
资料下载

STM32入门之Arduino代码编程和PCB设计
威廉希尔官方网站
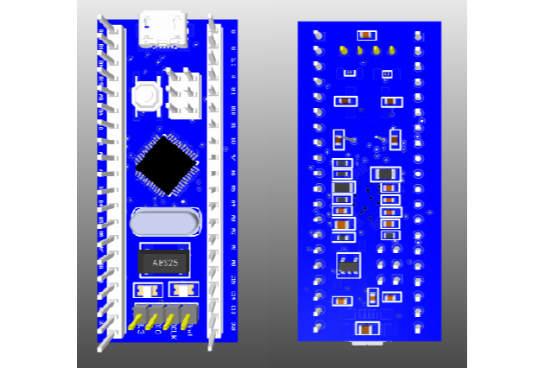
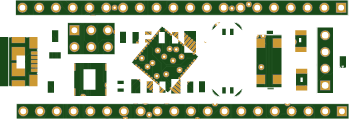
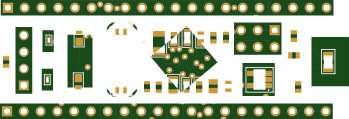
板图如下:


成分
| USB B | × 1 |
| R2012 4.7k | × 1 |
| R0603 510R | × 2 |
| R3116 1M | × 1 |
| R1608 22 | × 2 |
| R0603 10k | × 1 |
| STM32F103C8T6 | × 1 |
| R0603 100k | × 2 |
| 引领 | × 2 |
| 接头 4 针 | × 1 |
| 标题 3x2 | × 1 |
| 接头 20 针 | × 2 |
| C0805 1uF 105 | × 1 |
| 线性稳压器 | × 1 |
| C0603 20pf | × 4 |
| C0603 1uF 105 | × 1 |
| C0805 10uF 106 | × 1 |
| C0603 0.1uF 104 | × 7 |
| 按钮 | × 1 |
| C0603 0.022uf 223 | × 1 |
| 水晶 32kHz | × 1 |
| 晶振 8MHz | × 1 |
描述
STM32入门——Arduino代码编程和PCB设计
STM32板:
STM32 是一款高性能开发板,具有大量功能且外形小巧。它具有运行频率为 72MHz 的 32 位 ARM Cortex M3 处理器,具有 64KB 的闪存和 20KB 的 SRAM。它具有广泛的 I/O 和外设,包括多通道直接存储器访问、几个高分辨率 ADC 和三个通用 16 位定时器和一个 PWM 定时器。它还具有多个通信接口,包括两个 I2C 和 SPI、三个 UART 和 USB。此外,它允许您通过将 SPI 闪存焊接到板上来添加额外的闪存。
该开发板预装了 Arduino 引导加载程序,因此您可以像下载任何其他 Arduino 板一样下载草图。STM32 可以使用 Type-C USB 连接器(如果引导加载程序已闪存)、STLink USB 加密狗或外部 USB 至 3.3V TTL 适配器进行编程。
特征:
板载Mini USB接口,可以给板子供电和USB通讯
板载测试指示灯 LED
板载复位按钮和电源指示灯 LED
板载 100ma 3.3V 稳压器
所有 GPIO 都引出并标明管脚名称
焊接接头后,您可以直接将威廉希尔官方网站 板插入面包板上
技术规格:
CPU 型号:STM32F103C8T6
下载.jfif
核心:ARM 32 Cortex-M3 CPU。
调试模式:SWD(可以用ST-LINK V2编程)
CPU内部最大时钟:72MHz
示意图:
对于设计实现,我决定使用 Altium,它对于复杂的设计非常有用且高效。创建原理图后,我已经在 Inventhub 上为用户在线上传了我的原理图文件。任何想要实施我的设计的人都可以从 Inventhub 直观地查看或下载文件,并可以实施我的设计。
印刷威廉希尔官方网站 板:
我已经在 Altium 上实现了这块板的 PCB 设计。它是一个双层PCB板,一个是顶层,另一个是底层。两面都有一个丝印层,我在板上写了文字。Altium 中的 Autoroute 允许我们自动布线,但这种设计及其布线非常复杂,所以我逐个仔细地做了。完成布线后,我可以在 2D 或 3D 中查看威廉希尔官方网站 板,以了解制造后的外观。
完成威廉希尔官方网站 板设计后,我已在 Inventhub 上在线上传了PCB 设计文件。制造商可以查看或下载我的 PCB 设计文件来制造我的威廉希尔官方网站 板而不会出现任何错误。
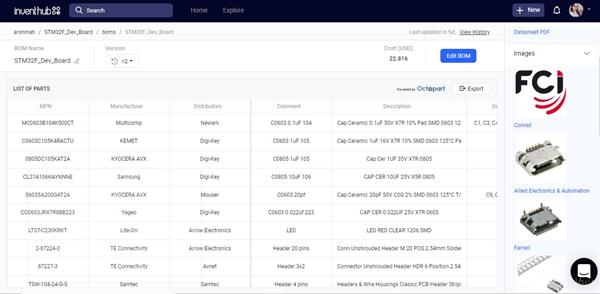
材料清单:
威廉希尔官方网站 板制作完成后,我在 Inventhub 上创建了一个组件列表,其中包含制造商、供应商、制造商零件编号、定价和数量的详细信息。只需将这些详细信息放在 Inventhub 上的 BOM 文件中,我就可以使用供应链选项轻松自动计算项目的总成本。我还可以查看组件的数据表并查看其 3D 模型。我可以将这个 BOM 文件发送给他,而不是访问组件供应商,他可以以 CSV 文件格式下载它,并可以根据我的设计要求交付我的组件。

