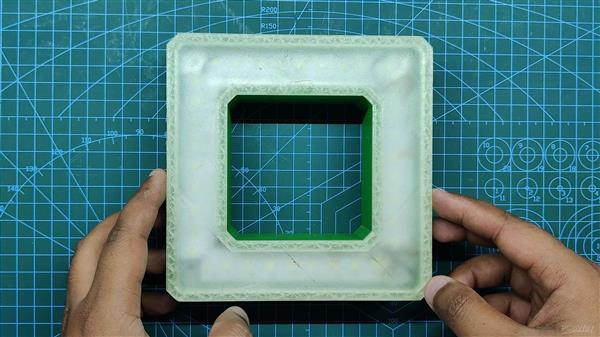
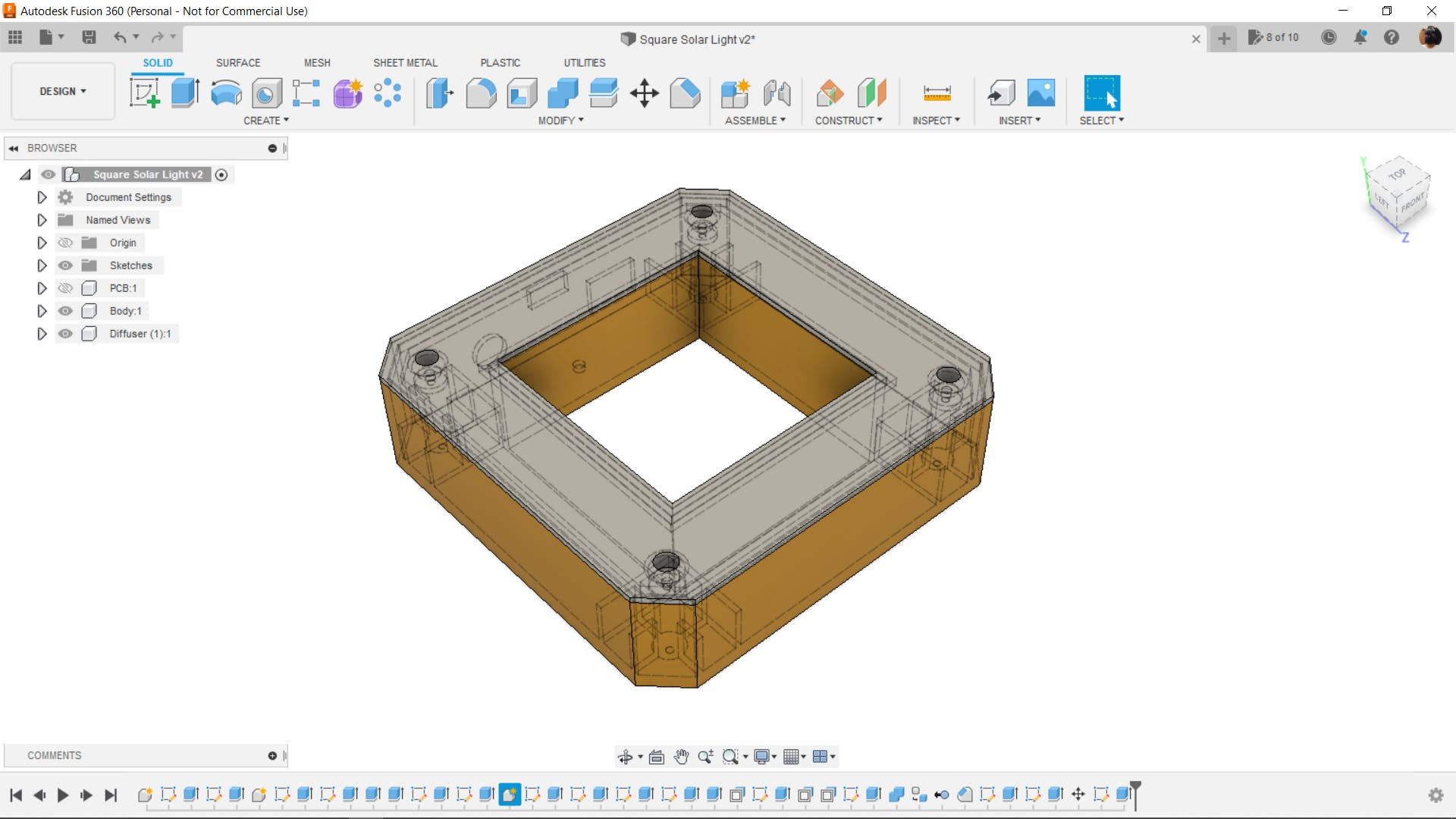
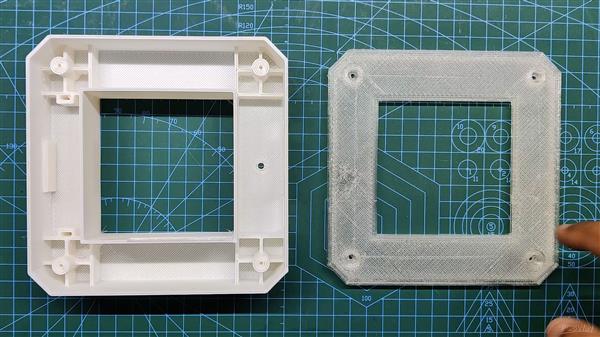
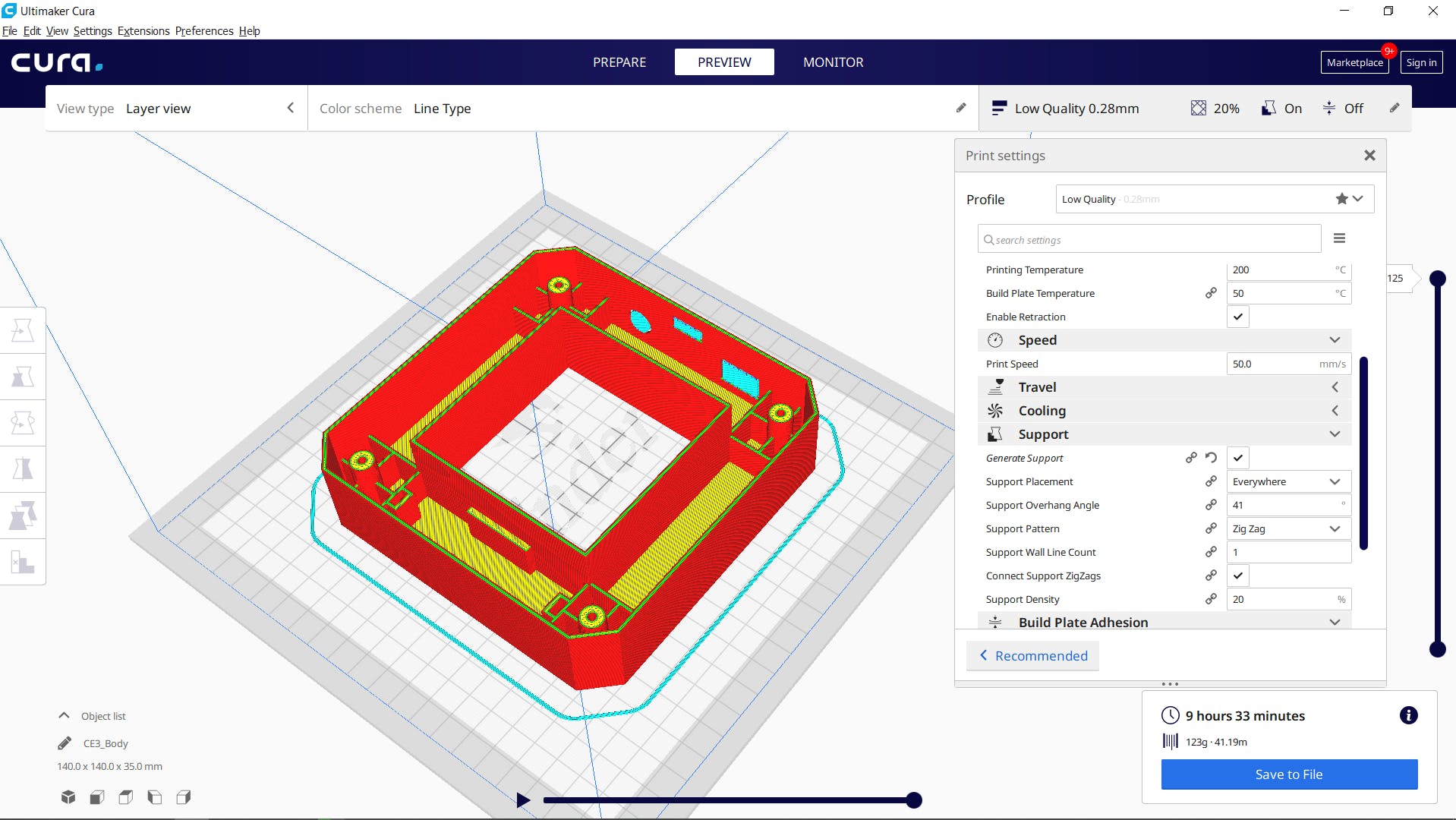
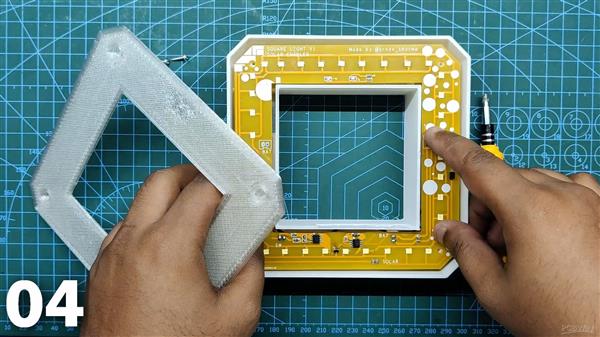
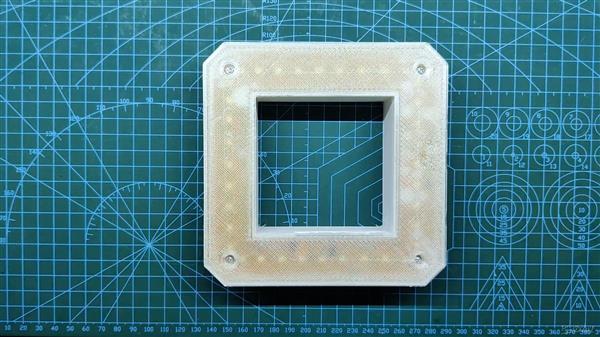
3D打印身体

至于 3D 打印的机身,我的目标是制作一个方形盒状灯,所以我为 PCB 的外壳建模,它由底座和盖子组成,底座将容纳 PCB,盖子将是扩散器,我们将使用从 Topside 拧紧盖子的四个螺丝。
我在 fusion360 中对此进行建模,然后导出 3MF 文件进行 3D 打印。


为了准备底座,我使用了一个带有白色 PLA 的 1mm 喷嘴,而对于盖子,我使用了具有相同喷嘴和相同设置的透明 PLA。
威廉希尔官方网站 板组装
PCB组装过程将具有以下步骤。
- 锡膏点胶
- 拾取和放置过程
- 热板回流
- 添加 C 类端口
- THT 组件
锡膏点胶

第一步是在每个元件焊盘上涂抹焊膏。
我使用了普通的 Sn-Pb 焊膏,其熔化温度为 140 至 270 °C。
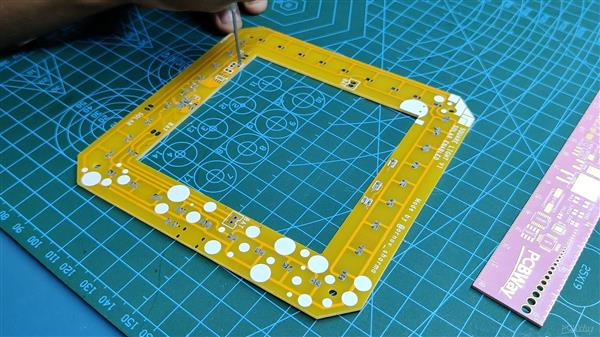
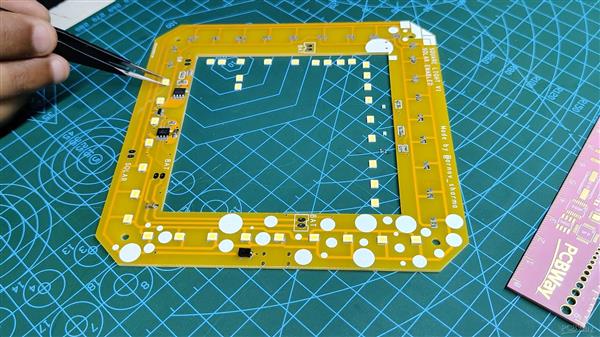