将 STM32 安装到 Arduino:
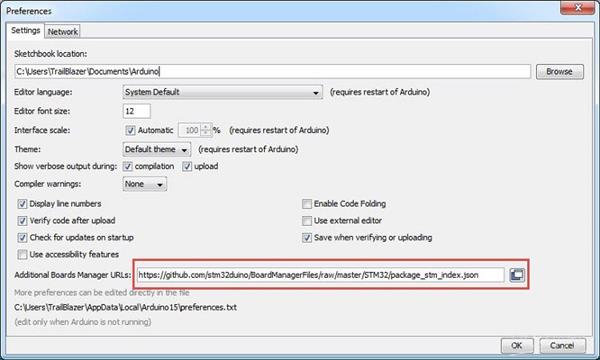
在 Arduino 中,转到文件 → 首选项
将下面的 URL 添加到“Additional Board Manager URLs”框中,然后单击确定
https://github.com/stm32duino/BoardManagerFiles/raw/master/STM32/package_stm_index.json _

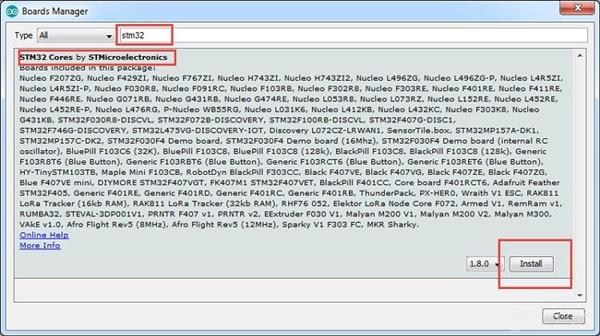
单击“工具”菜单,然后单击“板→板管理器”
选择“STM32”并点击安装。

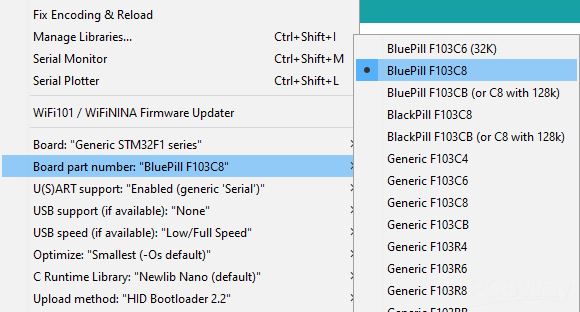
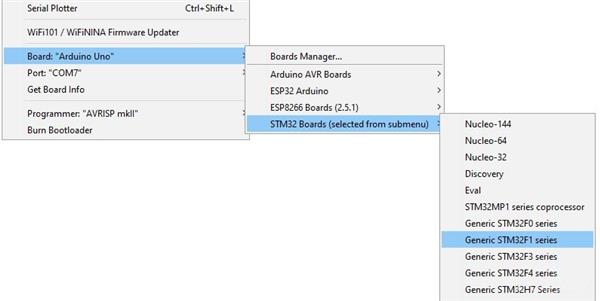
您可以从菜单中查看 STM32 板
选择“通用STM32F1系列”

您也可以从“board part number: BluePill F103C8”选项中选择板子的part number

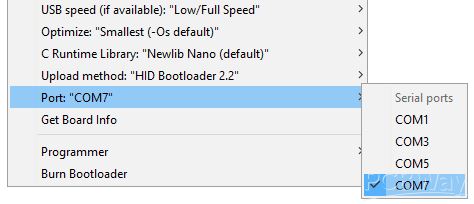
选择 Arduino 中的可用端口。现在您可以开始使用 STM32 板了

用于测试板的 Arduino 代码:
/*
以 0.1 秒的间隔闪烁板载 LED
*/
void setup () {
// 将数字引脚 PB2 初始化为输出。
pinMode(PB2,输出);// LED 连接到引脚 PB2
}
无效 循环() {
数字写入(PB2,高); //打开LED(HIGH是电压电平)
延迟(100); // 等待 100
毫秒 digitalWrite(PB2, LOW);
//通过使电压低延迟(100 )关闭LED; // 等待 100 毫秒
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