拾取和放置过程

然后,我使用 ESD Tweeaser 小心地将每个 SMD 组件一个一个地挑选并放置在指定的位置,这需要大约 30 秒的时间,但结果是一个完美的 PCB,所有组件都放置在它们的位置。
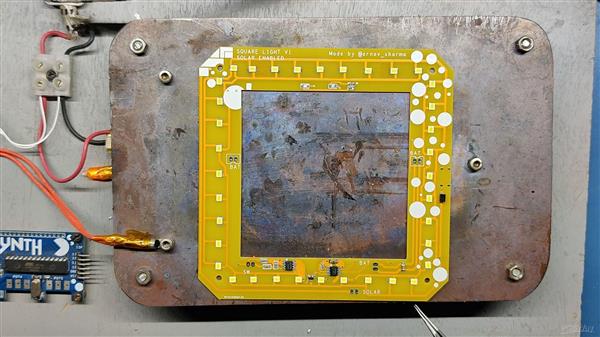
热板回流

在“PICK & Place Process”之后,我小心翼翼地将整个威廉希尔官方网站 板抬起并放在我的 DIY SMT Hotplate 上,它也是自制的,就像这个项目一样。
几分钟后,当热板达到焊膏熔化温度时,所有组件都将通过此热回流工艺焊接。
然后我们从热板上取下 PCB 以冷却所有组件和威廉希尔官方网站 板表面。

添加 C 类端口





在 TOP 侧的 Hotplate reflow 过程之后,我们在底部添加了 Type C Port 和 Reflow gun。
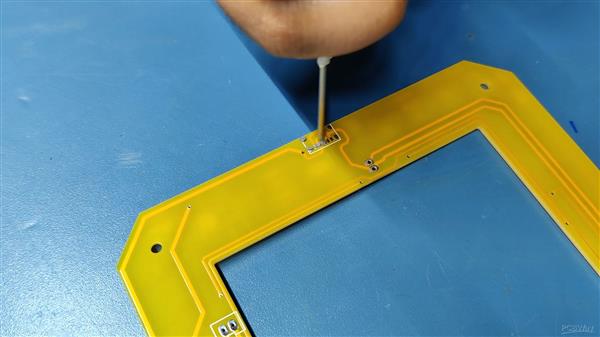
- 首先在Type C口的焊盘上添加锡膏
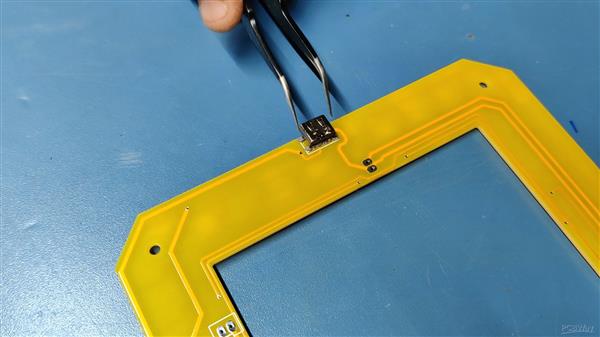
- 然后将 C 型端口添加到其分配的位置
- 使用回流焊枪将焊膏加热到其熔化温度,几秒钟后,它将熔化并将 C 型端口固定在其位置。
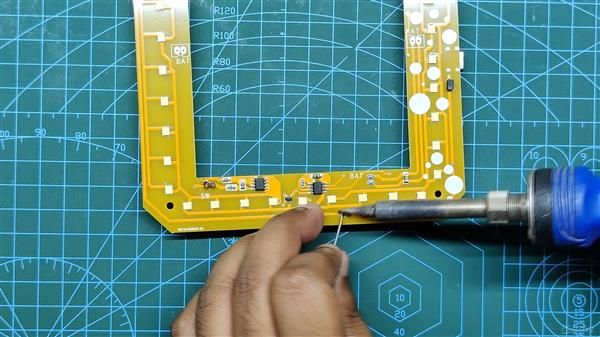
THT 组件


最后,我们将 THT 组件添加到 PCB、两个用于太阳能连接的 UC2515 连接器和一个电池。
完成后,威廉希尔官方网站 就完成了!
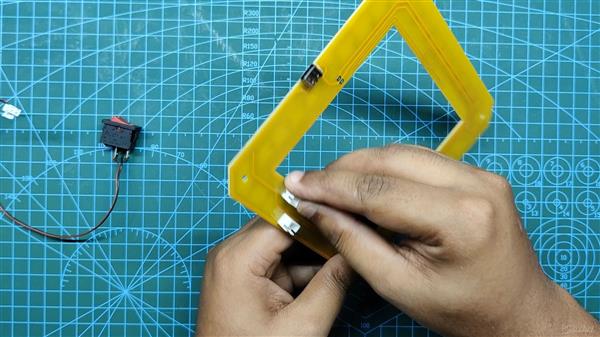
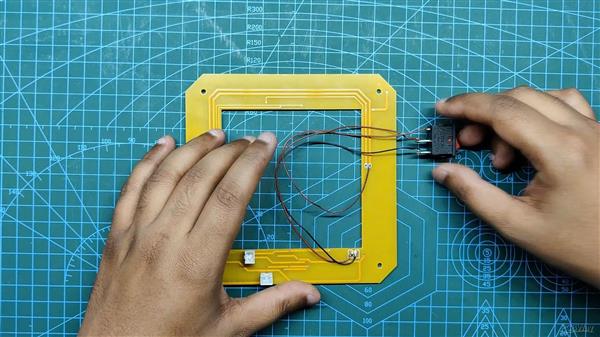
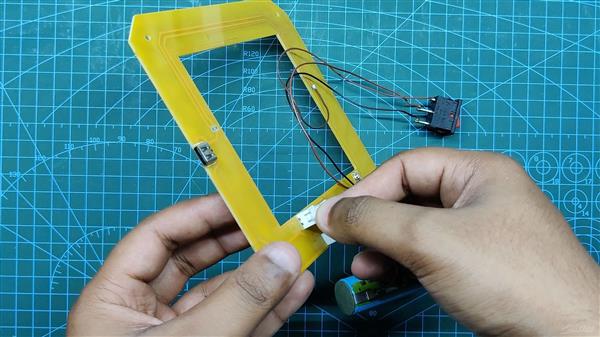
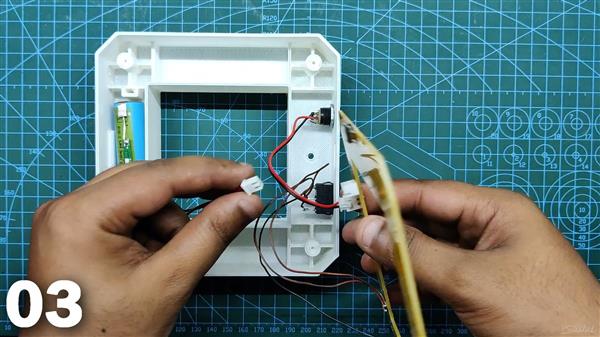
添加开关和电池


接下来,我在威廉希尔官方网站 上添加了一个 SPDT 翘板开关,方法是将其中间端子焊接到 Mosfet 的栅极,翘板开关的一侧连接到 VCC,另一侧连接到地面。
通过将开关向上拨动,将 mosfet 的栅极与 VCC 连接,并通过向下拨动,将 mosfet 的栅极连接到 GND 将整个设置关闭。
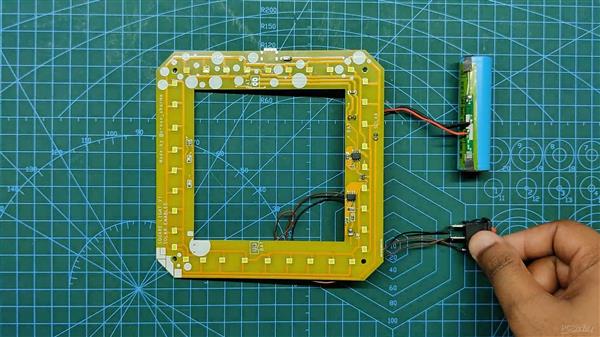
添加 Switch 后,我通过将电池连接器插入其指定的 UC2515 连接器来为此设置添加电池。
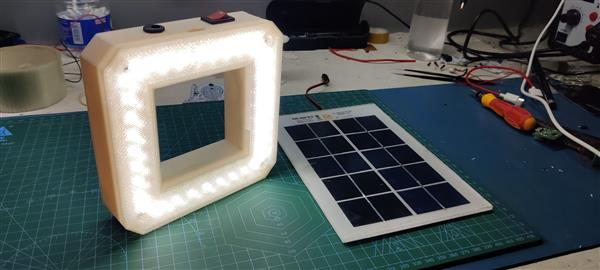
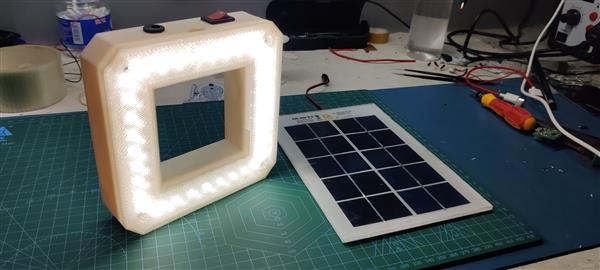
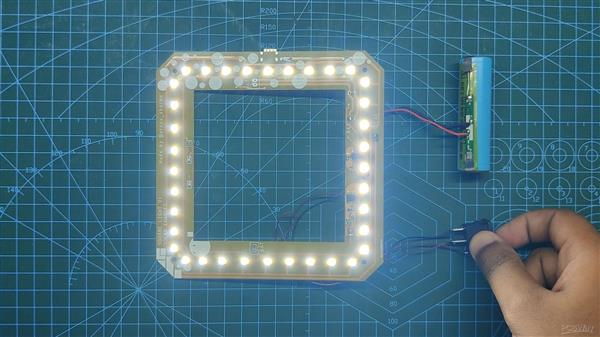
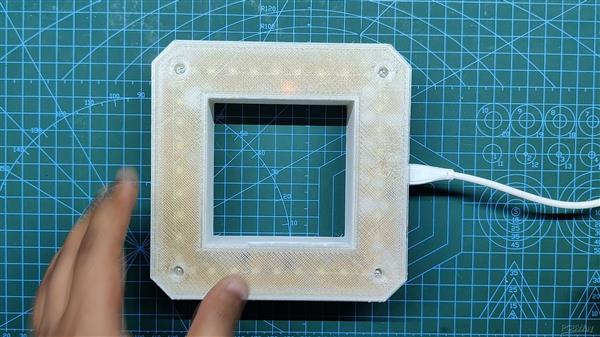
结果


这是迄今为止构建的结果,通过上下切换开关,此灯可以工作。
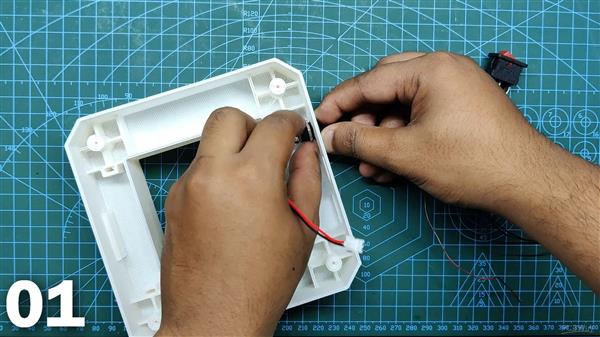
总装








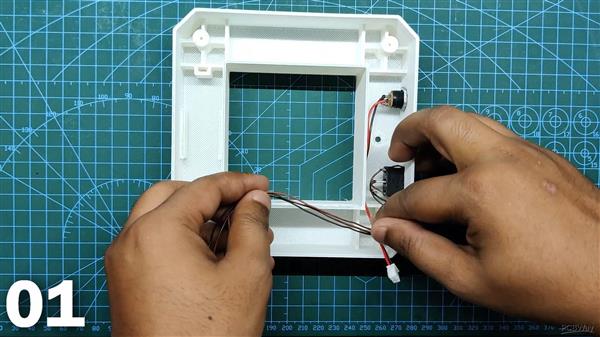
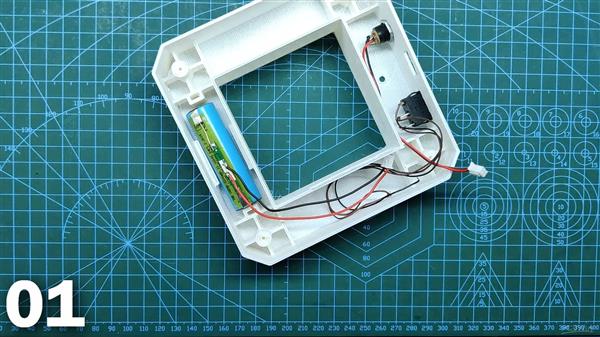
- 首先,我们在 3D 打印底座上添加 DC Barrel Jack 和 Switch 以及锂电池。
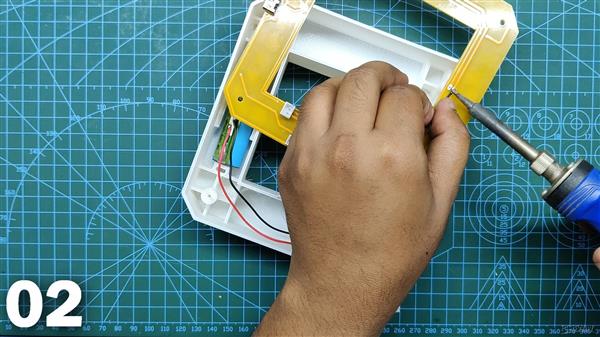
- 接下来,我们用烙铁将 Switch 的所有三根电线连接起来。
- 然后我们将电池的连接器和 DC Barrel 插孔连接器连接到它们指定的连接器。
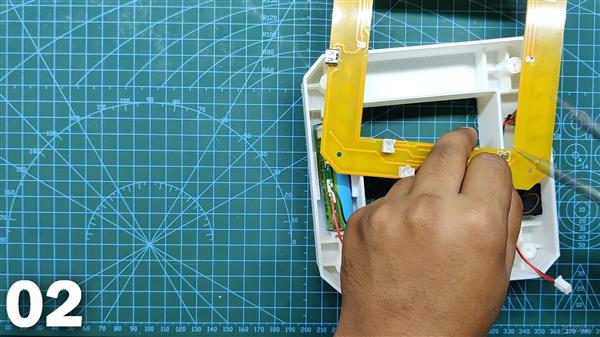
- 最后,我们使用顶部的四颗螺钉将威廉希尔官方网站 与基体和扩散器固定在一起。
最后结果
这是最终结果
测试过程



测试过程包括测试两个主要内容,使用太阳能电池板的黄昏到黎明功能以及测试电池充电指示。
至于备用,这盏灯在 3.3V 时消耗 2.3A,大约 8.9W。
我使用的电池是 3.7V 2600mAh,所以它可以提供大约 9.62Wh 的能量,所以我们得到 9.62/8.9 = 1.08 小时的备份。
但是因为这个灯没有为 LED 提供恒定的电流(随着电池电压的降低,负载电流也逐渐减小),这个灯的备份超过 1 小时,我已经测试了备份,它是 1 小时 20 分钟。
可以通过并行添加另外两个单元来增加备份。
这是这个项目的一个大问题,我忘了在这个设置中添加负载电阻,这可以帮助将整个系统的功率从 9W 降低到 5-6W,通过降低功率,系统的备份增加。
无论如何,这就是今天的人们。如果您需要有关此项目的任何帮助,请 DM 我或发表评论。
还要特别感谢 PCBWAY 对这个项目的支持。
一定要检查 PCBWAY ,以更低的成本获得出色的 PCB 服务,我很快就会带着新项目回来。
和平
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






